PS快速打造简约时尚的播放器图标
在做这个图标之前,我首先翻箱倒柜去找了一个古董级MP3来参考一下,观察了一下这个MP3,造型实在令人无法恭维。思考了一下,我决定把一体的按键变成五个,科技感会强一些
在做这个图标之前,我首先翻箱倒柜去找了一个古董级MP3来参考一下,请忽略我渣像素的手机。

观察了一下这个MP3,造型实在令人无法恭维。思考了一下,我决定把一体的按键变成五个,科技感会强一些。在这里我画了一个草图,请无视渣画工。

没错,你真的没有看错,我画的就是这么坑。随便拿了个圆珠笔,拿出一张厕纸,不对,在笔记本上撕了一页,然后随便划拉几下,画出我们想要的轮廓。
大神们别打我,毕竟我只是个渣渣。
闲话休提,我们办正事。
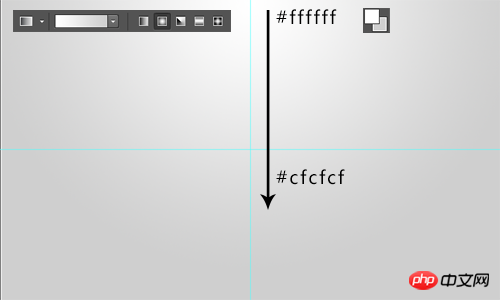
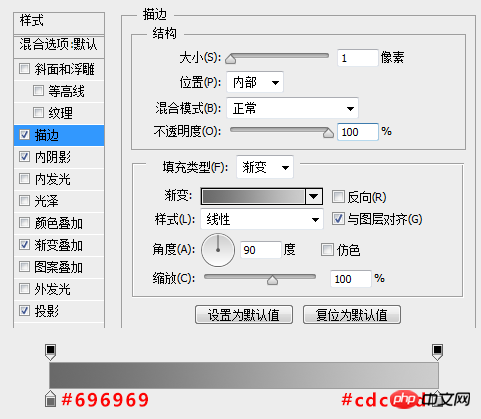
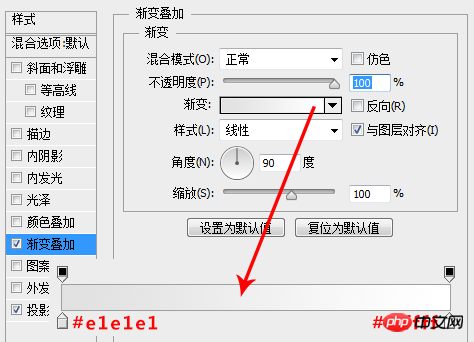
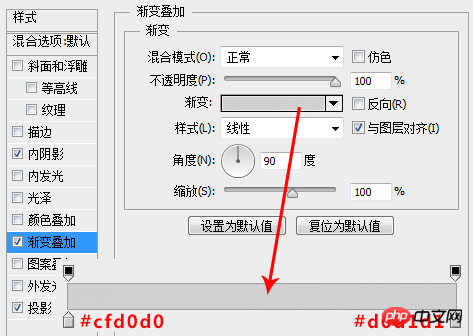
新建一个1000*600的文档,设置前景色为白色#ffffff,背景色为#cfcfcf,使用渐变工具,画一个白色到浅灰色的渐变,渐变跟我下图中的箭头差不多就行了。

下面,我们给背景图层添加一点杂色,强化质感。执行“滤镜—杂色—添加杂色”,设置数量为1%,高斯分布,勾选单色。

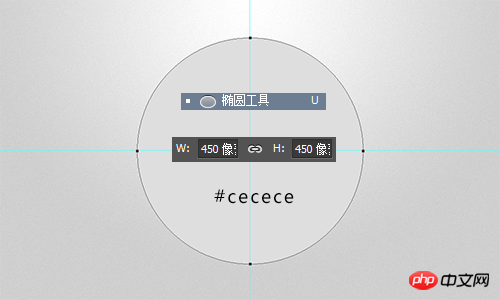
现在,我们开始构建图标的轮廓形状。使用椭圆工具,设置前景色为#cecece,画一个450*450像素的正圆。我把它命名为“外圆”。

