SSE und WebSocket
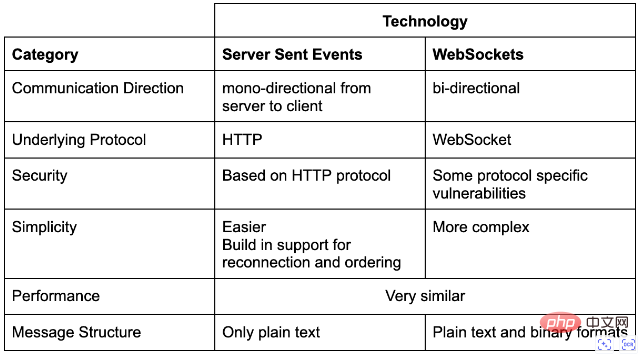
In diesem Artikel vergleichen wir Server Sent Events (SSE) und WebSocket, beides zuverlässige Methoden zur Übermittlung von Daten. Wir werden sie in acht Aspekten analysieren, darunter Kommunikationsrichtung, zugrunde liegendes Protokoll, Sicherheit, Benutzerfreundlichkeit, Leistung, Nachrichtenstruktur, Benutzerfreundlichkeit und Testtools. Ein Vergleich dieser Aspekte lässt sich wie folgt zusammenfassen: Kategorie Server Sent Event (SSE) WebSocket-Kommunikationsrichtung Unidirektionales bidirektionales zugrunde liegendes Protokoll HTTP WebSocket-Protokoll Sicherheit Gleich wie HTTP Vorhandene Sicherheitslücken Benutzerfreundlichkeit Einrichtung Einfache Einrichtung Komplexe Leistung Schnelle Nachrichtenversandgeschwindigkeit Beeinflusst durch die Nachrichtenverarbeitung und Verbindungsverwaltung Nachrichtenstruktur Einfacher Text Text oder Binär Benutzerfreundlichkeit Weit verbreitet Bedarf an WebSocket-Integration Testtools mit Postman und Sammlungen Verwendung von JMeter, Gadling, sse-perf, Testable oder k6

Im heutigen Artikel möchte ich Werfen Sie einen genaueren Blick auf Server Sent Events (kurz SSE) und WebSockets. Beides sind bewährte und gute Datenaustauschmethoden.
SSE vs. WebSockets Image
Ich beginne mit einer kurzen Charakterisierung dieser beiden Tools – was sie sind und was sie bieten. Anschließend vergleiche ich sie anhand von acht Kategorien, die meiner Meinung nach für moderne Systeme am wichtigsten sind.
Die Kategorien sind wie folgt:
Kommunikationsrichtung
Grundlegendes Protokoll
Sicherheit
Einfach
-
Leistung
-
Nachrichtenstruktur
Einfach zu übernehmen
-
Arbeitskleidung
Im Gegensatz zu meinem vorherigen Vergleich von REST und gRPC werde ich keine Gewinner bekannt geben oder Punkte für jede Kategorie vergeben. Stattdessen finden Sie im zusammenfassenden Absatz eine Art TL;DR-Tabelle. Diese Tabelle enthält die wesentlichen Unterschiede zwischen den beiden Technologien in den oben genannten Bereichen.
Warum
Im Gegensatz zu REST sind sowohl SSE als auch WebSocket stärker auf Anwendungsfälle ausgerichtet. In diesem speziellen Fall (oder diesen Fällen) liegt das Hauptaugenmerk beider Konzepte auf der Bereitstellung eines „Echtzeit“-Kommunikationsmediums. Aufgrund ihres spezifischen Fokus sind sie weniger beliebt als REST, das ein allgemeineres und einheitlicheres Tool ist.
Dennoch bieten sowohl SSE als auch WebSocket eine Reihe interessanter Möglichkeiten und sind etwas neuer als der klassische REST-Ansatz zur Problemlösung.
