So stellen Sie den Timer in ppt2013 ein
Wie erstelle ich die PPT-Zeit automatisch? Möchten Sie wissen, wie Sie den Timer in ppt2013 einstellen? Der PHP-Editor Yuzai bietet Ihnen eine detaillierte Bedienungsanleitung, die Ihnen hilft, diese Technik einfach zu beherrschen und Ihre Diashow professioneller und effizienter zu gestalten!
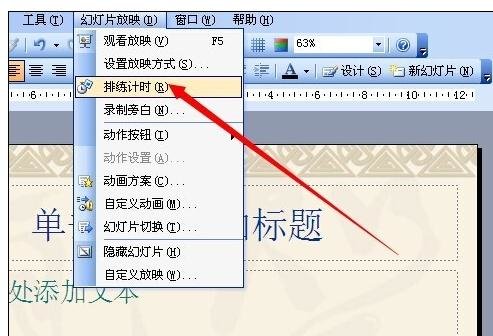
Wovon wir hier sprechen, ist nicht der Probenzeitpunkt, der während der Vorschauwiedergabe nicht automatisch gesteuert wird, sondern der Stoppuhr-Timer, der unterschiedliche Zwecke und unterschiedliche Methoden hat.

Betriebsmethode eins
Verwenden Sie FLASH, um einen Countdown-Effekt zu erstellen, und importieren Sie ihn dann in ppt, um ihn direkt zu verwenden. Dazu muss jeder Animationen erstellen.

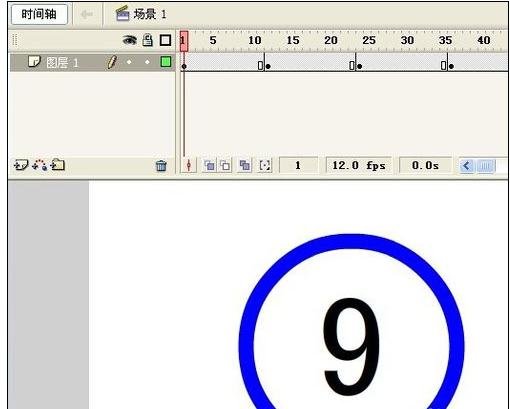
Geben Sie zunächst FLASH ein und zeichnen Sie mit dem Kreiszeichenwerkzeug den äußeren Rahmen einer Uhr. Schreiben Sie dann Zahlen auf die Innenseite und passen Sie die Zeitdauer entsprechend den Countdown-Anforderungen an. Hier ist sie auf 10 Sekunden eingestellt.

Es ist nur ein Countdown, den Sie nicht einrichten und verstehen müssen. Es wird lediglich die eingestellte Anzahl an Bildern abgespielt, was natürlich auch ein Countdown-Effekt ist um es zu schaffen.

Nachdem Sie fertig sind, müssen Sie die Datei exportieren und in eine abrufbare ppt-Datei umwandeln. Klicken Sie auf das Menü [Datei] – [Exportieren] – [Video exportieren]. Denken Sie daran, das GIF-Format zu verwenden.

Nachdem Sie das PPT geöffnet haben, klicken Sie auf [Einfügen] – [Bild] – [Aus Datei], wählen Sie die Datei aus und rufen Sie sie wie unten gezeigt auf. Der Effekt kann beim Abspielen des PPT erzielt werden.

Bedienungsmethode zwei
Machen Sie es direkt mit ppt. Hier können Sie Bilder oder Text auswählen, um das Bild entsprechend der Nummer zu erstellen und das Bild abzuspielen, und den Text, um den Erscheinungsbildeffekt festzulegen Text, um das gleiche Ziel zu erreichen.

Als Bild festlegen und die vorbereiteten Bilder überlagern. Stellen Sie es auf Text ein, fügen Sie ein Rechteck ein, fügen Sie Text hinzu und legen Sie eine Zahl fest. Kopieren Sie es dann und fügen Sie es ein, um mehrere Rechtecke mit Zahlen zu erstellen. Passen Sie diese entsprechend Ihren Anforderungen an, sofern die Zahlen nacheinander angezeigt werden können.

