Photoshop设计传统的创意精美编织图案教程
这篇教程是向脚本之家介绍Photoshop设计传统的创意精美编织图案方法,教程制作出来的图案非常地漂亮,难度不是很大,推荐到脚本之家,喜欢的朋友一起来学习吧
这篇教程是向脚本之家的朋友介绍Photoshop设计传统的创意精美编织图案方法,今天的教程非常适合新手入门,没有混合图层模式,也没有花里胡哨的滤镜效果,但效果精致,非常有年味儿,还附上一个提高效率的小技巧,话不多说,练起来要紧。
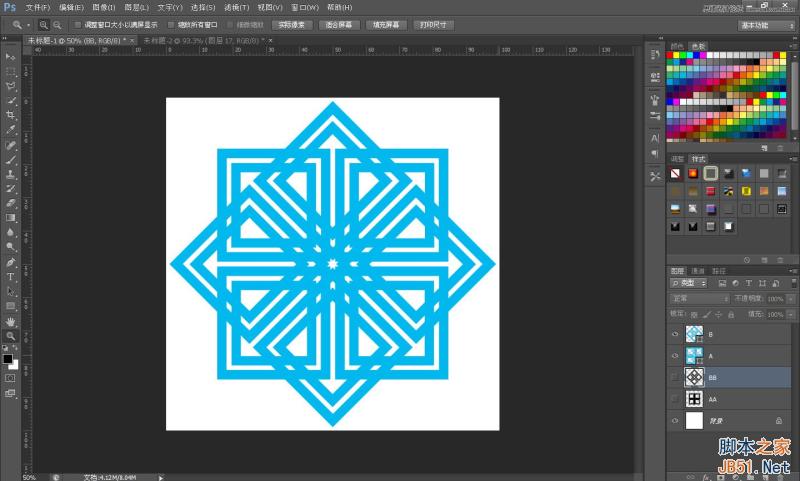
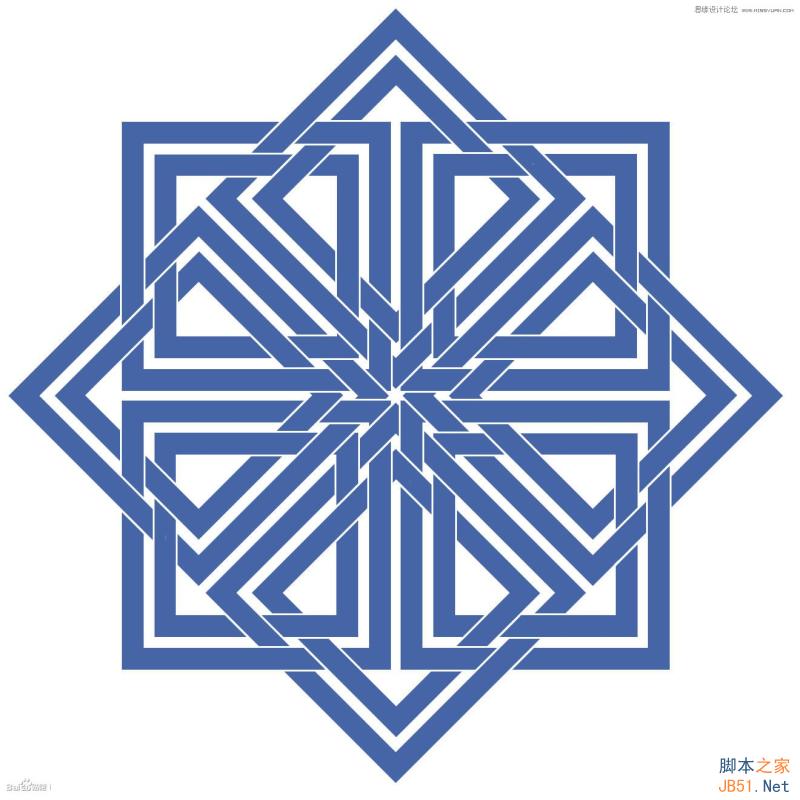
最终效果:

