 Software-Tutorial
Software-Tutorial
 Computer Software
Computer Software
 So entwickeln Sie ein Vue-Framework in vscode_So entwickeln Sie ein Vue-Framework in vscode
So entwickeln Sie ein Vue-Framework in vscode_So entwickeln Sie ein Vue-Framework in vscode
So entwickeln Sie ein Vue-Framework in vscode_So entwickeln Sie ein Vue-Framework in vscode
Verwirrt darüber, wie man ein Vue-Framework in VSCode entwickelt? Keine Sorge, der PHP-Editor Xigua stellt Ihnen eine ausführliche Anleitung zur Verfügung. Vue ist ein beliebtes JavaScript-Framework zum Erstellen interaktiver Webanwendungen. Mit VSCode können Sie ganz einfach eine Entwicklungsumgebung einrichten und leistungsstarke Funktionen und erweiterten Support genießen. Dieser Artikel führt Sie Schritt für Schritt durch den Vue-Entwicklungsprozess in VSCode.
1. Öffnen Sie zunächst [vscode] auf dem Desktop (wie im Bild gezeigt).

2. Erstellen Sie dann einen [vue]-Ordner. und öffnen Sie es (wie im Bild gezeigt).

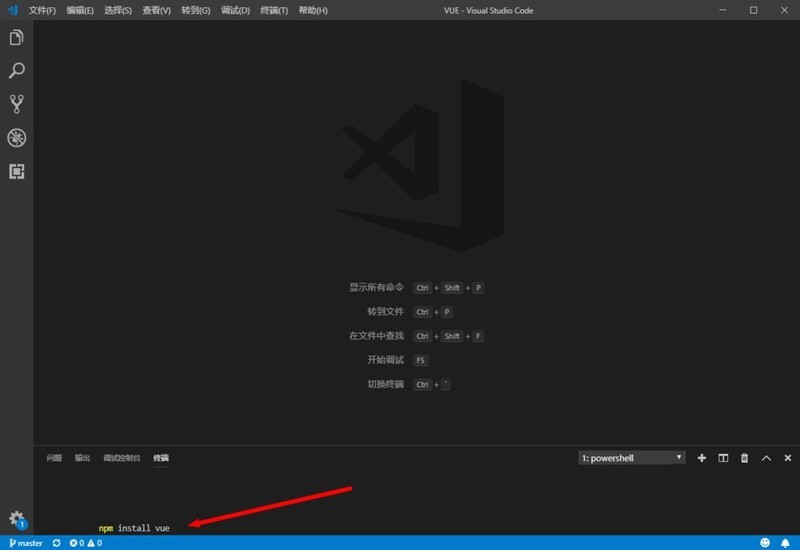
3. Öffnen Sie das Terminal und geben Sie den folgenden Befehl ein. Laden Sie den Vue-Code [npm install vue] herunter (wie im Bild gezeigt).

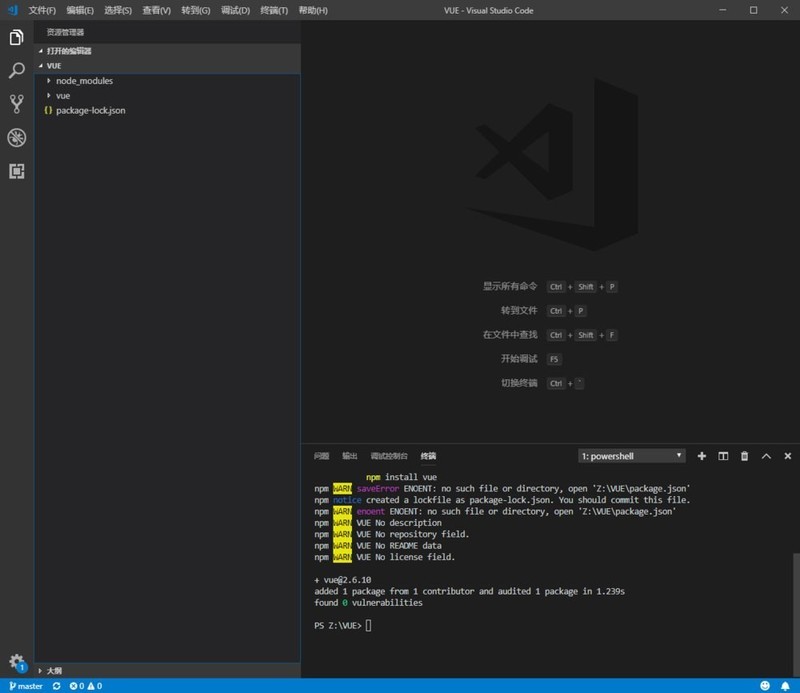
4. Warten Sie, bis der Download abgeschlossen ist. Der Download-Fortschritt wird hier angezeigt (wie im Bild gezeigt).

