PS利用渐变颜色的羽毛来制作扇子打开的gif动画效果
这篇教程是向脚本之家PS利用渐变颜色的羽毛来制作扇子打开的gif动画效果,教程很不错,很适合新手学习,推荐到脚本之家,喜欢的朋友一起来学习吧!

制作漂亮的七彩羽毛扇的步骤
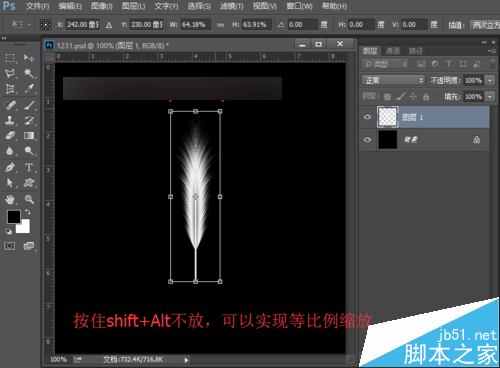
1、这里接着上一节的制作哦!这里我们先不给羽毛添加颜色,之后再加上渐变也是可以的。按快捷键Ctrl+T,出现自由变换框,按住shift+Alt不放,等比例缩小到合适的大小,缩小后,按enter键确定。

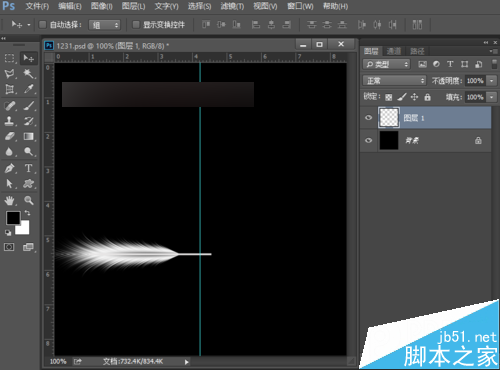
2、执行菜单栏中的编辑—变换—逆时针旋转90度。并且打开视图—标尺,我们从标尺中拖出一条参考线。然后选择工具箱中的选择工具,将羽毛移到合适的位置。

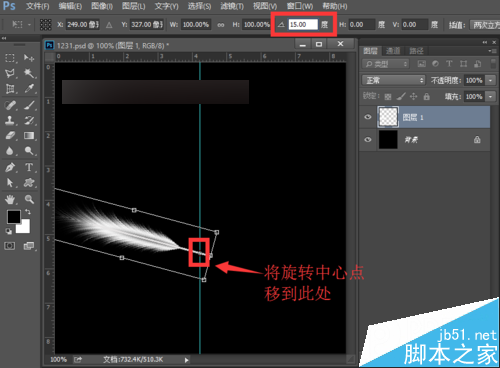
3、按快捷键Ctrl+T,出现自由变换框,我们将旋转中心点移到羽毛手柄与参考线相交的地方,也就是让羽毛沿着相交点旋转,我们将旋转角度设置为10度,最后按enter键确认变换。

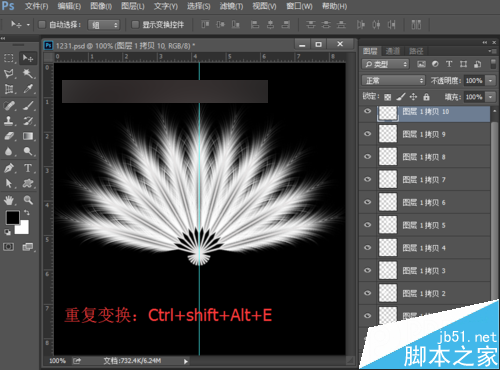
4、重复上述的自由变换,我们可以直接按快捷键Ctrl+shift+Alt+T,多按几次,这里我们按了10次,就可以出现如下图所示的图形。

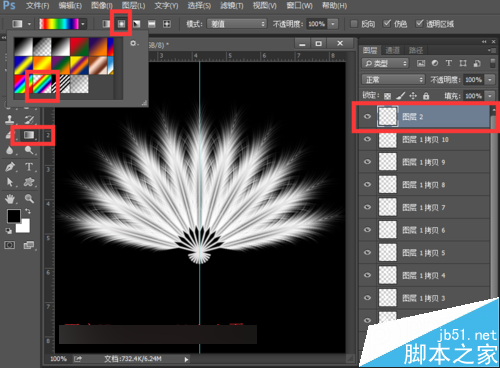
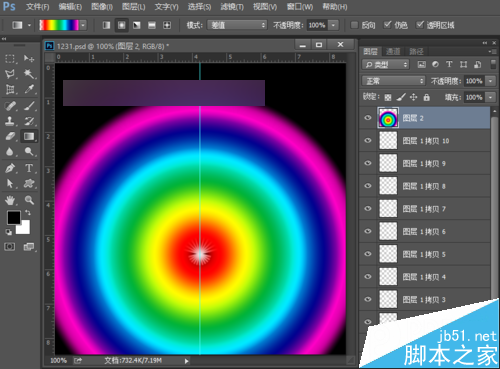
5、羽毛扇做好了,下面我们来给羽毛扇加上漂亮的颜色。新建一个空白图层图层2,选择工具箱中的渐变工具,渐变选择透明彩虹渐变,渐变方式选择径向渐变,由之前的旋转中心点,按住shift键,竖直向上拉出一个渐变。