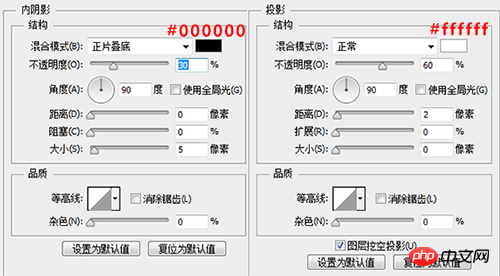
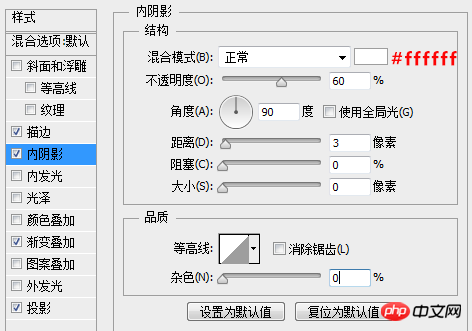
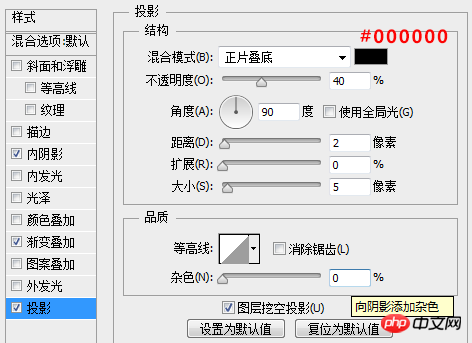
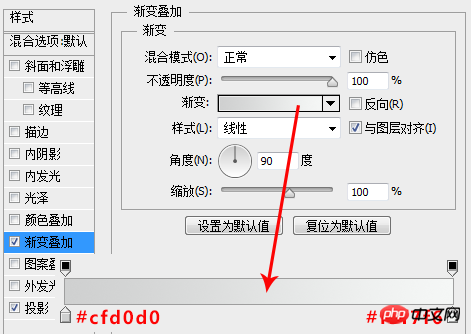
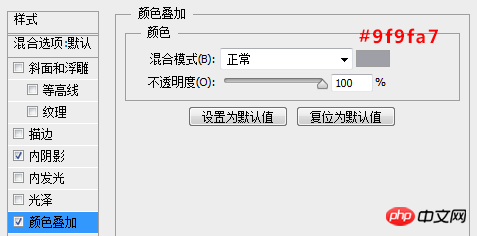
现在,我们为这个“外圆”添加一个图层样式。

