Photoshop设计制作一轮梦幻的逆光蓝色弯月
月亮看上去非常简单,制作的时候却不简单。因为不仅只有月亮,还需要用云彩底色来衬托月亮,局部还需要增加一些小星光和光斑来增加梦幻效果
月亮看上去非常简单,制作的时候却不简单。因为不仅只有月亮,还需要用云彩底色来衬托月亮,局部还需要增加一些小星光和光斑来增加梦幻效果。
最终效果
1、新建一个1000 * 750像素,分辨率为72的画布,背景填充暗蓝色:#00142D。 
<图1>
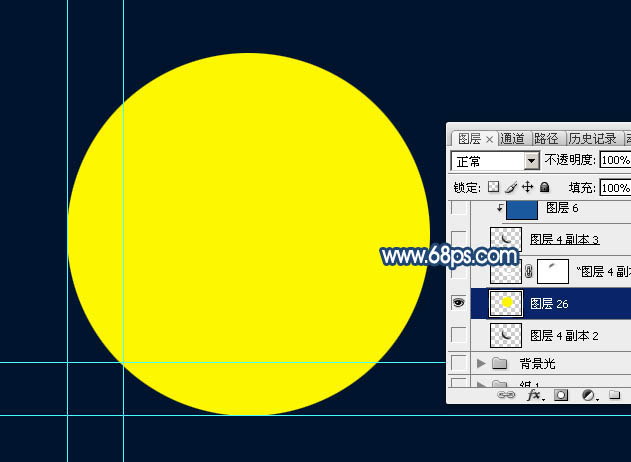
2、新建一个组,命名为“月亮”,然后在组里新建一个图层。 
<图2>
3、按Ctrl + R 调出标尺,然后拉两组相交的参考线,如下图。 
<图3>
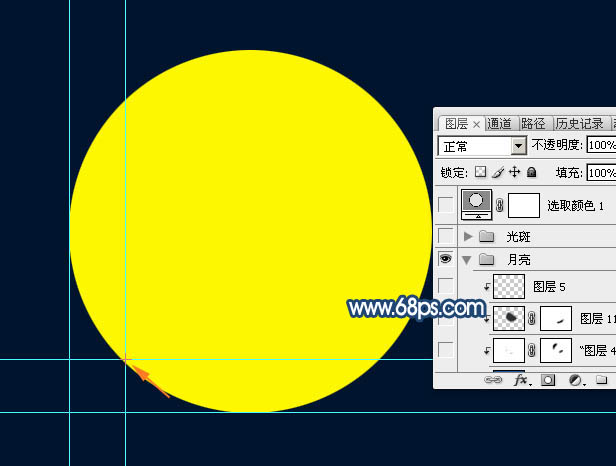
4、选择椭圆选框工具,以第一个交点为起点,按住Shift键拉一个正圆选区,过程如图4,5。 
<图4> 
<图5>
5、用油漆桶工具把选区填充一种鲜艳的颜色,取消选区后如下图。 
<图6>
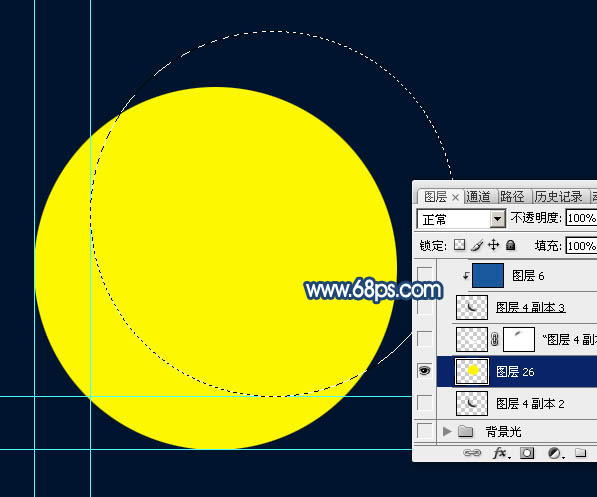
6、以第二个交点为起点,按住Shift键拉出一个稍小的正圆选区,如图7,8。 
<图7> 
<图8>
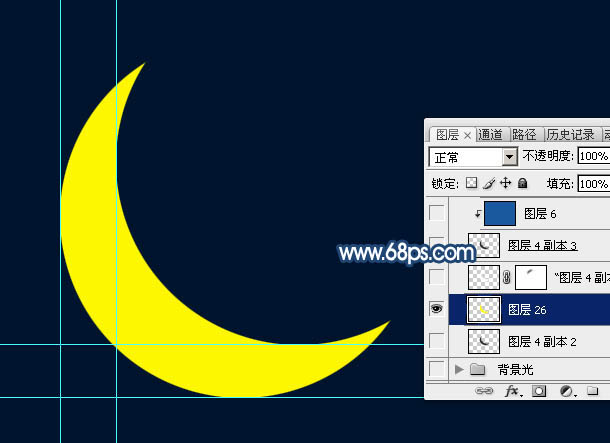
7、按Delete键删除,取消选区后得到初步的弯月效果。 
<图9>
8、锁定图层像素区域,把月亮填充背景相同的颜色,如下图。 
<图10>
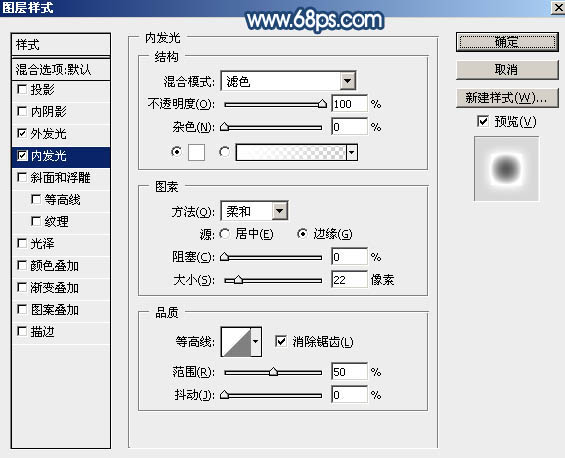
9、双击图层面板月亮缩略图载入图层样式,设置外发光,内发光,参数及效果如下图。 
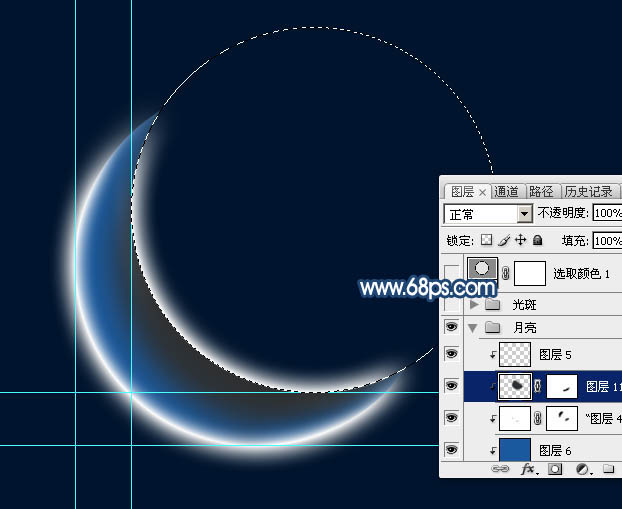
<图11> 
<图12> 
<图13>
10、选择菜单:图层 > 图层样式 > 创建图层,这样把外发光及内发光效果都转为图层,其中内发光为剪切蒙版状态。 
<图14>
11、给内发光图层添加图层蒙版,用透明度较低的柔边黑色画笔把月亮两端过渡涂抹出来,如下图。 
<图15>
12、给外发光图层添加图层蒙版,用黑色画笔把顶部的过渡涂出来,如下图。 
<图16>
13、在月亮图层上面新建一个图层,填充蓝色:#1A599D,如下图。 
<图17>
14、在组的最上面新建一个图层,按Ctrl + Alt + G 创建剪切蒙版,用钢笔勾出下图所示的选区,羽化15个像素后填充暗蓝色:#2D3032。 
<图18>
15、取消选区后添加图层蒙版,用黑色画笔把底部过渡擦出来,如下图。 
<图19>
16、用椭圆选框工具拉出下图所示的正圆选区,然后按Ctrl + Shift + I 反选。 
<图20>

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So erzeugen Sie einen blauen Fluoreszenzeffekt in PS
Feb 27, 2024 pm 12:55 PM
So erzeugen Sie einen blauen Fluoreszenzeffekt in PS
Feb 27, 2024 pm 12:55 PM
