ps如何将静态图片转化为gif动画图片?
ps如何将静态图片转化为gif动画图片?很多人都不是很清楚,其实方法很简单的,下面我们一起来看看吧
越来越多的人喜欢自拍发图,千篇一律的静态图片即使是美图也会让大家审美疲劳的。为何不将它制作成动态的效果图呢,不仅使自己更美而且富有新意哦!
快来跟小编一起学习下,如何用ps将静态图片转化为gif动画吧!
你可以更美,你值得拥有!

工具/原料
电脑 ps 图片一张
说明:将静态图片制作为动画需要CS 2版本以上(我相信,应该都是满足要求的)。
动态图原理:
动态图就是一张一张的图片组合在一起,在画图中我们叫做帧,一帧就是一张图片,许多帧连续播放也就形成了动态图的效果。
制作动画步奏:
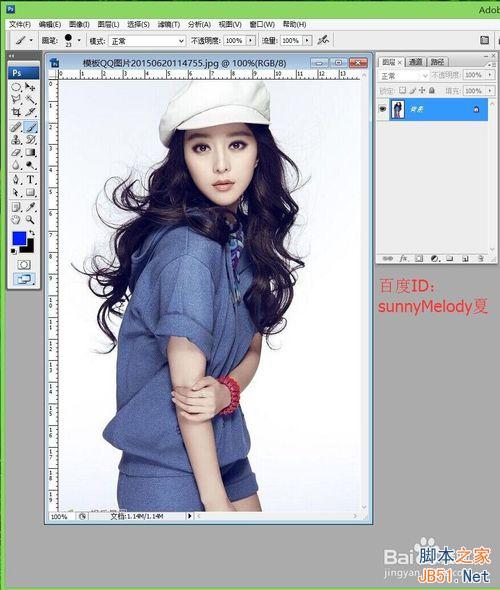
1、首先,打开ps的软件。双击灰色部分,打开你需要转化为动态图的照片。小编在这里引用的是网上的照片,在此表示感谢。

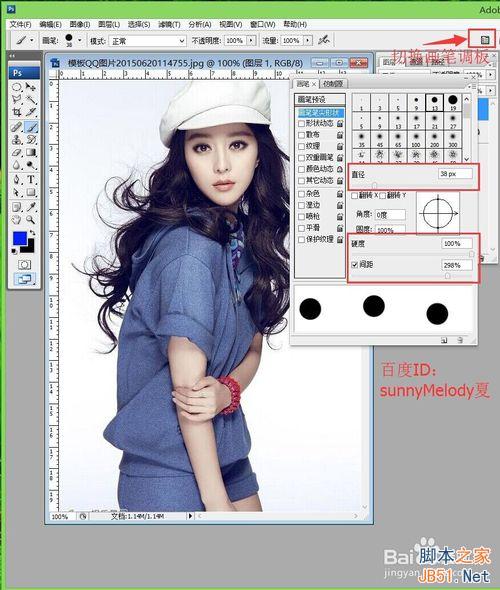
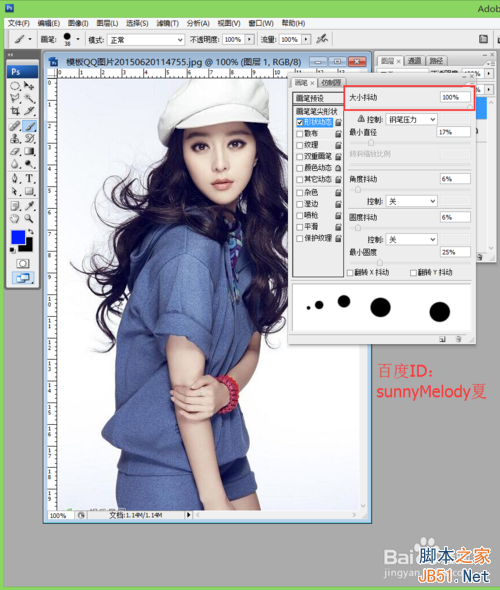
2、图片打开后,新建图层1。选择画笔工具,点击切换画笔调板,选择画笔笔尖形状,将直径设置为38,硬度调到最大,间距也调大一点大概298;勾选形状动态,将大小抖动设置为100;将散布调大点,设置为359,数量调小一点为1;最后设置颜色动态,将色相抖动设置为10%~20%,我们在这里设置为18;最后勾线平滑。