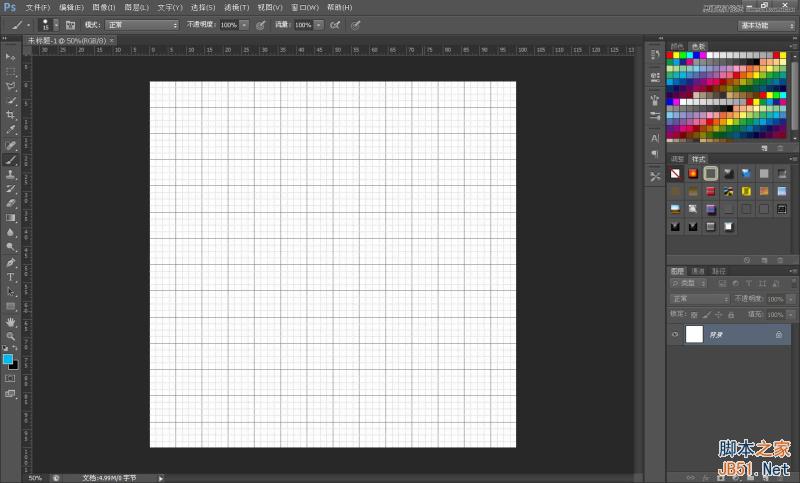
新建一个1200*1200,分辨率为72,白色背景的新文档。按CTRL+’键开启网格。如果你被“’”到底是哪个键所迷惑的话,也可以通过点击菜单来实现开启网格,点击“视图-显示-网格”。

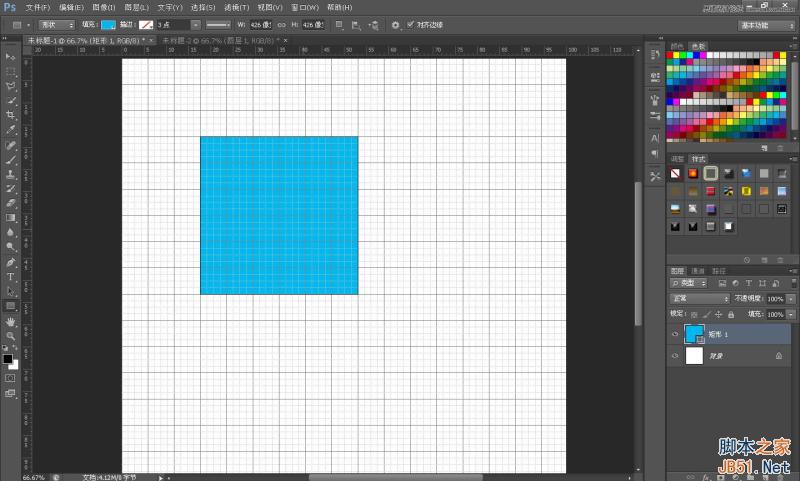
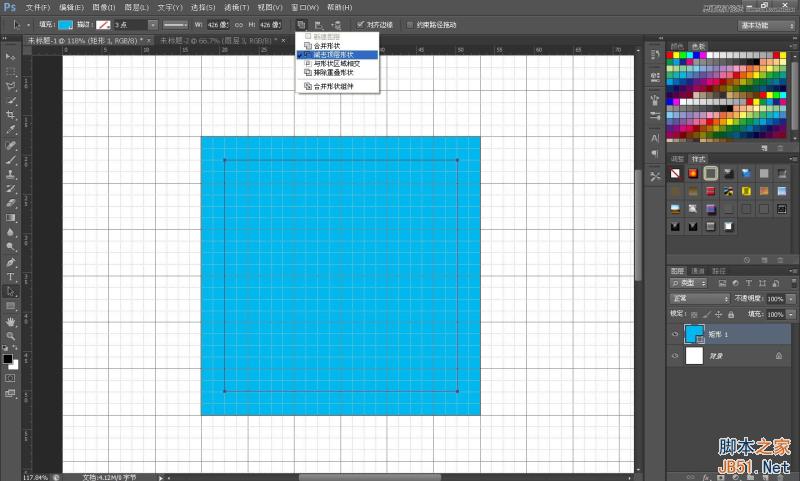
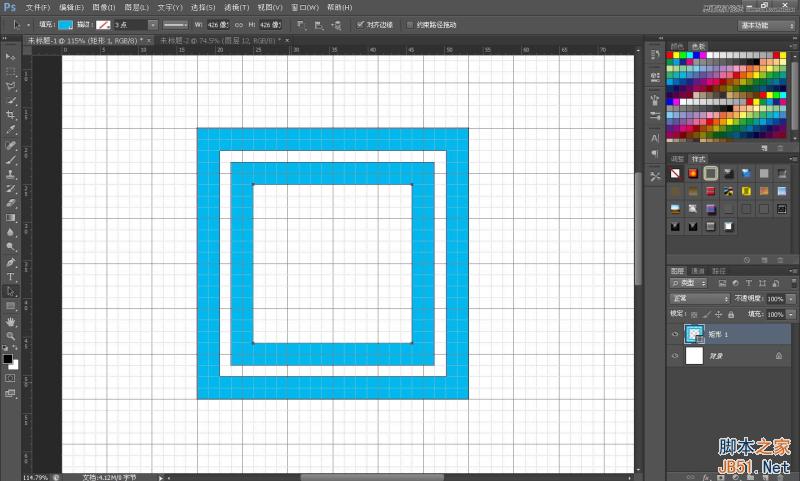
在“图形工具”中选择“矩形工具”,从画布大概中心位置往外按住SHIFT键拉出一个如图大小的正方形。至于这个正方形一个是什么颜色我没有特别要求,只要不是很刺眼睛就行。