Der Herausgeber dieser Website präsentiert Ihnen dieses Tutorial, um Sie in die wunderbare Welt von Photoshop zu entführen und zu lernen, wie Sie einen bezaubernden blauen Fluoreszenzeffekt erstellen. Unabhängig davon, ob Sie Photoshop-Neuling oder ein erfahrener Benutzer sind, finden Sie in diesem Tutorial Inspiration und praktische Tipps. Wie erstelle ich also den blauen Fluoreszenzeffekt in PS? Dieses Tutorial gibt Ihnen eine detaillierte Einführung, ich hoffe, es kann Ihnen helfen. Schritte zur Herstellung des PS-blauen Fluoreszenzeffekts: Endeffekt: 1. Passen Sie die Helligkeit des Bildes an. 2. Fügen Sie Kurven hinzu, um den gesamten Hell-Dunkel-Kontrast des Bildes anzupassen. 3. Mit einem Stift die „Randstreifen“ der Schuhe aushaken. 4. Erstellen Sie nach dem Ausschneiden eine Auswahl und füllen Sie diese mit Weiß. 5. Wählen Sie das Unschärfe-Werkzeug und verwischen Sie den weißen Teil. 5. Markieren Sie die Schnürsenkel mit einem Stift
 Wir schreiben bereits das Jahr 2024. Erinnert sich noch jemand an dieses ultraklassische rundenbasierte Online-Spiel?
Mar 23, 2024 pm 01:41 PM
Wir schreiben bereits das Jahr 2024. Erinnert sich noch jemand an dieses ultraklassische rundenbasierte Online-Spiel?
Mar 23, 2024 pm 01:41 PM
Am 25. März 2011 wurde ein rundenbasiertes MMORPG mit exquisitem Malstil und freundlichem Gameplay in aller Munde. Es ist „Fantasy Liaozhai“, eine Q-Version des rundenbasierten 2D-Fantasy-Kultivierungstyps, adaptiert aus dem berühmten Roman „Strange Stories from“. ein Online-Spiel von Chinese Studio. Durch das Setting von fünf großen Sekten kombiniert das Spiel ein Gangsystem, ein Stallsystem, ein PK-System und andere Spezialsysteme, sodass Spieler im Spiel Ausrüstung bauen, Banden gründen, Stände errichten und Geschäfte