photoshop利用图层样式及路径工具制作绚丽的螺旋叠加手机彩色壁纸
这篇文章主要介绍了photoshop利用图层样式及路径工具制作绚丽的螺旋叠加手机彩色壁纸,教程很简单,很适合初学者学习,大家一起看看详细教程吧
同样是螺旋叠加效果,不过作者制作的时候用动作来控制图形的变化(如颜色、投影、大小等);这样出来的效果就更加内容丰富。
最终效果
1、打开PS(此处演示的版本位PS CS6),新建。 
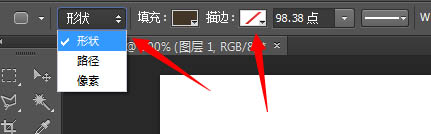
2、选择圆角矩形工具。 
3、选择形状,不描边,半径设置成10,拉一个圆角矩形。 

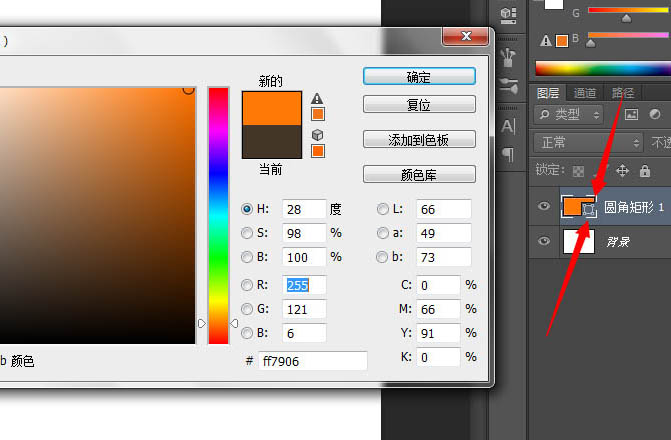
4、很显然,这个颜色不是我们想要的颜色,那就需要换色了。双击圆角矩形图层缩略图的右下角,弹出拾色器,选择想要的颜色,这里是#ff7906。 
5、然后给圆角矩形加效果,先淡淡的一层投影,参数如图,距离大点,大小也大点,不透明降低。 
6、目测原图还有一个渐变,所以再加个渐变,默认的黑白,反向,混合模式叠加。 
7、然后把圆角矩形移动到合适的位置。 
8、然后栅格化图层,这里栅格化的目的是等会要调节色相。 
9、然后窗口---动作,调出动作面板。 
10、点击,新建,新建一个动作。 
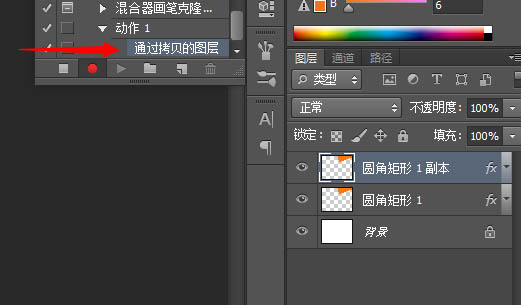
11、然后拷贝图层,现在做什么操作就可以在动作面板看到了。 
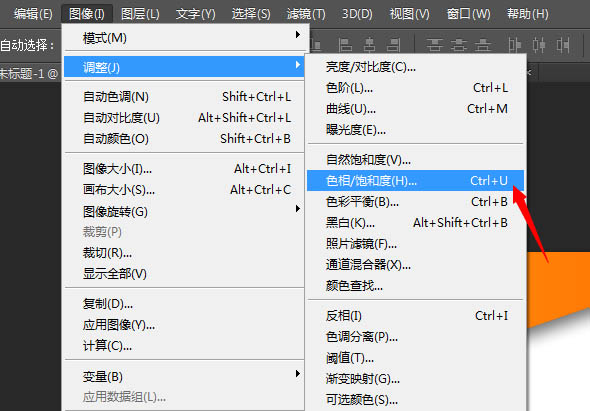
12、然后调节刚刚新建的这个图层的色相,点击图像--调整--色相饱和度。 
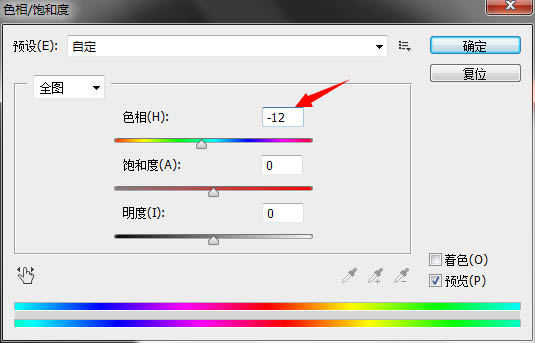
13、调节色相为-12。 
14、调节完之后把这个图层移动到前一个图层的下方(这是为了后面复制的时候一直在次图层下方复制变换)。 
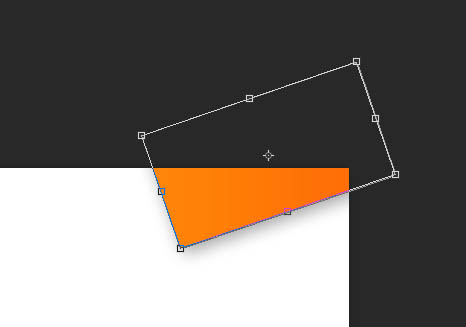
15、然后就是变换角度跟调节大小了,经过我的多次尝试之后,这是第一次,旋转角度有点小。 
16、这个是缩小的不够。 
17、最后才得到想要的角度,虽然还是不太满意。 
18、然后点击动作面板里面的停止。 
19、然后就是播放动作了。注意!此处截图有误,应该先点动作1然后再播放。否则会出现跟第一个矩形不衔接。 
20、然后一直点击动作就好,此处非常费鼠标。 
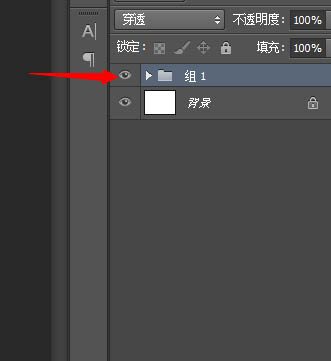
21、为了方便后面的操作,我把除背景外的图层建了一个组,操作的全选除背景外所有图层,然后CTRL+G。 
22、此时的效果,然后进行裁切。 

23、然后就是一些零碎的东西了,个人喜好加不加,此教程就不详细解释如何加的了。 
最终效果:

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie deaktiviere ich den automatischen Hintergrundwechsel in Win11? Einführung in Abschlussmethoden
Apr 24, 2024 pm 05:43 PM
Wie deaktiviere ich den automatischen Hintergrundwechsel in Win11? Einführung in Abschlussmethoden
Apr 24, 2024 pm 05:43 PM
Einige Win11-Benutzer stellen fest, dass sich ihr Desktop-Hintergrundbild immer automatisch ändert. Sie möchten das Hintergrundbild jedoch nicht oft ändern. Wie können Sie also den automatischen Hintergrundwechsel deaktivieren? Werfen wir einen Blick auf die entsprechende Einleitung! Um die automatische Hintergrundwechselfunktion von Win11 zu deaktivieren, können Sie die folgenden Schritte ausführen: 1. Öffnen Sie die Anwendung „Einstellungen“. Sie finden es, indem Sie im Startmenü nach „Einstellungen“ suchen. 2. Klicken Sie im Fenster „Einstellungen“ links auf die Option „Personalisierung“. 3. Wählen Sie im Fenster „Personalisierung“ links die Option „Hintergrund“. 4. Unter der Option „Hintergrund“ finden Sie unter „Hintergrund“ die Umschalttaste neben „Bild“. 5. Schalten Sie den Schalter in den Aus-Zustand, damit die automatische Hintergrundwechselfunktion von Win11 ausgeschaltet werden kann. Nach dem Schließen
 Wo befinden sich Themes in Windows 11?
Aug 01, 2023 am 09:29 AM
Wo befinden sich Themes in Windows 11?
