Photoshop设计好莱坞电影海报之刺客的子弹
本教程主要使用Photoshop设计刺客的子弹好莱坞电影海报,这部电影质量都相当高,看完再练手,涨姿势放松身心两不误。第六部电影是《刺客的子弹》,来感受下。
最终效果:

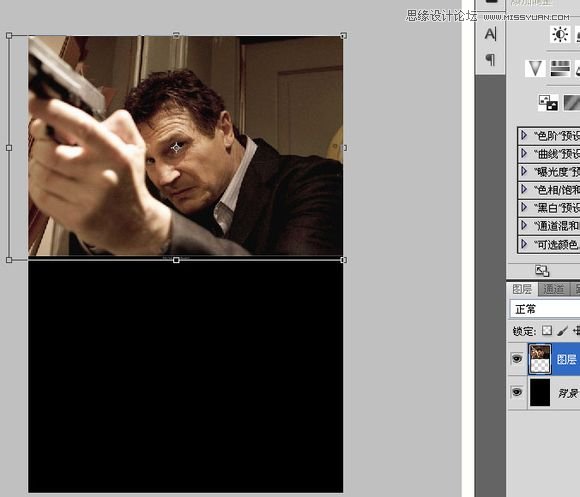
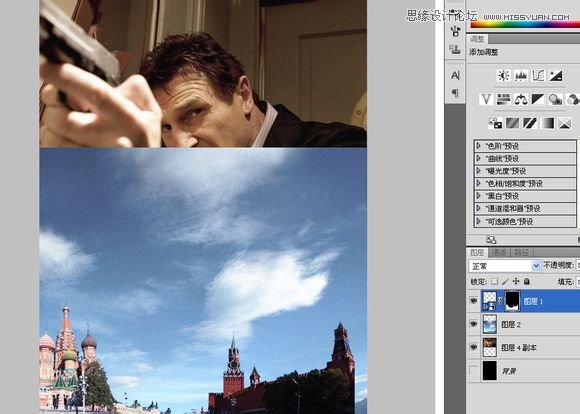
先建一张1600*1100,72分辨率的黑色背景,拖入一张尼姆连森在《飓风营救》中的剧照裁图,调整一下大小及位置这是一部很不错的片子。

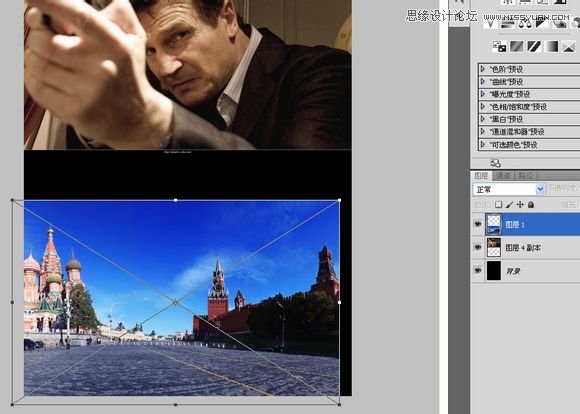
继续置入一张莫斯科红场的图片,也调整一下。

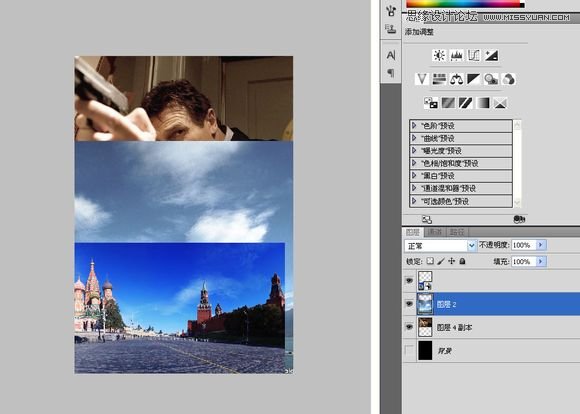
这个天空有点假,有这么蓝的天?为了照顾到生活在天朝的吧友心情,我必须把天空的颜色弄得更贴近我们真实的生活环境,我找到一张没那么假,又有些白云的天空,把它安排在红场的下面层。