5. Nachdem der Download abgeschlossen ist, können Sie die folgende Datei sehen (wie im Bild gezeigt).

6. Suchen Sie den dist-Ordner (wie im Bild gezeigt).

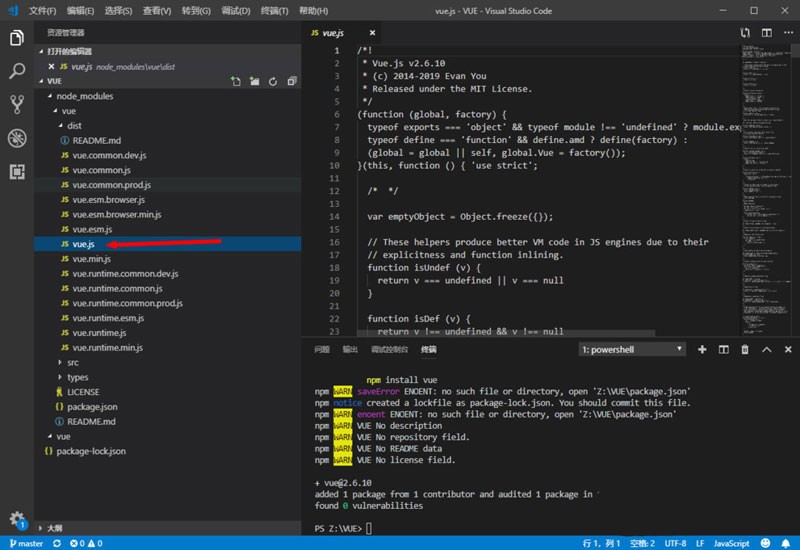
7. Als Erstes benötigen Sie die Datei vue.js.
8. Dies ist die Hauptdatei von vue (wie im Bild gezeigt).

