ps文字的变形应用实例详解:制作爱护大自然logo
Jun 01, 2016 pm 02:26 PM这篇教程是向脚本之家的朋友介绍PS制作爱护大自然logo方法,主要是向大家讲解ps文字的变形应用,教程很不错,很值得学习,大家一起来学习吧
Photoshop中文字的变形应用也很重要,这一节主要为大家介绍文字的变形应用。
这里,小编通过制作一个爱护大自然的logo这个实例来向大家介绍下文字变形的应用,希望对大家认识与学习文字变形有所帮助。

说明:小编使用的是CS6版本,不管您下载的是什么版本,都是类似的,基本上都是大同小异。
制作爱护大自然logo步骤:
1、打开ps的软件,小编取用了网上的两张图片,一张老虎的照片,一张森林的照片,在此表示感谢。双击灰色部分,打开两张图片;再新建一个800*800的画布。

2、将大自然的图片,直接拖动要画布中;因为老虎的图片背景层较单一,这里我们选择魔棒工具,点击背景的白色,再点击属性栏中的选择—反向,使用移动工具将老虎也拖到画布中。最后关闭大自然和老虎的图片。

3、老虎有点大,我们调小一点。选择老虎所在图层,按Ctrl+T键,对老虎进行变换,按住shift键等比例缩放,将其缩小一点;再选择移动工具将老虎移到合适位置。如果你觉得两张图片颜色不是很协调,选择属性栏中的图像—调整—亮度对比度,对图像进行调整。

4、选择椭圆选框工具,画一个正圆;再选择图层1,点击属性栏中的选择—反向,再按Delete键删除;同样的选择图层2,点击属性栏中的选择—反向,再按Delete键删除,这样就得到一个圆形的选区图片。

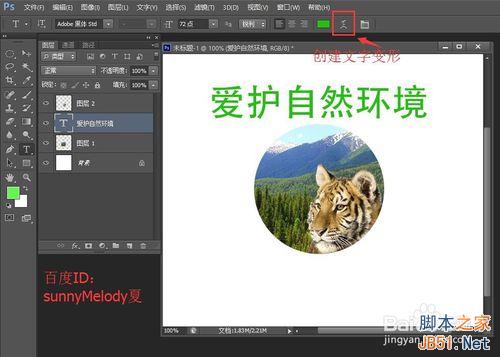
5、选择横排文字工具,选择字体字号,再选择文字颜色,这里小编选择的字号是72,字体颜色是绿色;选择好后,打字”爱护自然环境“,写好后,点击右上方的一个小勾,再选择移动工具,这时候就可以移动整个字的位置了。

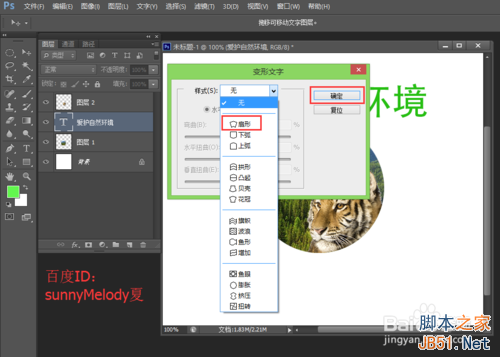
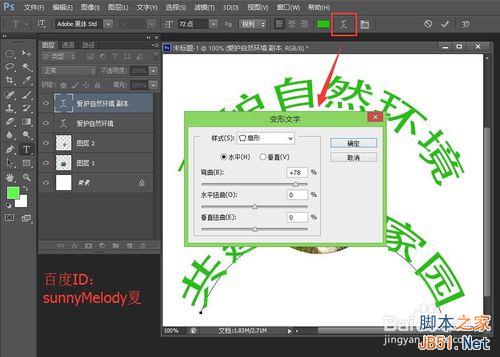
6、点击属性栏中的”创建文字变形“图标,也就是一个弧形上面有个T的图标;点击图标后,将样式设置为弧形,调节它弯曲的大小,最后点击确定;再选择移动工具,移动字到合适的位置。