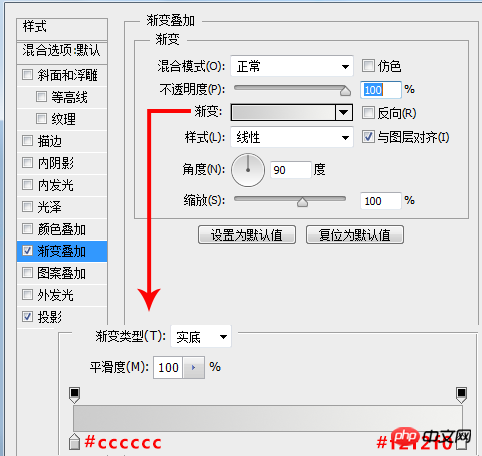
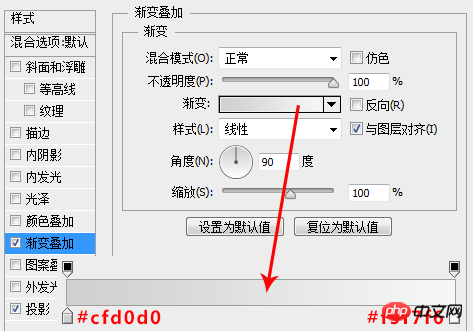
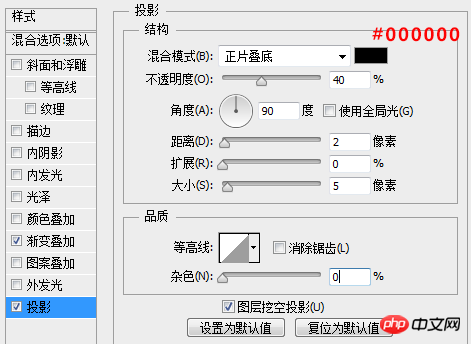
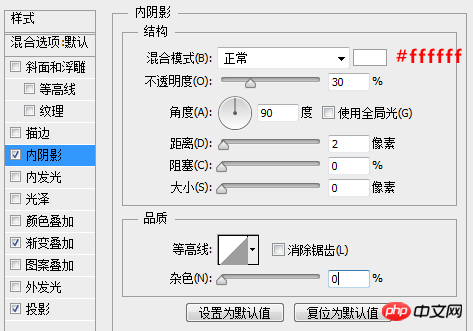
接下来,还是用椭圆工具,画一个400*400像素的圆,我将其命名为“内圆”,颜色这里无所谓,等会我会用图层样式修改它的颜色。“内圆”图层的图层样式的设置请看下图。


目前为止,我们得到如下的效果。

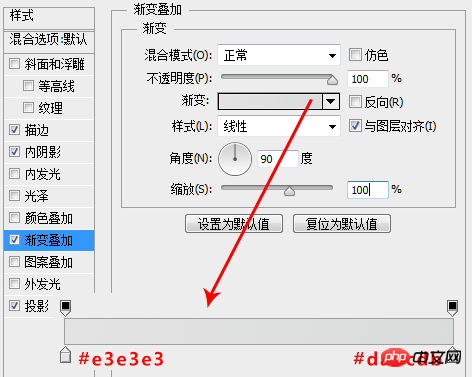
接下来,我们画出中间的那个播放按纽,同样的,还是使用椭圆工具,画一个180*180像素的正圆,颜色还是无所谓,我们会使用图层样式来得到我们需要的颜色。图层样式设置如下:




当然,别忘了,到目前为止,要把所有的圆的形状都需要居中对齐一下,目前我们得到如下效果:

现在,我们开始来折腾那四个按钮,尖锐的扇形,我不喜欢,我希望来一个圆角的扇形,看上去舒服一些,好像更具科技感一些。
圆角的扇形用PS画起来相对来说会比较麻烦一些,但是我们今天是用PS而不是用AI,那PS怎么画呢,太复杂的方法,我不想用,因为我想要用一个简单而且直观的方法来实现它,虽然有很多法方法可以实现,但是我觉得,最简单的操作,最直观的表述,才是真正的好方法,大家做起来也会方便一点。 于是我直接用的圆角矩形来做了。
用圆角矩形工具画一个130*75像素的圆角矩形,圆角的角度默认就行,圆角矩形的颜色也无所谓,一会我们用图层样式来更改它的颜色。圆角矩形的位置摆放无所谓,我们等会可以再调整。

选择圆角矩形图层,执行“编辑—变形”,将变形的模式设置为“扇形”,弯曲设置为“45度”,我们将得到如下的效果:

这里需要注意的是,圆角矩形的大小,决定了其变形后的大小,圆角矩形变形为扇形后,长度差不多会扩展1.7倍左右,而高度是一致的,是不变的。所以,我们要得到多大的扇形,我们需要粗略的估计下圆角矩形要画多大。怎么感觉像是在研究数学,哭瞎,学渣咋办。其实,好多这些图形的绘制,都需要粗略的算一算尺寸或者角度什么的,但是,基本上都不会复杂的,至少比那些什么高等数学之类的简单多了,在这里我也不多说了,毕竟当初我上学的时候,全班倒数是跑不掉的。
大家自己理解一下,我想,不会有太大的问题的。不管做什么东西,理解着做,才能吸收到东西,而不是一味的照抄,一味的搬。
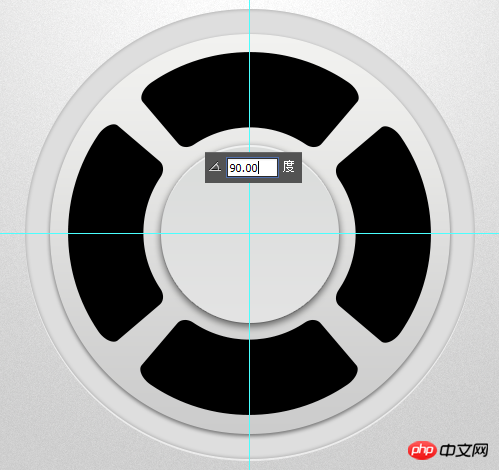
扇形有了,接下来就简单了,首先先微调一下扇形的位置,让其基本上处于我们最中间的播放按纽和内圆组成的圆环的中心位置。 然后选择住扇形图层,CTRL+T,设置中心点为画布的中心,设置旋转角度为90度,应用。 CTRL+ALT+SHIFT+T,得到四个扇形。

友情提示,CTRL+ALT+SHIFT+T是个好东西,什么东西呢?再次变换。它会累积上一次CTRL+T的效果,通俗说就是重复上一次CTRL+T的效果,并将得到的结果放在新的复制图层上。
当然,这里需要注意的是你只是用移动工具选择住图层,而不是使用直接选择工具选择住。因为直接选择工具选择住再变换的时候,PS会复制路径,我们再次变换的时候,得到的结果,不会旋转在新图层上,而是直接复制到形状图层上。因为我们四个扇形要设置不同的图层样式,当然不能是一个形状图层中有四个扇形。如果不是形状图层,就没有这个问题。至于CTRL+ALT+SHIFT+T的用法,这里不再复述,如果不会,恶补下基础吧,祝你好运。
恶补基础:《超实用!Photoshop基础形状新手入门指南全科普!》
OK,言归正传,下面我们为四个扇形按纽设置图层样式。首先我们为最上面的按纽设置图层样式,我将其命名为“增加音量按纽”,因为等会我想给它分配的功能按键就是增加音量。图层样式设置如下:


下面,我们来设置右侧按纽的图层样式。


设置下方按纽的图层样式。



接下来,我们设置左侧按纽的图层样式。


四个按纽的图层样式都搞定了,来看看我们现在的效果。

按纽好了,下面我们来添加按纽上的按键图标。这个没什么技术含量,也就是用一些基本的形状来拼凑成我们的图标。如果不懂,请来《超实用!Photoshop基础形状新手入门指南全科普!》学习。

OK,图标有了,接下来要做的就是给图标设置图层样式。



五个图标的图层样式设置成一样就可以了,直接拷贝图层样式来粘贴。
到目前以为,我们得到如下效果:

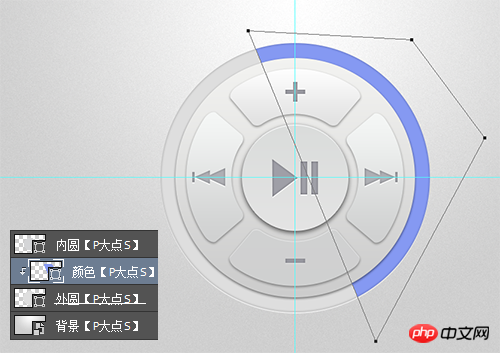
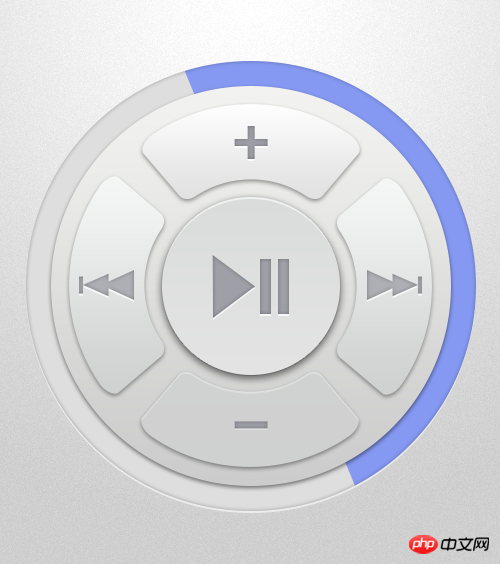
看上去,好像稍微单调了一些,我们来加个颜色。我想在最外面的圆环那里赋予它一点颜色,画一个类似进度条之类的东西。用钢笔画一个类似下图的形状,使其置于“外圆”图层与“内圆”图层中间,并创建剪贴蒙版,至于颜色的话,随你喜欢,我用的是浅蓝色。