Das obige ist der detaillierte Inhalt vonSo entwickeln Sie ein Vue-Framework in vscode_So entwickeln Sie ein Vue-Framework in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So führen Sie HTML mit vscode aus. So führen Sie HTML mit vscode aus
May 09, 2024 pm 12:25 PM
So führen Sie HTML mit vscode aus. So führen Sie HTML mit vscode aus
May 09, 2024 pm 12:25 PM
1. Verwenden Sie zunächst die vscode-Software, um ein HTML-Programm zu schreiben. 2. Klicken Sie dann auf die Suchschaltfläche und geben Sie openinbrowser ein. 3. Nachdem die Installation abgeschlossen ist, müssen Sie die Software neu starten, dann mit der rechten Maustaste auf das HTML-Dokument klicken und im Dropdown-Menü openindefaultbrowser auswählen. 4. Abschließend wird die Software mit dem Standardbrowser geöffnet.
 So verwenden Sie Echarts in Vue
May 09, 2024 pm 04:24 PM
So verwenden Sie Echarts in Vue
May 09, 2024 pm 04:24 PM
Durch die Verwendung von ECharts in Vue können Sie Ihrer Anwendung ganz einfach Datenvisualisierungsfunktionen hinzufügen. Zu den spezifischen Schritten gehören: Installieren von ECharts- und Vue ECharts-Paketen, Einführung von ECharts, Erstellen von Diagrammkomponenten, Konfigurieren von Optionen, Verwenden von Diagrammkomponenten, Anpassen von Diagrammen an Vue-Daten, Hinzufügen interaktiver Funktionen und Verwenden erweiterter Verwendungsmöglichkeiten.
 So schließen Sie den Projektordner in vscode_So schließen Sie den Projektordner in vscode
May 09, 2024 pm 02:13 PM
So schließen Sie den Projektordner in vscode_So schließen Sie den Projektordner in vscode
May 09, 2024 pm 02:13 PM
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche mit der Maus, um ein Element auszuwählen, das gelöscht werden muss. 2. Suchen Sie im Dateimenü in der oberen linken Ecke nach der Option „Ordner schließen“. Dokument aus und klicken Sie mit der rechten Maustaste, um es zu löschen.
 Die Rolle des Exportstandards in Vue
May 09, 2024 pm 06:48 PM
Die Rolle des Exportstandards in Vue
May 09, 2024 pm 06:48 PM
Frage: Welche Rolle spielt der Exportstandard in Vue? Detaillierte Beschreibung: Exportstandard definiert den Standardexport der Komponente. Beim Importieren werden Komponenten automatisch importiert. Vereinfachen Sie den Importvorgang, verbessern Sie die Übersichtlichkeit und vermeiden Sie Konflikte. Wird häufig zum Exportieren einzelner Komponenten verwendet, wobei sowohl benannte als auch Standardexporte verwendet werden und globale Komponenten registriert werden.
 So verwenden Sie die Kartenfunktion in Vue
May 09, 2024 pm 06:54 PM
So verwenden Sie die Kartenfunktion in Vue
May 09, 2024 pm 06:54 PM
Die Kartenfunktion von Vue.js ist eine integrierte Funktion höherer Ordnung, die ein neues Array erstellt, wobei jedes Element das transformierte Ergebnis jedes Elements im ursprünglichen Array ist. Die Syntax lautet map(callbackFn), wobei callbackFn jedes Element im Array als erstes Argument empfängt, optional den Index als zweites Argument, und einen Wert zurückgibt. Die Kartenfunktion ändert das ursprüngliche Array nicht.
 So legen Sie den Wert für die vertikale Scroll-Empfindlichkeit in Vscode fest. So legen Sie den Wert für die vertikale Scroll-Empfindlichkeit fest.
May 09, 2024 pm 02:40 PM
So legen Sie den Wert für die vertikale Scroll-Empfindlichkeit in Vscode fest. So legen Sie den Wert für die vertikale Scroll-Empfindlichkeit fest.
May 09, 2024 pm 02:40 PM
1. Klicken Sie nach dem Öffnen der Vscode-Oberfläche zunächst auf die Option „Einstellungen“ im Git-Menü. 2. Klicken Sie dann auf die Schaltfläche „Erweitert“ in der Spalte „Texteditor“. 3. Scrollen Sie abschließend mit der Maus nach unten und suchen Sie nach der vertikalen Bildlaufempfindlichkeit Option im Abschnitt „Bildlaufempfindlichkeit“ ändern Sie einfach die Parameter
 So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
Visual Studio Code, auch bekannt als VS Code, ist ein kostenloser Quellcode-Editor – oder eine integrierte Entwicklungsumgebung (IDE) –, die für alle gängigen Betriebssysteme verfügbar ist. Mit einer großen Sammlung von Erweiterungen für viele Programmiersprachen kann VS Code c
 So legen Sie Suchbedingungen im vscode-Tutorial zum Festlegen von vscode-Suchbedingungen fest
May 09, 2024 pm 01:28 PM
So legen Sie Suchbedingungen im vscode-Tutorial zum Festlegen von vscode-Suchbedingungen fest
May 09, 2024 pm 01:28 PM
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche auf das Suchsymbol auf der linken Seite. 2. Geben Sie den zu durchsuchenden Schlüsselwortinhalt ein. 3. Drücken Sie die Eingabetaste, um alle passenden Elemente anzuzeigen 5. Klicken Sie mit der rechten Maustaste und wählen Sie die Schaltfläche „FindinFolder“. 6. Sie können den Suchbereich auf dieses Verzeichnis beschränken. Nachdem Sie zur Abfrage erneut die Eingabetaste gedrückt haben, können Sie sehen, dass die durchsuchten Elemente stark reduziert wurden.





