So legen Sie den Bogentexteffekt in ppt2013 fest
Wie erstelle ich Bogentext? Der PHP-Editor Banana hat in ppt2013 eingeführt, wie man Bogentexteffekte festlegt, sodass Sie ganz einfach schöne und kreative Folien erstellen können. Lesen Sie weiter, um die detaillierten Schritte zu erfahren!
Öffnen Sie eine Folie

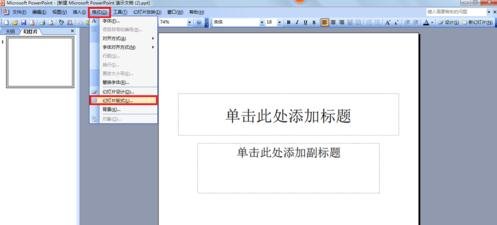
Klicken Sie auf [Format], wählen Sie [Folienlayout] im Dropdown-Menü,

finden Sie [Folienlayout],

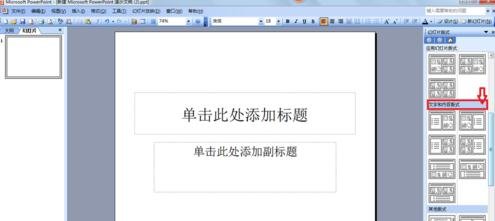
Maus nach unten und suchen Sie nach [Text- und Inhaltslayout] ,

Wählen Sie das Layout entsprechend Ihren Anforderungen, setzen Sie die Maus auf das Symbol, der Layouttyp wird angezeigt,

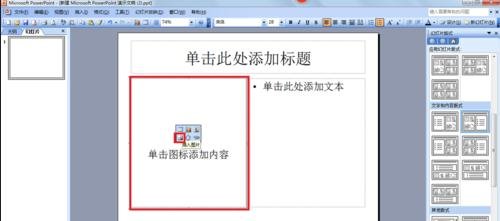
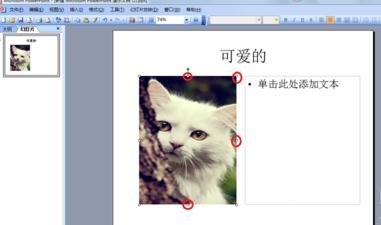
Klicken Sie mit der Maus, um [Klicken Sie hier, um einen Titel hinzuzufügen] auszuwählen,

in den Text Geben Sie Text in das Feld ein.

Suchen Sie [Bild einfügen] und klicken Sie.

Wählen Sie das gewünschte Bild aus und wählen Sie dann [Einfügen].

Klicken Sie mit der Maus, um das Bild auszuwählen. Daraufhin werden 8 hohle Kreise auf dem Bild angezeigt. Ziehen Sie die Maus, um die Größe des Bildes anzupassen.

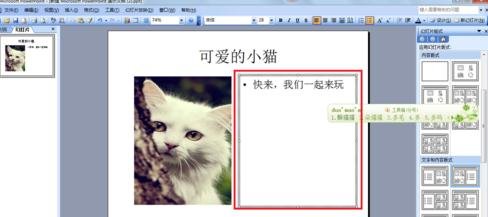
Wählen Sie das Textfeld aus und geben Sie den gewünschten Text ein.

