用PS制作QQ动态表情来增加QQ聊天的趣味性
很多网友更喜欢,拿自己的形象或者朋友的图像进行所谓的恶搞,来增加QQ聊天的趣味性,下面有一篇用PS制作QQ动态表情的图文教程,图文并茂,感兴趣的朋友可以看看
QQ默认的表情已经满足不了广大网友的表现要求了,很多网友更喜欢,拿自己的形象或者朋友的图像进行所谓的恶搞,来增加QQ聊天的趣味性。不过,制作QQ个性的表情也不是很难的事情,接下来,小编就为大家整理了一篇用PS制作QQ动态表情的图文教程,希望大家会喜欢!
photoshop下载

QQ动态表情效果
小编提示:
动画是静态图片的连续播放。在制作动画之前,我们必须设计好每个关键帧对应的静态图片。关键帧的显示时间设置也很重要。这一参数也直接影响了播放的效果。对于刚刚上手的用户来说,用不同的参数多试几次也会得到意想不到的效果。
第一步、图形制作:
打开Adobe Photoshop CS3软件进入到工作界面,在工作空间双击,并在弹出的“打开”对话框中打开选择好的素材。我们可以使用自己拍摄的照片,也可以使用电影剧照或者卡通人物图片做素材。我们选择了某经典喜剧片中的搞笑剧照作为素材。
调整并裁减大小后执行“窗口—动画”命令,打开“动画”调板开始制作夸张的眼泪。首先,我们在图层调板下方单击“创建新图层”图标新建一个图层。它的默认名称为“图层1”,我们可以在图层调板中双击缩览图后面的“图层1”文字,把它变成可编辑状态,重新命名为“眼泪1”,以免把图层搞混。
接下来,我们在工具箱中双击“设置前景色”图标,在弹出的“拾色器”对话框中设置前景色较浅的蓝色(R=232,G=250,B=255),确定后在工具箱中选择“矩形工具”,并在“矩形工具”选项栏中勾选“填充像素”图标,这样就可以直接在“眼泪1”图层上人物眼睛的下方画出一个浅蓝色矩形。

用PS制作QQ动态表情的图文教程
然后我们选择“眼泪1”图层,执行『滤镜扭曲波浪』命令,在弹出的“波浪”对话框中设置各项参数。按下“确定”按钮,一个夸张的波浪形的眼泪出现了。我们再选择“矩形选框工具”, 选择“眼泪”,然后再选择“移动工具”并同时按住“Alt”键将眼泪复制到右侧眼睛下方的位置

用PS制作QQ动态表情的图文教程
完成复制后,我们按下快捷键取消选择,并在图层调板中拖动“眼泪1”图层向下方的“创建新图层”图标,修改其默认名称“眼泪1副本图层”为“眼泪2”,按下快捷键在画面中将会出现“变换”命令的控制框,拖动手柄向上移动将拉伸眼泪,按下回车键。这时,眼泪的基本造型已经完成。
下一步是使用“直排文字工具”给图片加上搞笑的文字。选择文字层,执行:图层图层样式描边命令,打开“图层样式”对话框,为文字加上醒目的描边效果。按下“确定”按钮。

用PS制作QQ动态表情的图文教程

用PS制作QQ动态表情的图文教程
第二步、动画制作:
要让图片动起来,最关键的步骤是设置关键帧。我们在动画调板下方连续单击创建关键帧的图标,共需要5个关键帧。

用PS制作QQ动态表情的图文教程
首先选择第一个关键帧,在图层调板中只保留背景层与文字的显示,而取消其他图层的显示,并在动画调板下方将关键帧的显示时间设置为0.1秒。
选择第二个关键帧,在图层调板中保留背景层和眼泪2图层的显示,而取消其他图层的显示,并将“眼泪2”图层的不透明度设置为80%,将关键帧的显示时间设置为0.2秒。
选择第三个关键帧,在图层调板中保留背景层和眼泪1图层的显示,而取消其他图层的显示,并将“眼泪1”图层的不透明度设置为80%,将关键帧的显示时间设置为0.2秒。
选择第四个关键帧,在图层调板中保留背景层和眼泪2图层的显示,而取消其他图层的显示,并将“眼泪2”图层的不透明度设置为80%,将关键帧的显示时间设置为0.2秒。
选择第五个关键帧,在图层调板中保留背景层和眼泪1图层的显示,而取消其他图层的显示,并将“眼泪1”图层的不透明度设置为80%,将关键帧的显示时间设置为0.5秒。

