PS制作逼真的黑白围棋
PS是一款非常强大的图片处理软件,小编也是最近刚刚自学的这个软件,虽然还只是一个菜鸟,但我还是非常高兴和大家互相交流学习的,不是说“学到老,活到老”么?只有不停的学习,进步才能使自己越来越强大,今天同大家来学习PS制作围棋的方法,相信只要认真肯定就能学会,一起加油了!

工具/原料
一、制作一个棋盘。
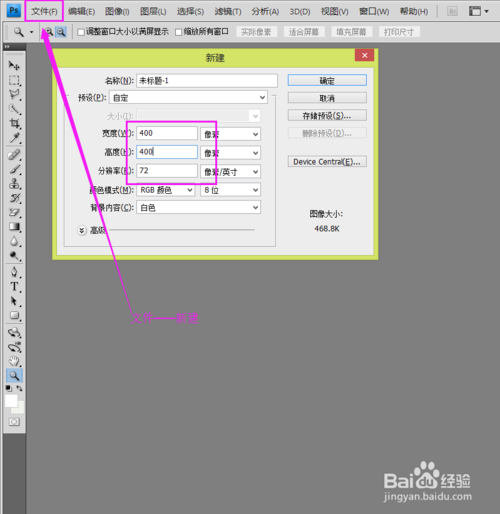
新建一个画布,操作:文件——新建。宽度、高度值为400,分辨率为72。确定即可。

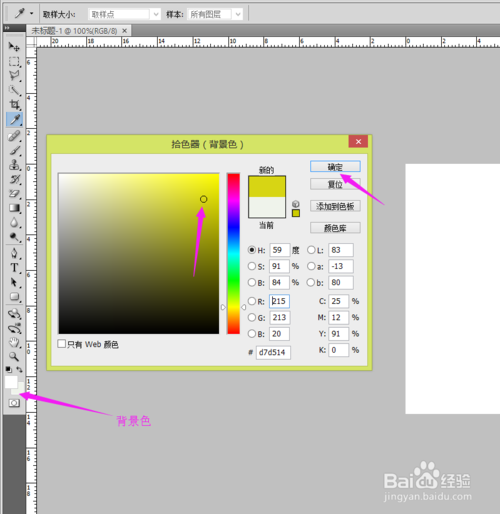
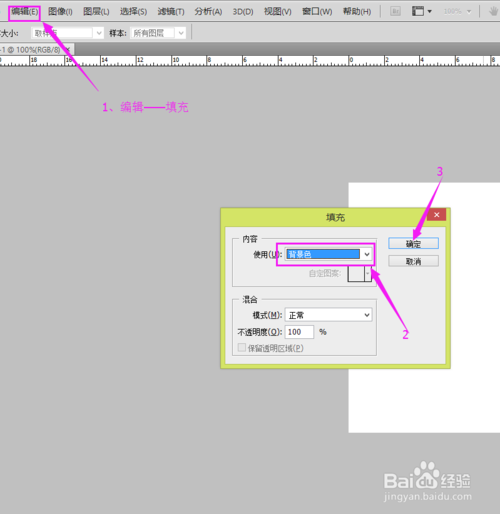
把背景色改为黄色后,操作:编辑——填充——背景色——确定。


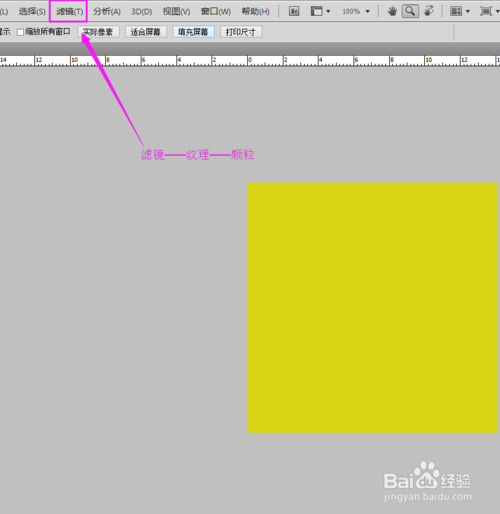
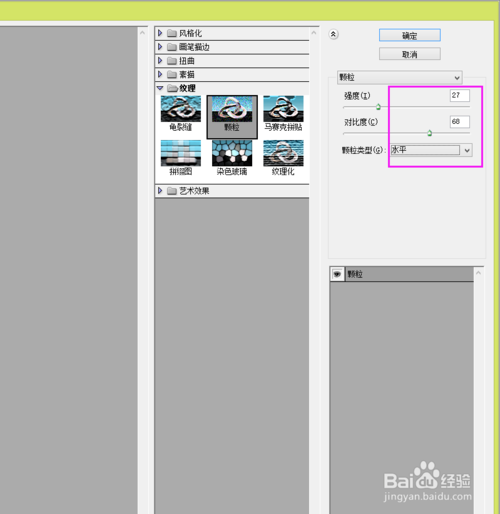
操作:滤镜——纹理——颗粒——确定。颗粒强度值:27,对比度:68,类型:水平(这样就会出现一种纹理的效果)。