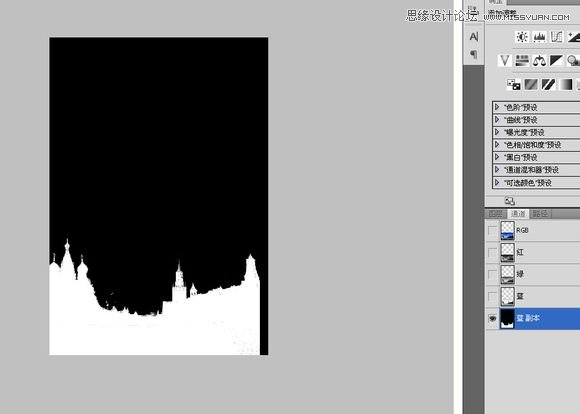
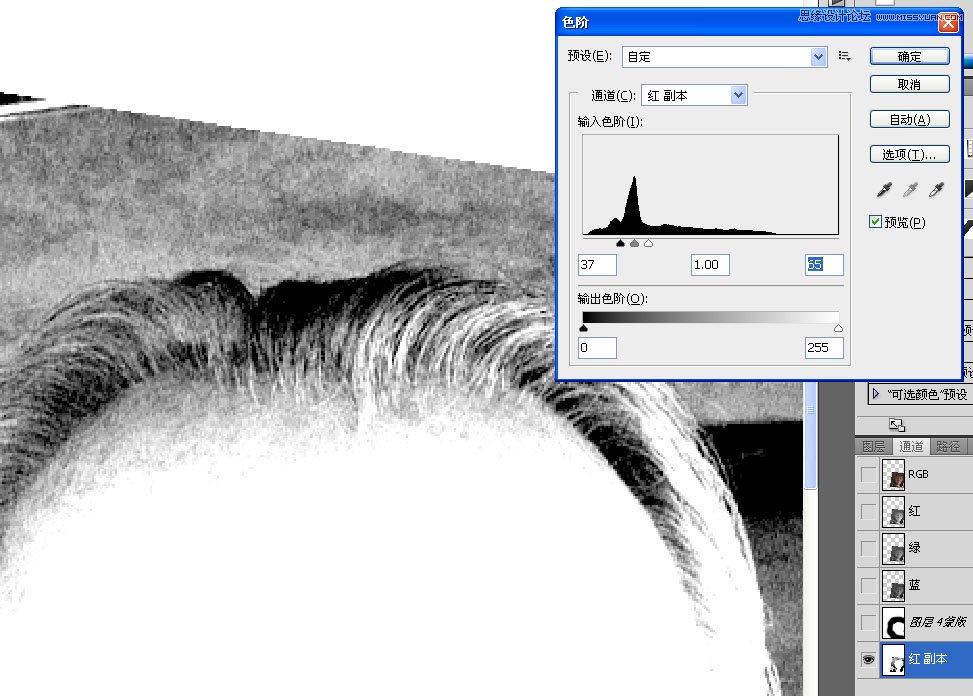
单独显示红场,在通道里复制蓝色通道,用色阶和画笔处理一下,大多数同学对用通道抠图这门手艺已经是得心应手了,不用多说。
不熟悉的同学见:《从菜鸟到高手!PHOTOSHOP抠图全方位攻略》