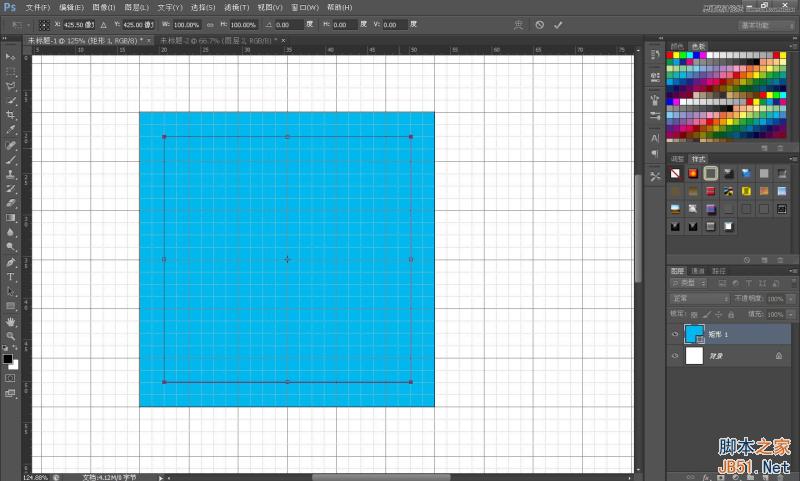
为了制作方便起见我把视图稍稍放大了一点。按A选择“路径选择工具”,在正方形中左击鼠标键。“编辑-拷贝”和“编辑粘贴”,快捷键CTRL+C,CTRL+V。从视图上看不出它到底复制粘贴了没有,按快捷键“CTRL+T”,或者右击鼠标键选择“自由变换路径”,把鼠标移到角上的实心锚点,按ALT缩小这个路径。记住只按ALT,让这个路径自动对齐网格,往内缩小2个网格单位。