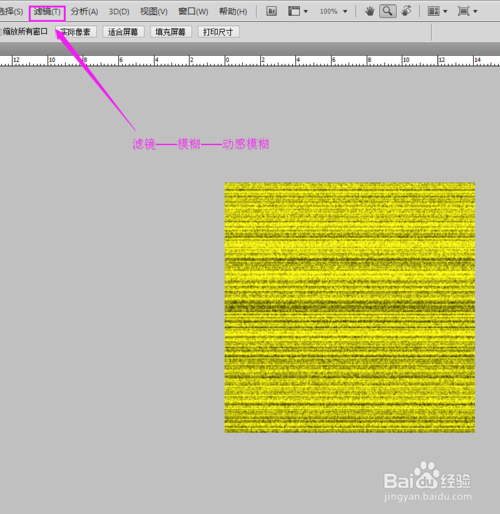
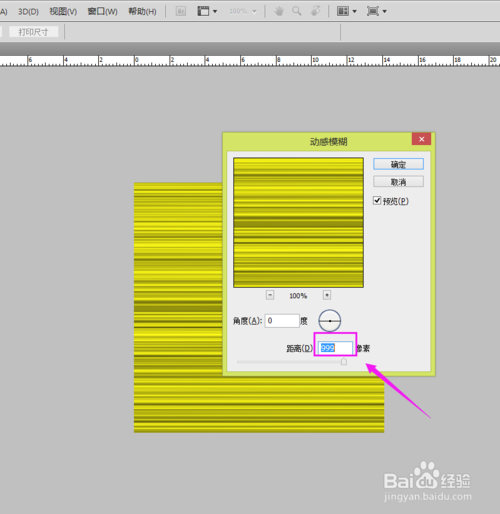
操作:滤镜——模糊——动感模糊——距离值:999像素(这样看起来动感效果非常强)——确定。


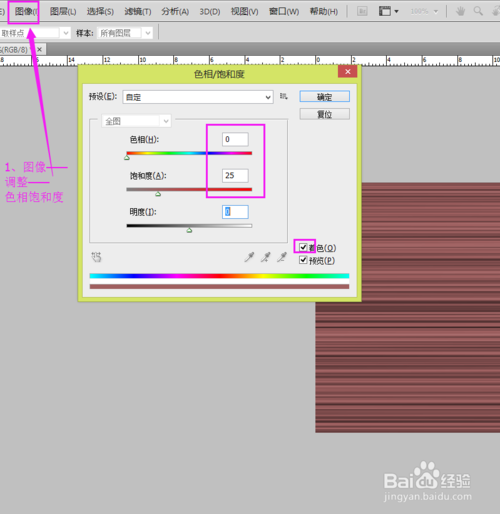
我们想要把棋盘做成类似于一种木纹的效果,这个颜色有差别需要调一下色。操作:图像——调整——色相饱和度——色相值:38,饱和度:75,明度:不需要改,着色:勾选,此时的图片已变成了木质颜色。

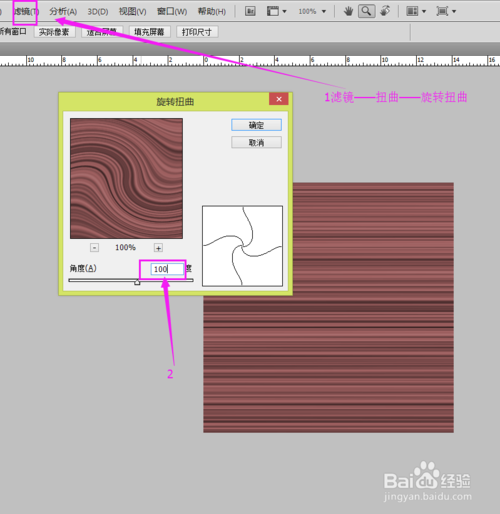
但是木纹太直了,真正的木纹不可能这么直的。操作:滤镜——扭曲——旋转扭曲——角度:100——确定。

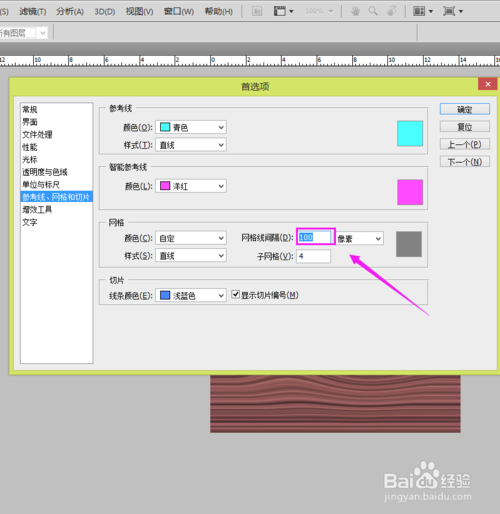
操作:编辑——首选项——参考线、网格线和切片——网格间隔100像素——确定。

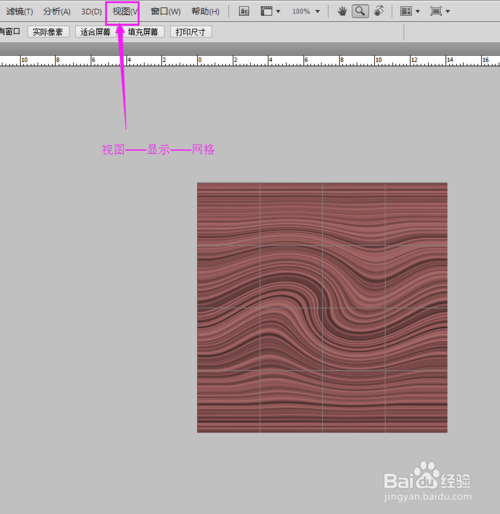
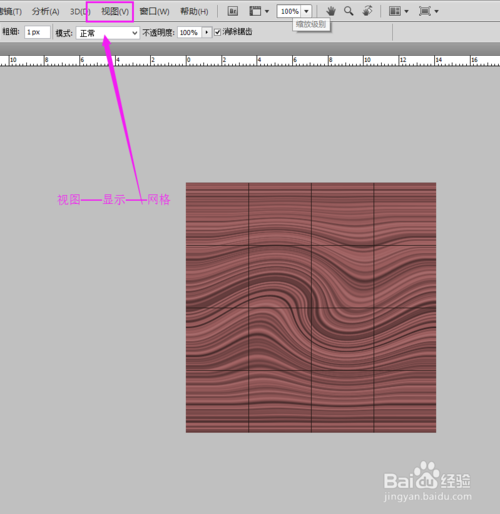
操作:视图——显示——网格,这时候网络就显示出来啦。

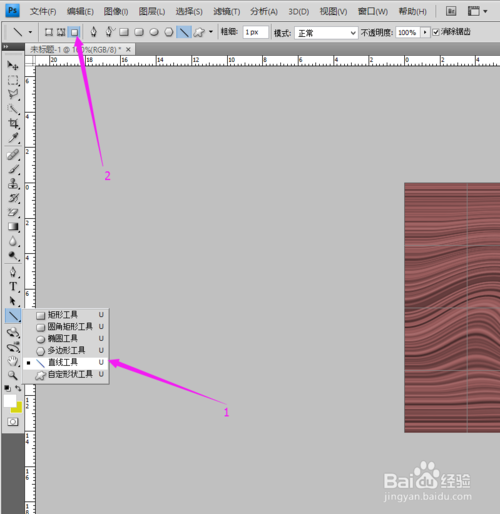
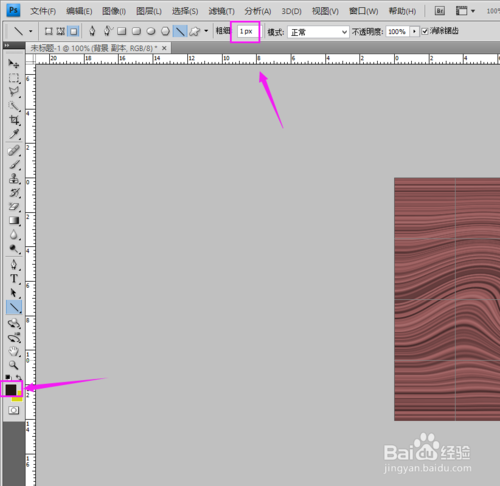
我们选择工具栏的直线工具,选择完整像素。再操作:视图——对齐到——网格前面的勾勾上。

在图片上沿着网格绘制出横线和竖线(注意:画笔粗细为1)。

操作:视图——显示——网格(前面的勾去掉)。这时会看到我们所绘制的线都显示出来了。

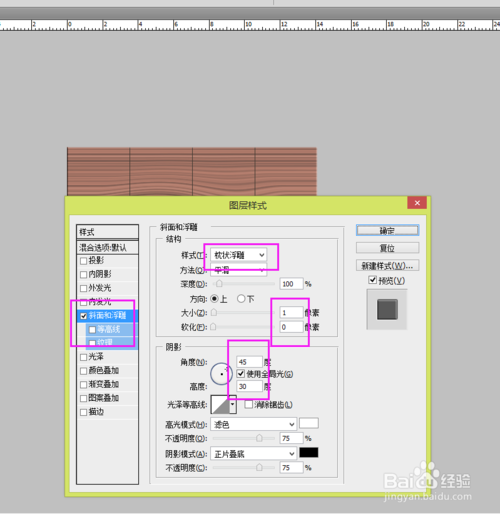
双击背景图层,设置一下线的效果。选择斜面和浮雕——样式:枕状浮雕——大小:1——阴影角度:45——高度:30——确定,这样就会出现一种立体的效果,这样我们的棋盘就制作好了。

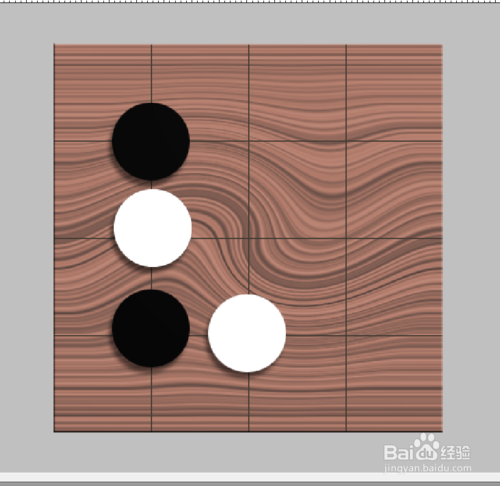
二、制作棋子。
新建两个图层,分别命名为黑子和白子。

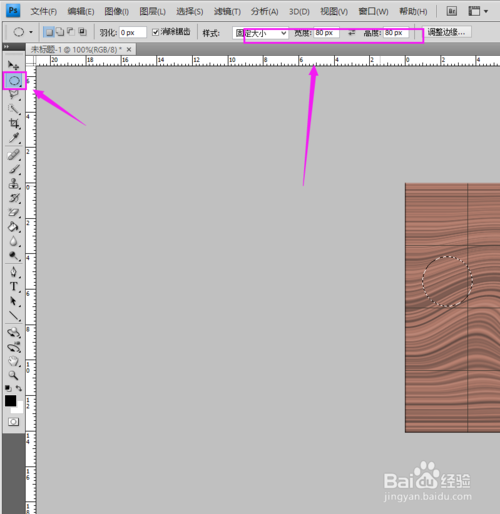
选择黑棋图层——椭圆工具——固定大小——宽度,高度为80。

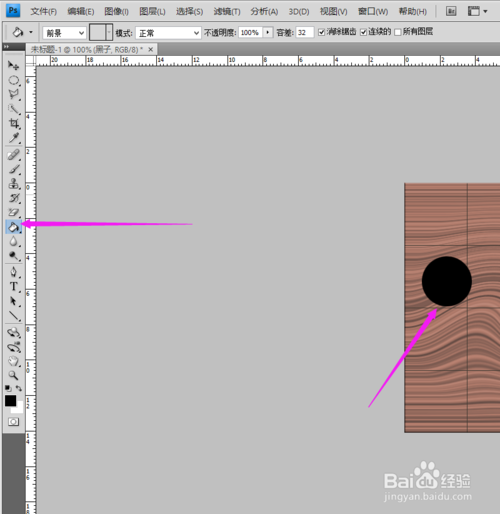
在图片上绘出一个圆,选择油漆桶工具填充——Ctrl+D取消选区。

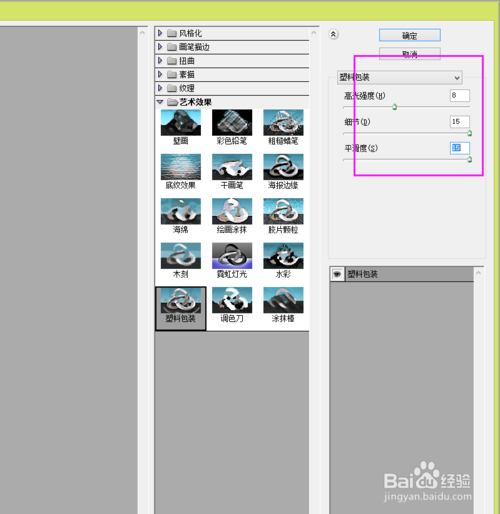
操作:滤镜——艺术效果——塑料包装。把参数改一下,强度8,细节15,平滑度15。

回到白子图层制作白棋,前景色改为白色,和黑棋的步骤是一样的。

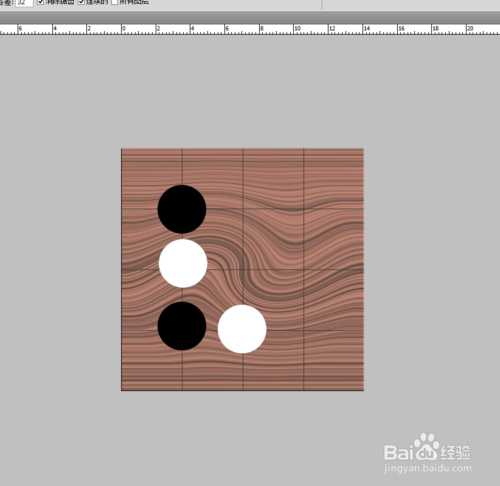
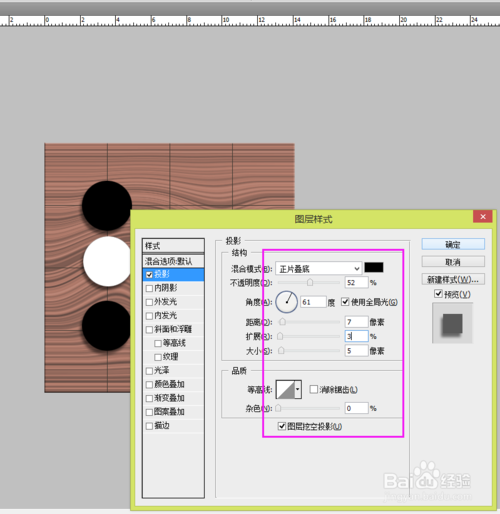
把黑子和白子两个图层合并成一个,在黑子图层右击——向下合并。双击合并在一起的图层——选择投影效果,设置一下投影参数:不透明度:52,角度:61,距离:7像素,扩展:3%,大小:5像素。如图:

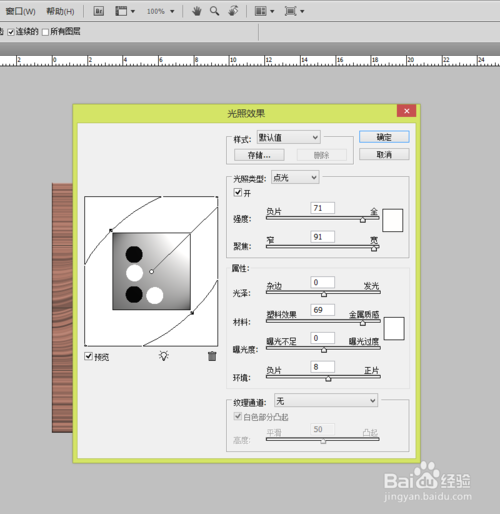
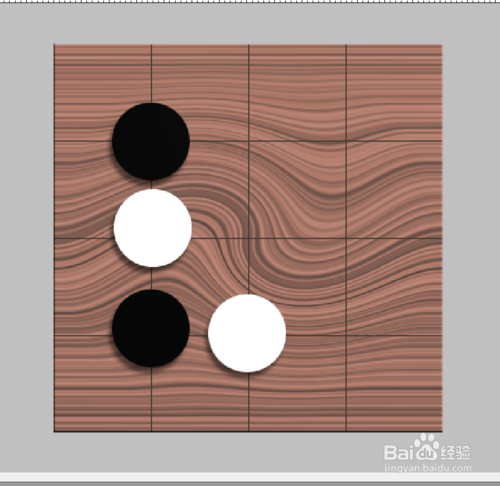
我们再来设置一下灯光效果,操作:滤镜——渲染——光照效果,自己设置一下自己喜欢样式就可以啦。