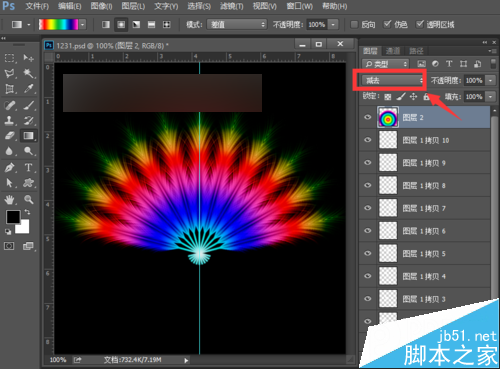
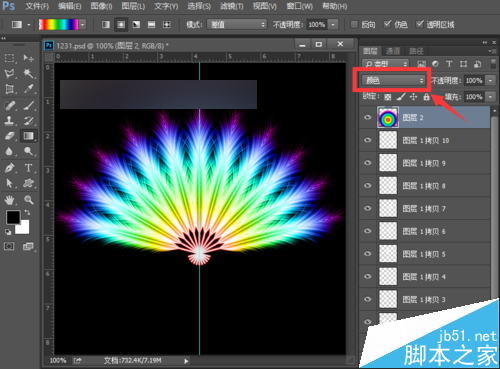
6、改变图层2的混合模式,夏夏给大家介绍两种,看自己的喜欢。
第一种:将图层2的混合模式改为减去。
第二种:将图层2的混合模式改为颜色。


将七彩羽毛扇制作成动画的步骤:
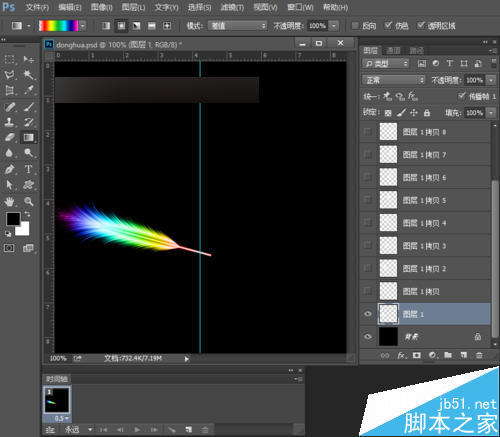
1、下面我们来制作动画。先点击图层一拷贝到图层1拷贝10前面的小眼睛使其不可见。再点击窗口—时间轴,我们来设置动画帧。

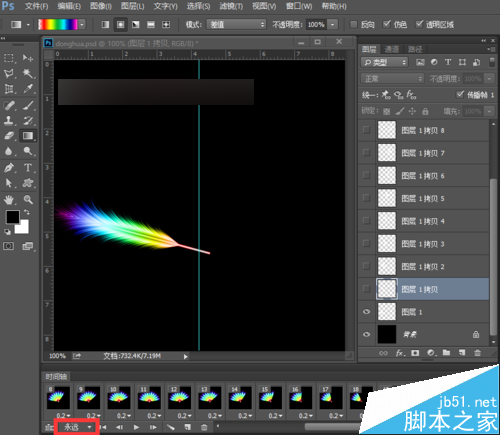
2、先将时间设置为0.2秒,第一帧选择图层1,第二帧加上图层1拷贝图层,第三帧加上图层1拷贝2,第四帧加上图层1拷贝3,......,一直到第十一帧图层1拷贝10;再做第十二帧去掉图层1拷贝10,第十三帧再去掉图层1拷贝9,......,一直到第二十一帧在去掉图层1拷贝,第二十二帧再去掉图层1,然后将播放方式设置为永远。

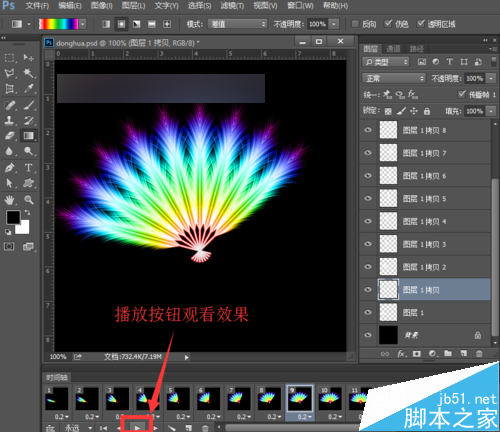
3、然后将参考线拖进标尺中,或者点击视图—清除参考线。大家可以点击下面的播放观看下效果。