在蓝色通道副本按CTRL+鼠标左键复制选区,在红场图层上添加蒙版。

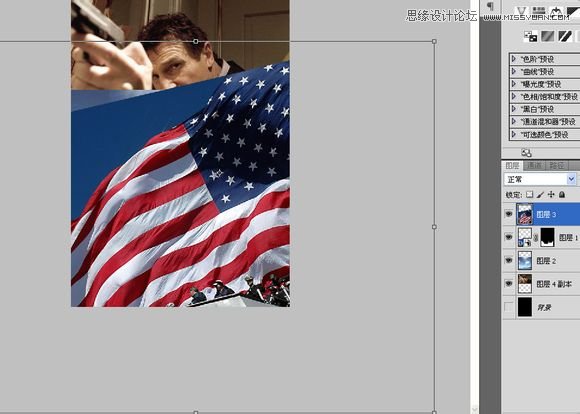
继续添加一张美帝的星条旗。

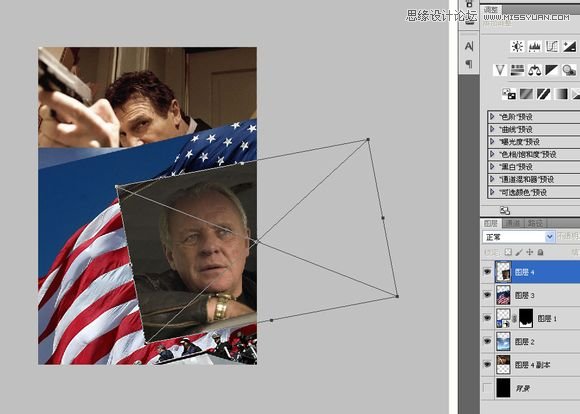
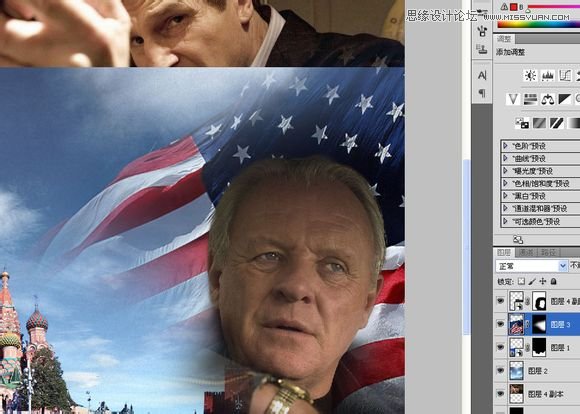
置入安东尼霍普金斯。

调整大小及位置,然后添加蒙版,粗略的描一下。

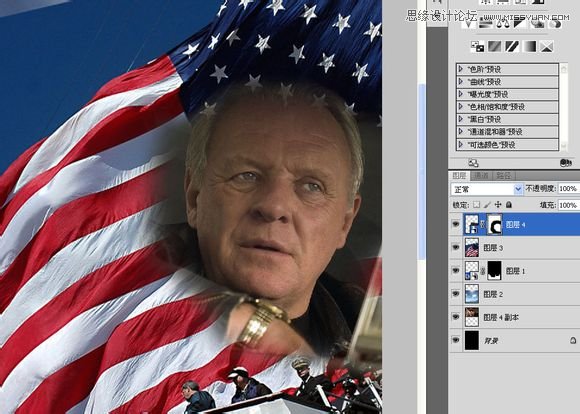
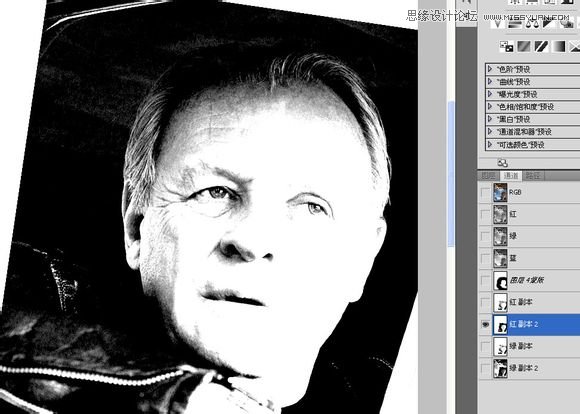
按住shift点击蒙版缩略图隐藏蒙版,单独显示安东尼霍普金斯,在通道中复制红色通道,用色阶先把头顶的头发调出来。感觉这个三个通道都差不多,没有对比特别明显的通道。

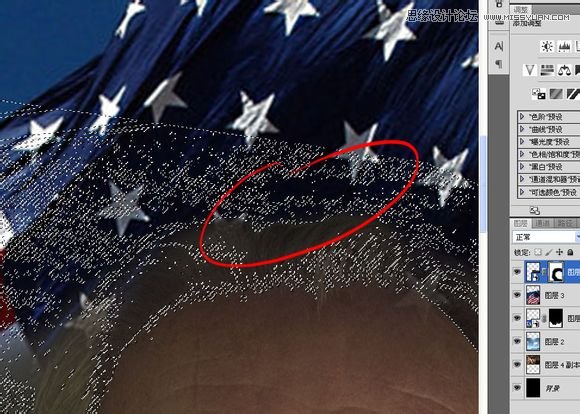
复制选区在图层蒙版里只画头顶的部分。由于其他的地方黑白不是很分明所以不去处理它们。