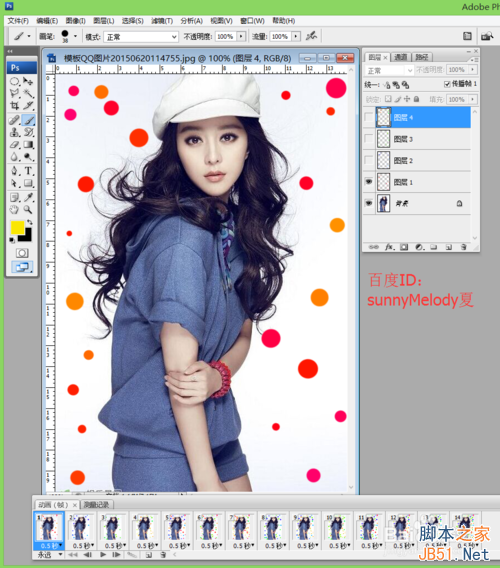
3、将画笔都设置好后,点击前景色,将前景色设置为红色,在画布四周点上点。

4、再新建一个图层,将前景色设置为蓝色,在画布在四周点上点。同样的方法再新建一个图形,前景色设置为绿色,在画笔四周点上点。小编在这里选择四种颜色,大家可以任意选择,不一定要按小编选择的颜色,根据自己的照片选色,一定需要注意,选一个颜色,就必须新建一个图层。

5、点击窗口,选择动画,我们现在来设置帧。点击复制所选帧,多复制几个帧。设置帧就是点击图层面板上图层的可见性,也就是前面的眼睛。第1帧我们选择背景层和图层1,第2帧选择背景层和图层2,第3帧选择背景层和图层3,第4帧选择背景层和图层4,第5帧选择背景层和图层1图层2。这个帧的多少可以自己选择,如何搭配也可以自由选择。再点击时间设置为0.5秒。

6、我们将帧设置好后,可以点击动画帧下面的播放观看我们设置的动态效果图,如果不满意你还可以修改帧的多少。
现在动画制作好了,我们又该如何导出我们制作的动态图呢?
导出动画步奏:
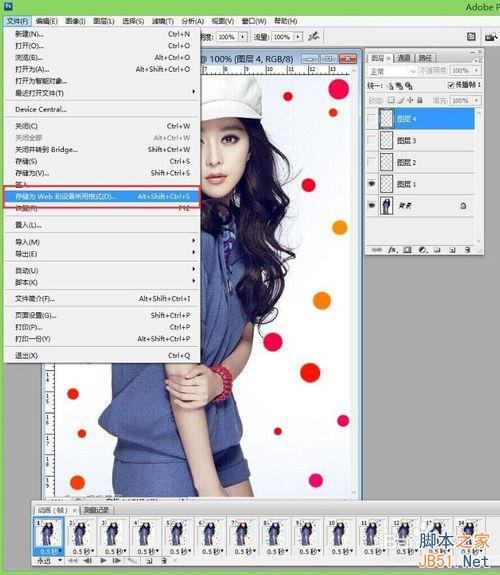
1、点击属性栏中的文件,找到存储为web和设备所用格式,也可以使用快捷键Alt+Shift+Ctrl+S。

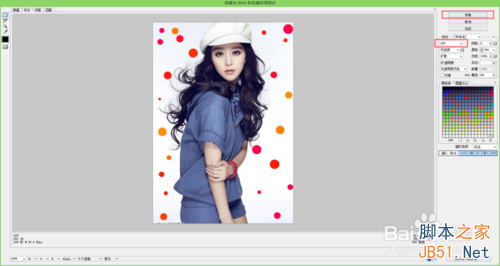
2、点击存储为web和设备所用格式,设置为GIF,再点击存储,保存在桌面上。(注意:这里一定是点击存储哦。)