Meiner Meinung nach ist es gut, sie zu kennen und Platz für sie in unserem Werkzeugkasten zu finden, denn eines Tages könnten sie sich als nützlich erweisen, um Ihnen eine einfachere Lösung für ein ziemlich komplexes Problem zu bieten – vor allem, wenn Sie „echte“ Lösungen benötigen.
Neben dem Vergleich und der Beschreibung möchte ich sie hier auch bekannter machen.
Was ist WebSocket?
Kurz gesagt, WebSockets ist Ein Kommunikationsprotokoll, das eine bidirektionale Kommunikation zwischen dem Server und dem Client über eine einzige dauerhafte TCP-Verbindung ermöglicht. Aufgrund dieser Funktion müssen wir nicht ständig mit dem Server kommunizieren, sondern Daten werden „in Echtzeit“ ausgetauscht Zeit“ zwischen interessierten Parteien. Jede Nachricht besteht aus Binärdaten oder Unicode-Text.
Dieses Protokoll wurde 2011 von der IETF als RFC 6455 standardisiert. .Das WebSocket-Protokoll unterscheidet sich von HTTP, aber beide befinden sich auf Schicht 7 des OSI-Modells und verlassen sich auf TCP auf Schicht 4.
Dieses Protokoll hat seinen eigenen einzigartigen Satz von Präfixen und funktioniert auf die gleiche Weise wie die HTTP-Präfixe „http“ und „https“, ähnlich wie:
ws – Zeigt an, dass die Verbindung besteht nicht durch TLS gesichert
wss – Zeigt an, dass die Verbindung durch TLS gesichert ist
Darüber hinaus sollten nicht sichere WebSocket-Verbindungen (ws) nicht von sicheren Websites (https) aus geöffnet werden. Ebenso sollten sichere WebSocket-Verbindungen (wss) nicht gesichert werden ) sollte nicht von unsicheren Sites (http) aus geöffnet werden.
Andererseits ist WebSocket für die Arbeit an den HTTP-Ports 443 und 80 konzipiert und unterstützt HTTP-Konzepte wie Proxys und Mediationen Aktualisieren Sie das Protokoll von HTTP auf WebSocket.
Der größte Nachteil von WebSocket als Protokoll ist, dass WebSocket nicht derselben Ursprungsrichtlinie unterliegt, was Angriffe wie CSRF einfacher machen kann.
SSE ist eine Technologie, die es Webservern ermöglicht, Aktualisierungen an Webseiten zu senden, ähnlich wie WebSocket, und dabei eine einzige langlebige HTTP-Verbindung verwendet, um Daten „in Echtzeit“ zu senden. Auf konzeptioneller Ebene handelt es sich um eine ziemlich alte Technologie mit ihren theoretischen Überlegungen Der Hintergrund reicht bis ins Jahr 2004 zurück. Die erste Implementierung von SSE wurde 2006 vom Opera-Team implementiert
Die meisten modernen Browser unterstützen SSE – Microsoft Edge SSE-Unterstützung wurde im Januar 2020 hinzugefügt. Es kann auch HTTP/2 voll ausnutzen beseitigt eines der größten Probleme mit SSE, effektiv beseitigt durch HTTP/1.1. Per Definition bestehen vom Server gesendete Ereignisse aus zwei Grundbausteinen: EventSource – eine Schnittstelle, die auf der WHATWG-Spezifikation basiert und von Browsern implementiert wird und es Clients (in diesem Fall dem Browser) ermöglicht, Ereignisse zu abonnieren.Event-Streaming – Ein Protokoll, das ein Standard-Nur-Text-Format für vom Server gesendete Ereignisse beschreibt, dem EventSource-Clients folgen müssen, um sie zu verstehen und zu verbreiten.
Je nach Spezifikation können Ereignisse beliebige Textdaten und optionale IDs enthalten, die durch Zeilenumbrüche getrennt sind. Sie haben sogar ihren eigenen einzigartigen MIME-Typ: Text/Event-Stream.
Leider sind vom Server gesendete Ereignisse als Technologie nur darauf ausgelegt, textbasierte Nachrichten zu unterstützen, obwohl wir Ereignisse mit benutzerdefinierten Formaten senden können, aber letztendlich muss die Nachricht eine UTF-8-codierte Zeichenfolge sein.
Noch wichtiger ist, dass SSE zwei sehr interessante Funktionen bietet:
Automatische Wiederverbindung – Wenn der Client versehentlich die Verbindung trennt, versucht EventSource regelmäßig, die Verbindung wiederherzustellen.
Automatische Stream-Wiederaufnahme – Die EventSource merkt sich automatisch die zuletzt empfangene Nachrichten-ID und sendet automatisch den Last-Event-ID-Header, wenn versucht wird, die Verbindung wiederherzustellen.
Vergleich
Kommunikationsrichtung
Der vielleicht größte Unterschied zwischen den beiden ist ihr Kommunikationsstil.
SSE bietet nur eine einseitige Kommunikation – Ereignisse können nur vom Server an den Client gesendet werden.
WebSockets ermöglichen eine vollständige Zwei-Wege-Kommunikation und ermöglichen es interessierten Parteien, Informationen auszutauschen und auf Ereignisse auf beiden Seiten zu reagieren.
Ich würde sagen, dass beide Ansätze ihre Vor- und Nachteile haben und jeder seine eigenen dedizierten Anwendungsfälle hat.
Einerseits ist SSE die geeignetere Wahl, wenn Sie nur einen kontinuierlich aktualisierten Stream an den Client übertragen müssen. Wenn Sie hingegen in irgendeiner Weise auf eines dieser Ereignisse reagieren müssen, ist WebSocket möglicherweise vorteilhafter.
In der Theorie (und Praxis) lässt sich alles, was mit SSE möglich ist, auch mit WebSocket machen, aber wir befassen uns mit Bereichen wie Support, Einfachheit der Lösung oder Sicherheit.
All diese Bereiche und mehr werde ich in den folgenden Absätzen beschreiben. Darüber hinaus dürfte die Verwendung von WebSocket in allen Fällen ein erheblicher Overkill sein, während eine SSE-basierte Lösung möglicherweise einfacher zu implementieren ist.
Basisprotokoll
Dies ist ein weiterer großer Unterschied zwischen den beiden Technologien.
SSE basiert vollständig auf HTTP und unterstützt HTTP/1.1 und HTTP/2.
Im Gegensatz dazu verwendet WebSocket – überraschenderweise – ein eigenes benutzerdefiniertes Protokoll – das WebSocket-Protokoll.
Was SSE betrifft, löst die Nutzung von HTTP/2 eines der Hauptprobleme von SSE – die maximale Grenze für parallele Verbindungen. HTTP/1.1 begrenzt gemäß seiner Spezifikation die Anzahl paralleler Verbindungen.
Dieses Verhalten kann ein Problem namens Head-of-Line-Blockierung verursachen. HTTP/2 löst dieses Problem durch die Einführung von Multiplexing und löst so die HOL-Blockierung auf der Anwendungsebene. Auf TCP-Ebene kann es jedoch immer noch zu Head-of-Line-Blockierungen kommen.
Was das WebSocket-Protokoll betrifft, habe ich es in den obigen Zeilen ausführlich erwähnt. Ich wiederhole hier nur die wichtigsten Punkte. Das Protokoll unterscheidet sich geringfügig vom klassischen HTTP, obwohl der HTTP-Upgrade-Header zum Initialisieren einer WebSocket-Verbindung und zum effektiven Ändern des Kommunikationsprotokolls verwendet wird.
Dennoch nutzt es auch das TCP-Protokoll als Basis und ist vollständig kompatibel mit HTTP. Der größte Nachteil des WebSocket-Protokolls ist seine Sicherheit.