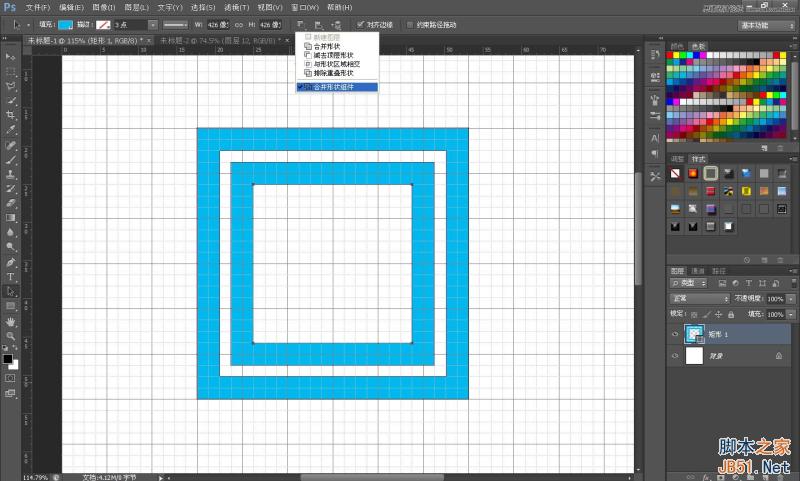
点击状态栏上的“路径操作”,选择“减去顶层形状”。

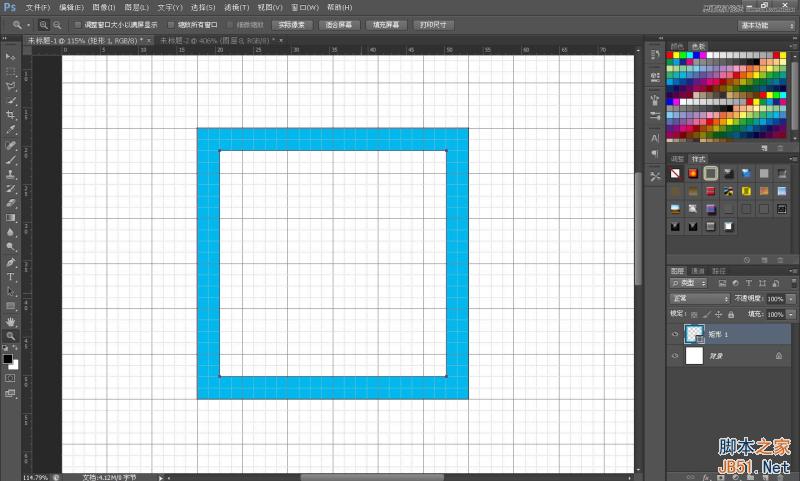
现在你看到的会是这个效果。

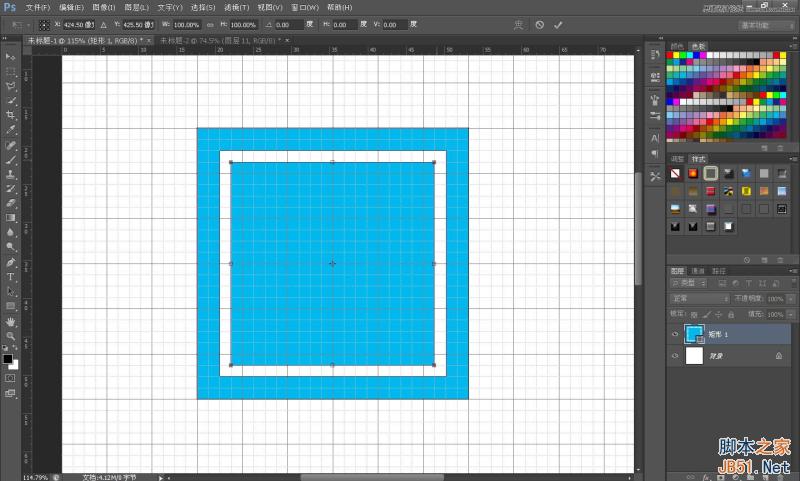
继续按A选择“路径选择工具”,在视图中着色的区域点击左键选择外围的路径。“编辑-拷贝”和“编辑粘贴”,快捷键CTRL+C,CTRL+V。粘贴后的图形覆盖整个正方形了,不要紧张。

按快捷键“CTRL+T”,或者右击鼠标键选择“自由变换路径”,继续把鼠标移到角上的实心锚点,按ALT缩小这个路径,往内缩小3个网格单位,留出一个网格单位的空隙。

按A选择“路径选择工具”,在正方形中左击鼠标键选中面积最小的路径。“编辑-拷贝”和“编辑粘贴”,快捷键CTRL+C,CTRL+V,同样按快捷键“CTRL+T”调整这个路径,往内缩小2个网格单位。
重复第四步骤,点击状态栏上的“路径操作”,选择“减去顶层形状”。