eröffnen können. Man kann sagen, dass das Gameplay vielfältig ist, egal ob es sich um einen Kampf oder ein simuliertes Management handelt, der Schwierigkeitsgrad moderat ist und es sowohl für Jung als auch für Alt geeignet ist. Mit der Zeit verschwand „Fantasy Liaozhai“, wie die meisten Spiele dieser Zeit, allmählich aus der Öffentlichkeit. Mit dem Aufkommen der MOBA-Spiele begannen viele Menschen fälschlicherweise zu glauben, dass rundenbasierte Spiele zum Trend der Zeit geworden seien. Aber,
 Was soll ich tun, wenn der Dateiname im Win7-System blau wird?
Jul 20, 2023 pm 11:57 PM
Was soll ich tun, wenn der Dateiname im Win7-System blau wird?
Jul 20, 2023 pm 11:57 PM
Was soll ich tun, wenn der Dateiname im Win7-System blau wird? Das Win7-System ist derzeit das beliebteste Windows-System. Es hat eine sehr lange Entwicklungsgeschichte und erfreut sich großer Beliebtheit bei den Benutzern. Das Win7-System hat jedoch auch große und kleine Probleme. Wenn viele Freunde das Win7-System verwenden, werden sie feststellen, dass die Dateinamen auf dem Computer blau werden und auch andere neu erstellte Ordner blau werden und wie kann man es lösen? Unten zeigt Ihnen der Editor eine Methode zum Wiederherstellen des Win7-Systemdateinamens auf Blau. Wiederherstellungsmethode, wenn der Win7-Systemdateiname blau wird 1. Klicken Sie zunächst mit der rechten Maustaste auf den Datenträger mit dem blauen Dateinamen und öffnen Sie die Eigenschaften. 2. Suchen Sie im Eigenschaftenfenster nach der Option zum Komprimieren dieses Laufwerks, um Speicherplatz zu sparen, und entfernen Sie es.