以上就是PS制作逼真的黑白围棋方法介绍,希望能对大家有所帮助!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 PS-Seriennummer CS5 dauerhaft kostenlos 2020
Jul 13, 2023 am 10:06 AM
PS-Seriennummer CS5 dauerhaft kostenlos 2020
Jul 13, 2023 am 10:06 AM
Zu den PS-Seriennummern CS5 Permanent Free 2020 gehören: 1. 1330-1384-7388-4265-2355-8589 (Chinesisch); 2. 1330-1409-7892-5799-0412-7680 (Chinesisch); -8375-9492-6951 (Chinesisch); 4. 1330-1971-2669-5043-0398-7801 (Chinesisch) usw.
 So erstellen Sie Schwarzweißfotos mit der Meitu-Kamera
Mar 28, 2024 am 09:11 AM
So erstellen Sie Schwarzweißfotos mit der Meitu-Kamera
Mar 28, 2024 am 09:11 AM
In dieser bunten Welt sehnen wir uns manchmal auch nach der schlichten schwarz-weißen Schönheit. Als klassische Bildbearbeitungsmethode können Schwarz-Weiß-Filter Fotos nicht nur eine retro-elegante Atmosphäre verleihen, sondern durch Kontraste und Wechsel von Licht und Schatten auch das Thema und die Emotion des Bildes hervorheben. Meitu Xiuxiu bietet uns als beliebte Bildverarbeitungssoftware die Möglichkeit, problemlos Schwarz-Weiß-Filter hinzuzufügen. Für Benutzer, die es hinzufügen möchten, aber noch nicht wissen, wie es geht, bietet der Herausgeber dieser Website unten eine detaillierte Schritt-für-Schritt-Anleitung. Folgen Sie diesem Artikel, um es hinzuzufügen! So wandeln Sie Fotos auf dem Mobiltelefon in Schwarzweiß um. Öffnen Sie zunächst Meitu Xiuxiu, wählen Sie „Bilder verschönern“ und wählen Sie das Bild aus, das Sie ändern möchten
 Was tun, wenn die PS-Installation den Registrierungswertfehler 160 nicht schreiben kann?
Mar 22, 2023 pm 02:33 PM
Was tun, wenn die PS-Installation den Registrierungswertfehler 160 nicht schreiben kann?
Mar 22, 2023 pm 02:33 PM
Lösung für Fehler 160, wenn die PS-Installation den Registrierungswert nicht schreiben kann: 1. Überprüfen Sie, ob 2345-Software auf dem Computer vorhanden ist. Wenn ja, deinstallieren Sie die Software. 2. Drücken Sie „Win+R“ und geben Sie „Regedit“ ein, um die Systemregistrierung zu öffnen , suchen Sie dann nach „Photoshop.exe“ und löschen Sie das Photoshop-Element.
 Was ist die Tastenkombination zum Wechseln in den Schwarzweißmodus in Win10?
Jan 10, 2024 pm 01:26 PM
Was ist die Tastenkombination zum Wechseln in den Schwarzweißmodus in Win10?
Jan 10, 2024 pm 01:26 PM
Das von Microsoft eingeführte Win10-System verfügt im Vergleich zu früheren Versionen über viele neue Funktionen. Sie können beispielsweise den Farbfilter, die Farbfilterverknüpfung, verwenden, um die Gesamtanzeige von Win10 auf Schwarzweiß zu ändern. Einige Freunde wissen möglicherweise nicht, wie man diesen Effekt einrichtet. Also lass es mich dir jetzt sagen. Ich hoffe, es hilft Ihnen ~ Was ist die Lösung für die Tastenkombination, um Win10 in Schwarzweiß zu ändern? 1. Sie können die Tastenkombination ++ verwenden, um den Farbfilter ein- oder auszuschalten. 2. Wenn Sie die Farbe vollständig ausschalten möchten Klicken Sie im Popup-Menü mit der rechten Maustaste auf das Startlogo. Wählen Sie in der geöffneten Benutzeroberfläche die Option 5 aus Auf der rechten Seite der geöffneten Seite sehen wir eine Farbfilterschnittstelle
 So löschen Sie den ausgewählten Bereich in PS
Aug 07, 2023 pm 01:46 PM