3、保存到桌面后,我们打开动画是用网页打开哦。让我们看下最终的效果图。

4、怎么样,小伙伴们学会了吗,赶快给自己的照片加上动态效果吧!
以上就是ps如何将静态图片转化为gif动画图片方法介绍,希望能对大家有所帮助!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 CSS-Animation: So erzielen Sie den Flash-Effekt von Elementen
Nov 21, 2023 am 10:56 AM
CSS-Animation: So erzielen Sie den Flash-Effekt von Elementen
Nov 21, 2023 am 10:56 AM
CSS-Animation: Um den Flash-Effekt von Elementen zu erzielen, sind bestimmte Codebeispiele erforderlich. Im Webdesign können Animationseffekte manchmal eine gute Benutzererfahrung auf die Seite bringen. Der Glitzereffekt ist ein gängiger Animationseffekt, der Elemente auffälliger machen kann. Im Folgenden wird erläutert, wie Sie mithilfe von CSS den Flash-Effekt von Elementen erzielen. 1. Grundlegende Implementierung von Flash Zuerst müssen wir die Animationseigenschaft von CSS verwenden, um den Flash-Effekt zu erzielen. Der Wert des Animationsattributs muss den Animationsnamen, die Ausführungszeit der Animation und die Verzögerungszeit der Animation angeben
![Animation funktioniert in PowerPoint nicht [Behoben]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Animation funktioniert in PowerPoint nicht [Behoben]
Feb 19, 2024 am 11:12 AM
Animation funktioniert in PowerPoint nicht [Behoben]
Feb 19, 2024 am 11:12 AM
Versuchen Sie, eine Präsentation zu erstellen, können aber keine Animation hinzufügen? Wenn Animationen in PowerPoint auf Ihrem Windows-PC nicht funktionieren, hilft Ihnen dieser Artikel weiter. Dies ist ein häufiges Problem, über das sich viele Menschen beschweren. Beispielsweise kann es sein, dass Animationen bei Präsentationen in Microsoft Teams oder bei Bildschirmaufzeichnungen nicht mehr funktionieren. In diesem Leitfaden werden wir verschiedene Fehlerbehebungstechniken untersuchen, die Ihnen dabei helfen, Animationen zu beheben, die in PowerPoint unter Windows nicht funktionieren. Warum funktionieren meine PowerPoint-Animationen nicht? Wir haben festgestellt, dass einige mögliche Gründe dafür, dass die Animation in PowerPoint unter Windows nicht funktioniert, folgende sein können: Aus persönlichen Gründen
 Einführung in den Prozess des Extrahierens von Strichzeichnungen in PS
Apr 01, 2024 pm 12:51 PM
Einführung in den Prozess des Extrahierens von Strichzeichnungen in PS
Apr 01, 2024 pm 12:51 PM
1. Öffnen Sie die Software und importieren Sie ein Materialstück, wie im Bild unten gezeigt. 2. Drücken Sie dann Strg+Umschalt+U, um die Farbe zu entfernen. 3. Drücken Sie dann Strg+J, um die Ebene zu kopieren. 4. Drücken Sie dann die Tastenkombination Strg+I um und stellen Sie dann den Ebenenüberblendungsmodus auf „Farbabwedeln“ ein. 5. Klicken Sie auf Filter – Andere – Minimum. 6. Stellen Sie im Popup-Dialogfeld den Radius auf 2 ein und klicken Sie auf OK. 7. Schließlich können Sie den extrahierten Linienentwurf sehen.
 So richten Sie die PPT-Animation so ein, dass sie zuerst aufgerufen und dann beendet wird
Mar 20, 2024 am 09:30 AM
So richten Sie die PPT-Animation so ein, dass sie zuerst aufgerufen und dann beendet wird
Mar 20, 2024 am 09:30 AM
Wir verwenden ppt häufig in unserer täglichen Arbeit. Sind Sie also mit allen Bedienfunktionen in ppt vertraut? Zum Beispiel: Wie werden Animationseffekte in ppt festgelegt, wie werden Umschalteffekte festgelegt und wie lang ist die Effektdauer jeder Animation? Kann jede Folie automatisch abgespielt werden, die PPT-Animation aufrufen und dann verlassen usw. In der heutigen Ausgabe werde ich Ihnen die spezifischen Schritte zum Aufrufen und Verlassen der PPT-Animation mitteilen. Schauen Sie sich diese an. 1. Zuerst öffnen wir ppt auf dem Computer und klicken außerhalb des Textfelds, um das Textfeld auszuwählen (wie im roten Kreis in der Abbildung unten dargestellt). 2. Klicken Sie dann in der Menüleiste auf [Animation] und wählen Sie den Effekt [Löschen] (wie im roten Kreis in der Abbildung dargestellt). 3. Klicken Sie anschließend auf [
 Nach einer zweijährigen Verzögerung soll der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon' am 13. Juli in die Kinos kommen
Jan 26, 2024 am 09:42 AM
Nach einer zweijährigen Verzögerung soll der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon' am 13. Juli in die Kinos kommen
Jan 26, 2024 am 09:42 AM