点击状态栏上的“路径操作”,选择“合并形状组件”,让四个路径合并成一个路径。

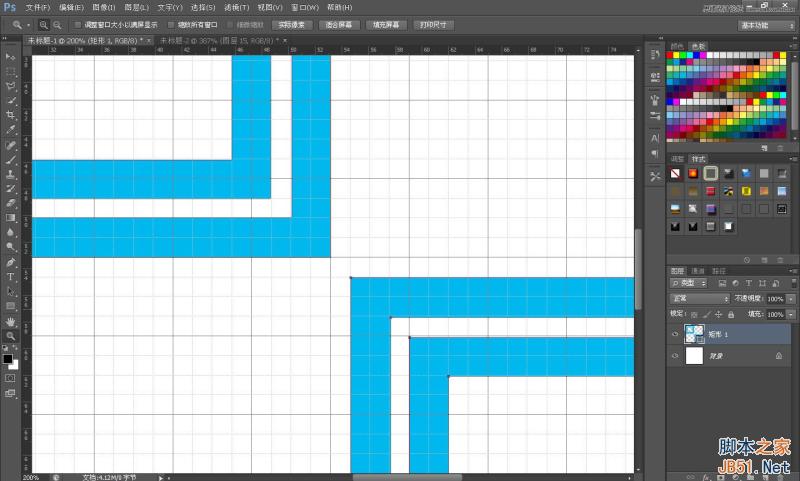
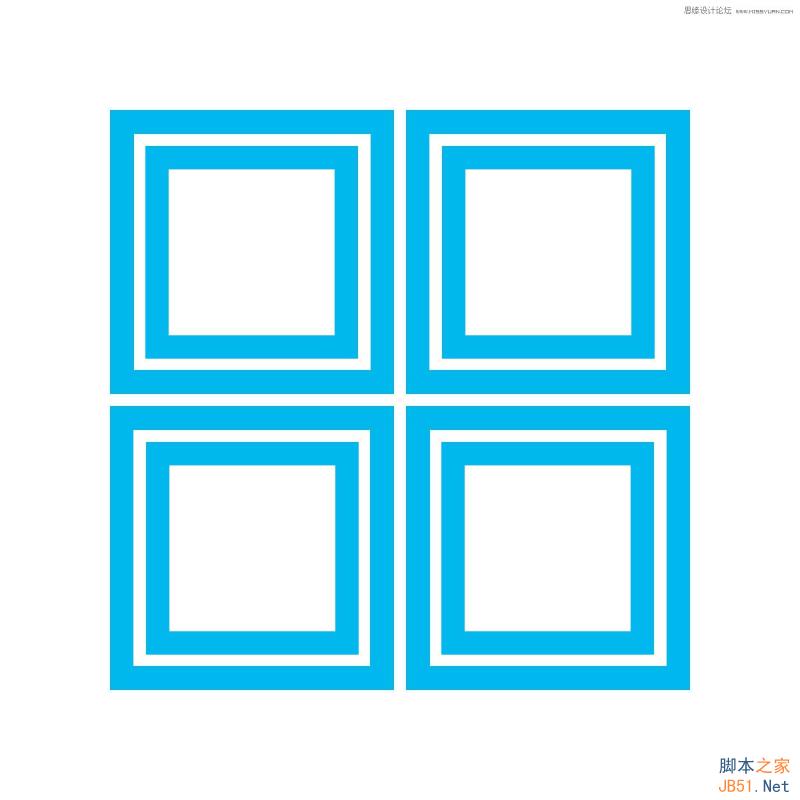
按住ALT键往右下角移动这个图形,注意它们之间的空隙也是一个网格单位。然后点击状态栏上的“路径操作”,选择“合并形状组件”。

按A选择“路径选择工具”点击这个图形,CTRL+C,CTRL+V复制粘贴后按CTRL+T,右击鼠标键选择“水平翻转”,最后一次合并这个图形。
之后选择旁边的“路径对齐方式”中的“水平居中”和“垂直居中”。

按CTRL+’取消网格,下面的工作我们不需要它了~
按CTRL+J把这个复制这个图层,CTRL+T后按住SHIFT精确的旋转45度。为了能直观明了的完成后面的工作,我给这两个图层分别命名,“田字形”的是A,另外一个为B。

按CTRL在A图层预览框中左击鼠标键获取选区,“选择-修改-扩展”,扩展量为4个像素。新建一层填充任意颜色后隐藏,顺便取个名字为AA;B图层也做同样的步骤,取名BB。

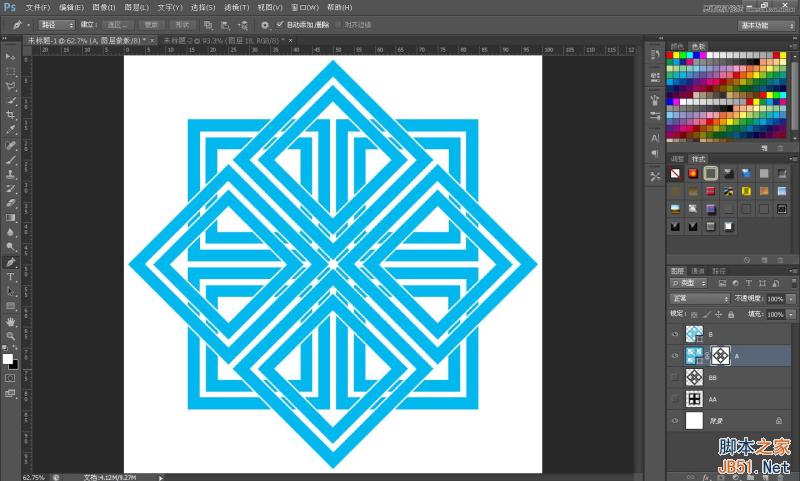
选择A图层,按CTRL在BB图层上点击左键取得选区后按CTRL+SHIFT+I反选后,点击下面的蒙版快捷图标添加图层蒙版。

