
Beim Schreiben von Code mit Visual Studio Code (VSCode) kann es vorkommen, dass Sie Bildknoten importieren müssen. Für Anfänger kann dies eine verwirrende Aufgabe sein. Aber keine Sorge! In diesem Artikel erhalten Sie eine detaillierte Schritt-für-Schritt-Anleitung zum einfachen Importieren von Bildknoten. Lesen Sie weiter, um die einfachen Schritte zum Importieren von Bildknoten und zum Verbessern der Effizienz beim Schreiben von VSCode-Code zu enthüllen.
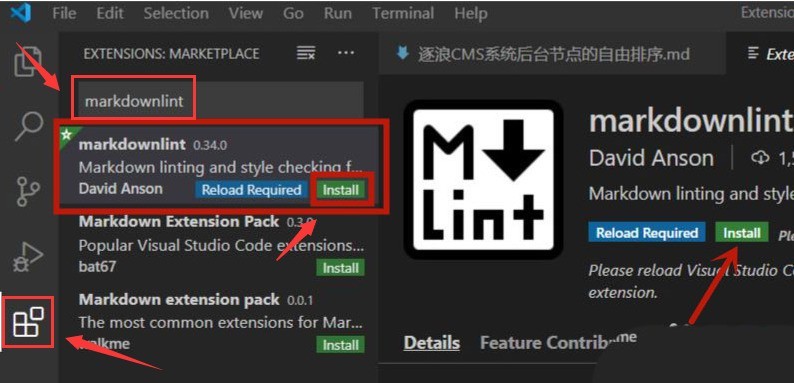
1. Öffnen Sie zunächst die Benutzeroberfläche, klicken Sie links auf den Erweiterungsspeicher, geben Sie markdownlint in die Suchleiste ein und installieren Sie das Grammatik-Eingabeaufforderungs-Plug-in.

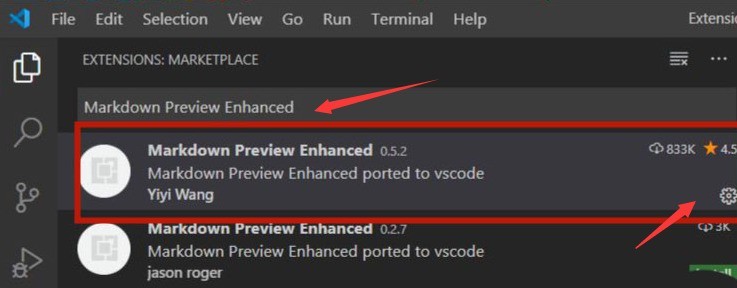
2. Geben Sie dann Markdown Preview Enhanced erneut ein und klicken Sie auf die Schaltfläche „Installieren“, um das Vorschau-Anzeige-Plug-in zu installieren.

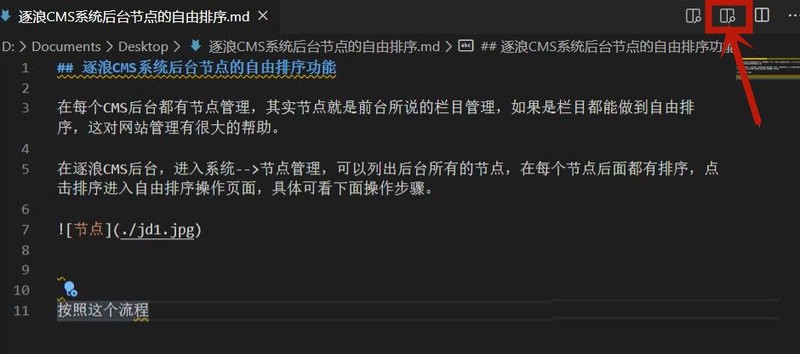
3. Öffnen Sie das Dateimenü in der oberen linken Ecke, erstellen Sie eine neue MD-Datei und klicken Sie auf das Vorschausymbol in der oberen rechten Ecke.

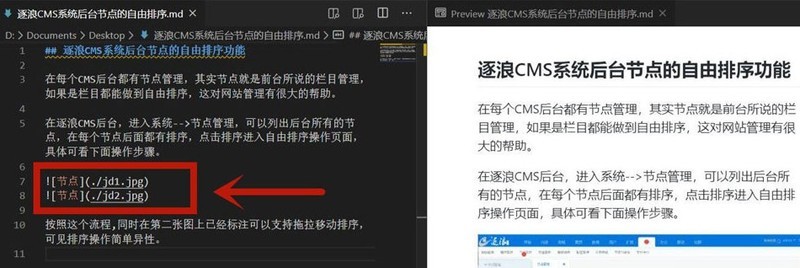
4. Geben Sie abschließend den Knotencode ein und klicken Sie mit der Maus auf den Knoten, um das Bildmaterial zu importieren.

Das obige ist der detaillierte Inhalt vonSo importieren Sie Bildknoten in Vscode_Steps zum Importieren von Bildknoten in Vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio