ps中自由变换和锁定透明像素制作太极图教程
这一节主要跟大家讲解下Photoshop中自由变换和锁定透明像素相结合的应用实例。
小编在这里以制作太极图这个实例,来给大家详细解说下,希望对大家认识与学习自由变换和锁定透明像素有所帮助。

工具/原料
电脑 ps软件
说明:小编的ps软件是CS6,不管你下载的是什么类型的ps,基本上都是大同小异的,所以均可以制作太极图。
制作太极图步奏:
1、打开ps的软件,新建一个500*500的画布。点击前景色,将前景色设置为绿色,按Alt+Delete键,前景色填充,这时候就得到一个绿色的画布。(说明:按F7打开图层面板,这里为了展示方便,小编就将面板移到左边位置,方便大家观看。)

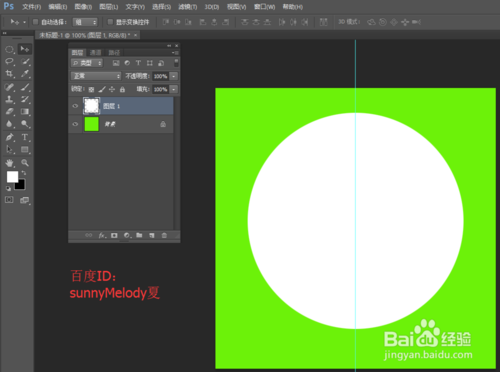
2、新建一个图层1,选择椭圆选框工具,画一个正圆。点击前景色,将前景色设置为白色,按Alt+Delete键,前景色填充,这时候得到一个白色的正圆。选择属性栏中的视图—新建参考性,新建一个垂直的参考线,选择移动工具,鼠标移动参考线,使其到正圆的中心,这里参考线会自动捕捉正圆的中心位置哦。(注意:这里一定要选择移动工具,否则不能移动参考线哦。)

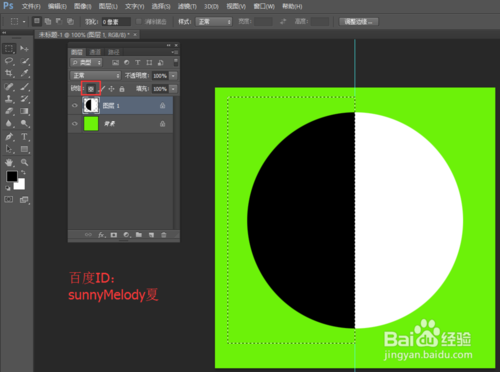
3、选择矩形选框工具,将左边的半个圆框起来;再点击锁定透明像素,图层后面会出现一个锁的小图标,将前景色设置为黑色,按按Alt+Delete键,前景色填充。(注意:这里一定要先按锁定透明像素,再填充黑色。)

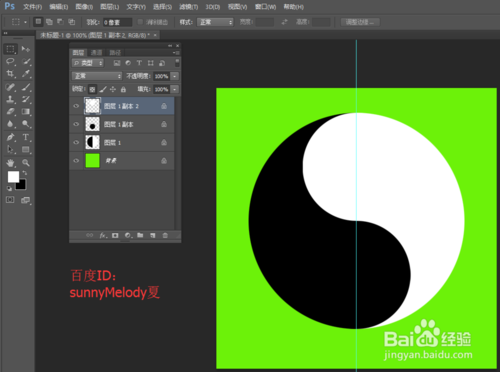
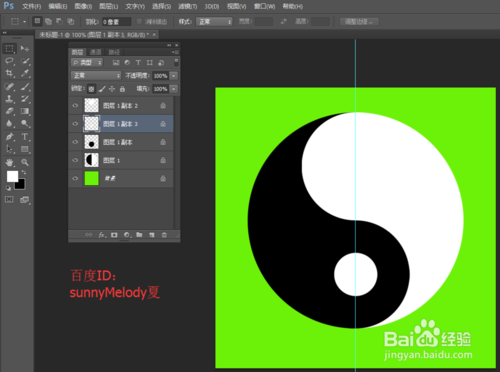
4、将图层1向下拖动到新建图层处,复制两个图层,分别是图层1副本和图层1副本2。选中图层1副本,按Ctrl+T变换,将变换中心点选择为中下方,点击保持长宽比的链接,将比例设置为50,按Alt+Delete键,前景色填充为黑色;再选中图层1副本2,按Ctrl+T变换,将变换中心点选择为中上方,点击保持长宽比的链接,将比例设置为50,按shift+Delete键,前景色填充为白色。

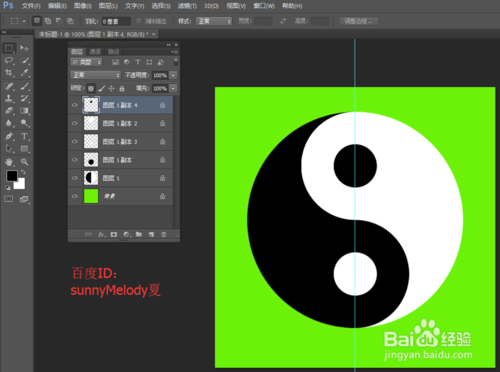
5、再拖动图层1副本到新建图层处,新建一个图层1副本3,按Ctrl+T变换,这里缩放中心点位置不变保持在正中心,还是点击保持长宽比的链接,将比例设置为40,变换好后填充为白色。

6、同样的方法,再拖动图层1副本2到新建图层处,新建一个图层1副本4,按Ctrl+T变换,这里缩放中心点位置不变,保持在正中心,还是点击保持长宽比的链接,将比例设置为40,变换好后填充为黑色。

7、最后,再点击视图,选择清除参考线,参考线就没有了,让我们看下最终的效果图。

8、这里有几个重要的知识点,小编为大家总结一下。
1.新建参考线
在Photoshop中,新建参考线是很重要的。我们在移动参考线时,一定要先选择移动工具,才能移动参考线,否则,你将不能移动参考线。
2.锁定透明像素
在Photoshop中,锁定透明像素的应用也很总要。这里我为什么可以直接填充颜色,就是因为我锁定了透明像素,保护了无颜色即透明像素的部分。
3.自由变换:中心点+保持长宽比
在Photoshop中,自由变换应用的很多。我们在变换时,要注意选择中心点以及是否保持长宽比,中心点不同,变换的位置就不同;点击保持长宽比,它就是等比例缩放,否则,它将不是等比例缩放。
以上就是这篇经验的全部内容,希望对大家有所帮助。如果您有任何的疑问,欢迎给小编评论留言,小编都会一一解答的;如果您有其他好的建议,也请评论留言小编,让大家相互学习,共同进步。
最后,感谢您的阅读,祝您生活愉快!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 iOS 17: So sperren Sie den Weißabgleich in der Kamera-App auf dem iPhone
Sep 20, 2023 am 08:41 AM
iOS 17: So sperren Sie den Weißabgleich in der Kamera-App auf dem iPhone
Sep 20, 2023 am 08:41 AM
Der Weißabgleich ist eine Kamerafunktion, die die Farbwiedergabe an die Lichtverhältnisse anpasst. Diese iPhone-Einstellung sorgt dafür, dass weiße Objekte in Fotos oder Videos weiß erscheinen und gleicht Farbveränderungen aufgrund typischer Beleuchtung aus. Sie können es sperren, wenn Sie Ihren Weißabgleich während der gesamten Videoaufnahme konstant halten möchten. Hier erfahren Sie, wie Sie einen festen Weißabgleich für iPhone-Videos beibehalten. So sperren Sie den Weißabgleich auf dem iPhone. Erforderlich: iOS17-Update. (Überprüfen Sie „Einstellungen“ > „Allgemein“ > „Softwareaktualisierung“). Öffnen Sie die Einstellungen-App auf Ihrem iPhone. Scrollen Sie in den Einstellungen nach unten und wählen Sie Kamera aus. Tippen Sie auf dem Kamerabildschirm auf „Video aufnehmen“. Hier
 So zeigen Sie die Uhrzeit unter dem Sperrbildschirmhintergrund auf dem iPhone an
Dec 18, 2023 am 11:27 AM
So zeigen Sie die Uhrzeit unter dem Sperrbildschirmhintergrund auf dem iPhone an
Dec 18, 2023 am 11:27 AM
Depth Effect ist eine coole Sperrbildschirmfunktion auf iOS, bei der ein Teil des Hintergrundbilds die Digitaluhr verdeckt. Dies führt im Wesentlichen zu einem Fata Morgana-ähnlichen Effekt, bei dem das Hintergrundbild mit Elementen des Sperrbildschirms zu interagieren scheint. In diesem Artikel erklären wir, was es mit dem Tiefeneffekt auf sich hat und wie man die Zeit/Uhr des Sperrbildschirms hinter dem Hintergrundbild auf dem iPhone einblendet. Was ist der Tiefeneffekt auf dem iPhone-Sperrbildschirm? Der Tiefeneffekt verleiht Ihrem Hintergrundbild mehrere Ebenen Tiefe. Wenn Sie ein Sperrbildschirm-Hintergrundbild anwenden, verwendet iOS die neuronale Netzwerk-Engine des iPhones, um Tiefeninformationen in dem von Ihnen angewendeten Bild zu erkennen. Bei Erfolg kann Ihr iPhone das Motiv, auf das Sie sich konzentrieren möchten, von anderen Elementen des Hintergrundbilds trennen. Sobald ein Motiv erkannt wird, wird der Tiefenschärfeeffekt aktiviert
 So pinnen Sie die Win11-Taskleiste an
Jan 04, 2024 pm 04:31 PM
So pinnen Sie die Win11-Taskleiste an
Jan 04, 2024 pm 04:31 PM
In früheren Windows-Systemen haben wir häufig die Funktion zum Sperren der Taskleiste verwendet, um Fehlbedienungen der Taskleiste zu vermeiden. Dies liegt jedoch tatsächlich daran, dass Microsoft diese Funktion abgebrochen hat Das Folgende ist: Folgen Sie einfach dem Herausgeber und werfen Sie einen Blick darauf. So sperren Sie die Taskleiste in Win11: Antwort: Sperren nicht möglich. 1. Microsoft hat die Funktion zum Sperren der Taskleiste im Win11-System eingestellt, daher können wir die Taskleiste jetzt nicht sperren. 2. Im Allgemeinen können wir mit der rechten Maustaste auf die leere Stelle der Taskleiste klicken, um die Taskleiste zu sperren. 3. Im Win11-System verfügt ein Rechtsklick auf den leeren Bereich der Taskleiste jedoch nur über die Option „Taskleisteneinstellungen“. 4. Wenn wir die Taskleisteneinstellungen öffnen, kann die entsprechende Taskleistensperre nicht gefunden werden.
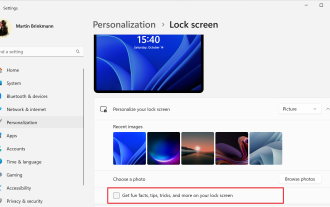
 So deaktivieren Sie Sperrbildschirmanzeigen unter Windows 11
Oct 15, 2023 am 11:17 AM
So deaktivieren Sie Sperrbildschirmanzeigen unter Windows 11
Oct 15, 2023 am 11:17 AM
Microsoft zeigt in seinem Betriebssystem Windows 11 jede Menge Aktionen und Werbung. Der Sperrbildschirm ist nur einer der Orte, an denen Microsoft Betriebssystembenutzern Werbeaktionen anzeigt. Diese Anleitung führt Sie durch die Schritte zum Deaktivieren von Werbung und Werbeaktionen auf dem Sperrbildschirm im Windows 11-Betriebssystem. Der Sperrbildschirm ist der erste Bildschirm, den Benutzer beim Booten des Betriebssystems sehen. Während der Bildschirm vollständig umgangen werden kann, indem Windows 11 so konfiguriert wird, dass er sich automatisch bei einem Benutzerkonto anmeldet, ist dies der erste Bildschirm, den die meisten Windows-Benutzer sehen. Auf dem Sperrbildschirm wird möglicherweise ein sich änderndes Foto und eine Option angezeigt, um mehr über das aktuelle Bild zu erfahren. Benutzer sehen möglicherweise auch Werbeaktionen. Das Hauptbild dieses Artikels verdeutlicht diesen Punkt. es zeigt
 Word ist gesperrt und kann weder eingegeben noch bearbeitet werden, noch kann die Schaltfläche „Überprüfen' gedrückt werden?
Mar 15, 2024 pm 01:20 PM
Word ist gesperrt und kann weder eingegeben noch bearbeitet werden, noch kann die Schaltfläche „Überprüfen' gedrückt werden?
Mar 15, 2024 pm 01:20 PM
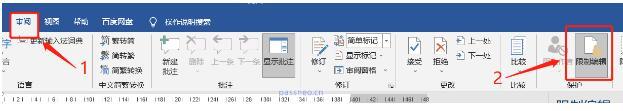
Was soll ich tun, wenn das Wort gesperrt ist und nicht eingegeben oder bearbeitet werden kann oder die Schaltfläche „Überprüfen“ nicht gedrückt werden kann? Als einige Freunde kürzlich Word zum Verarbeiten von Dokumenten verwendeten, stießen sie auf eine Situation, in der das Dokument gesperrt war und nicht bearbeitet werden konnte. Viele Menschen waren sehr verzweifelt, weil dies große Hindernisse für ihre Arbeit mit sich brachte. Wie sollen wir es also lösen? Der Herausgeber stellt Ihnen die Methode im Folgenden vor. Methode 1: „Bearbeitung einschränken“ abbrechen Um das Word-Dokument zu bearbeiten, können wir die Option „Bearbeitung einschränken“ deaktivieren und einfach das richtige Passwort eingeben. 2. Klicken Sie nach dem Öffnen des Word-Dokuments zunächst im Menü auf „Überprüfen“ > „Bearbeitung einschränken“. 3. Erscheinen&ldqu
 So lösen Sie das Problem der schwarzen Linien in der transparenten Taskleiste von Win11
Dec 22, 2023 pm 10:04 PM
So lösen Sie das Problem der schwarzen Linien in der transparenten Taskleiste von Win11
Dec 22, 2023 pm 10:04 PM
Nachdem viele Freunde translucenttb zum Einrichten einer transparenten Taskleiste verwendet hatten, stellten sie fest, dass es in der transparenten Taskleiste von Win11 eine schwarze Linie gab, die sehr unangenehm aussah. Wie sollte ich das Problem zu diesem Zeitpunkt tatsächlich lösen? . In der transparenten Taskleiste von Win11 befindet sich eine schwarze Linie: Methode 1: 1. Laut Benutzerfeedback können Sie mit der rechten Maustaste auf translucenttb klicken und die Einstellungen öffnen. 2. Setzen Sie dann den „Rand“ der Symboloption auf „1“, um das Problem zu lösen. Methode 2: 1. Wenn es immer noch nicht funktioniert, können Sie mit der rechten Maustaste auf die leere Stelle klicken, um „Personalisierung“ zu öffnen. 2. Wählen Sie dann das Standarddesign des Systems aus, um es zu ändern. Methode drei: 1. Wenn alles andere fehlschlägt, wird empfohlen, translucenttb zu deinstallieren. 2. Anschließend austauschen
![So verwenden Sie den Tiefeneffekt auf dem iPhone [2023]](https://img.php.cn/upload/article/000/465/014/169410031113297.png?x-oss-process=image/resize,m_fill,h_207,w_330) So verwenden Sie den Tiefeneffekt auf dem iPhone [2023]
Sep 07, 2023 pm 11:25 PM
So verwenden Sie den Tiefeneffekt auf dem iPhone [2023]
Sep 07, 2023 pm 11:25 PM
Wenn es eine Sache gibt, die Sie bei einem iPhone besonders hervorheben können, dann ist es die Anzahl der Anpassungsoptionen, die Ihnen beim Umgang mit dem Sperrbildschirm Ihres iPhones zur Verfügung stehen. Zu den Optionen gehört die Tiefeneffektfunktion, mit der Ihr Hintergrundbild so aussieht, als würde es mit dem Uhr-Widget des Sperrbildschirms interagieren. Wir erklären Ihnen den Tiefeneffekt, wann und wo Sie ihn anwenden können und wie Sie ihn auf Ihrem iPhone nutzen. Was ist der Tiefeneffekt auf dem iPhone? Wenn Sie ein Hintergrundbild mit verschiedenen Elementen hinzufügen, teilt das iPhone es in mehrere Tiefenebenen auf. Zu diesem Zweck nutzt iOS eine integrierte neuronale Engine, um Tiefeninformationen in Hintergrundbildern zu erkennen und das Motiv, das scharf dargestellt werden soll, von anderen Elementen des ausgewählten Hintergrunds zu trennen. Dadurch entsteht ein cool aussehender Effekt an der Stelle, an der sich die Hauptfigur im Hintergrundbild befindet
 So erstellen Sie Pixelkunst in GIMP
Feb 19, 2024 pm 03:24 PM
So erstellen Sie Pixelkunst in GIMP
Feb 19, 2024 pm 03:24 PM
Dieser Artikel wird Sie interessieren, wenn Sie GIMP für die Erstellung von Pixelkunst unter Windows verwenden möchten. GIMP ist eine bekannte Grafikbearbeitungssoftware, die nicht nur kostenlos und Open Source ist, sondern Benutzern auch dabei hilft, auf einfache Weise schöne Bilder und Designs zu erstellen. GIMP ist nicht nur für Anfänger und professionelle Designer geeignet, sondern kann auch zum Erstellen von Pixelkunst verwendet werden, einer Form digitaler Kunst, bei der Pixel als einzige Bausteine zum Zeichnen und Erstellen verwendet werden. So erstellen Sie Pixelkunst in GIMP Hier sind die wichtigsten Schritte zum Erstellen von Pixelbildern mit GIMP auf einem Windows-PC: Laden Sie GIMP herunter, installieren Sie es und starten Sie dann die Anwendung. Erstellen Sie ein neues Bild. Breite und Höhe ändern. Wählen Sie das Bleistiftwerkzeug aus. Stellen Sie den Pinseltyp auf Pixel ein. aufstellen