用PS制作QQ动态表情的图文教程
接下来,我们把文件保存为psd的文件做个备份,然后执行:文件存储为Web和设备所用格式命令,在打开的对话框中选择gif格式,并对动画进行适当优化。我们必须减小动画的体积,以方便传播。优化完毕之后,将图片存储到本地磁盘。

用PS制作QQ动态表情的图文教程
第三步、导入QQ表情:
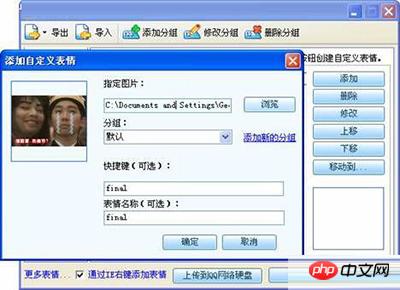
启动QQ软件之后,我们任选一位好友打开聊天窗口,并在聊天窗口下方单击“选择表情”按钮打开表情窗口,并在窗口下方单击“表情管理”,然后单击“添加”按钮,在弹出的“添加自定义图释”窗口中单击“浏览”找到我们保存的gif动画,为图释重新命名或使用默认的名称。
当我们重新打开QQ聊天窗口时,看一下表情图标。哈哈!大功告成!新表情已经出现在表情库里了。在完成这个简单的动态QQ表情之后,我们已经对gif动画的原理与制作有了初步了解。在以后的制作过程中,图片怎么变化,情节如何设定,都可以由我们自己来决定。只要我们举一反三,发挥无限的创意,一定能制作出更多有趣的动态QQ表情。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was ist der ursprüngliche Preis für Melania -Münzen? Wie viel USD wird erwartet, dass er nach Melania steigt?
Feb 15, 2025 pm 05:06 PM
Was ist der ursprüngliche Preis für Melania -Münzen? Wie viel USD wird erwartet, dass er nach Melania steigt?
Feb 15, 2025 pm 05:06 PM
Der ursprüngliche Preis für Melanie -Münze beträgt 0,002 US -Dollar und der erwartete Anstieg ist umstritten. Analysten gehen davon aus, dass die Preise auf 0,1 USD steigen oder auf Null steigen können. Zu den Faktoren, die ihren Preis beeinflussen, gehören Community -Unterstützung, Teamausführung, Marktbedingungen und praktische Anwendungen. Die Anleger müssen auf die Volatilität des Kryptowährungsmarktes achten.
 Welche Software kann Bitcoin machen? Top 10 Bitcoin Trading Software Empfehlungen im Jahr 2025
Feb 21, 2025 pm 09:30 PM
Welche Software kann Bitcoin machen? Top 10 Bitcoin Trading Software Empfehlungen im Jahr 2025
Feb 21, 2025 pm 09:30 PM
Mit der raschen Entwicklung des Bitcoin -Marktes ist es wichtig, eine zuverlässige Handelssoftware zu wählen. In diesem Artikel wird die Top Ten Ten Bitcoin Trading Software im Jahr 2025 empfohlen, um Ihnen beim effizienten und sicheren Handel zu helfen. Diese Software wurden streng untersucht und berücksichtigen Faktoren wie Funktionen, Sicherheit, Benutzerfreundlichkeit und Support-Levels. Von Anfänger-freundlichen Plattformen bis hin zu komplexen Tools für erfahrene Händler finden Sie in dieser Liste die besten Optionen für Ihre Handelsanforderungen.
 Gateio Exchange App Old Version Gateio Exchange App Old Version Download Kanal
Mar 04, 2025 pm 11:36 PM
Gateio Exchange App Old Version Gateio Exchange App Old Version Download Kanal
Mar 04, 2025 pm 11:36 PM
Gateio Exchange-App-Kanäle für alte Versionen, die offizielle Anwendungsmärkte von Drittanbietern, Forum-Communities und andere Kanäle abdecken.
 Zusammenfassung der essentiellen Software für 2025 Währungskreis
Feb 21, 2025 pm 09:42 PM
Zusammenfassung der essentiellen Software für 2025 Währungskreis
Feb 21, 2025 pm 09:42 PM
Dieser Leitfaden bietet einen Überblick über die wesentlichen Softwaretools im Währungskreis, mit dem Benutzer Krypto -Vermögenswerte effizienter verwalten und tauschen können. Diese Software umfasst eine breite Palette von Kategorien, von Handelsplattformen bis hin zu Analysetools und Sicherheitslösungen. Der Leitfaden soll den Nutzern helfen, sich auf den bevorstehenden Krypto -Markt im Jahr 2025 vorzubereiten.