继续复制红色通道,用色阶把两边的头发显示出来,同样复制选区在蒙版中修整。

多次调整通道之后,霍普金斯的头发可以过得去了。

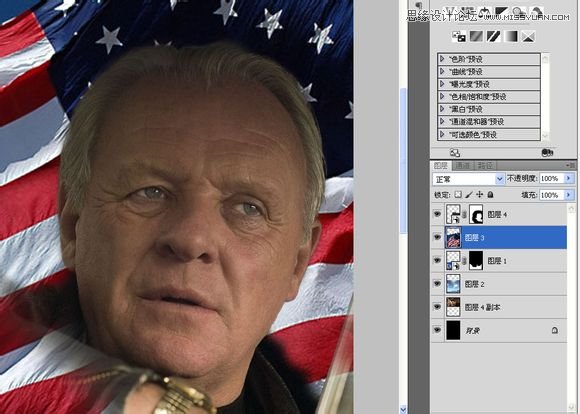
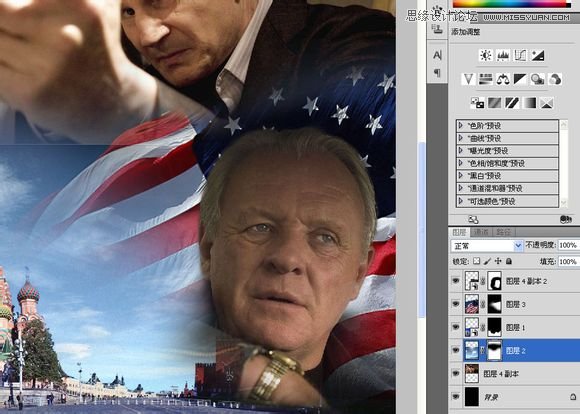
给星条旗也加一个蒙版,让它融入红场和天空。

天空当然也要有蒙版过渡。

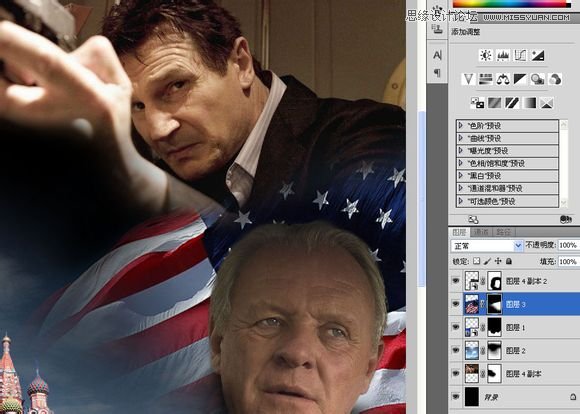
最后是尼姆连森的蒙版。

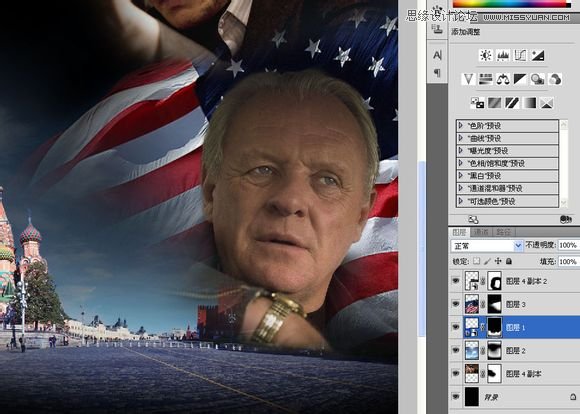
所有的素材都定位完毕之后,我要做一些颜色上的微调,在红场的蒙版上边涂几笔,让底部暗一些。

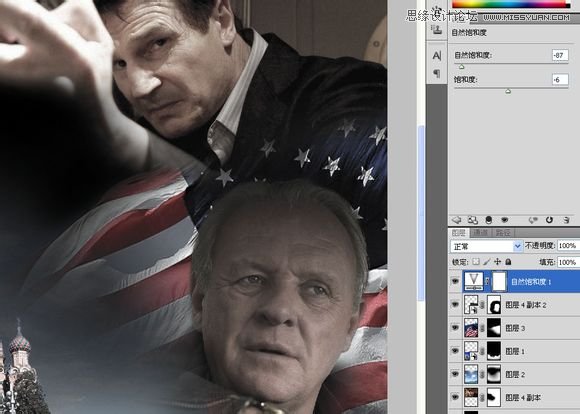
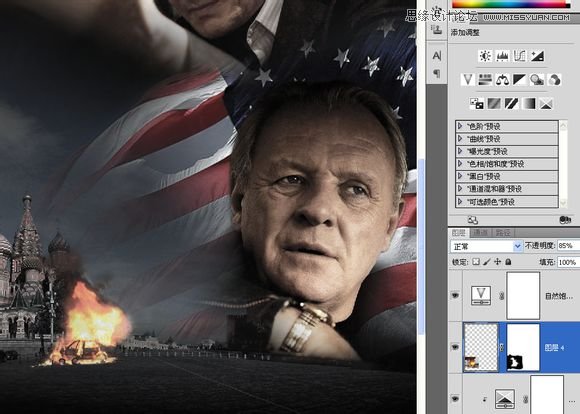
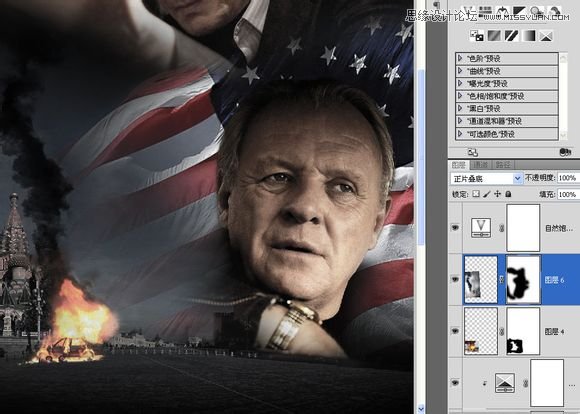
添加一个自然饱和度,让整体的饱和度降低。