So löschen Sie den ausgewählten Bereich in PS
Aug 07, 2023 pm 01:46 PM
Schritte zum Löschen des ausgewählten Bereichs in PS: 1. Öffnen Sie das Bild, das Sie bearbeiten möchten. 2. Verwenden Sie das entsprechende Werkzeug, um eine Auswahl zu erstellen. 3. Sie können den Inhalt in der Auswahl auf verschiedene Arten löschen. Taste „Löschen“, verwenden Sie das „Heilungspinsel-Werkzeug“, verwenden Sie „Inhaltsbasierte Füllung“, verwenden Sie das „Stempel-Werkzeug“ usw.; 4. Verwenden Sie Werkzeuge, um alle offensichtlichen Spuren oder Mängel zu reparieren, damit das Bild natürlicher aussieht; 5 . Klicken Sie nach Abschluss der Bearbeitung auf „Datei“ > in der Menüleiste „Speichern“, um die Bearbeitungsergebnisse zu speichern.
 Einführung in den Prozess des Extrahierens von Strichzeichnungen in PS
Apr 01, 2024 pm 12:51 PM
Einführung in den Prozess des Extrahierens von Strichzeichnungen in PS
Apr 01, 2024 pm 12:51 PM
1. Öffnen Sie die Software und importieren Sie ein Materialstück, wie im Bild unten gezeigt. 2. Drücken Sie dann Strg+Umschalt+U, um die Farbe zu entfernen. 3. Drücken Sie dann Strg+J, um die Ebene zu kopieren. 4. Drücken Sie dann die Tastenkombination Strg+I um und stellen Sie dann den Ebenenüberblendungsmodus auf „Farbabwedeln“ ein. 5. Klicken Sie auf Filter – Andere – Minimum. 6. Stellen Sie im Popup-Dialogfeld den Radius auf 2 ein und klicken Sie auf OK. 7. Schließlich können Sie den extrahierten Linienentwurf sehen.
 Was soll ich tun, wenn die Schriftart der PS-Schnittstelle zu klein ist?
Dec 01, 2022 am 11:31 AM
Was soll ich tun, wenn die Schriftart der PS-Schnittstelle zu klein ist?
Dec 01, 2022 am 11:31 AM
So beheben Sie eine zu kleine Schriftart der PS-Benutzeroberfläche: 1. Öffnen Sie PS und klicken Sie auf die Schaltfläche „Bearbeiten“ in der oberen Menüleiste von PS, um das Bearbeitungsmenü zu erweitern. 2. Klicken Sie im erweiterten Bearbeitungsmenü auf die Schaltfläche „Einstellungen“. und klicken Sie dann auf die Schaltfläche „Schnittstelle …“. 3. Stellen Sie in den Schnittstelleneinstellungen die Schriftgröße der Benutzeroberfläche auf „Groß“ ein, stellen Sie die Skalierung der Benutzeroberfläche auf „200 %“ ein und speichern Sie die Einstellungen. Starten Sie dann PS neu, damit sie wirksam werden.
 So automatisieren Sie Aufgaben mit PowerShell
Feb 20, 2024 pm 01:51 PM
So automatisieren Sie Aufgaben mit PowerShell
Feb 20, 2024 pm 01:51 PM
Wenn Sie ein IT-Administrator oder Technologieexperte sind, müssen Sie sich der Bedeutung der Automatisierung bewusst sein. Insbesondere für Windows-Benutzer ist Microsoft PowerShell eines der besten Automatisierungstools. Microsoft bietet eine Vielzahl von Tools für Ihre Automatisierungsanforderungen, ohne dass Sie Anwendungen von Drittanbietern installieren müssen. In diesem Leitfaden erfahren Sie, wie Sie PowerShell zur Automatisierung von Aufgaben nutzen können. Was ist ein PowerShell-Skript? Wenn Sie Erfahrung mit PowerShell haben, haben Sie möglicherweise Befehle zum Konfigurieren Ihres Betriebssystems verwendet. Ein Skript ist eine Sammlung dieser Befehle in einer .ps1-Datei. .ps1-Dateien enthalten von PowerShell ausgeführte Skripte, z. B. grundlegende Get-Help