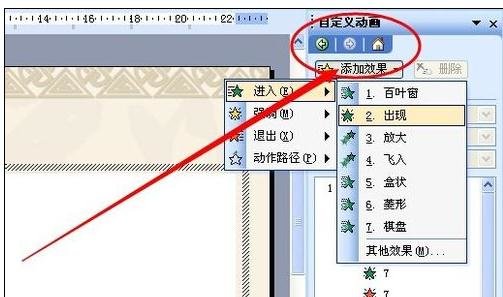
Klicken Sie in der Symbolleiste [Zeichnen] auf [Zeichnen] – [Ausrichten oder verteilen] – [Horizontale Mitte] und stellen Sie es auf die vertikale Mitte ein. Der Zweck besteht darin, den Countdown so aussehen zu lassen, als würde er an Ort und Stelle zählen. Passen Sie den Anzeigeeffekt im Aufgabenbereich [Benutzerdefinierte Animation] an.

Jede Methode kann verwendet werden, und der aus dem Internet importierte Timer kann ebenfalls verwendet werden.

Das obige ist der detaillierte Inhalt vonSo stellen Sie den Timer in ppt2013 ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So zentrieren Sie Bilder in HTML-Webseiten
Apr 05, 2024 pm 12:18 PM
So zentrieren Sie Bilder in HTML-Webseiten
Apr 05, 2024 pm 12:18 PM
In HTML gibt es zwei Möglichkeiten, ein Bild zentriert auszurichten: Verwenden Sie CSS: margin: 0 auto, um das Bild horizontal zu zentrieren, und display: block, damit es die gesamte Breite einnimmt. Verwenden Sie das HTML: <center>-Element, um das Bild horizontal zu zentrieren, aber es ist weniger flexibel und entspricht nicht den neuesten Webstandards.
 So passen Sie die Textposition in Dreamweaver an
Apr 09, 2024 am 02:24 AM
So passen Sie die Textposition in Dreamweaver an
Apr 09, 2024 am 02:24 AM
Das Anpassen der Textposition in Dreamweaver kann durch die folgenden Schritte durchgeführt werden: Wählen Sie den Text aus und nehmen Sie mit dem Textpositionsregler horizontale Anpassungen vor: linke Ausrichtung, rechte Ausrichtung, mittlere Ausrichtung. 2. Nehmen Sie vertikale Anpassungen vor: obere Ausrichtung, untere Ausrichtung, vertikal 3. Drücken Sie die Umschalttaste und verwenden Sie die Pfeiltasten, um die Position zu verfeinern. 4. Verwenden Sie die Tastenkombinationen zur schnellen Ausrichtung: linke Ausrichtung (Strg/Befehl + L), rechte Ausrichtung (Strg/Befehl + R), zentrierte Ausrichtung (Strg/Befehlstaste + C).
 So zentrieren Sie das Textfeld in HTML
Apr 22, 2024 am 10:33 AM
So zentrieren Sie das Textfeld in HTML
Apr 22, 2024 am 10:33 AM
Es gibt viele Möglichkeiten, das HTML-Textfeld zu zentrieren: Texteingabefeld: Verwenden Sie den CSS-Code input[type="text"] { text-align: center } text area: verwenden Sie den CSS-Code textarea { text-align: center; } Horizontale Zentrierung: Verwenden Sie den Text-Align: Center-Stil für das übergeordnete Element des Textfelds, um es vertikal zu zentrieren: Verwenden Sie das Vertical-Align-Attribut input[type="text"] { Vertical-Align: Middle }Flexbox: Verwenden Sie Display:
 So zentrieren Sie UL-Inhalte in CSS
Apr 26, 2024 pm 12:24 PM
So zentrieren Sie UL-Inhalte in CSS
Apr 26, 2024 pm 12:24 PM