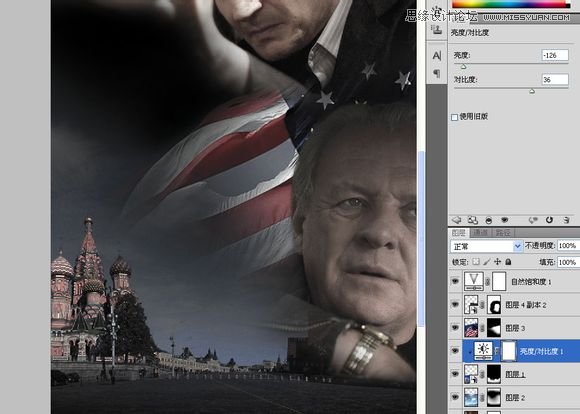
给红场剪贴蒙版一个“亮度对比度”调整层,让红场也暗下来。

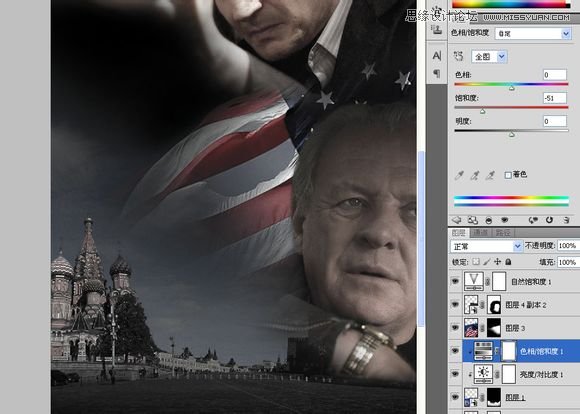
饱和度还是太高,减低一点,稍微带一点色彩,也不是单纯的黑白。

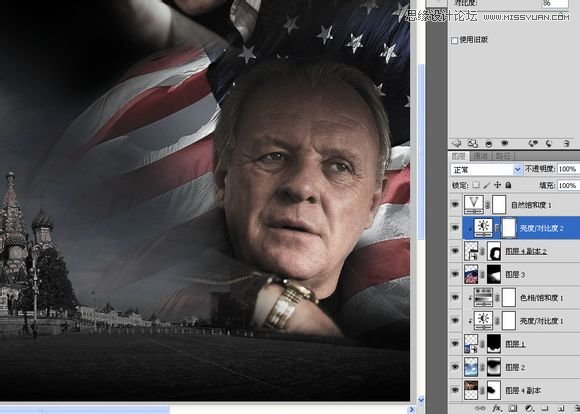
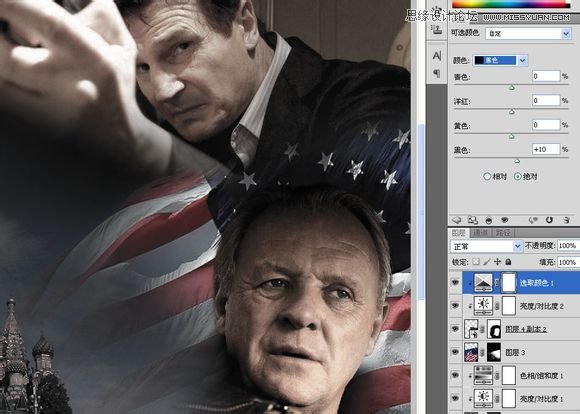
霍普金斯有点“灰”,于是我给他加了一个“亮度对比度”,把对比度调得非常高,亮度也稍微提上一点。让他的明暗能跟尼姆连森相称。