 Welches ist die beste Marktbeobachtungssoftware?
Feb 21, 2025 pm 09:48 PM
Welches ist die beste Marktbeobachtungssoftware?
Feb 21, 2025 pm 09:48 PM
Für diejenigen, die sich mit einem virtuellen Währungshandel befassen, ist die Auswahl einer hervorragenden Marktbeobachtungssoftware von entscheidender Bedeutung. Dieser Artikel zielt darauf ab, die Leser mit den zehn anerkannten Virtual Currency Exchange -Ansichtssoftware für den Austausch der virtuellen Währung vorzustellen, die ihnen helfen, fundierte Entscheidungen zu treffen. Diese Software bietet eine Vielzahl von Funktionen, darunter Echtzeitzitate, technische Analysetools, Diagramme und benutzerdefinierte Warnungen, um die Anforderungen verschiedener Händler zu erfüllen. Unabhängig davon, ob Sie ein erfahrener Fachmann oder ein Anfänger sind, erhalten Sie in diesem Artikel wertvolle Erkenntnisse, mit denen Sie die beste Anzeigensoftware für Ihren Handelsstil finden können.
 Ouyi offizieller Login -Eingang 2025 Ouyi OKX Handelsplattform offizieller Version Eingang
Feb 15, 2025 pm 07:15 PM
Ouyi offizieller Login -Eingang 2025 Ouyi OKX Handelsplattform offizieller Version Eingang
Feb 15, 2025 pm 07:15 PM
Verstehe den offiziellen Eingang der Ouyi OKX -Handelsplattform vollständig Echtzeitüberwachung der Verwendung von Ouyi OKX-Handelsplattform Eingehende Diskussion über die Sicherheitsgarantie und den Entwicklungsplan der Ouyi OKX-Handelsplattform
 Der jüngste Preis für Bitcoin in den Jahren 2018-2024 USD
Feb 15, 2025 pm 07:12 PM
Der jüngste Preis für Bitcoin in den Jahren 2018-2024 USD
Feb 15, 2025 pm 07:12 PM
Echtzeit-Bitcoin-USD-Preis Faktoren, die den Bitcoin -Preis beeinflussen Indikatoren für die Vorhersage zukünftiger Bitcoin -Preise Hier finden Sie einige wichtige Informationen zum Preis von Bitcoin in den Jahren 2018-2024:
 Top 10 Currency Trading App -Plattformen listen die neueste Rangliste der Top 10 Währungsbörsen auf
Feb 21, 2025 pm 09:33 PM
Top 10 Currency Trading App -Plattformen listen die neueste Rangliste der Top 10 Währungsbörsen auf
Feb 21, 2025 pm 09:33 PM
Viele Austauschplattformen mit einer starken umfassenden Stärke sind im Bereich des digitalen Handelskurs aufgetreten. Unter ihnen sind OKX, Binance und Huobi mit ihrer starken technischen Stärke, vollständigen Sicherheitsgarantien und reichhaltigen Produktlinien zur Branchen -Benchmark geworden. OKX wurde 2013 gegründet und verfügt über ein starkes technisches Team, und das entwickelte Hochleistungs-Handelsmotor- und Sicherheitssystem sorgt für das Handelserlebnis des Benutzers. Binance ist bekannt für sein größtes Handelsvolumen der Welt. Huobi ist seit vielen Jahren in der Branche involviert und hat einen guten Reputation und die Markeneinfluss.