保存动画的步骤:
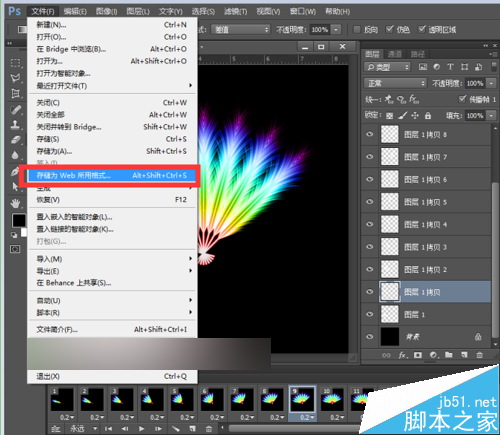
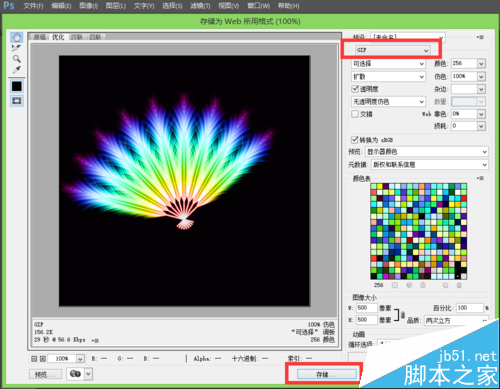
1、点击文件——存储为web所用格式,或者直接使用快捷键Ctrl+shift+Alt+S,

2、在弹出的样式中类型选择GIF,点击下方的储存。我们可以将它保存到桌面上,然后单击保存。

3、点击保存为会弹出一个Adobe存储为web所用格式警告框,我们点击确定就好。这样我们的动画就保存好了,我们浏览动画是要在网页中浏览的。让我们看下最终的效果图。