我继续使用一个“可选颜色”让霍普金斯的肤色接近尼姆连森。

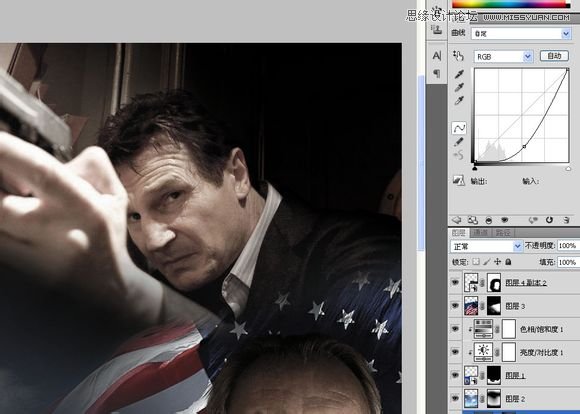
给尼姆连森一个曲线,让他的身后暗下来,好像刚刚开门进来一样。

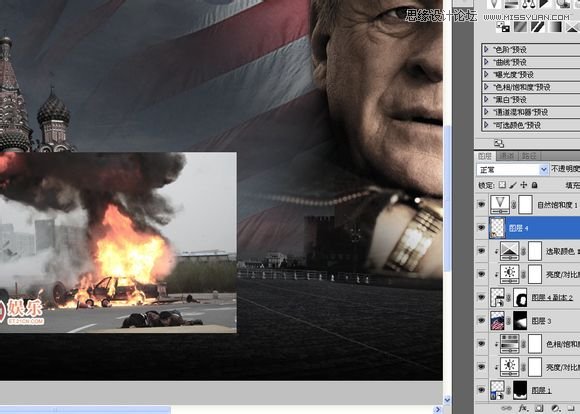
一辆爆炸之后猛烈燃烧的汽车。

添加蒙版用画笔描出来就行了,几乎不用怎么认真去抠,这种图其实也不好抠。

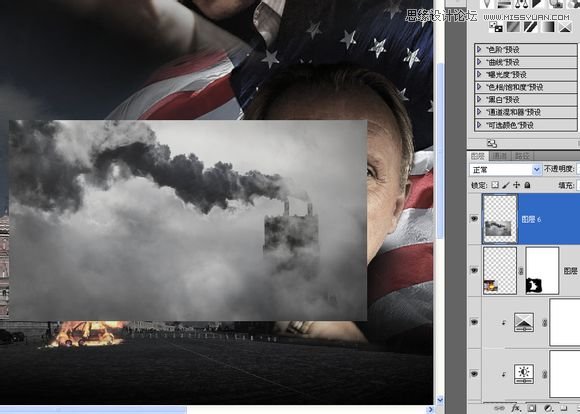
用一张烟雾图片来增加气氛。

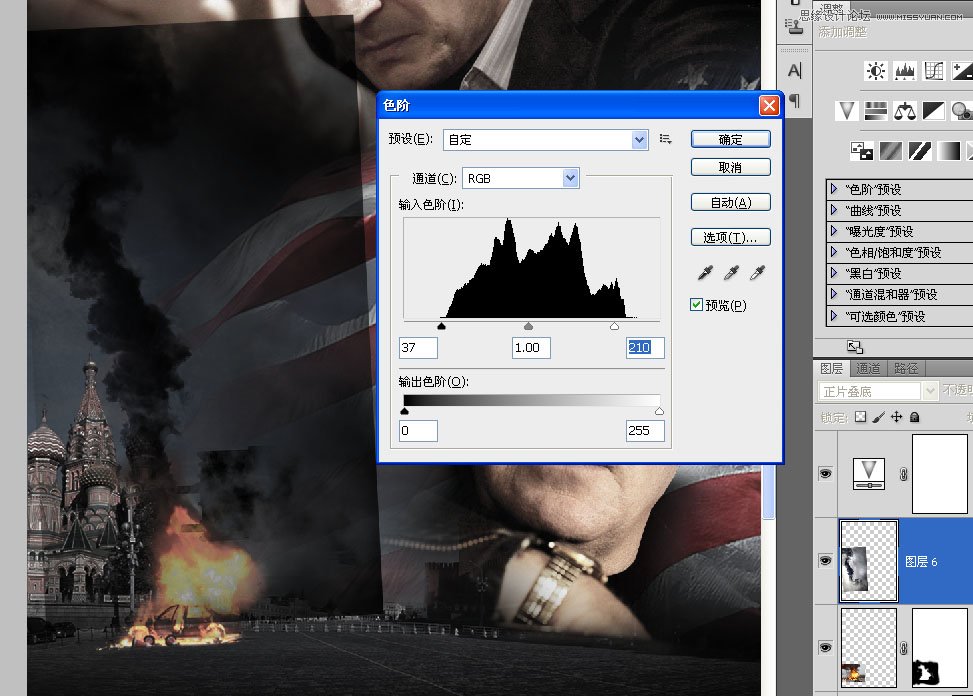
调整烟雾图的方向,改变混合模式为“正片叠底”,用色阶加强一下。

添加蒙版。


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Was sind die dauerhaft kostenlosen Photoshopcs5-Seriennummern?
Jul 06, 2023 am 10:00 AM
Was sind die dauerhaft kostenlosen Photoshopcs5-Seriennummern?
Jul 06, 2023 am 10:00 AM
Die dauerhaft kostenlosen Photoshopc5-Seriennummern sind: 1. 1330-1440-1602-3671-9749-7897; 2. 1330-1191-2998-6712-2520-5424; 4. 1330-1570-9599-9499-8092-8237; 5. 1330-1028-1662-3206-1688-5114 usw.
 Lösung: Beheben Sie, dass Tastaturkürzel in Photoshop nicht funktionieren
Sep 22, 2023 pm 03:17 PM
Lösung: Beheben Sie, dass Tastaturkürzel in Photoshop nicht funktionieren
Sep 22, 2023 pm 03:17 PM
Adobe Photoshop ist der Industriestandard für digitales Design, der von der Online-Community geliebt und täglich verwendet wird. Wenn Tastaturkürzel jedoch stottern oder ganz ausfallen, kann dies jedes Projekt oder Ihre Gesamtproduktivität unter Windows 11 erheblich verlangsamen. Unabhängig davon, ob Sie ein erfahrener Designer sind oder sich nur mit der Fotobearbeitung beschäftigen, sind diese Störungen in Photoshop und Photoshop CC mehr als nur kleine Ärgernisse. Schauen wir uns zunächst die häufigsten Gründe an, warum benutzerdefinierte oder Standardverknüpfungen nicht mehr funktionieren. Warum funktionieren meine Verknüpfungen in Photoshop nicht? Arbeitsbereichseinstellungen anpassen: Manchmal können Tastaturkürzel durch Anpassen oder Wechseln zwischen Arbeitsbereichseinstellungen zurückgesetzt werden. Sticky Keys: Diese Barrierefreiheitsfunktion
 Die offizielle Webversion von Adobe Photoshop wurde mit KI-generierten Werkzeugen zum Ausfüllen und Generieren erweiterter Bilder erstellt
Sep 29, 2023 pm 10:13 PM
Die offizielle Webversion von Adobe Photoshop wurde mit KI-generierten Werkzeugen zum Ausfüllen und Generieren erweiterter Bilder erstellt
Sep 29, 2023 pm 10:13 PM
