PS滤镜功能打造逼真的闪电电击效果
这篇教程是向PHP中文网的朋友介绍PS滤镜功能打造逼真的闪电电击效果方法,教程制作出来的闪电电击非常逼真,推荐到PHP中文网,喜欢的朋友可以跟着教程一起来学习

方法/步骤
第一步,启动PS软件,使用组合键ctrl+n,新建一个文件,如图所示,文档大小没有太大的要求,但是为了保证雷电效果建议按照图中参数设置。养成一个好习惯给每一个文件命名。

第二步,接下来我们需要给这个图层进行渐变填充,如图所示,选择渐变填充工具,点击一下图中箭头所指的地方,选择渐变颜色和填充的样式,颜色我们选择黑色到白色的渐变,朋友们可以研究一下其他不同种类的渐变效果。

第三步,选择黑色到白色的渐变,注意选择渐变类型一定要选择线性填充样式,图中圈起来的地方就是填充样式选择对话框,包括:线性渐变、径向渐变、角度渐变、对称渐变和棱形渐变。

第四步,这一步要注意渐变填充是有方向性的,要在图层的上方点击一下,往下方拉伸到底部,填充效果如图所示。这样的话上方是黑色的,图层底部就是白色的,否则达不到我们预期的效果,当然了有兴趣的朋友可以尝试一下看看其他渐变类型的效果。

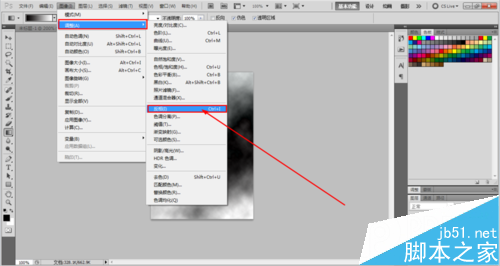
第五步,接下来我们要借助滤镜功能进行图层的的变化,依次在工具滤镜--渲染--分层云彩,滤镜的功能实在是太多了,而且不同数值产生的效果也是各有差异,但是分层云彩这个效果没有数值的设置,直接点击一下就可以了。

第六步,对图像进行色阶的调整,图像--调整--色阶,这样操作是在是太慢了,但是可以给大家讲解的详细,如果掌握了快捷键的话,直接Ctrl+L,调成色阶对话框。

第七步,这一步不用太多设置,直接点击一下自动色阶,这样的话系统自动把色阶平均的分布起来,点击一下确定按钮。如图所示,可以看到图层的变化。建议大家熟悉一下快捷键的使用,太有用了。

第八步,在图像--调整--反相,使图层的颜色进行反相跳转,如图所示。在每一个功能键的后边都有一个相应的快捷键,Ctrl+I。还是建议大家熟悉一下快捷键的使用,太有用了。

第九步,再次进行图层的色阶的调整,相信大家知道怎么调出来色阶了吧!Ctrl+L,参数设置从左到右依次为:0 0.14 255,大家可以在图像图层查看效果,可以根据我们想要的预期的效果进行调节数值。

第十步,接下来要图层的色相进行调整更改,图像--调整--色相饱和度,其实就是快捷键Ctrl+U。色相饱和度的调整就要根据图层效果进行多次数值的尝试了,往往不是一下就能完成的,朋友们可以多尝试几个数值。

第十一步,这一步的关键点是一定要点击下方的着色对话框,否则调整是无效的。色相、饱和度、明度的参数设置分别为225 50 0.这样效果就出来,如图所示,还蛮不错的。

第十二步,放大查看效果,闪电效果就完成了,万变不离其宗,这个效果还是利用了滤镜效果,那么我们真的有必要多研究一下滤镜的其他功能。希望能够给大家带来帮助,谢谢大家。