 Fantasy New Liaozhai, worauf verlassen sie sich, um das Selbstvertrauen alter Spieler zurückzugewinnen?
Mar 15, 2024 pm 08:55 PM
Fantasy New Liaozhai, worauf verlassen sie sich, um das Selbstvertrauen alter Spieler zurückzugewinnen?
Mar 15, 2024 pm 08:55 PM
Apropos „Fantasy Liaozhai“: Ich glaube, einige alte Spieler kennen es vielleicht. Als erfahrenes rundenbasiertes Online-Spiel hat es in den mehr als zehn Jahren seines Bestehens Höhen und Tiefen durchgemacht, aber es bleibt standhaft und hat sich zu einer Generation von „King of Destiny“ entwickelt. Mit welcher Methode hält die offizielle Mannschaft das Spiel nach so langer Betriebszeit „auf ewig jung“? Als Nächstes enthüllen Sie mit dem Herausgeber die Geheimnisse und sehen, wie „Fantasy Liaozhai“ es alten Spielern ermöglicht, ihr Vertrauen in das Spiel zurückzugewinnen! Kein Erfolg kann über Nacht erzielt werden. Die Qualität von Spieleprodukten ist die Grundlage und der Kern des Betriebs von Spielen. In den letzten zehn Jahren hat sich das Team dafür eingesetzt, die Stabilität von Spieleservern aufrechtzuerhalten, neue Systeme und neues Gameplay zu entwickeln, neue Erscheinungsbilder und neue Requisiten zu entwerfen, auf Benutzerbindungsraten zu achten usw. Auch „Fantasy Liaozhai“ hat sich daraus entwickelt ein rundenbasiertes Spiel
 Lade deine guten Freunde ein und verprügele gemeinsam die kleinen Monster! „Fantasy Liaozhai' neuer Welt-BOSS kommt!
Mar 22, 2024 pm 12:40 PM
Lade deine guten Freunde ein und verprügele gemeinsam die kleinen Monster! „Fantasy Liaozhai' neuer Welt-BOSS kommt!
Mar 22, 2024 pm 12:40 PM
Möchten Sie ein Held werden, der alle Lebewesen in der Spielwelt rettet? Willst du in einer Schlacht berühmt werden und dominieren? Im Spiel „Fantasy Liaozhai“ gibt es ein sehr interessantes Gameplay: die World BOSS Challenge. Spieler können sich mit ihren Teamkollegen zusammenschließen, um Weltboss aus der ganzen Welt zu besiegen und reichhaltige Kampfbelohnungen und Erfolge zu erhalten. Im kommenden neuen Bereich werden wir ein neues Gameplay starten – die Einzelspieler-Welt-BOSS-Herausforderung! Was ist eine Einzelspieler-World-BOSS-Herausforderung? Wie der Name schon sagt, besiegen die Spieler zunächst den mächtigen Welt-BOSS in einem Nicht-Team-Modus, sammeln Punkte basierend auf der Kampfsituation und ordnen sich ihrer Bande zu. Natürlich werden die Belohnungen großzügiger ausfallen als im Mehrspielermodus! Sie können nicht nur die regulären Belohnungen vom World BOSS erhalten, sondern auch spezielle Belohnungen.
 Das rundenbasierte Spiel, das ich als Kind gespielt habe, ist immer noch in Betrieb und eröffnet sogar ein neues Gebiet?
Mar 16, 2024 am 08:49 AM
Das rundenbasierte Spiel, das ich als Kind gespielt habe, ist immer noch in Betrieb und eröffnet sogar ein neues Gebiet?