Der Photoshop-Webdienst von Adobe (eine Online-Webversion) ist jetzt allgemein verfügbar. Die Webversion von Photoshop wird in Kürze die KI-generierten Füll- und Generierungswerkzeuge für erweiterte Bilder unterstützen, die kürzlich für die Desktop-Version von Photoshop veröffentlicht wurden. Diese Funktionen basieren auf dem generativen KI-Modell Adobe Firefly und sind im Handel erhältlich. Sie ermöglichen Benutzern das schnelle Hinzufügen, Entfernen oder Erweitern von Bildern mithilfe textbasierter Beschreibungen in mehr als 100 Sprachen und passen dabei die Lichtverhältnisse und die Perspektive des Originalbilds an. Die Photoshop-Webversion bietet auch viele der am häufigsten verwendeten Tools der Desktop-Version, jedoch mit einem neu gestalteten Layout, um neuen Photoshop-Benutzern eine „vereinfachtere“ Benutzererfahrung zu bieten. auch Anfang dieses Jahres
 So gehen Sie mit verschwommenen gescannten Dokumenten um
Jan 05, 2021 pm 03:09 PM
So gehen Sie mit verschwommenen gescannten Dokumenten um
Jan 05, 2021 pm 03:09 PM
Verarbeitungsmethode: 1. Öffnen Sie das zu verarbeitende gescannte Bild in der PS-Software. 2. Klicken Sie in der oberen Symbolleiste auf „Filter“ – „Scharfzeichnen“. 3. Wählen Sie im Popup-Fenster entsprechend aus muss den Radius schärfen und auf „OK“ klicken. 4. Klicken Sie auf „Datei“ – „Speichern unter“ und speichern Sie es als Datei.
 Zu welchem Unternehmen gehört Photoshop?
Jul 20, 2022 am 11:47 AM
Zu welchem Unternehmen gehört Photoshop?
Jul 20, 2022 am 11:47 AM
Photoshop ist Eigentum von Adobe. Photoshop ist eine von Adobe entwickelte und vertriebene Bildverarbeitungssoftware. Sie verarbeitet hauptsächlich digitale Bilder, die aus Pixeln bestehen. Adobe ist ein amerikanisches Computersoftwareunternehmen mit Hauptsitz in San Jose, Kalifornien. Zu seinen Kunden zählen Unternehmen, Wissensarbeiter, Kreative und Designer, OEM-Partner und Entwickler auf der ganzen Welt.
 Welches Unternehmen hat Photoshop entwickelt?
Jul 08, 2022 am 11:34 AM
Welches Unternehmen hat Photoshop entwickelt?
Jul 08, 2022 am 11:34 AM
Photoshop wurde von Adobe Systems entwickelt; Photoshop ist eine von „Adobe Systems“ entwickelte und vertriebene Grafikverarbeitungssoftware, die hauptsächlich aus Pixeln zusammengesetzte digitale Bilder verarbeitet. Adobe Systems ist ein amerikanisches multinationales Computersoftwareunternehmen mit Hauptsitz in San Jose, Kalifornien.
