 Software-Tutorial
Software-Tutorial
 Computer Software
Computer Software
 So führen Sie Vue-Code in vscode aus_Eine Liste mit Schritten zum Herunterladen von Vue-Dateien in vscode
So führen Sie Vue-Code in vscode aus_Eine Liste mit Schritten zum Herunterladen von Vue-Dateien in vscode
So führen Sie Vue-Code in vscode aus_Eine Liste mit Schritten zum Herunterladen von Vue-Dateien in vscode
Verwirrt darüber, wie man Vue-Code in vscode ausführt? Der PHP-Editor Youzi versteht die Zweifel aller und präsentiert Ihnen diesen Artikel, der die vollständigen Schritte zum Herunterladen und Ausführen von Vue-Dateien mit vscode beschreibt. Im folgenden Inhalt begleiten wir Sie Schritt für Schritt bei der Lösung Ihrer Probleme und helfen Ihnen, Vue-Anwendungen effizient zu entwickeln.
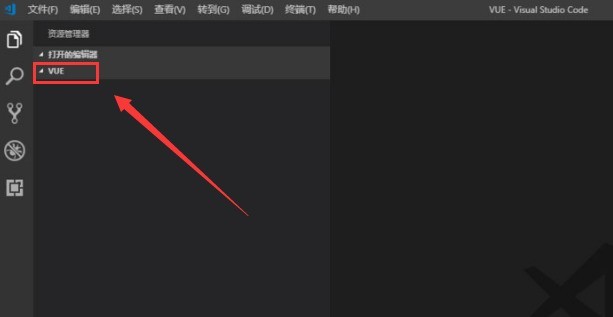
1. Erstellen Sie nach dem Öffnen der Schnittstelle einen Vue-Ordner
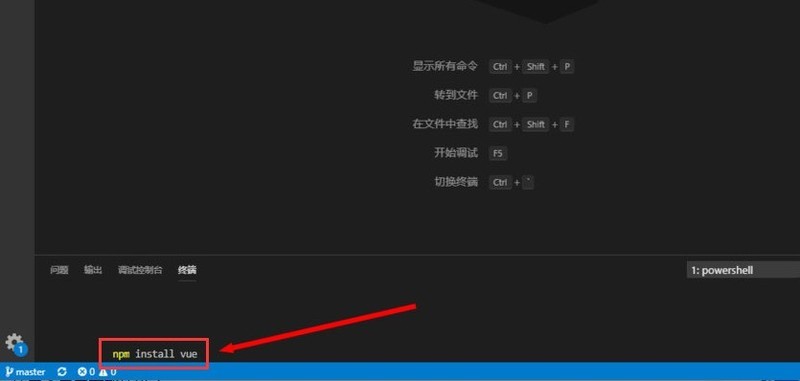
 2. Öffnen Sie das Terminal und geben Sie den Befehl „npm install vue“ ein, um den Code herunterzuladen
2. Öffnen Sie das Terminal und geben Sie den Befehl „npm install vue“ ein, um den Code herunterzuladen
3. Suchen Sie nach Abschluss des Dateidownloads den Ordner „dist“. und doppelklicken Sie einfach auf die Datei vue.js
Das obige ist der detaillierte Inhalt vonSo führen Sie Vue-Code in vscode aus_Eine Liste mit Schritten zum Herunterladen von Vue-Dateien in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
VS-Code zum chinesischen Modus wechseln: Öffnen Sie die Einstellungsschnittstelle (Windows/Linux: Strg, MacOS: CMD,) Suchen
 Netflix -Frontend: Beispiele und Anwendungen von React (oder Vue)
Apr 16, 2025 am 12:08 AM
Netflix -Frontend: Beispiele und Anwendungen von React (oder Vue)
Apr 16, 2025 am 12:08 AM
Netflix verwendet React als Front-End-Framework. 1) Reacts komponentiertes Entwicklungsmodell und ein starkes Ökosystem sind die Hauptgründe, warum Netflix es ausgewählt hat. 2) Durch die Komponentierung spaltet Netflix komplexe Schnittstellen in überschaubare Teile wie Videotiere, Empfehlungslisten und Benutzerkommentare auf. 3) Die virtuelle DOM- und Komponentenlebenszyklus von React optimiert die Rendering -Effizienz und die Verwaltung des Benutzerinteraktion.
 VSCODE REGING Chinese Tutorial
Apr 15, 2025 pm 11:45 PM
VSCODE REGING Chinese Tutorial
Apr 15, 2025 pm 11:45 PM
VS Code unterstützt die chinesischen Einstellungen, die durch Befolgen der Schritte ausgeführt werden können: Öffnen Sie das Einstellungsfeld und suchen Sie nach "Gebietsschema". Setzen Sie "locale.language" auf "ZH-CN" (vereinfachtes Chinesisch) oder "Zh-TW" (traditionelles Chinesisch). Speichern Sie Einstellungen und starten Sie den VS -Code neu. Das Einstellungsmenü, die Symbolleiste, die Code -Eingabeaufforderungen und die Dokumente werden in Chinesisch angezeigt. Andere Spracheinstellungen können ebenfalls angepasst werden, z. B. Datei -Tag -Format, Eintragsbeschreibung und diagnostische Prozesssprache.
 So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
Es gibt zwei Möglichkeiten, eine chinesische Sprache im Visual Studio -Code einzurichten: 1. Installieren Sie das chinesische Sprachpaket; 2. Ändern Sie die Einstellungen "Gebietsschema" in der Konfigurationsdatei. Stellen Sie sicher, dass die Visual Studio -Code -Version 1.17 oder höher ist.
 Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (MV) Dateiinhalt anzeigen (CAT) Dateiinhalt anzeigen und scrollen (weniger) Dateiinhalt anzeigen Inhalt nur Scrollen Sie nach unten (mehr) Zeigen Sie die ersten Zeilen der Datei an (Kopf).
 So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
Befolgen Sie die folgenden Schritte, um VSCODE zu aktivieren und festzulegen: Installieren und Starten von VSCODE. Benutzerdefinierte Einstellungen einschließlich Themen, Schriftarten, Räume und Codeformatierung. Installieren Sie Erweiterungen, um Funktionen wie Plugins, Themen und Werkzeuge zu verbessern. Erstellen Sie ein Projekt oder eröffnen Sie ein vorhandenes Projekt. Verwenden Sie IntelliSense, um Code -Eingabeaufforderungen und -abschlüsse zu erhalten. Debuggen Sie den Code, um den Code durchzusetzen, Breakpoints festzulegen und Variablen zu überprüfen. Schließen Sie das Versionskontrollsystem an, um Änderungen zu verwalten und Code zu bestimmen.