Das obige ist der detaillierte Inhalt vonSo legen Sie den Bogentexteffekt in ppt2013 fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So erstellen Sie in Excel einen Timeline -Filter
Apr 03, 2025 am 03:51 AM
So erstellen Sie in Excel einen Timeline -Filter
Apr 03, 2025 am 03:51 AM
In Excel kann die Verwendung des Timeline -Filters Daten nach Zeitraum effizienter anzeigen, was bequemer ist als die Verwendung der Filtertaste. Die Zeitleiste ist eine dynamische Filteroption, mit der Sie Daten für ein einzelnes Datum, ein Monat, ein Quartal oder ein Jahr schnell anzeigen können. Schritt 1: Daten in die Pivot -Tabelle konvertieren Konvertieren Sie zunächst die ursprünglichen Excel -Daten in eine Pivot -Tabelle. Wählen Sie eine beliebige Zelle in der Datentabelle aus (formatiert oder nicht) und klicken Sie auf der Registerkarte Einfügen des Bandes auf Pivottable. Verwandte: So erstellen Sie Pivot -Tabellen in Microsoft Excel Lassen Sie sich nicht vom Pivot -Tisch einschüchtern! Wir werden Ihnen grundlegende Fähigkeiten beibringen, die Sie in wenigen Minuten beherrschen können. Verwandte Artikel Stellen Sie im Dialogfeld sicher, dass der gesamte Datenbereich ausgewählt ist ((
 Wenn Sie das versteckte Kamera -Tool von Excels nicht verwenden, verpassen Sie einen Trick
Mar 25, 2025 am 02:48 AM
Wenn Sie das versteckte Kamera -Tool von Excels nicht verwenden, verpassen Sie einen Trick
Mar 25, 2025 am 02:48 AM
Schnelle Links Warum verwenden Sie das Kamera -Tool?
 Sie müssen wissen, was das Hash -Zeichen in Excel -Formeln tut
Apr 08, 2025 am 12:55 AM
Sie müssen wissen, was das Hash -Zeichen in Excel -Formeln tut
Apr 08, 2025 am 12:55 AM
Mit Excel Overflow Range Operator (#) können Formeln automatisch angepasst werden, um Änderungen der Überlaufbereichsgröße aufzunehmen. Diese Funktion ist nur für Microsoft 365 Excel für Windows oder Mac verfügbar. Gemeinsame Funktionen wie eindeutige, Countif und Sortby können in Verbindung mit Operatoren der Überlaufbereich verwendet werden, um dynamische sortierbare Listen zu erstellen. Das Pfundzeichen (#) in der Excel -Formel wird auch als Überlaufbereichsoperator bezeichnet, wodurch das Programm angewiesen wird, alle Ergebnisse im Überlaufbereich zu berücksichtigen. Selbst wenn der Überlaufbereich zunimmt oder abnimmt, spiegelt die Formel, die # enthält, diese Änderung automatisch wider. So listen und sortieren Sie eindeutige Werte in Microsoft Excel
 Verwenden Sie die Prozentfunktion, um die prozentualen Berechnungen in Excel zu vereinfachen
Mar 27, 2025 am 03:03 AM
Verwenden Sie die Prozentfunktion, um die prozentualen Berechnungen in Excel zu vereinfachen
Mar 27, 2025 am 03:03 AM
Die Prozentfunktion von Excel: Berechnen Sie den Anteil der Datenuntergruppen einfach Die prozentuale Funktion von Excel kann den Anteil der Datenuntergruppen im gesamten Datensatz schnell berechnen und das Problem der Erstellung komplexer Formeln vermeiden. Prozent der Funktionssyntax Die Prozentfunktion hat zwei Parameter: = Prozent (a, b) In: A (erforderlich) ist eine Untergruppe von Daten, die Teil des gesamten Datensatzes sind. B (erforderlich) ist der gesamte Datensatz. Mit anderen Worten, die prozentuale Funktion berechnet den Prozentsatz der Untergruppe A auf den gesamten Datensatz b. Berechnen Sie den Anteil der einzelnen Werte mit Prozentof Der einfachste Weg, die Prozentfunktion zu verwenden, besteht darin, die Single zu berechnen
 Wenn Sie Tische in Excel nicht umbenennen
Apr 15, 2025 am 12:58 AM
Wenn Sie Tische in Excel nicht umbenennen
Apr 15, 2025 am 12:58 AM
Schneller Link Warum sollten Tabellen in Excel genannt werden? So nennen Sie eine Tabelle in Excel Excel -Tabellen -Benennungsregeln und -techniken Standardmäßig werden Tabellen in Excel als Tabelle 1, Tabelle 2, Tabelle 3 usw. bezeichnet. Sie müssen sich jedoch nicht an diese Tags halten. Tatsächlich wäre es besser, wenn Sie es nicht tun würden! In diesem schnellen Leitfaden werde ich erklären, warum Sie Tische immer in Excel umbenennen und Ihnen zeigen sollten, wie das geht. Warum sollten Tabellen in Excel genannt werden? Während es einige Zeit dauern kann, die Gewohnheit zu entwickeln, Tabellen in Excel zu benennen (wenn Sie dies normalerweise nicht tun), veranschaulichen die folgenden Gründe heute
 So formatieren Sie ein verschüttetes Array in Excel
Apr 10, 2025 pm 12:01 PM
So formatieren Sie ein verschüttetes Array in Excel
Apr 10, 2025 pm 12:01 PM
Verwenden Sie die Formel bedingte Formatierung, um Überlaufarrays in Excel zu verarbeiten Die direkte Formatierung von Überlaufarrays in Excel kann zu Problemen führen, insbesondere wenn sich die Datenform oder die Größe ändert. Formelbasierte bedingte Formatierungsregeln ermöglichen die automatische Formatierung, wenn sich die Datenparameter ändern. Das Hinzufügen eines Dollarszeichens ($), bevor eine Spaltenreferenz eine Regel auf alle Zeilen in den Daten anwenden kann. In Excel können Sie direkte Formatierung auf die Werte oder den Hintergrund einer Zelle anwenden, damit die Tabelle leichter zu lesen ist. Wenn jedoch eine Excel -Formel eine Reihe von Werten zurückgibt (als Überlaufarrays bezeichnete Werte), verursacht die Anwendung direkter Formatierung Probleme, wenn sich die Größe oder Form der Daten ändert. Angenommen, Sie haben diese Tabelle mit Überlaufergebnissen aus der Pivotby -Formel,
 So verwenden Sie die Pivotby -Funktion in Excel
Apr 11, 2025 am 12:56 AM
So verwenden Sie die Pivotby -Funktion in Excel
Apr 11, 2025 am 12:56 AM
Schnelle verknüpft die Pivotby -Syntax
 So verwenden Sie die Gesamtfunktion von Excels, um die Berechnungen zu verfeinern
Apr 12, 2025 am 12:54 AM
So verwenden Sie die Gesamtfunktion von Excels, um die Berechnungen zu verfeinern
Apr 12, 2025 am 12:54 AM
Schnelle verknüpft die Aggregat -Syntax