以上就是PS利用渐变颜色的羽毛来制作扇子打开的gif动画效果方法介绍,大家学会了吗?喜欢的朋友一起来学习吧!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 PS-Seriennummer CS5 dauerhaft kostenlos 2020
Jul 13, 2023 am 10:06 AM
PS-Seriennummer CS5 dauerhaft kostenlos 2020
Jul 13, 2023 am 10:06 AM
Zu den PS-Seriennummern CS5 Permanent Free 2020 gehören: 1. 1330-1384-7388-4265-2355-8589 (Chinesisch); 2. 1330-1409-7892-5799-0412-7680 (Chinesisch); -8375-9492-6951 (Chinesisch); 4. 1330-1971-2669-5043-0398-7801 (Chinesisch) usw.
 So löschen Sie den ausgewählten Bereich in PS
Aug 07, 2023 pm 01:46 PM
So löschen Sie den ausgewählten Bereich in PS
Aug 07, 2023 pm 01:46 PM
Schritte zum Löschen des ausgewählten Bereichs in PS: 1. Öffnen Sie das Bild, das Sie bearbeiten möchten. 2. Verwenden Sie das entsprechende Werkzeug, um eine Auswahl zu erstellen. 3. Sie können den Inhalt in der Auswahl auf verschiedene Arten löschen. Taste „Löschen“, verwenden Sie das „Heilungspinsel-Werkzeug“, verwenden Sie „Inhaltsbasierte Füllung“, verwenden Sie das „Stempel-Werkzeug“ usw.; 4. Verwenden Sie Werkzeuge, um alle offensichtlichen Spuren oder Mängel zu reparieren, damit das Bild natürlicher aussieht; 5 . Klicken Sie nach Abschluss der Bearbeitung auf „Datei“ > in der Menüleiste „Speichern“, um die Bearbeitungsergebnisse zu speichern.
 So automatisieren Sie Aufgaben mit PowerShell
Feb 20, 2024 pm 01:51 PM
So automatisieren Sie Aufgaben mit PowerShell
Feb 20, 2024 pm 01:51 PM
Wenn Sie ein IT-Administrator oder Technologieexperte sind, müssen Sie sich der Bedeutung der Automatisierung bewusst sein. Insbesondere für Windows-Benutzer ist Microsoft PowerShell eines der besten Automatisierungstools. Microsoft bietet eine Vielzahl von Tools für Ihre Automatisierungsanforderungen, ohne dass Sie Anwendungen von Drittanbietern installieren müssen. In diesem Leitfaden erfahren Sie, wie Sie PowerShell zur Automatisierung von Aufgaben nutzen können. Was ist ein PowerShell-Skript? Wenn Sie Erfahrung mit PowerShell haben, haben Sie möglicherweise Befehle zum Konfigurieren Ihres Betriebssystems verwendet. Ein Skript ist eine Sammlung dieser Befehle in einer .ps1-Datei. .ps1-Dateien enthalten von PowerShell ausgeführte Skripte, z. B. grundlegende Get-Help
 Was soll ich tun, wenn die Schriftart der PS-Schnittstelle zu klein ist?
Dec 01, 2022 am 11:31 AM
Was soll ich tun, wenn die Schriftart der PS-Schnittstelle zu klein ist?
Dec 01, 2022 am 11:31 AM
So beheben Sie eine zu kleine Schriftart der PS-Benutzeroberfläche: 1. Öffnen Sie PS und klicken Sie auf die Schaltfläche „Bearbeiten“ in der oberen Menüleiste von PS, um das Bearbeitungsmenü zu erweitern. 2. Klicken Sie im erweiterten Bearbeitungsmenü auf die Schaltfläche „Einstellungen“. und klicken Sie dann auf die Schaltfläche „Schnittstelle …“. 3. Stellen Sie in den Schnittstelleneinstellungen die Schriftgröße der Benutzeroberfläche auf „Groß“ ein, stellen Sie die Skalierung der Benutzeroberfläche auf „200 %“ ein und speichern Sie die Einstellungen. Starten Sie dann PS neu, damit sie wirksam werden.
 Was tun, wenn die PS-Installation den Registrierungswertfehler 160 nicht schreiben kann?
Mar 22, 2023 pm 02:33 PM
Was tun, wenn die PS-Installation den Registrierungswertfehler 160 nicht schreiben kann?
Mar 22, 2023 pm 02:33 PM
Lösung für Fehler 160, wenn die PS-Installation den Registrierungswert nicht schreiben kann: 1. Überprüfen Sie, ob 2345-Software auf dem Computer vorhanden ist. Wenn ja, deinstallieren Sie die Software. 2. Drücken Sie „Win+R“ und geben Sie „Regedit“ ein, um die Systemregistrierung zu öffnen , suchen Sie dann nach „Photoshop.exe“ und löschen Sie das Photoshop-Element.
 Einführung in den Prozess des Extrahierens von Strichzeichnungen in PS
Apr 01, 2024 pm 12:51 PM
Einführung in den Prozess des Extrahierens von Strichzeichnungen in PS
Apr 01, 2024 pm 12:51 PM
1. Öffnen Sie die Software und importieren Sie ein Materialstück, wie im Bild unten gezeigt. 2. Drücken Sie dann Strg+Umschalt+U, um die Farbe zu entfernen. 3. Drücken Sie dann Strg+J, um die Ebene zu kopieren. 4. Drücken Sie dann die Tastenkombination Strg+I um und stellen Sie dann den Ebenenüberblendungsmodus auf „Farbabwedeln“ ein. 5. Klicken Sie auf Filter – Andere – Minimum. 6. Stellen Sie im Popup-Dialogfeld den Radius auf 2 ein und klicken Sie auf OK. 7. Schließlich können Sie den extrahierten Linienentwurf sehen.
 Umfassende Liste der PS-Tastenkombinationen
Mar 11, 2024 pm 04:31 PM
Umfassende Liste der PS-Tastenkombinationen
Mar 11, 2024 pm 04:31 PM
1. Strg + N: Neues Dokument erstellen. 2. Strg + O: Eine Datei öffnen. 3. Strg + S: Aktuelle Datei speichern. 4. Strg + Umschalt + S: Speichern unter. 5. Strg + W: Schließen Sie das aktuelle Dokument. 6. Strg + Q: Photoshop beenden. 7. Strg + Z: Rückgängig machen. 8. Strg + Y: Wiederherstellen. 9. Strg + X: Den ausgewählten Inhalt ausschneiden. 10. Strg + C: Kopieren Sie den ausgewählten Inhalt.
 Zum Ausfüllen können keine PS-Tastenkombinationen verwendet werden
Feb 19, 2024 am 09:18 AM
Zum Ausfüllen können keine PS-Tastenkombinationen verwendet werden
Feb 19, 2024 am 09:18 AM
Mit der Entwicklung des digitalen Zeitalters ist Bildverarbeitungssoftware zu einem unverzichtbaren Bestandteil unseres Lebens und Arbeitens geworden. Unter ihnen ist Photoshop (kurz PS) eine der bekanntesten Bildverarbeitungssoftware, die über leistungsstarke Funktionen und flexible Bedienung verfügt und bei Benutzern sehr beliebt ist. Bei der Verwendung von PS berichteten einige Benutzer jedoch, dass die Tastenkombination „Ausfüllen“ nicht normal verwendet werden konnte, was zu Problemen bei der Benutzererfahrung führte. Tastenkombinationen sind eine in der Software bereitgestellte Schnellbedienungsmethode, um langwierige Mausklickvorgänge zu vermeiden.