Mar 16, 2024 am 08:49 AM
Als meine Familie als Kind zum ersten Mal einen Computer kaufte, stieß ich auf ein Online-Spiel namens „Fantasy Liaozhai“. Der exquisite und schöne Malstil, die naiven Haustiere, die farbenfrohen Reittiere und die wunderschönen und coolen Kampfszenen waren alles in meinem Spiel . Es hinterließ einen tiefen Eindruck in meinem Kopf. Aber mit der Zeit gerät auch „Fantasy Liaozhai“ zusammen mit meiner Jugend in der Ecke des Erinnerungskorridors in Vergessenheit. Wie jeder weiß, sind mehr als zehn Jahre vergangen und ich bin zufällig wieder mit diesem Spiel in Kontakt gekommen. Ich hätte nicht erwartet, dass es noch da ist und dass es überhaupt einen neuen Bereich eröffnen wird. Plötzlich kam meine Erinnerung zurück. Viele der Kameraden, die einst gemeinsam gekämpft haben, sind in den Ruhestand getreten, aber es gibt tatsächlich einige, die noch an ihren Positionen festhalten. Es ist zurück, alles ist zurück! Ich habe bereits gehört, dass es sich bei der Operation dieses Mal auch um die Eröffnung eines neuen Bezirks handelt.
 Wartungshinweis für das Liaozhai Fantasy-Spiel am 18. Januar
Jan 17, 2024 pm 06:15 PM
Wartungshinweis für das Liaozhai Fantasy-Spiel am 18. Januar
Jan 17, 2024 pm 06:15 PM
Liebe Spieler: „Yuexihuachen“ wird am 18. Januar 2024 um 7:00 Uhr routinemäßig gewartet und aktualisiert. Die Aktualisierungs- und Wartungszeit beträgt voraussichtlich 2 Stunden. Bitte informieren Sie sich gegenseitig, um sich im Voraus abzumelden. Vielen Dank an alle, die unsere Arbeit unterstützen! Die Konsumaktivität beginnt vom 18. Januar bis 15. Februar 2024. Bitte achten Sie darauf, die Belohnungen der vorherigen Konsumaktivität zu erhalten.
 Das exklusive rundenbasierte Online-Spiel „Fantasy Liaozhai' für Büroangestellte ist derzeit vorbestellbar. Es ist das neueste und umfassendste Spiel im Internet, in dem Talente und Fähigkeiten offenbart werden.
Mar 15, 2024 pm 09:28 PM
Das exklusive rundenbasierte Online-Spiel „Fantasy Liaozhai' für Büroangestellte ist derzeit vorbestellbar. Es ist das neueste und umfassendste Spiel im Internet, in dem Talente und Fähigkeiten offenbart werden.
Mar 15, 2024 pm 09:28 PM
Daqian Interactive Entertainment und Qilin Games haben gemeinsam die klassische Q-Version des Round-Robin-Onlinespiels „Fantasy Liaozhai“ erstellt. Die Reservierung für den neuen Bereich ohne Löschung ist in vollem Gange. Das Betriebsteam hat die Meinungen und Vorschläge der Spieler aufgenommen und innoviert Die verschiedenen Spielmethoden im Spiel wurden ständig aktualisiert. Suchen Sie nach Fantasy. Weitere Informationen finden Sie auf der offiziellen Website von Liaozhai. In Fantasy Liaozhai erhalten Spieler Talentpunkte, nachdem sie Handlungsaufgaben abgeschlossen haben. Verwenden Sie die Talentpunkte, um Talentfähigkeiten vom Talentfertigkeitsmeister in Jinling City (148, 115) zu erlernen : Talentfähigkeiten Star-Crafting-Spezialist Geboren für die Herstellung von Sternenausrüstung. Das Erlernen dieser Fähigkeit kann die Erfolgschancen bei der Herstellung von Sternen erhöhen. Die Requisiten, die auf jeder Ebene synthetisiert werden können, erhöhen das Niveau der entsprechenden Ausrüstung ist bis Level 5. Die für jedes Level erforderlichen Fertigkeitspunkte betragen jeweils 3. Glücklich