Einfach
Im Allgemeinen ist die Einrichtung einer SSE-basierten Integration einfacher als die WebSocket-Integration. Der wichtigste Grund dafür ist die Art der Kommunikation, die von einer bestimmten Technologie genutzt wird. Der einseitige Ansatz und das Push-Modell von
SSE machen es auf konzeptioneller Ebene einfacher. Kombinieren Sie dies mit der automatischen Wiederherstellung der Verbindung und der standardmäßigen Stream-Kontinuitätsunterstützung, und wir müssen uns deutlich weniger darum kümmern.
Mit all diesen Funktionen kann SSE auch als eine Möglichkeit betrachtet werden, die Kopplung zwischen Client und Server zu reduzieren. Der Client muss lediglich den Endpunkt kennen, der das Ereignis generiert hat.
Allerdings kann der Client in diesem Fall nur Nachrichten empfangen. Wenn wir also Informationen jeglicher Art an den Server zurücksenden möchten, benötigen wir ein anderes Kommunikationsmedium, was die Sache sehr kompliziert machen kann.
Was WebSocket betrifft, ist die Situation etwas kompliziert. Zuerst müssen wir das Verbindungs-Upgrade vom HTTP-Protokoll zum WebSockets-Protokoll durchführen. Auch wenn dies die einfachste Sache ist, müssen wir uns auch daran erinnern.
Das zweite Problem ergibt sich aus der bidirektionalen Natur von WebSocket. Wir müssen den Status einer bestimmten Verbindung verwalten und alle möglichen Ausnahmen behandeln, die bei der Verarbeitung von Nachrichten auftreten können. Was passiert beispielsweise, wenn die Verarbeitung einer der Nachrichten eine Ausnahme auf der Serverseite auslöst?
Der nächste Schritt besteht darin, sich um die erneute Verbindung zu kümmern. Bei WebSockets müssen wir uns selbst darum kümmern.
Es gibt auch ein Problem, das beide Technologien betrifft – lang andauernde Verbindungen.
Beide Technologien erfordern die Aufrechterhaltung langfristiger offener Verbindungen, um einen kontinuierlichen Strom von Ereignissen zu senden.
Die Verwaltung solcher Verbindungen (insbesondere im großen Maßstab) kann eine Herausforderung sein, da uns schnell die Ressourcen ausgehen. Darüber hinaus erfordern sie möglicherweise eine spezielle Konfiguration, z. B. längere Zeitüberschreitungen, und sind anfälliger für Netzwerkkonnektivitätsprobleme.
Sicherheit
Was die Sicherheit betrifft, gibt es bei SSE nichts Besonderes, da als Transportmedium das einfache alte HTTP-Protokoll verwendet wird. Alle Vor- und Nachteile von Standard-HTTP gelten auch für SSE, so einfach ist das.
Andererseits ist die Sicherheit einer der größten Nachteile des gesamten WebSocket-Protokolls. Erstens gibt es keine „Same Origin Policy“, es gibt also keine Einschränkungen, wo wir uns über WebSocket verbinden möchten.
Es gibt sogar eine spezielle Art von Angriff, die darauf abzielt, diese Schwachstelle auszunutzen, nämlich Cross-Origin-WebSocket-Hijacking. Wenn Sie tiefer in das Thema Same Origin Policy und WebSocket eintauchen möchten, finden Sie hier einen Artikel, der für Sie von Interesse sein könnte. Ansonsten gibt es in WebSocket keine protokollspezifischen Sicherheitslücken.
Ich würde sagen, dass in beiden Fällen alle Standards und besten Sicherheitspraktiken gelten. Seien Sie also vorsichtig bei der Implementierung Ihrer Lösung.
Leistung
Ich würde sagen, dass beide Technologien hinsichtlich der Leistung gleichwertig sind. Keine der Technologien weist grundsätzlich theoretische Leistungsbeschränkungen auf.
Allerdings würde ich sagen, dass SSE im Hinblick auf die Anzahl der pro Sekunde gesendeten Nachrichten schneller sein kann, da es dem Fire-and-Forget-Prinzip folgt. WebSocket muss auch die Antwort des Clients verarbeiten.