选择B图层,按CTRL在AA图层上点击左键取得选区后按CTRL+SHIFT+I反选后,点击下面的蒙版快捷图标添加图层蒙版。

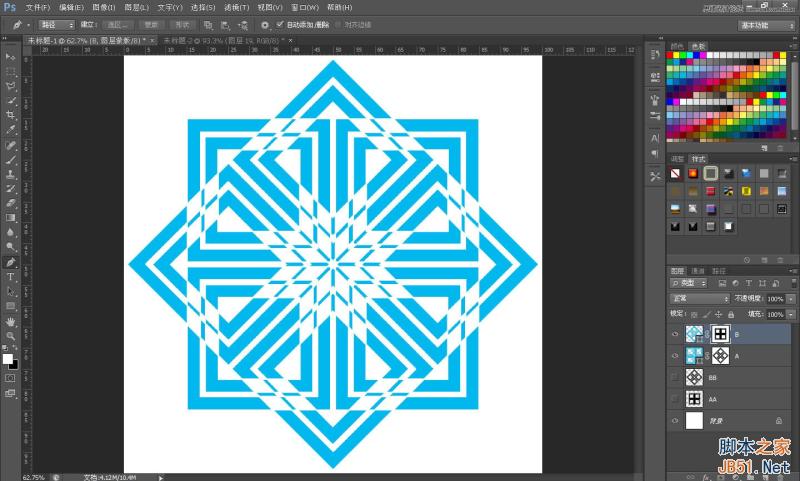
后面的工作非常简单了,估计大家都看过顶楼的效果图了,它们的关系就是“压住”和“被压住”。
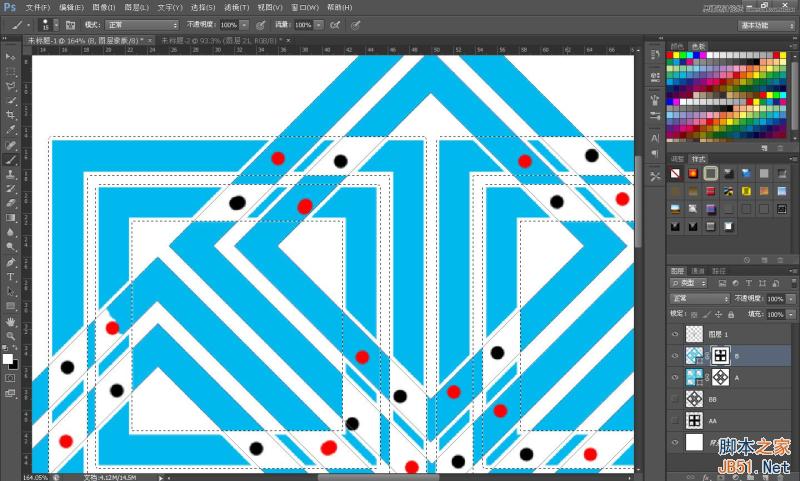
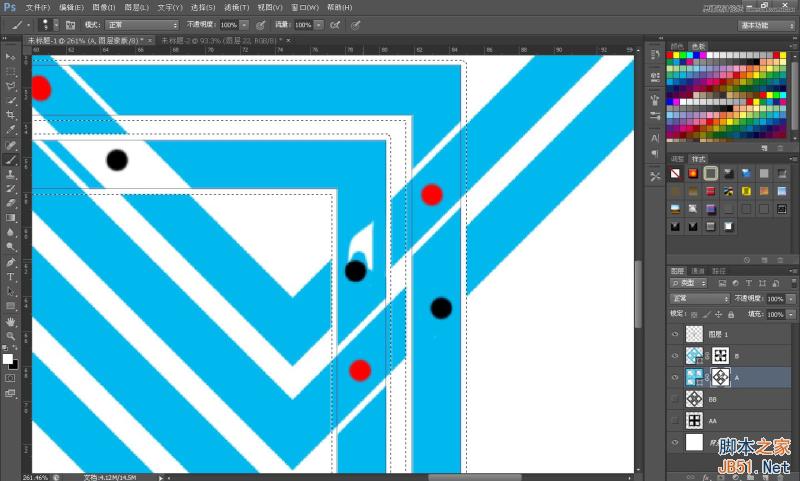
图案里空白菱形的地方就是让大家用来安排“压住”和“被压住”的。不要被它们密密麻麻的菱形影响你的思维,我有一个方法能让这个繁琐的工作变得非常轻松,在图层最上面新建一层。选择两个反差大点的颜色,比如用红色和黑色来做记号!点了红色的菱形是压住的,反之黑色就是被压住了,弄清规律后这个工作也就几秒钟的事情。