Diese Website berichtete am 26. Januar, dass der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon“ eine Reihe aktueller Standbilder veröffentlicht und offiziell angekündigt hat, dass er am 13. Juli in die Kinos kommen wird. Es wird davon ausgegangen, dass „Er Lang Shen: The Deep Sea Dragon“ von Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film produziert wird Co., Ltd., Chengdu Der von Tianhuo Technology Co., Ltd. und Huawen Image (Beijing) Film Co., Ltd. produzierte und von Wang Jun inszenierte Animationsfilm sollte ursprünglich am 22. Juli 2022 auf dem chinesischen Festland erscheinen . Zusammenfassung der Handlung dieser Seite: Nach der Schlacht der verliehenen Götter nutzte Jiang Ziya die „Liste der verliehenen Götter“, um die Götter zu teilen, und dann wurde die Liste der verliehenen Götter vom himmlischen Gericht unter der Tiefsee von Kyushu versiegelt Geheimes Reich. Tatsächlich gibt es neben der Verleihung göttlicher Positionen auch viele mächtige böse Geister, die in der Liste der verliehenen Götter versiegelt sind.
 Der letzte Trailer zum Netflix-Claymation-Film „Chicken Run 2' wurde angekündigt und wird am 15. Dezember veröffentlicht
Nov 20, 2023 pm 01:21 PM
Der letzte Trailer zum Netflix-Claymation-Film „Chicken Run 2' wurde angekündigt und wird am 15. Dezember veröffentlicht
Nov 20, 2023 pm 01:21 PM
Der letzte Trailer zu Netflix‘ Claymation-Film „Chicken Run 2“ wurde veröffentlicht. Der Film wird voraussichtlich am 15. Dezember erscheinen. Dieser Seite ist aufgefallen, dass der Trailer zu „Chicken Run 2“ zeigt, wie Chicken Loki und King Kong eine Operation starten um seine Tochter Molly zu finden. Molly wird von einem Lastwagen auf der FunLand Farm weggebracht und Rocky und Ginger riskieren ihr Leben, um ihre Tochter zurückzuholen. Der Film wird von Sam Fehr inszeniert und die Hauptrollen spielen Sandy Way Newton, Zachary Levi, Bella Ramsey, Imelda Staunton und David Bradley. Es versteht sich, dass „Chicken Run 2“ nach mehr als 20 Jahren die Fortsetzung von „Chicken Run“ ist. Das erste Werk wurde am 2. Januar 2001 in China veröffentlicht. Es erzählt die Geschichte einer Gruppe von Hühnern, denen das Schicksal droht, in einer Hühnerfabrik zu Hühnerpasteten verarbeitet zu werden.
 Hayao Miyazakis Animationsfilm „Porco Rosso' wurde mit einem Douban-Score von 8,6 bis zum 16. Januar nächsten Jahres verlängert
Dec 18, 2023 am 08:07 AM
Hayao Miyazakis Animationsfilm „Porco Rosso' wurde mit einem Douban-Score von 8,6 bis zum 16. Januar nächsten Jahres verlängert
Dec 18, 2023 am 08:07 AM
Laut Nachrichten dieser Website hat Hayao Miyazakis Animationsfilm „Porco Rosso“ angekündigt, das Erscheinungsdatum bis zum 16. Januar 2024 zu verlängern. Diese Website berichtete zuvor, dass „Porco Rosso“ im Special Line Cinema der National Art Federation gestartet wurde am 17. November, mit einer kumulierten Kinokasse von über 2.000 bis 10.000, einem Douban-Score von 8,6 und 85,8 % der 4- und 5-Sterne-Bewertungen. „Porco Rosso“ wurde von Studio Ghibli produziert und von Hayao Moriyama Moriyama, Tokiko Kato, Otsuka Akio, Okamura Akemi und anderen inszeniert. Es wurde ursprünglich 1992 in Japan veröffentlicht. Der Film basiert auf Hayao Miyazakis Comic „Das Zeitalter der Luftschiffe“ und erzählt die Geschichte des Spitzenpiloten der italienischen Luftwaffe, Pollock Rosen, der auf magische Weise in ein Schwein verwandelt wurde. Danach wurde er Kopfgeldjäger, kämpfte gegen Lufträuber und beschützte die Menschen um ihn herum. Inhaltsangabe: Rosen ist Soldat im Ersten Weltkrieg
 So automatisieren Sie Aufgaben mit PowerShell
Feb 20, 2024 pm 01:51 PM
So automatisieren Sie Aufgaben mit PowerShell
Feb 20, 2024 pm 01:51 PM
Wenn Sie ein IT-Administrator oder Technologieexperte sind, müssen Sie sich der Bedeutung der Automatisierung bewusst sein. Insbesondere für Windows-Benutzer ist Microsoft PowerShell eines der besten Automatisierungstools. Microsoft bietet eine Vielzahl von Tools für Ihre Automatisierungsanforderungen, ohne dass Sie Anwendungen von Drittanbietern installieren müssen. In diesem Leitfaden erfahren Sie, wie Sie PowerShell zur Automatisierung von Aufgaben nutzen können. Was ist ein PowerShell-Skript? Wenn Sie Erfahrung mit PowerShell haben, haben Sie möglicherweise Befehle zum Konfigurieren Ihres Betriebssystems verwendet. Ein Skript ist eine Sammlung dieser Befehle in einer .ps1-Datei. .ps1-Dateien enthalten von PowerShell ausgeführte Skripte, z. B. grundlegende Get-Help