Das Einzige, was die Leistung beider beeinflussen kann, ist der zugrunde liegende Client, den wir in unserer Anwendung verwenden, und seine Implementierung. Probieren Sie es aus, lesen Sie die Dokumentation, führen Sie benutzerdefinierte Stresstests durch und vielleicht erfahren Sie am Ende sehr interessante Dinge über das von Ihnen verwendete Tool oder das System als Ganzes.
Nachrichtenstruktur
Die Nachrichtenstruktur ist wahrscheinlich einer der wichtigsten Unterschiede zwischen Protokollen.
Wie ich oben erwähnt habe, ist SSE ein Klartextprotokoll. Wir können Nachrichten mit unterschiedlichen Formaten und Inhalten versenden, aber letztendlich endet alles als UTF-8-codierter Text. Es sind keine komplexen Formate oder Binärdaten möglich.
WebSocket hingegen kann sowohl Text- als auch Binärnachrichten verarbeiten. Ermöglicht uns das Versenden von Bildern, Audio oder einfach nur normalen Dateien. Bedenken Sie, dass die Verarbeitung von Dateien einen erheblichen Mehraufwand verursachen kann.
Easy to Adopt
Hier befinden sich beide Technologien in einem sehr ähnlichen Stadium. Aus SSE-Sicht gibt es viele Tools zum Hinzufügen von WebSocket und Unterstützung für vom Server gesendete Ereignisse (Client und Server).
Die meisten etablierten Programmiersprachen verfügen über mehrere solcher Bibliotheken. Es ist nicht nötig, auf zu viele Details einzugehen. Ich habe Tabellen vorbereitet, die Basisbibliothek zusammengefasst und WebSockets- und SSE-Unterstützung hinzugefügt.
Java:
Spring SSE/WebSockets
Quarkus SSE/WebSockets
Scala:
Like SSE/WebSockets
Play/WebSockets
JavaScript
Ereignisquelle
Total.js SE/WebSocekts
Socket . io
Python
using using using using using using using out through . Natürlich ist dies nur eine sehr kleine Auswahl aller Bibliotheken; es gibt noch viele weitere. Das eigentliche Problem besteht möglicherweise darin, diejenige zu finden, die für Ihren spezifischen Anwendungsfall am besten geeignet ist.
ToolsAutomatisiertes Testen
Soweit ich weiß, gibt es keine automatisierten Testtools für SSE oder WebSockets. Eine ähnliche Funktionalität lässt sich jedoch relativ einfach mit Postman und Collections erreichen. Postman unterstützt vom Server gesendete Ereignisse und WebSockets. Mithilfe der aus der Postman-Sammlung abgeleiteten Magie können Sie eine Reihe von Tests vorbereiten, um die Richtigkeit Ihrer Endpunkte zu überprüfen.
LeistungstestsFür Leistungstests können Sie JMeter oder Gadling verwenden. Soweit ich weiß, sind dies die beiden ausgereiftesten Tools zum Testen der Gesamtleistung. Natürlich unterstützen sie alle auch SSE (JMeter, Gadling) und WebSockets (JMeter, Gadling). Es gibt andere Tools wie sse-perf (nur SSE), Testable oder k6 (nur WebSockets).
Unter all diesen Tools empfehle ich persönlich Gattle oder k6. Beide scheinen die beste Benutzererfahrung zu haben und eignen sich am besten für die Produktion.
DokumentationInsofern es keine speziellen Tools zur Dokumentation von SSE oder WebSocket gibt. Andererseits gibt es ein Tool namens AsyncAPI, das auf diese Weise für beide Konzepte genutzt werden kann. Leider scheint OpenAPI weder SSE noch WebSockets zu unterstützen.
ZusammenfassungWie versprochen geht die Zusammenfassung schnell und einfach – schauen Sie unten nach.
Vergleichstabelle zwischen WebSockets und SSE Ich denke, die obige Tabelle ist eine gute und kompakte Zusammenfassung des Themas und des gesamten Artikels.