点击B层蒙版预览框,按CTRL在BB层上左击鼠标键取得选区。用白色大小合适的画笔涂抹做了红色记号的菱形部分,简单吧?

红色记号完成后点击A层蒙版,按CTRL在AA层上左击鼠标键取得选区同样涂吧。

最终效果:

教程结束,以上就是Photoshop设计传统的创意精美编织图案教程,希望能对大家有所帮助!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 Was sind die dauerhaft kostenlosen Photoshopcs5-Seriennummern?
Jul 06, 2023 am 10:00 AM
Was sind die dauerhaft kostenlosen Photoshopcs5-Seriennummern?
Jul 06, 2023 am 10:00 AM
Die dauerhaft kostenlosen Photoshopc5-Seriennummern sind: 1. 1330-1440-1602-3671-9749-7897; 2. 1330-1191-2998-6712-2520-5424; 4. 1330-1570-9599-9499-8092-8237; 5. 1330-1028-1662-3206-1688-5114 usw.
 Lösung: Beheben Sie, dass Tastaturkürzel in Photoshop nicht funktionieren
Sep 22, 2023 pm 03:17 PM
Lösung: Beheben Sie, dass Tastaturkürzel in Photoshop nicht funktionieren
Sep 22, 2023 pm 03:17 PM
Adobe Photoshop ist der Industriestandard für digitales Design, der von der Online-Community geliebt und täglich verwendet wird. Wenn Tastaturkürzel jedoch stottern oder ganz ausfallen, kann dies jedes Projekt oder Ihre Gesamtproduktivität unter Windows 11 erheblich verlangsamen. Unabhängig davon, ob Sie ein erfahrener Designer sind oder sich nur mit der Fotobearbeitung beschäftigen, sind diese Störungen in Photoshop und Photoshop CC mehr als nur kleine Ärgernisse. Schauen wir uns zunächst die häufigsten Gründe an, warum benutzerdefinierte oder Standardverknüpfungen nicht mehr funktionieren. Warum funktionieren meine Verknüpfungen in Photoshop nicht? Arbeitsbereichseinstellungen anpassen: Manchmal können Tastaturkürzel durch Anpassen oder Wechseln zwischen Arbeitsbereichseinstellungen zurückgesetzt werden. Sticky Keys: Diese Barrierefreiheitsfunktion
 Die offizielle Webversion von Adobe Photoshop wurde mit KI-generierten Werkzeugen zum Ausfüllen und Generieren erweiterter Bilder erstellt
Sep 29, 2023 pm 10:13 PM
Die offizielle Webversion von Adobe Photoshop wurde mit KI-generierten Werkzeugen zum Ausfüllen und Generieren erweiterter Bilder erstellt
Sep 29, 2023 pm 10:13 PM
Der Photoshop-Webdienst von Adobe (eine Online-Webversion) ist jetzt allgemein verfügbar. Die Webversion von Photoshop wird in Kürze die KI-generierten Füll- und Generierungswerkzeuge für erweiterte Bilder unterstützen, die kürzlich für die Desktop-Version von Photoshop veröffentlicht wurden. Diese Funktionen basieren auf dem generativen KI-Modell Adobe Firefly und sind im Handel erhältlich. Sie ermöglichen Benutzern das schnelle Hinzufügen, Entfernen oder Erweitern von Bildern mithilfe textbasierter Beschreibungen in mehr als 100 Sprachen und passen dabei die Lichtverhältnisse und die Perspektive des Originalbilds an. Die Photoshop-Webversion bietet auch viele der am häufigsten verwendeten Tools der Desktop-Version, jedoch mit einem neu gestalteten Layout, um neuen Photoshop-Benutzern eine „vereinfachtere“ Benutzererfahrung zu bieten. auch Anfang dieses Jahres
 So gehen Sie mit verschwommenen gescannten Dokumenten um
Jan 05, 2021 pm 03:09 PM
So gehen Sie mit verschwommenen gescannten Dokumenten um
Jan 05, 2021 pm 03:09 PM
