
Wie richte ich ein schwebendes Fenster für Douyin-Kurzvideos ein? Möchten Sie chatten oder Fernsehsendungen ansehen, während Sie durch Douyin scrollen? Das schwebende Douyin-Fenster kann Ihnen dabei helfen, diesen Wunsch zu verwirklichen. Der PHP-Editor Yuzai hat ein ausführliches Tutorial zum Einrichten schwebender Fenster auf Douyin zusammengestellt, mit dem Sie diese praktische Funktion ganz einfach freischalten können. Um mehr zu erfahren, lesen Sie weiter unten, um die spezifischen Schritte und Techniken zum Einrichten schwebender Fenster kennenzulernen.
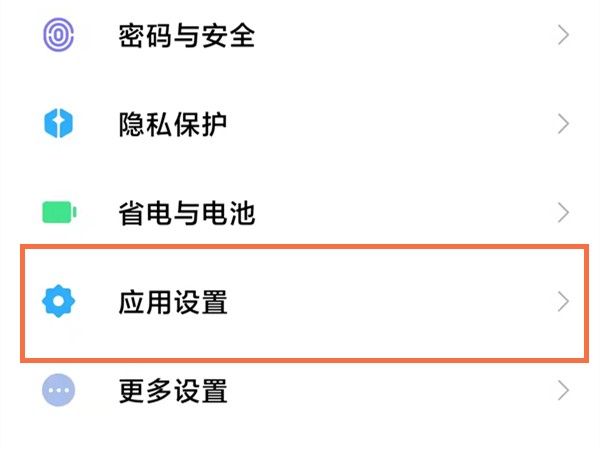
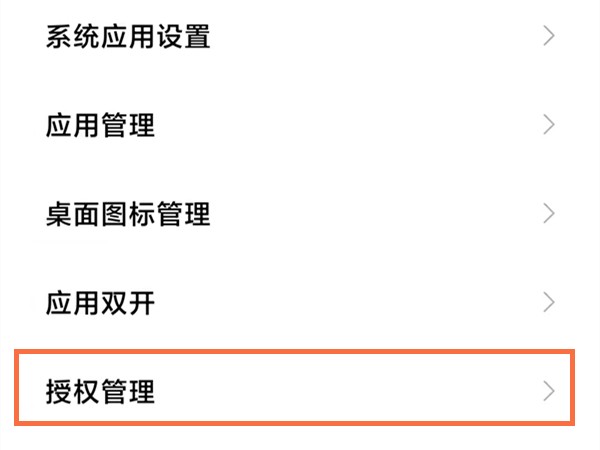
1. Öffnen Sie die Telefoneinstellungen, klicken Sie auf Anwendungseinstellungen und dann auf Autorisierungsverwaltung.


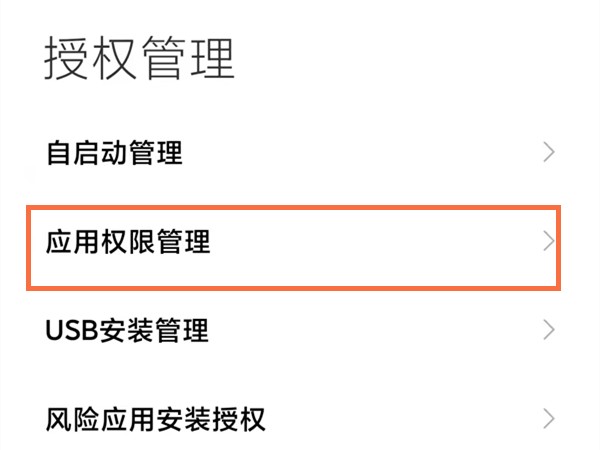
2. Klicken Sie dann auf Anwendungsberechtigungsverwaltung.

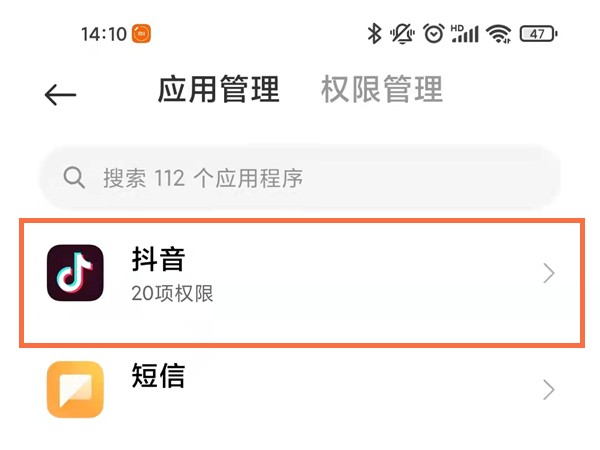
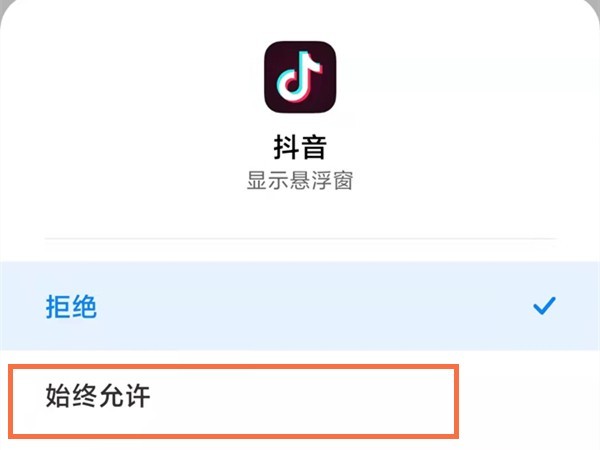
3. Klicken Sie auf Douyin, suchen Sie das schwebende Fenster und aktivieren Sie „Immer zulassen“.


Das obige ist der detaillierte Inhalt vonSo richten Sie ein schwebendes Fenster auf Douyin ein_Tutorial zum Einrichten eines schwebenden Fensters auf Douyin. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Douyin kann keine Videos herunterladen und speichern
Douyin kann keine Videos herunterladen und speichern
 So sehen Sie Live-Wiedergabeaufzeichnungen auf Douyin
So sehen Sie Live-Wiedergabeaufzeichnungen auf Douyin
 Überprüfen Sie den Online-Status Ihrer Freunde auf TikTok
Überprüfen Sie den Online-Status Ihrer Freunde auf TikTok
 Was ist mit dem Absturz von Douyin los?
Was ist mit dem Absturz von Douyin los?
 Warum kann ich auf meinem TikTok keine Besucher sehen?
Warum kann ich auf meinem TikTok keine Besucher sehen?
 Wie viele Menschen können Sie mit Douyin großziehen?
Wie viele Menschen können Sie mit Douyin großziehen?
 So erhalten Sie Douyin Xiaohuoren
So erhalten Sie Douyin Xiaohuoren
 Wie man auf Douyin einen kleinen Feuerwehrmann großzieht
Wie man auf Douyin einen kleinen Feuerwehrmann großzieht