Ich denke, die obige Tabelle ist eine gute und kompakte Zusammenfassung des Themas und des gesamten Artikels.
Der wichtigste Unterschied ist die Kommunikationsrichtung, da sie die möglichen Anwendungsfälle für eine bestimmte Technologie bestimmt. Es wird wahrscheinlich den größten Einfluss auf die Wahl eines davon haben.
Die Nachrichtenstruktur kann auch eine sehr wichtige Kategorie bei der Auswahl einer bestimmten Kommunikationsmethode sein. Das Zulassen nur einfacher Textnachrichten ist ein sehr wichtiger Nachteil von vom Server gesendeten Ereignissen.
Das obige ist der detaillierte Inhalt vonSSE und WebSocket. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 PHP und Python: Code Beispiele und Vergleich
Apr 15, 2025 am 12:07 AM
PHP und Python: Code Beispiele und Vergleich
Apr 15, 2025 am 12:07 AM
PHP und Python haben ihre eigenen Vor- und Nachteile, und die Wahl hängt von den Projektbedürfnissen und persönlichen Vorlieben ab. 1.PHP eignet sich für eine schnelle Entwicklung und Wartung großer Webanwendungen. 2. Python dominiert das Gebiet der Datenwissenschaft und des maschinellen Lernens.
 Wie ist die GPU -Unterstützung für Pytorch bei CentOS?
Apr 14, 2025 pm 06:48 PM
Wie ist die GPU -Unterstützung für Pytorch bei CentOS?
Apr 14, 2025 pm 06:48 PM
Aktivieren Sie die Pytorch -GPU -Beschleunigung am CentOS -System erfordert die Installation von CUDA-, CUDNN- und GPU -Versionen von Pytorch. Die folgenden Schritte führen Sie durch den Prozess: Cuda und Cudnn Installation Bestimmen Sie die CUDA-Version Kompatibilität: Verwenden Sie den Befehl nvidia-smi, um die von Ihrer NVIDIA-Grafikkarte unterstützte CUDA-Version anzuzeigen. Beispielsweise kann Ihre MX450 -Grafikkarte CUDA11.1 oder höher unterstützen. Download und installieren Sie Cudatoolkit: Besuchen Sie die offizielle Website von Nvidiacudatoolkit und laden Sie die entsprechende Version gemäß der höchsten CUDA -Version herunter und installieren Sie sie, die von Ihrer Grafikkarte unterstützt wird. Installieren Sie die Cudnn -Bibliothek:
 Detaillierte Erklärung des Docker -Prinzips
Apr 14, 2025 pm 11:57 PM
Detaillierte Erklärung des Docker -Prinzips
Apr 14, 2025 pm 11:57 PM
Docker verwendet Linux -Kernel -Funktionen, um eine effiziente und isolierte Anwendungsumgebung zu bieten. Sein Arbeitsprinzip lautet wie folgt: 1. Der Spiegel wird als schreibgeschützte Vorlage verwendet, die alles enthält, was Sie für die Ausführung der Anwendung benötigen. 2. Das Union File System (UnionFS) stapelt mehrere Dateisysteme, speichert nur die Unterschiede, speichert Platz und beschleunigt. 3. Der Daemon verwaltet die Spiegel und Container, und der Kunde verwendet sie für die Interaktion. 4. Namespaces und CGroups implementieren Container -Isolation und Ressourcenbeschränkungen; 5. Mehrere Netzwerkmodi unterstützen die Containerverbindung. Nur wenn Sie diese Kernkonzepte verstehen, können Sie Docker besser nutzen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Miniopen CentOS -Kompatibilität
Apr 14, 2025 pm 05:45 PM
Miniopen CentOS -Kompatibilität
Apr 14, 2025 pm 05:45 PM
