ps动态图片简单制作教程
这篇教程就为大家介绍ps动态图片简单制作方法,教程很不错,推荐到PHP中文网,喜欢的朋友一起来学习吧!
关键有几点
1) 活动要重复、循环、轻微
2) 静止留白的空间要占大比例 (最好有人做衬托)
3) 色调要有电影感 / 怀旧感 (黑白亦可)
(一) 拍摄工作U
1) 用脚架加上一部可以录像的相机,然后拍摄一段短片。
2) 拍摄前先要构思好什么地方静止,什么地方活动,而活动最好是可以循环而自然接驳。
3) 拍摄时使用M档,包括白平衡与对焦也要使用手动,减少无谓变化。
先来看两个简单的例子


(二) 后期工作U
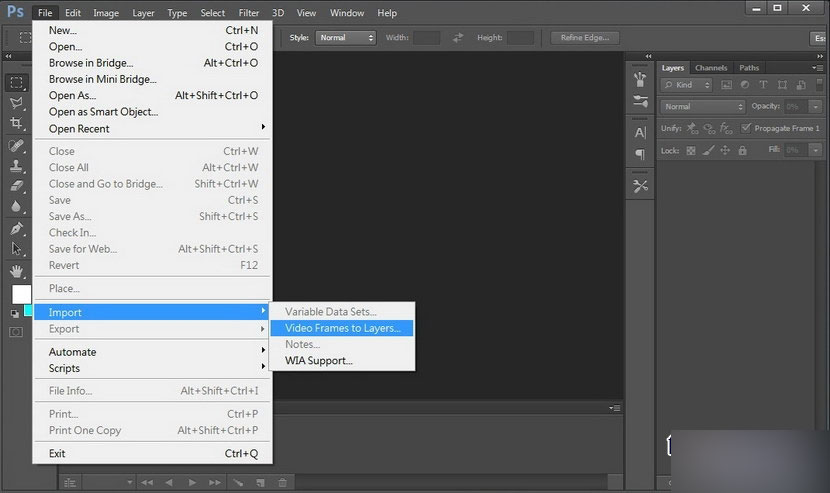
当你拍摄完成后,就可以用 Photoshop 编辑了 (示范图中是CS6),首先输入影片,到File Import Video Frames to Layers

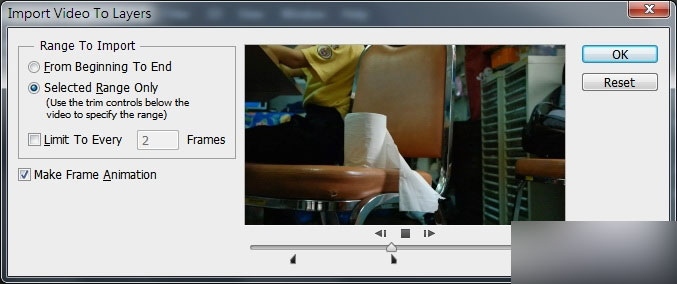
选择你需要的影片段落,但这个不太好用,如果你有其他影片制作软件,先用它们来剪裁会比方便。

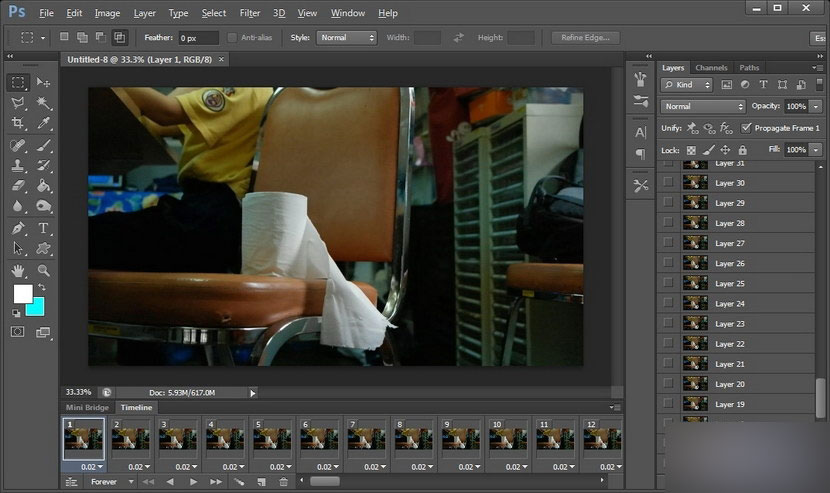
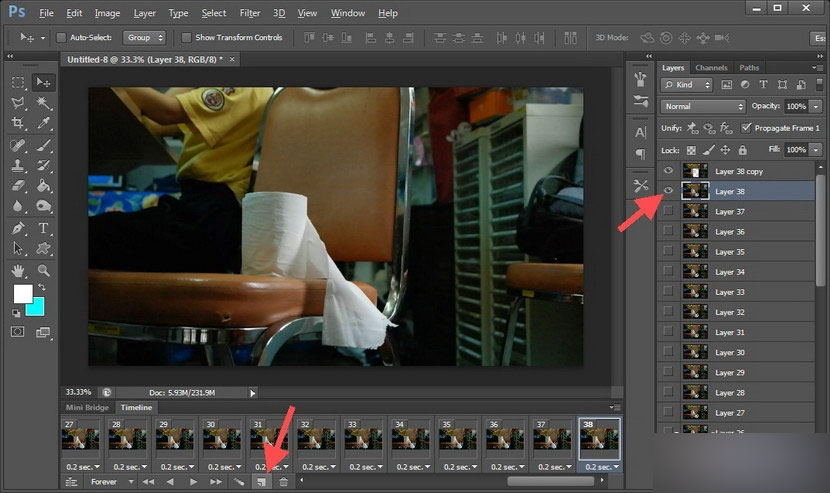
PS 会将影片的每一格变成图层,并且透过视窗「Timeline」显示,如果找不到的话,到 menu 找 Window Timeline,如下图。

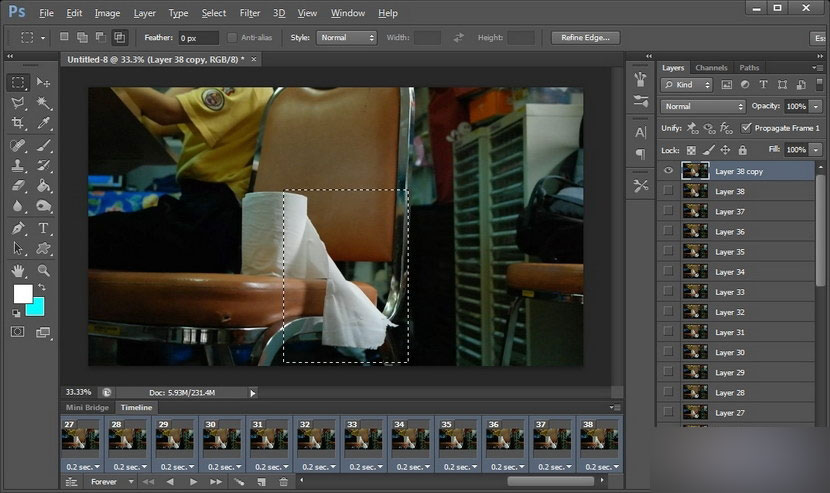
复制一张你认为适合做静止画面底图的layer,放到最顶。用选取工具,将你希望动起来的部份选取出来,然后删除,选取时要预留一点空间,尤其是遇上阴影 / 倒影部份。删除后你要选取全部的timeline,再到置顶图层点开「眼睛」(visible),这样才会成为所有影格的「背景图」。还有你选取全 timeline 后,可自行设定各影格的速度,例如这里设定是0.2 秒,稍慢的话会更有电影感。

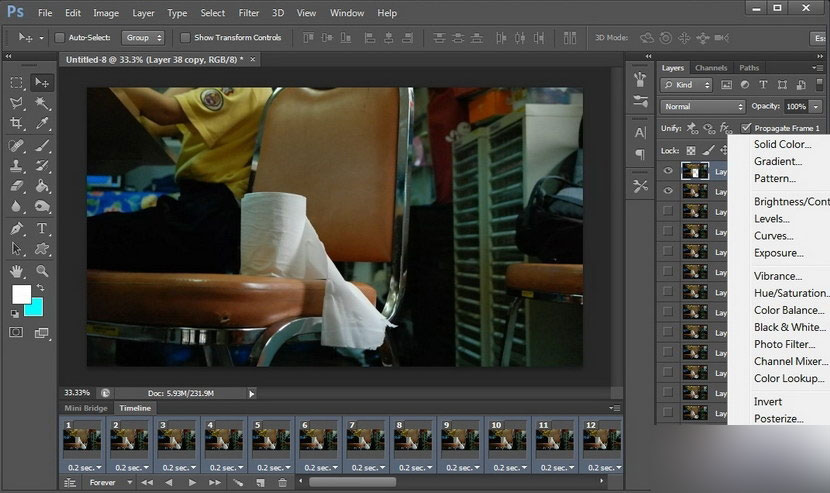
理论上如果你的影片本身是完美地循环接驳的话,当你按左下角的 play 时,它就会不断播放然后变成一个原始的动态照片。但如果不行的话,你可以自行增加影格,方法就是按 timeline 下方的按钮增加一格,然后自行 visible 该影格的图层,如下图。
秘诀是将原本的影片,从最尾倒带再增加一次,这样就会很流畅。例如原本是 A B C,现在你变成 A B C B A 这样循环的话就自然会较流畅,当然也视乎你的影片而定。(例如单向行车的话,就不用这样做)

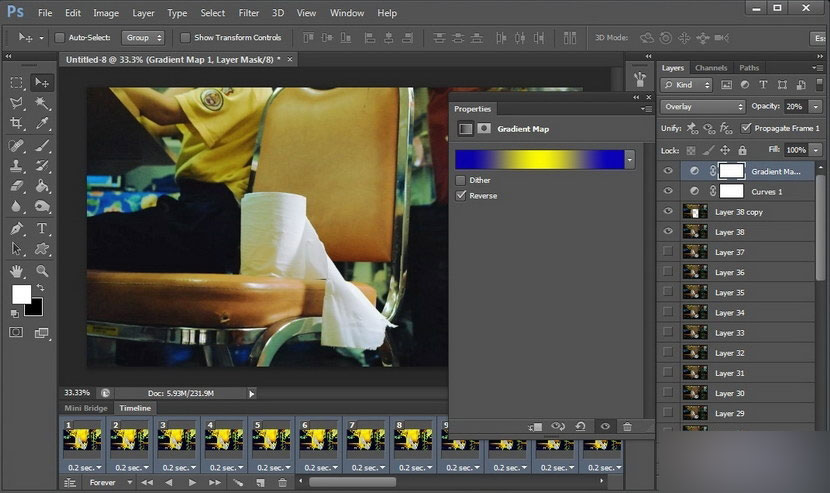
当影片循环流畅后,你就要替照片调色。首先谨记要先选取 timeline 所有影格,然后到右下角增加 adjustment layer,例如这里就用了 Curves 来调节亮度对比,也可以用Gradient Map 调出电影色调,记得每次都要选取所有影格。

先选了蓝黄蓝 (reverse),再用 overlay 覆盖模式,及 opacity 只剩 20%,效果如下图。

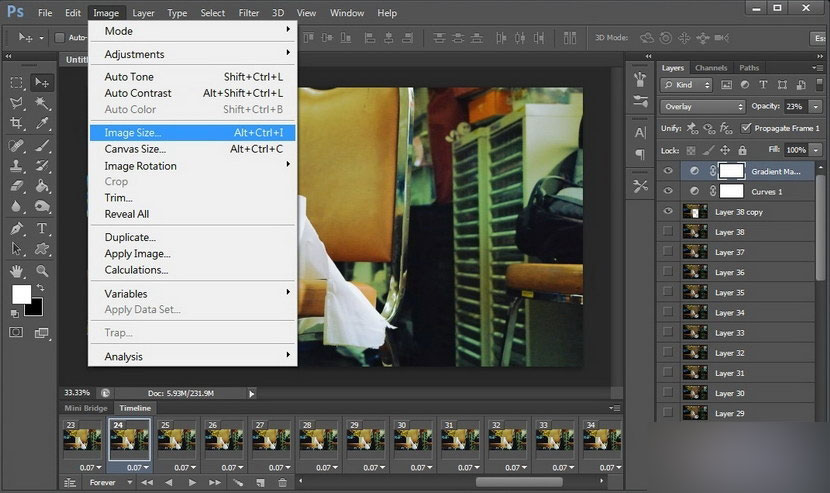
如果对效果满意的话,就可以到 Image Image size 调整动态照片的大小。

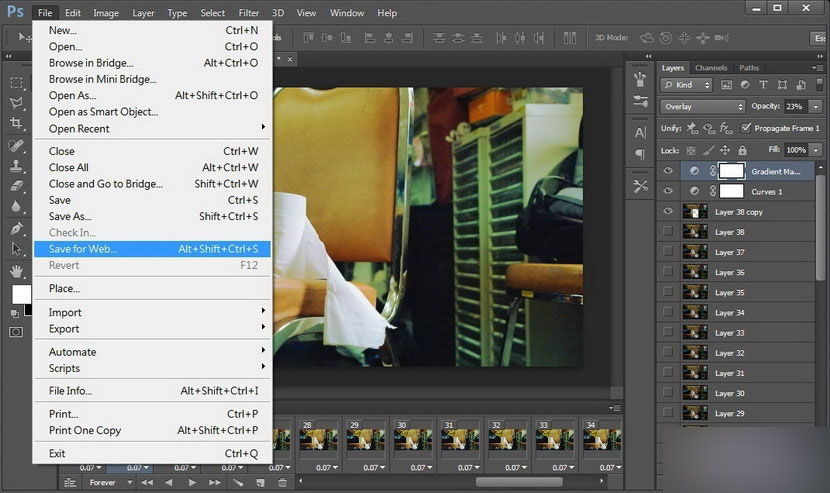
完成后就到 file save for web 输出动态照片为 GIF 档
(不是 save as)。

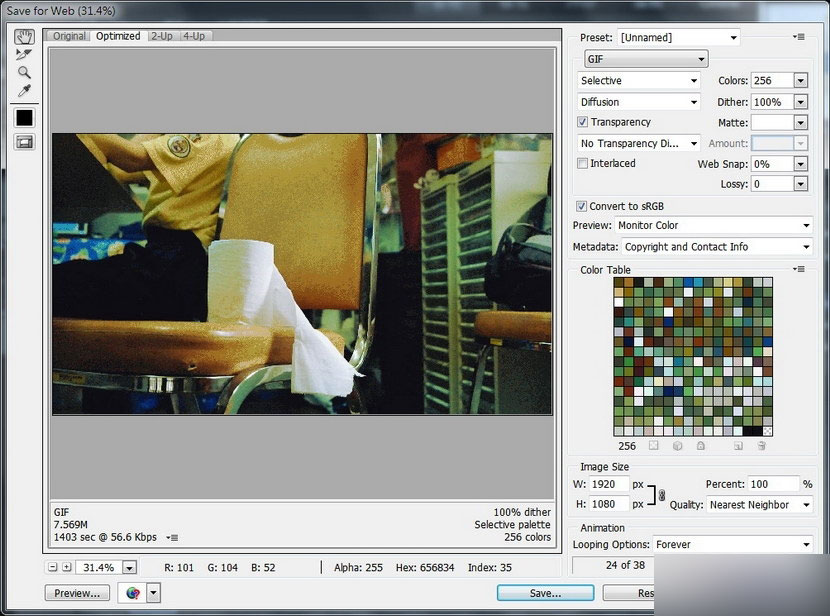
然后会弹出这个视窗,基本上都没太大问题,留意右下角,你还可以在这里缩小照片的,不过这里的压缩质量较差,但好处是文件小省空间;另外要留意一下 looping options 是不是 forever,没有问题就 save。

最后,如果要上传跟别人分享,要找一个能支持GIF 档的空间或页面
以上就是ps动态图片简单制作教程,希望能对大家有所帮助!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Konvertieren Sie die Festplatte von VirtualBox in eine dynamische Festplatte und umgekehrt
Mar 25, 2024 am 09:36 AM
Konvertieren Sie die Festplatte von VirtualBox in eine dynamische Festplatte und umgekehrt
Mar 25, 2024 am 09:36 AM
Beim Erstellen einer virtuellen Maschine werden Sie aufgefordert, einen Festplattentyp auszuwählen. Sie können zwischen einer festen Festplatte und einer dynamischen Festplatte wählen. Was ist, wenn Sie sich für Festplatten entscheiden und später feststellen, dass Sie dynamische Festplatten benötigen, oder umgekehrt? Sie können die eine in die andere konvertieren. In diesem Beitrag erfahren Sie, wie Sie eine VirtualBox-Festplatte in eine dynamische Festplatte umwandeln und umgekehrt. Eine dynamische Festplatte ist eine virtuelle Festplatte, die zunächst klein ist und mit der Speicherung von Daten in der virtuellen Maschine immer größer wird. Dynamische Festplatten sparen sehr effizient Speicherplatz, da sie nur so viel Host-Speicherplatz beanspruchen, wie benötigt wird. Wenn jedoch die Festplattenkapazität zunimmt, kann die Leistung Ihres Computers geringfügig beeinträchtigt werden. In virtuellen Maschinen werden häufig Festplatten und dynamische Festplatten verwendet
 So konvertieren Sie einen dynamischen Datenträger in einen Basisdatenträger unter Windows 11
Sep 23, 2023 pm 11:33 PM
So konvertieren Sie einen dynamischen Datenträger in einen Basisdatenträger unter Windows 11
Sep 23, 2023 pm 11:33 PM
Wenn Sie in Windows 11 einen dynamischen Datenträger in einen Basisdatenträger umwandeln möchten, sollten Sie zunächst ein Backup erstellen, da bei diesem Vorgang alle darin enthaltenen Daten gelöscht werden. Warum sollten Sie in Windows 11 einen dynamischen Datenträger in einen Basisdatenträger konvertieren? Laut Microsoft sind dynamische Datenträger von Windows veraltet und ihre Verwendung wird nicht mehr empfohlen. Darüber hinaus unterstützt Windows Home Edition keine dynamischen Datenträger, sodass Sie nicht auf diese logischen Laufwerke zugreifen können. Wenn Sie mehrere Festplatten zu einem größeren Volume zusammenfassen möchten, empfiehlt sich die Verwendung von Basisfestplatten oder Speicherplätzen. In diesem Artikel zeigen wir Ihnen, wie Sie einen dynamischen Datenträger unter Windows 11 in einen Basisdatenträger konvertieren. Wie konvertiert man einen dynamischen Datenträger unter Windows 11 in einen Basisdatenträger? am Anfang
 Einführung in den Prozess des Extrahierens von Strichzeichnungen in PS
Apr 01, 2024 pm 12:51 PM
Einführung in den Prozess des Extrahierens von Strichzeichnungen in PS
Apr 01, 2024 pm 12:51 PM
1. Öffnen Sie die Software und importieren Sie ein Materialstück, wie im Bild unten gezeigt. 2. Drücken Sie dann Strg+Umschalt+U, um die Farbe zu entfernen. 3. Drücken Sie dann Strg+J, um die Ebene zu kopieren. 4. Drücken Sie dann die Tastenkombination Strg+I um und stellen Sie dann den Ebenenüberblendungsmodus auf „Farbabwedeln“ ein. 5. Klicken Sie auf Filter – Andere – Minimum. 6. Stellen Sie im Popup-Dialogfeld den Radius auf 2 ein und klicken Sie auf OK. 7. Schließlich können Sie den extrahierten Linienentwurf sehen.
 So automatisieren Sie Aufgaben mit PowerShell
Feb 20, 2024 pm 01:51 PM
So automatisieren Sie Aufgaben mit PowerShell
Feb 20, 2024 pm 01:51 PM
Wenn Sie ein IT-Administrator oder Technologieexperte sind, müssen Sie sich der Bedeutung der Automatisierung bewusst sein. Insbesondere für Windows-Benutzer ist Microsoft PowerShell eines der besten Automatisierungstools. Microsoft bietet eine Vielzahl von Tools für Ihre Automatisierungsanforderungen, ohne dass Sie Anwendungen von Drittanbietern installieren müssen. In diesem Leitfaden erfahren Sie, wie Sie PowerShell zur Automatisierung von Aufgaben nutzen können. Was ist ein PowerShell-Skript? Wenn Sie Erfahrung mit PowerShell haben, haben Sie möglicherweise Befehle zum Konfigurieren Ihres Betriebssystems verwendet. Ein Skript ist eine Sammlung dieser Befehle in einer .ps1-Datei. .ps1-Dateien enthalten von PowerShell ausgeführte Skripte, z. B. grundlegende Get-Help
 Umfassende Liste der PS-Tastenkombinationen
Mar 11, 2024 pm 04:31 PM
Umfassende Liste der PS-Tastenkombinationen
Mar 11, 2024 pm 04:31 PM
1. Strg + N: Neues Dokument erstellen. 2. Strg + O: Eine Datei öffnen. 3. Strg + S: Aktuelle Datei speichern. 4. Strg + Umschalt + S: Speichern unter. 5. Strg + W: Schließen Sie das aktuelle Dokument. 6. Strg + Q: Photoshop beenden. 7. Strg + Z: Rückgängig machen. 8. Strg + Y: Wiederherstellen. 9. Strg + X: Den ausgewählten Inhalt ausschneiden. 10. Strg + C: Kopieren Sie den ausgewählten Inhalt.
 Was ist die PS-Kurven-Tastenkombination?
Aug 22, 2023 am 10:44 AM
Was ist die PS-Kurven-Tastenkombination?
Aug 22, 2023 am 10:44 AM
Die PS-Kurven-Tastenkombination ist Strg+M. Andere Kurven-Tastenkombinationen: 1. In Punktkontrollkurve konvertieren, Alt+Umschalt+Strg+T; Standardkurve, Strg+Alt+Umschalt+R; 4. Kurve kopieren, Strg+Alt+Umschalt+V 6. Kurvensteigung anpassen, Umschalt+Aufwärts; Abwärtspfeile; 7. Passen Sie die Kurvenhelligkeit an, Umschalt+Links- und Rechtspfeile
 Zum Ausfüllen können keine PS-Tastenkombinationen verwendet werden
Feb 19, 2024 am 09:18 AM
Zum Ausfüllen können keine PS-Tastenkombinationen verwendet werden
Feb 19, 2024 am 09:18 AM
Mit der Entwicklung des digitalen Zeitalters ist Bildverarbeitungssoftware zu einem unverzichtbaren Bestandteil unseres Lebens und Arbeitens geworden. Unter ihnen ist Photoshop (kurz PS) eine der bekanntesten Bildverarbeitungssoftware, die über leistungsstarke Funktionen und flexible Bedienung verfügt und bei Benutzern sehr beliebt ist. Bei der Verwendung von PS berichteten einige Benutzer jedoch, dass die Tastenkombination „Ausfüllen“ nicht normal verwendet werden konnte, was zu Problemen bei der Benutzererfahrung führte. Tastenkombinationen sind eine in der Software bereitgestellte Schnellbedienungsmethode, um langwierige Mausklickvorgänge zu vermeiden.
 So erstellen Sie ein dynamisches Bildkarussell mit HTML, CSS und jQuery
Oct 25, 2023 am 10:09 AM
So erstellen Sie ein dynamisches Bildkarussell mit HTML, CSS und jQuery
Oct 25, 2023 am 10:09 AM
So erstellen Sie mit HTML, CSS und jQuery ein dynamisches Bildkarussell. Bei der Gestaltung und Entwicklung von Websites ist das Bildkarussell eine häufig verwendete Funktion zur Anzeige mehrerer Bilder oder Werbebanner. Durch die Kombination von HTML, CSS und jQuery können wir einen dynamischen Bildkarusselleffekt erzielen, der der Website Lebendigkeit und Attraktivität verleiht. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein einfaches dynamisches Bildkarussell erstellen, und es werden spezifische Codebeispiele bereitgestellt. Schritt 1: HTML-Junction einrichten