Aug 01, 2023 am 09:29 AM
Windows 11 bietet so viele Anpassungsoptionen, darunter eine Reihe von Themen und Hintergrundbildern. Obwohl diese Themen auf ihre Art ästhetisch sind, fragen sich einige Benutzer immer noch, wo sie unter Windows 11 im Hintergrund stehen. Diese Anleitung zeigt Ihnen die verschiedenen Möglichkeiten, auf den Speicherort Ihres Windows 11-Designs zuzugreifen. Was ist das Standarddesign von Windows 11? Der Standard-Designhintergrund von Windows 11 ist eine blühende abstrakte königsblaue Blume mit einem himmelblauen Hintergrund. Dieser Hintergrund ist aufgrund der Vorfreude auf die Veröffentlichung des Betriebssystems einer der beliebtesten. Das Betriebssystem bringt jedoch auch eine Reihe anderer Hintergründe mit. Daher können Sie den Hintergrund des Windows 11-Desktopdesigns jederzeit ändern. Themen werden in Windo gespeichert
 Wo wird das Win11-Hintergrundbild gespeichert?
Dec 27, 2023 am 11:59 AM
Wo wird das Win11-Hintergrundbild gespeichert?
Dec 27, 2023 am 11:59 AM
Das Win11-System hat viele neue Hintergrundbilder für alle aktualisiert, daher sind viele Benutzer neugierig, in welchem Ordner sich die Win11-Hintergrundbilder befinden, und möchten sie öffnen, um die darin enthaltenen Hintergrundbilder zu sehen, damit Sie sie eingeben können Sehen Sie sich die Hintergrundbilder an. In welchem Ordner befindet sich das Win11-Hintergrundbild: 1. Das System wird mit einem Hintergrundbild geliefert: 1. Geben Sie zuerst meinen Computer ein und öffnen Sie dann den Pfad: C:\Windows\Web\Wallpaper. 2. Geben Sie dann den Windows-Ordner ein und Sie können die mit dem System gelieferten Hintergrundbilder sehen. 2. Vom Benutzer gespeicherte Hintergrundbilder: 1. Von Benutzern installierte Hintergrundbilder werden gespeichert unter: C:\Benutzer (Benutzer)\xx (aktueller Benutzername)\AppData\Local\Microso
 So zeigen Sie die Uhrzeit unter dem Sperrbildschirmhintergrund auf dem iPhone an
Dec 18, 2023 am 11:27 AM
So zeigen Sie die Uhrzeit unter dem Sperrbildschirmhintergrund auf dem iPhone an
Dec 18, 2023 am 11:27 AM
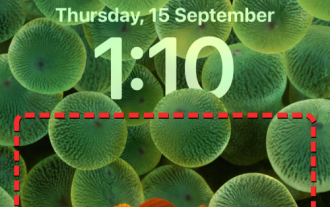
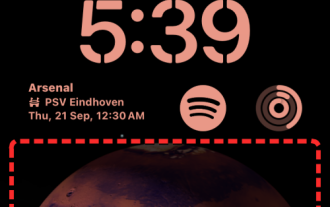
Depth Effect ist eine coole Sperrbildschirmfunktion auf iOS, bei der ein Teil des Hintergrundbilds die Digitaluhr verdeckt. Dies führt im Wesentlichen zu einem Fata Morgana-ähnlichen Effekt, bei dem das Hintergrundbild mit Elementen des Sperrbildschirms zu interagieren scheint. In diesem Artikel erklären wir, was es mit dem Tiefeneffekt auf sich hat und wie man die Zeit/Uhr des Sperrbildschirms hinter dem Hintergrundbild auf dem iPhone einblendet. Was ist der Tiefeneffekt auf dem iPhone-Sperrbildschirm? Der Tiefeneffekt verleiht Ihrem Hintergrundbild mehrere Ebenen Tiefe. Wenn Sie ein Sperrbildschirm-Hintergrundbild anwenden, verwendet iOS die neuronale Netzwerk-Engine des iPhones, um Tiefeninformationen in dem von Ihnen angewendeten Bild zu erkennen. Bei Erfolg kann Ihr iPhone das Motiv, auf das Sie sich konzentrieren möchten, von anderen Elementen des Hintergrundbilds trennen. Sobald ein Motiv erkannt wird, wird der Tiefenschärfeeffekt aktiviert
 „&' Version 4.4 Wallpaper veröffentlicht, Xianyun und Jiaming haben ihre eigenen Eigenschaften
Feb 24, 2024 pm 05:46 PM
„&' Version 4.4 Wallpaper veröffentlicht, Xianyun und Jiaming haben ihre eigenen Eigenschaften
Feb 24, 2024 pm 05:46 PM
„Genshin Impact“ bietet Spielern die Computer- und Handy-Hintergrundbilder der 4.4-Version der Werbebilder des Spiels. Spieler können diese nach ihren eigenen Bedürfnissen verwenden
 Wie kann ich das Standard-Hintergrundbild in Win10 wiederherstellen? Ein Trick, um das Standardhintergrundbild im Windows 10-System schnell wiederherzustellen
Jun 02, 2024 pm 02:07 PM
Wie kann ich das Standard-Hintergrundbild in Win10 wiederherstellen? Ein Trick, um das Standardhintergrundbild im Windows 10-System schnell wiederherzustellen
Jun 02, 2024 pm 02:07 PM
Wenn Sie unter Windows 10 zum Standardhintergrund des Systems zurückkehren möchten, können Sie die folgenden Schritte ausführen: 1. Klicken Sie mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und wählen Sie im Popup-Menü Personalisieren. 2. Dadurch wird das Personalisierungsfenster in den Einstellungen geöffnet. Klicken Sie im linken Menü auf Hintergrund. 3. Suchen Sie unter den „Hintergrund“-Einstellungen das Dropdown-Menü neben „Bild auswählen“ und klicken Sie darauf. Wählen Sie dann „Windows-Standard“ (Windows-Standard) aus oder wählen Sie direkt ein Bild aus, das wie das Standard-Hintergrundbild in der Bildvorschau unten aussieht (wenn es gibt mehrere Möglichkeiten). 4. Wenn Ihr System über mehrere Versionen verfügt
 iOS 17: So verwenden Sie Live-Fotos als Sperrbildschirmhintergrund auf dem iPhone
Sep 21, 2023 am 10:33 AM
iOS 17: So verwenden Sie Live-Fotos als Sperrbildschirmhintergrund auf dem iPhone
Sep 21, 2023 am 10:33 AM
In der neuesten Version von iOS17 hat Apple eine neue Funktion integriert, mit der Sie LivePhotos verwenden können, um den Hintergrund des Sperrbildschirms Ihres iPhones zu dekorieren. Das Faszinierende daran ist, dass diese Live-Fotos jedes Mal zum Leben erwachen, wenn Sie das Display Ihres iPhones beleuchten. So verwenden Sie Live-Fotos als Hintergrundbild für den Sperrbildschirm auf einem iPhone mit iOS 17. So wenden Sie Live-Fotos als Sperrbildschirm-Hintergrundbild auf dem iPhone an. Erforderlich: iOS17-Update. (Überprüfen Sie „Einstellungen“ > „Allgemein“ > „Softwareaktualisierung“). Sie können Live-Fotos, die Sie auf Ihrem iPhone aufnehmen, als Hintergrundbild für den Sperrbildschirm in iOS17 verwenden. Sperren Sie den Bildschirm, wenn Sie ein Live-Foto als Hintergrundbild verwenden
 Wie lösche ich alle Desktop-Hintergrundbilder in Win7? Tipps zum Löschen personalisierter Hintergrundbilder in Win7
Jun 02, 2024 am 09:01 AM
Wie lösche ich alle Desktop-Hintergrundbilder in Win7? Tipps zum Löschen personalisierter Hintergrundbilder in Win7
Jun 02, 2024 am 09:01 AM
Im Win7-System möchten viele Benutzer personalisierte Desktop-Hintergrundbilder löschen, wissen aber nicht, wie sie diese löschen können. In diesem Artikel erfahren Sie, wie Sie personalisierte Hintergrundbilder im Win7-System löschen. 1. Öffnen Sie zunächst die Systemsteuerungsoberfläche des Win7-Systems und klicken Sie, um die Einstellungen für „Darstellung und Personalisierung“ einzugeben. 2. Klicken Sie dann in der geöffneten Benutzeroberfläche auf die Einstellung „Desktop-Hintergrund ändern“ 3. Klicken Sie dann unten auf „ Option „Desktop-Hintergrund“; 4. Wählen Sie dann „Alle auswählen“ und klicken Sie dann auf „Alle löschen“. Natürlich können Sie es auch unter „Anpassen“ verwenden, mit der rechten Maustaste auf das Design klicken, das Sie löschen möchten, und dann im Kontextmenü auf &q klicken