以上就是PS滤镜功能打造逼真的闪电电击效果方法介绍,万变不离其宗,这个效果还是利用了滤镜效果,那么我们真的有必要多研究一下滤镜的其他功能。希望能够给大家带来帮助,谢谢大家。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Was sind die häufigsten Fragen zum Exportieren von PDF auf PS
Apr 06, 2025 pm 04:51 PM
Was sind die häufigsten Fragen zum Exportieren von PDF auf PS
Apr 06, 2025 pm 04:51 PM
Häufig gestellte Fragen und Lösungen beim Exportieren von PS als PDF: Schriftbettungsprobleme: Überprüfen Sie die Option "Schriftart", wählen Sie "Einbetten" oder konvertieren Sie die Schriftart in eine Kurve (Pfad). Farbabweichungsproblem: Umwandeln Sie die Datei in den CMYK -Modus und passen Sie die Farbe an. Das direkte Exportieren mit RGB erfordert eine psychologische Vorbereitung auf Vorschau und Farbabweichung. Auflösungs- und Dateigrößesprobleme: Wählen Sie die Lösung gemäß den tatsächlichen Bedingungen oder verwenden Sie die Komprimierungsoption, um die Dateigröße zu optimieren. Problem mit Spezialeffekten: Vor dem Exportieren oder Abwägen der Vor- und Nachteile verschmelzen (flach) Schichten.
 Was ist der Grund, warum PS immer wieder Laden zeigt?
Apr 06, 2025 pm 06:39 PM
Was ist der Grund, warum PS immer wieder Laden zeigt?
Apr 06, 2025 pm 06:39 PM
PS "Laden" Probleme werden durch Probleme mit Ressourcenzugriff oder Verarbeitungsproblemen verursacht: Die Lesegeschwindigkeit von Festplatten ist langsam oder schlecht: Verwenden Sie Crystaldiskinfo, um die Gesundheit der Festplatte zu überprüfen und die problematische Festplatte zu ersetzen. Unzureichender Speicher: Upgrade-Speicher, um die Anforderungen von PS nach hochauflösenden Bildern und komplexen Schichtverarbeitung zu erfüllen. Grafikkartentreiber sind veraltet oder beschädigt: Aktualisieren Sie die Treiber, um die Kommunikation zwischen PS und der Grafikkarte zu optimieren. Dateipfade sind zu lang oder Dateinamen haben Sonderzeichen: Verwenden Sie kurze Pfade und vermeiden Sie Sonderzeichen. Das eigene Problem von PS: Installieren oder reparieren Sie das PS -Installateur neu.
 Wie kann man das Problem des Ladens lösen, wenn PS immer zeigt, dass es geladen wird?
Apr 06, 2025 pm 06:30 PM
Wie kann man das Problem des Ladens lösen, wenn PS immer zeigt, dass es geladen wird?
Apr 06, 2025 pm 06:30 PM
PS -Karte ist "Laden"? Zu den Lösungen gehören: Überprüfung der Computerkonfiguration (Speicher, Festplatte, Prozessor), Reinigen der Festplattenfragmentierung, Aktualisierung des Grafikkartentreibers, Anpassung der PS -Einstellungen, der Neuinstallation von PS und der Entwicklung guter Programmiergewohnheiten.
 Wie beschleunigt man die Ladegeschwindigkeit von PS?
Apr 06, 2025 pm 06:27 PM
Wie beschleunigt man die Ladegeschwindigkeit von PS?
Apr 06, 2025 pm 06:27 PM
Das Lösen des Problems des langsamen Photoshop-Startups erfordert einen mehrstufigen Ansatz, einschließlich: Upgrade-Hardware (Speicher, Solid-State-Laufwerk, CPU); Deinstallieren veraltete oder inkompatible Plug-Ins; Reinigen des Systemmülls und übermäßiger Hintergrundprogramme regelmäßig; irrelevante Programme mit Vorsicht schließen; Vermeiden Sie das Öffnen einer großen Anzahl von Dateien während des Starts.
 So setzen Sie den Kennwortschutz für Exportieren von PDF auf PS
Apr 06, 2025 pm 04:45 PM
So setzen Sie den Kennwortschutz für Exportieren von PDF auf PS
Apr 06, 2025 pm 04:45 PM
PDF mit Passwort geschützt in Photoshop exportieren: Öffnen Sie die Bilddatei. Klicken Sie auf "Datei" & gt; "Export" & gt; "Exportieren Sie als PDF". Stellen Sie die Option "Sicherheit" fest und geben Sie dasselbe Passwort zweimal ein. Klicken Sie auf "Exportieren", um eine PDF -Datei zu generieren.
 So verwenden Sie PS Pen -Tool
Apr 06, 2025 pm 10:15 PM
So verwenden Sie PS Pen -Tool
Apr 06, 2025 pm 10:15 PM
Das Stiftwerkzeug ist ein Werkzeug, das präzise Pfade und Formen erstellt und verwendet wird von: Wählen Sie das Stiftwerkzeug (P). Legt Pfad-, Füll-, Hub- und Formoptionen fest. Klicken Sie auf den Ankerpunkt erstellen und ziehen Sie die Kurve, um den Ankerpunkt erstellen. Drücken Sie Strg/CMD ALT/Option, um den Ankerpunkt zu löschen, den Ankerpunkt zu ziehen und zu verschieben und auf die Kurve einzustellen. Klicken Sie auf den ersten Anker, um den Pfad zu schließen, um eine Form zu erstellen, und doppelklicken Sie auf den letzten Anker, um einen geöffneten Pfad zu erstellen.
 Ist das langsame PS -Laden mit der Computerkonfiguration zusammen?
Apr 06, 2025 pm 06:24 PM
Ist das langsame PS -Laden mit der Computerkonfiguration zusammen?
Apr 06, 2025 pm 06:24 PM
Der Grund für die langsame PS -Belastung ist der kombinierte Einfluss von Hardware (CPU, Speicher, Festplatte, Grafikkarte) und Software (System, Hintergrundprogramm). Zu den Lösungen gehören: Aktualisieren von Hardware (insbesondere Ersetzen von Solid-State-Laufwerken), Optimierung der Software (Reinigung von Systemmüll, Aktualisierung von Treibern, Überprüfung von PS-Einstellungen) und Verarbeitung von PS-Dateien. Regelmäßige Computerwartung kann auch dazu beitragen, die PS -Laufgeschwindigkeit zu verbessern.
 Wie löste ich das Problem des Ladens, wenn die PS die Datei öffnet?
Apr 06, 2025 pm 06:33 PM
Wie löste ich das Problem des Ladens, wenn die PS die Datei öffnet?
Apr 06, 2025 pm 06:33 PM
Das Laden von Stottern tritt beim Öffnen einer Datei auf PS auf. Zu den Gründen gehören: zu große oder beschädigte Datei, unzureichender Speicher, langsame Festplattengeschwindigkeit, Probleme mit dem Grafikkarten-Treiber, PS-Version oder Plug-in-Konflikte. Die Lösungen sind: Überprüfen Sie die Dateigröße und -integrität, erhöhen Sie den Speicher, aktualisieren Sie die Festplatte, aktualisieren Sie den Grafikkartentreiber, deinstallieren oder deaktivieren Sie verdächtige Plug-Ins und installieren Sie PS. Dieses Problem kann effektiv gelöst werden, indem die PS -Leistungseinstellungen allmählich überprüft und genutzt wird und gute Dateimanagementgewohnheiten entwickelt werden.