大功告成,是不是很简单呢。主要是图层样式的使用,图层样式的强大,没得说。最后,看看我们最后的成品。
你也来试一试吧。


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Wie deaktiviere ich die Vorschau der Taskleisten-Miniaturansichten in Win11? Deaktivieren Sie die Anzeige der Miniaturansichten der Taskleistensymbole durch Bewegen der Maus
Feb 29, 2024 pm 03:20 PM
Wie deaktiviere ich die Vorschau der Taskleisten-Miniaturansichten in Win11? Deaktivieren Sie die Anzeige der Miniaturansichten der Taskleistensymbole durch Bewegen der Maus
Feb 29, 2024 pm 03:20 PM
In diesem Artikel erfahren Sie, wie Sie die Miniaturbildfunktion deaktivieren, die angezeigt wird, wenn die Maus das Taskleistensymbol im Win11-System bewegt. Diese Funktion ist standardmäßig aktiviert und zeigt eine Miniaturansicht des aktuellen Fensters der Anwendung an, wenn der Benutzer den Mauszeiger über ein Anwendungssymbol in der Taskleiste bewegt. Einige Benutzer empfinden diese Funktion jedoch möglicherweise als weniger nützlich oder störend für ihr Erlebnis und möchten sie deaktivieren. Miniaturansichten in der Taskleiste können Spaß machen, aber auch ablenken oder stören. Wenn man bedenkt, wie oft Sie mit der Maus über diesen Bereich fahren, haben Sie möglicherweise ein paar Mal versehentlich wichtige Fenster geschlossen. Ein weiterer Nachteil besteht darin, dass es mehr Systemressourcen verbraucht. Wenn Sie also nach einer Möglichkeit suchen, ressourceneffizienter zu arbeiten, zeigen wir Ihnen, wie Sie es deaktivieren können. Aber
 Wie entferne ich Symbole im Ubuntu-Startmenü?
Jan 13, 2024 am 10:45 AM
Wie entferne ich Symbole im Ubuntu-Startmenü?
Jan 13, 2024 am 10:45 AM
Im Startmenü des Ubuntu-Systems sind viele Softwaresymbole aufgeführt. Es gibt viele ungewöhnliche Symbole. Wenn Sie sie löschen möchten, wie sollten Sie sie löschen? Werfen wir einen Blick auf das ausführliche Tutorial unten. 1. Rufen Sie zunächst den Ubuntu-Desktop auf und klicken Sie auf das Startmenü im linken Bereich. 2. Darin finden Sie ein Texteditor-Symbol, das wir löschen müssen. 3. Nun kehren wir zum Desktop zurück und klicken mit der rechten Maustaste, um das Terminal zu öffnen. 4. Öffnen Sie mit dem Befehl das Anwendungslistenverzeichnis. sudonautilus/usr/share/applicationssudonautilus~/.local/share/applications5. Suchen Sie darin das entsprechende Texteditor-Symbol. 6. Dann gehen Sie geradeaus
 Wie sorge ich dafür, dass das Taskleistensymbol auf allen meinen Windows 11-Monitoren angezeigt wird?
Sep 22, 2023 pm 03:21 PM
Wie sorge ich dafür, dass das Taskleistensymbol auf allen meinen Windows 11-Monitoren angezeigt wird?
Sep 22, 2023 pm 03:21 PM
Bei einem Multi-Monitor-Setup möchten Benutzer das Taskleistensymbol auf allen Monitoren anzeigen, um über die neuesten Benachrichtigungen auf dem Laufenden zu bleiben oder auf bestimmte Anwendungen zuzugreifen. Dies kann sehr nützlich sein. In der heutigen Anleitung zeigen wir Ihnen, wie Sie diese Funktion richtig aktivieren. Wie zeige ich das Taskleistensymbol auf allen Monitoren in Windows 11 an? 1. Besuchen Sie mit der DisplayFusion-Software die DisplayFusion-Website und laden Sie die Software herunter. Führen Sie nach dem Herunterladen der Software die Setup-Datei aus und installieren Sie sie. Starten Sie die Software und konfigurieren Sie sie nach Bedarf. Klicken Sie auf dem zweiten Bildschirm mit der rechten Maustaste auf die Taskleiste, wählen Sie „Multi-Monitor-Taskleiste“ und dann „Taskleiste“ aus. Aktivieren Sie abschließend die Option „Symbole anzeigen/ausblenden“. Sobald dies erledigt ist, sollte Ihr System auf beiden Monitoren unter Windows 11 angezeigt werden
 Laden Sie das Telefoneinstellungssymbol auf den Desktop herunter „In Sekunden wissen: Schritte zum Ändern von Symbolen für Apps auf Android-Telefonen'
Feb 06, 2024 pm 04:27 PM
Laden Sie das Telefoneinstellungssymbol auf den Desktop herunter „In Sekunden wissen: Schritte zum Ändern von Symbolen für Apps auf Android-Telefonen'
Feb 06, 2024 pm 04:27 PM