Verarbeitungsmethode: 1. Öffnen Sie das zu verarbeitende gescannte Bild in der PS-Software. 2. Klicken Sie in der oberen Symbolleiste auf „Filter“ – „Scharfzeichnen“. 3. Wählen Sie im Popup-Fenster entsprechend aus muss den Radius schärfen und auf „OK“ klicken. 4. Klicken Sie auf „Datei“ – „Speichern unter“ und speichern Sie es als Datei.
 Zu welchem Unternehmen gehört Photoshop?
Jul 20, 2022 am 11:47 AM
Zu welchem Unternehmen gehört Photoshop?
Jul 20, 2022 am 11:47 AM
Photoshop ist Eigentum von Adobe. Photoshop ist eine von Adobe entwickelte und vertriebene Bildverarbeitungssoftware. Sie verarbeitet hauptsächlich digitale Bilder, die aus Pixeln bestehen. Adobe ist ein amerikanisches Computersoftwareunternehmen mit Hauptsitz in San Jose, Kalifornien. Zu seinen Kunden zählen Unternehmen, Wissensarbeiter, Kreative und Designer, OEM-Partner und Entwickler auf der ganzen Welt.
 Java-Programm zum Erstellen von Pyramiden und Mustern
Sep 05, 2023 pm 03:05 PM
Java-Programm zum Erstellen von Pyramiden und Mustern
Sep 05, 2023 pm 03:05 PM
Wenn jemand eine solide Grundlage in der Programmiersprache Java erwerben möchte. Dann ist es notwendig zu verstehen, wie die Schleife funktioniert. Darüber hinaus ist das Lösen von Pyramid-Pattern-Problemen die beste Möglichkeit, Ihre Java-Grundkenntnisse zu erweitern, da es den umfassenden Einsatz von for- und while-Schleifen beinhaltet. Ziel dieses Artikels ist es, einige Java-Programme zum Drucken von Pyramidenmustern mithilfe verschiedener in Java verfügbarer Schleifentypen bereitzustellen. Java-Programm zum Erstellen eines Pyramidenmusters Wir werden die folgenden Pyramidenmuster mit einem Java-Programm drucken: Umgekehrte Sternpyramide, Sternpyramide, Zahlenpyramide. Lassen Sie uns dies einzeln besprechen. Modus 1: Die Methode der umgekehrten Sternpyramide deklariert und initialisiert eine Ganzzahl „n“ mit der angegebenen Anzahl von Zeilen. Als nächstes definieren Sie die anfängliche Anzahl des Raums als 0 und die anfängliche Anzahl des Sterns als „n+“.
 Welches Unternehmen hat Photoshop entwickelt?
Jul 08, 2022 am 11:34 AM
Welches Unternehmen hat Photoshop entwickelt?
Jul 08, 2022 am 11:34 AM
Photoshop wurde von Adobe Systems entwickelt; Photoshop ist eine von „Adobe Systems“ entwickelte und vertriebene Grafikverarbeitungssoftware, die hauptsächlich aus Pixeln zusammengesetzte digitale Bilder verarbeitet. Adobe Systems ist ein amerikanisches multinationales Computersoftwareunternehmen mit Hauptsitz in San Jose, Kalifornien.
 Mit welchen Werkzeugen zeichnen Sie Pfade in Photoshop?
Mar 19, 2021 pm 05:11 PM
Mit welchen Werkzeugen zeichnen Sie Pfade in Photoshop?
Mar 19, 2021 pm 05:11 PM
In Photoshop können Sie das „Stiftwerkzeug“ zum Zeichnen von Pfaden verwenden. Das Stiftwerkzeug ist ein Werkzeug zum Erstellen von Pfaden. Nachdem Sie einen Pfad erstellt haben, können Sie ihn erneut bearbeiten. Das Stiftwerkzeug ist ein Vektorzeichenwerkzeug. Sein Vorteil besteht darin, dass es glatte Kurven zeichnen und nach der Skalierung oder Verformung einen glatten Effekt beibehalten kann.