 Chongqing Yongchuan plant den Aufbau einer westlichen Film- und Fernsehstadt für Wissenschaft und Technologie: das einzige Wissenschafts- und Technologiestudio im Westen mit einer mit Hollywood vergleichbaren Drehqualität
Jun 26, 2024 pm 02:19 PM
Chongqing Yongchuan plant den Aufbau einer westlichen Film- und Fernsehstadt für Wissenschaft und Technologie: das einzige Wissenschafts- und Technologiestudio im Westen mit einer mit Hollywood vergleichbaren Drehqualität
Jun 26, 2024 pm 02:19 PM
Diese Website berichtete am 26. Juni, dass vom 25. bis 30. Juni in Yongchuan, Chongqing, die erste China Chongqing Science-Fiction-Filmwoche mit dem Thema „Künstliche Intelligenz, die die Film- und Fernsehindustrie revolutioniert“ stattfand, „Film- und Fernsehindustrialisierung“, virtuelle Dreharbeiten , Anzeige künstlicher Intelligenz, Spezialeffekte nach der Produktion und intelligenter Gesamtprozess“ fünf thematische charakteristische Ausstellungsbereiche und Standardausstellungsbereiche. Laut Zhang Zhikui, Sekretär des Parteikomitees des Bezirks Yongchuan, arbeitet Yongchuan hart daran, eine westliche Wissenschafts- und Technologiestadt für Film und Fernsehen mit Chongqing-Anerkennung und nationalem Einfluss aufzubauen. „Yongchuan verfügt über das einzige High-Tech-Studio im Westen und das führende Technologiestudio des Landes. Es ist mit einem virtuellen Studio mit dem größten Raum, der höchsten Helligkeit und den besten Standards im Land ausgestattet. Die Aufnahmequalität entspricht dem Der Industrialisierungsgrad von Hollywood-Filmen und -Fernsehen kann mehrere große und mittelgroße Film- und Fernsehteams gleichzeitig bedienen. Erstellen Sie ein ganzes Industriekettensystem, um Industrie zu realisieren
 Mit welchen Werkzeugen zeichnen Sie Pfade in Photoshop?
Mar 19, 2021 pm 05:11 PM
Mit welchen Werkzeugen zeichnen Sie Pfade in Photoshop?
Mar 19, 2021 pm 05:11 PM
In Photoshop können Sie das „Stiftwerkzeug“ zum Zeichnen von Pfaden verwenden. Das Stiftwerkzeug ist ein Werkzeug zum Erstellen von Pfaden. Nachdem Sie einen Pfad erstellt haben, können Sie ihn erneut bearbeiten. Das Stiftwerkzeug ist ein Vektorzeichenwerkzeug. Sein Vorteil besteht darin, dass es glatte Kurven zeichnen und nach der Skalierung oder Verformung einen glatten Effekt beibehalten kann.