Zentrieren Sie UL-Inhalte in CSS: Verwenden Sie die text-align-Eigenschaft: Legen Sie die Ausrichtung von Text fest, einschließlich des Inhalts von Listenelementen. Verwenden Sie das Margin-Attribut: Legen Sie den linken und rechten Rand des Elements fest und verwenden Sie margin: auto, um eine horizontale Zentrierung zu erreichen. Verwenden Sie das Anzeigeattribut: Setzen Sie das Element auf inline-block und zentrieren Sie es dann vertikal mit text-align: center. Verwenden Sie Flexbox-Eigenschaften: Horizontale und vertikale Zentrierung durch justify-content: center und align-items: center.
 Analyse und Lösungen für die Ursachen falsch ausgerichteter Typografie in WordPress
Mar 05, 2024 am 11:45 AM
Analyse und Lösungen für die Ursachen falsch ausgerichteter Typografie in WordPress
Mar 05, 2024 am 11:45 AM
Analyse der Ursachen und Lösungen für falsch ausgerichtete Typografie in WordPress Beim Erstellen einer Website mit WordPress kann es zu falsch ausgerichteter Typografie kommen, die sich auf die Gesamtschönheit und das Benutzererlebnis der Website auswirkt. Es gibt viele Gründe für eine Fehlausrichtung der Typografie, die durch Themenkompatibilitätsprobleme, Plug-in-Konflikte, CSS-Stilkonflikte usw. verursacht werden kann. In diesem Artikel werden häufige Ursachen für falsch ausgerichtete Typografie in WordPress analysiert und einige Lösungen bereitgestellt, einschließlich spezifischer Codebeispiele. 1. Gründe für Kompatibilitätsprobleme mit Themes: Einige WordPress
 So zentrieren Sie den Frame in HTML
Apr 22, 2024 am 10:45 AM
So zentrieren Sie den Frame in HTML
Apr 22, 2024 am 10:45 AM
Es gibt vier Möglichkeiten, den HTML-Rahmen zu zentrieren: margin: 0 auto;: Zentriert den Rahmen horizontal. text-align: center;: Zentriert den Rahmeninhalt horizontal. display: flex; align-items: center;: Zentrieren Sie den Rahmen vertikal. Position: absolut; oben: 50 %; transform: Translate(-50 %, -50 %);: Verwendet CSS-Transformationen, um den Rahmen in der Mitte des Containers mit fester Größe zu positionieren.
 So zentrieren Sie die Schriftart in Sublime
Apr 03, 2024 am 10:21 AM
So zentrieren Sie die Schriftart in Sublime
Apr 03, 2024 am 10:21 AM
Zu den Methoden zum Ausrichten von Text in Sublime Text gehören: Verwenden von Tastenkombinationen (Absatz: Strg + Alt + C, einzelne Zeile: Strg + Alt + E), Verwenden der Option „Ausrichten“ in der Menüleiste und Installieren von Ausrichtungs-Plug-ins (z B. AlignTab, Alignment Plugin) oder manuelle Ausrichtung (zentriert: füllt Leerzeichen, ausgerichtet: erstellt Ränder).
 So platzieren Sie das Bild mit CSS in der Mitte
Apr 25, 2024 am 11:51 AM
So platzieren Sie das Bild mit CSS in der Mitte
Apr 25, 2024 am 11:51 AM
Es gibt drei Hauptmethoden, um ein Bild in CSS zu zentrieren: mit display: block; und margin: 0 auto;. Verwenden Sie das Flexbox-Layout oder das Rasterlayout und stellen Sie „Align-Items“ oder „Justify-Content“ auf „Center“ ein. Verwenden Sie die absolute Positionierung, setzen Sie oben und links auf 50 % und wenden Sie transform an: translator(-50 %, -50 %);.