Minio-Objektspeicherung: Hochleistungs-Bereitstellung im Rahmen von CentOS System Minio ist ein hochleistungsfähiges, verteiltes Objektspeichersystem, das auf der GO-Sprache entwickelt wurde und mit Amazons3 kompatibel ist. Es unterstützt eine Vielzahl von Kundensprachen, darunter Java, Python, JavaScript und Go. In diesem Artikel wird kurz die Installation und Kompatibilität von Minio zu CentOS -Systemen vorgestellt. CentOS -Versionskompatibilitätsminio wurde in mehreren CentOS -Versionen verifiziert, einschließlich, aber nicht beschränkt auf: CentOS7.9: Bietet einen vollständigen Installationshandbuch für die Clusterkonfiguration, die Umgebungsvorbereitung, die Einstellungen von Konfigurationsdateien, eine Festplattenpartitionierung und Mini
 Wie man eine verteilte Schulung von Pytorch auf CentOS betreibt
Apr 14, 2025 pm 06:36 PM
Wie man eine verteilte Schulung von Pytorch auf CentOS betreibt
Apr 14, 2025 pm 06:36 PM
Pytorch Distributed Training on CentOS -System erfordert die folgenden Schritte: Pytorch -Installation: Die Prämisse ist, dass Python und PIP im CentOS -System installiert sind. Nehmen Sie abhängig von Ihrer CUDA -Version den entsprechenden Installationsbefehl von der offiziellen Pytorch -Website ab. Für CPU-Schulungen können Sie den folgenden Befehl verwenden: PipinstallTorChTorChVisionTorChaudio Wenn Sie GPU-Unterstützung benötigen, stellen Sie sicher, dass die entsprechende Version von CUDA und CUDNN installiert ist und die entsprechende Pytorch-Version für die Installation verwenden. Konfiguration der verteilten Umgebung: Verteiltes Training erfordert in der Regel mehrere Maschinen oder mehrere Maschinen-Mehrfach-GPUs. Ort
 So wählen Sie die Pytorch -Version auf CentOS aus
Apr 14, 2025 pm 06:51 PM
So wählen Sie die Pytorch -Version auf CentOS aus
Apr 14, 2025 pm 06:51 PM
Bei der Installation von PyTorch am CentOS -System müssen Sie die entsprechende Version sorgfältig auswählen und die folgenden Schlüsselfaktoren berücksichtigen: 1. Kompatibilität der Systemumgebung: Betriebssystem: Es wird empfohlen, CentOS7 oder höher zu verwenden. CUDA und CUDNN: Pytorch -Version und CUDA -Version sind eng miteinander verbunden. Beispielsweise erfordert Pytorch1.9.0 CUDA11.1, während Pytorch2.0.1 CUDA11.3 erfordert. Die Cudnn -Version muss auch mit der CUDA -Version übereinstimmen. Bestimmen Sie vor der Auswahl der Pytorch -Version unbedingt, dass kompatible CUDA- und CUDNN -Versionen installiert wurden. Python -Version: Pytorch Official Branch
 So installieren Sie Nginx in CentOS
Apr 14, 2025 pm 08:06 PM
So installieren Sie Nginx in CentOS
Apr 14, 2025 pm 08:06 PM
Die Installation von CentOS-Installationen erfordert die folgenden Schritte: Installieren von Abhängigkeiten wie Entwicklungstools, PCRE-Devel und OpenSSL-Devel. Laden Sie das Nginx -Quellcode -Paket herunter, entpacken Sie es, kompilieren Sie es und installieren Sie es und geben Sie den Installationspfad als/usr/local/nginx an. Erstellen Sie NGINX -Benutzer und Benutzergruppen und setzen Sie Berechtigungen. Ändern Sie die Konfigurationsdatei nginx.conf und konfigurieren Sie den Hörport und den Domänennamen/die IP -Adresse. Starten Sie den Nginx -Dienst. Häufige Fehler müssen beachtet werden, z. B. Abhängigkeitsprobleme, Portkonflikte und Konfigurationsdateifehler. Die Leistungsoptimierung muss entsprechend der spezifischen Situation angepasst werden, z. B. das Einschalten des Cache und die Anpassung der Anzahl der Arbeitsprozesse.