Um ihren Desktop zu verschönern, ändern viele Benutzer gerne regelmäßig ihre Desktop-Designs, um sie aktuell zu halten. Durch das Ändern des Themas wird jedoch das Symbol der Drittanbieter-APP nicht geändert, und die personalisierte Verschönerung ist nicht gründlich genug. Wenn Sie die immer gleichen App-Symbole satt haben, ersetzen Sie sie. Wenn Sie das Symbol für eine mobile App ändern möchten, benötigen Sie theoretisch normalerweise ein ROOT-System und einige Tools zum Entpacken und Ersetzen des Symbols. Da die überwiegende Mehrheit der Mobiltelefone das ROOT-System jedoch nicht mehr unterstützt, müssen wir andere Methoden finden, um dies zu erreichen. Beispielsweise bieten einige bestimmte Anwendungen möglicherweise die Möglichkeit, das Symbol anzupassen oder das Symbol über einen Launcher eines Drittanbieters zu personalisieren. Darüber hinaus haben einige Mobiltelefonmarken auch spezielle Themen- und Symbol-Stores eingerichtet, in denen Benutzer Symbole auswählen und ändern können. In den großen App Stores,
 Was bedeuten die 5G UC- und 5G UW-Symbole auf Ihrem T-Mobile-Smartphone?
Feb 24, 2024 pm 06:10 PM
Was bedeuten die 5G UC- und 5G UW-Symbole auf Ihrem T-Mobile-Smartphone?
Feb 24, 2024 pm 06:10 PM
T-Mobile-Benutzer haben festgestellt, dass auf dem Netzwerksymbol auf dem Bildschirm ihres Telefons manchmal 5GUC steht, während bei anderen Mobilfunkanbietern 5GUW angezeigt wird. Dies ist kein Tippfehler, sondern stellt eine andere Art von 5G-Netzwerk dar. Tatsächlich bauen die Betreiber ihre 5G-Netzabdeckung ständig aus. In diesem Thema werfen wir einen Blick auf die Bedeutung der 5GUC- und 5GUW-Symbole, die auf T-Mobile-Smartphones angezeigt werden. Die beiden Logos repräsentieren unterschiedliche 5G-Technologien, jede mit ihren eigenen einzigartigen Eigenschaften und Vorteilen. Durch das Verständnis der Bedeutung dieser Zeichen können Benutzer die Art des 5G-Netzwerks, mit dem sie verbunden sind, besser verstehen und so den Netzwerkdienst auswählen, der ihren Anforderungen am besten entspricht. 5GUCVS5GUW-Symbol in T
 VLC Chromecast funktioniert nicht auf einem Windows-PC
Mar 26, 2024 am 10:41 AM
VLC Chromecast funktioniert nicht auf einem Windows-PC
Mar 26, 2024 am 10:41 AM
Funktioniert die VLC Chromecast-Funktion auf Ihrem Windows-PC nicht? Dieses Problem kann durch Kompatibilitätsprobleme zwischen Ihrem Chromecast-Gerät und der Casting-Funktion von VLC verursacht werden. In diesem Artikel verraten wir Ihnen, was Sie in dieser Situation tun können und was zu tun ist, wenn der VLC-Renderer Ihren Chromecast nicht finden kann. Wie verwende ich ChromecastVLC unter Windows? Um mit VLC Videos von Windows auf Chromecast zu übertragen, gehen Sie folgendermaßen vor: Öffnen Sie die Media Player-App und gehen Sie zum Wiedergabemenü. Navigieren Sie zur Option „Renderer“ und Sie können das erkannte Chromecast-Gerät sehen
 So deaktivieren Sie das Symbol für die Groß-/Kleinschreibung in Win11
Jun 29, 2023 pm 01:00 PM
So deaktivieren Sie das Symbol für die Groß-/Kleinschreibung in Win11
Jun 29, 2023 pm 01:00 PM
Wie schalte ich die Groß- und Kleinbuchstabensymbole in Win11 aus? Wenn unser Computer zwischen Groß- und Kleinschreibung wechselt, wird auf dem Computerbildschirm einiger Benutzer ein Eingabeaufforderungssymbol angezeigt. Einige Benutzer möchten das Symbol deaktivieren. Wie sollten sie das tun? Tatsächlich ist die Methode sehr einfach. Der folgende Editor zeigt, wie Sie die Groß- und Kleinschreibung in Win11 deaktivieren. Ich hoffe, dass das folgende Tutorial für Sie hilfreich ist. So deaktivieren Sie das Symbol für die Groß-/Kleinschreibung in Win11. Die Lösung ist sehr einfach: Öffnen Sie den Task-Manager und beenden Sie den Prozess „Thisutilitycontrolsspecialkeyboard“. Kurz gesagt, schließen Sie dabei einfach den XXXXXUtility-Prozess. Wenn es sich um einen Lenovo-Computer handelt, einfach
 So fügen Sie Excel-Symbole in PPT-Folien ein
Mar 26, 2024 pm 05:40 PM
So fügen Sie Excel-Symbole in PPT-Folien ein
Mar 26, 2024 pm 05:40 PM
1. Öffnen Sie die PPT und blättern Sie zu der Seite, auf der Sie das Excel-Symbol einfügen müssen. Klicken Sie auf die Registerkarte Einfügen. 2. Klicken Sie auf [Objekt]. 3. Das folgende Dialogfeld wird angezeigt. 4. Klicken Sie auf [Aus Datei erstellen] und dann auf [Durchsuchen]. 5. Wählen Sie die einzufügende Excel-Tabelle aus. 6. Klicken Sie auf OK und die folgende Seite wird angezeigt. 7. Aktivieren Sie [Als Symbol anzeigen]. 8. Klicken Sie auf OK.