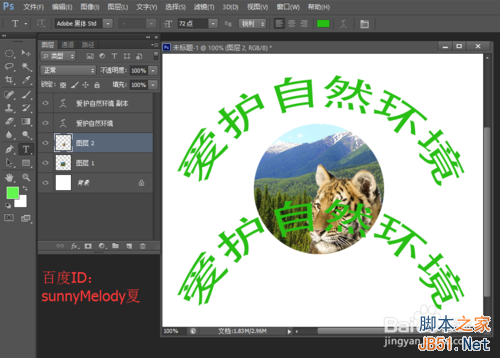
7、按住Alt键,选择移动工具,拖动文字,我们可以得到一个文字层的副本;选中拖出来的这个文字层副本,点击横排文字工具,直接将字删除,重新打出”共建美好家园“字样。


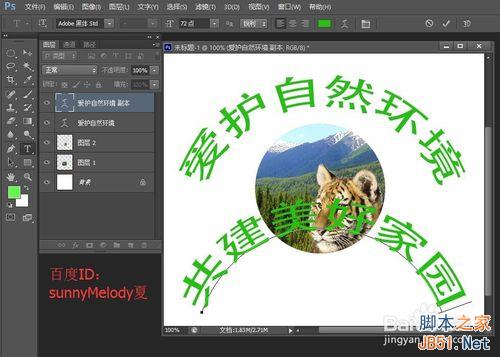
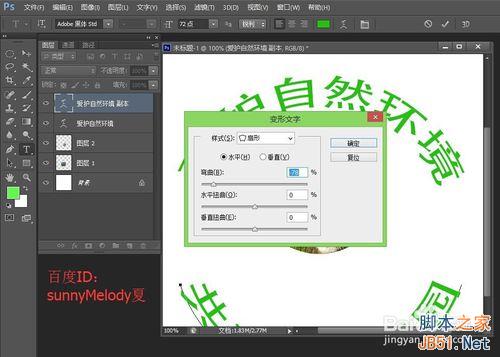
8、字打好后,点击”创建文字变形“,调整弯曲由原来的+78改为-78,再点击确定。


9、最后选择移动工具,将其移到合适的位置。让我们看下最终的效果图。

以上就是ps文字的变形应用实例介绍,希望能对大家有所帮助!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 PS-Seriennummer CS5 dauerhaft kostenlos 2020
Jul 13, 2023 am 10:06 AM
PS-Seriennummer CS5 dauerhaft kostenlos 2020
Jul 13, 2023 am 10:06 AM
PS-Seriennummer CS5 dauerhaft kostenlos 2020
 So erstellen Sie runde Bilder und Texte in ppt
Mar 26, 2024 am 10:23 AM
So erstellen Sie runde Bilder und Texte in ppt
Mar 26, 2024 am 10:23 AM
So erstellen Sie runde Bilder und Texte in ppt
 Wie füge ich in Word Punkte zum Text hinzu?
Mar 19, 2024 pm 08:04 PM
Wie füge ich in Word Punkte zum Text hinzu?
Mar 19, 2024 pm 08:04 PM
Wie füge ich in Word Punkte zum Text hinzu?
 So löschen Sie den ausgewählten Bereich in PS
Aug 07, 2023 pm 01:46 PM
So löschen Sie den ausgewählten Bereich in PS
Aug 07, 2023 pm 01:46 PM
So löschen Sie den ausgewählten Bereich in PS
 Einführung in den Prozess des Extrahierens von Strichzeichnungen in PS
Apr 01, 2024 pm 12:51 PM
Einführung in den Prozess des Extrahierens von Strichzeichnungen in PS
Apr 01, 2024 pm 12:51 PM
Einführung in den Prozess des Extrahierens von Strichzeichnungen in PS
 Was soll ich tun, wenn die Schriftart der PS-Schnittstelle zu klein ist?
Dec 01, 2022 am 11:31 AM
Was soll ich tun, wenn die Schriftart der PS-Schnittstelle zu klein ist?
Dec 01, 2022 am 11:31 AM
Was soll ich tun, wenn die Schriftart der PS-Schnittstelle zu klein ist?
 So automatisieren Sie Aufgaben mit PowerShell
Feb 20, 2024 pm 01:51 PM
So automatisieren Sie Aufgaben mit PowerShell
Feb 20, 2024 pm 01:51 PM
So automatisieren Sie Aufgaben mit PowerShell








