 Software-Tutorial
Software-Tutorial
 Computer Software
Computer Software
 Wie ändert Vscode das Farbschema des Editors?__Vscode-Methode zum Ändern des Farbschemas des Editors
Wie ändert Vscode das Farbschema des Editors?__Vscode-Methode zum Ändern des Farbschemas des Editors
Wie ändert Vscode das Farbschema des Editors?__Vscode-Methode zum Ändern des Farbschemas des Editors
Probleme mit dem Standardfarbschema des VSCode-Editors? Der PHP-Editor Youzi bietet Ihnen ein detailliertes Tutorial zur Farbänderung, das Sie Schritt für Schritt durch die Erstellung einer personalisierten Editor-Oberfläche führt. Vom Verständnis der Farbeinstellungen bis zur Anpassung von Farbschemata bietet Ihnen dieser Leitfaden umfassende Anleitungen.
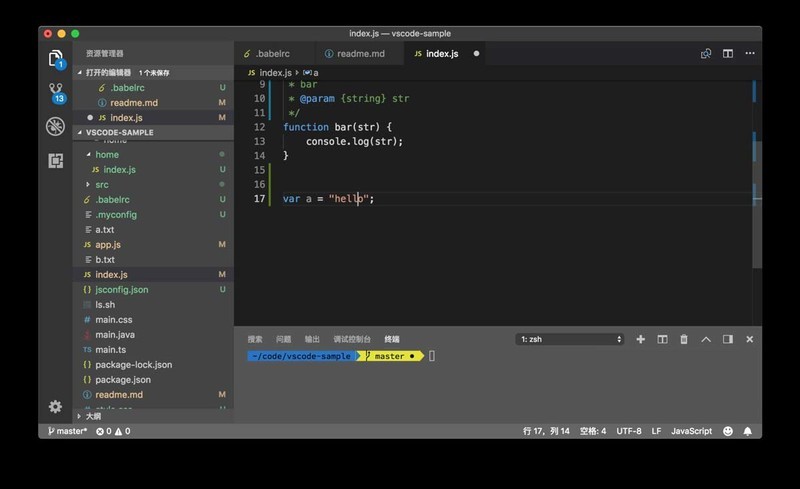
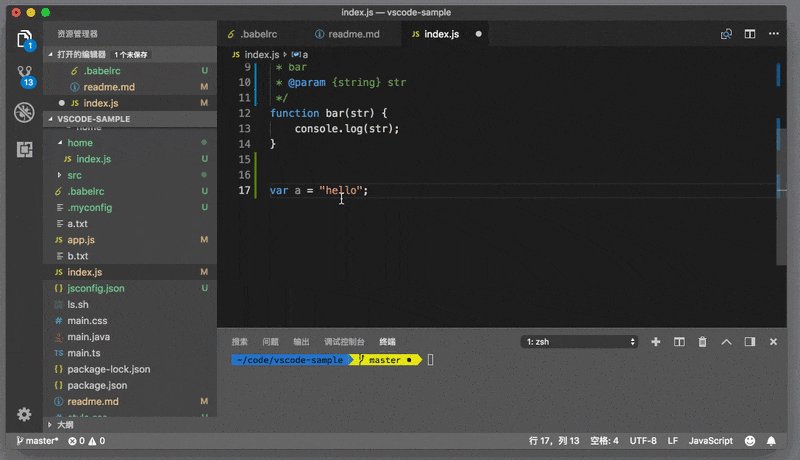
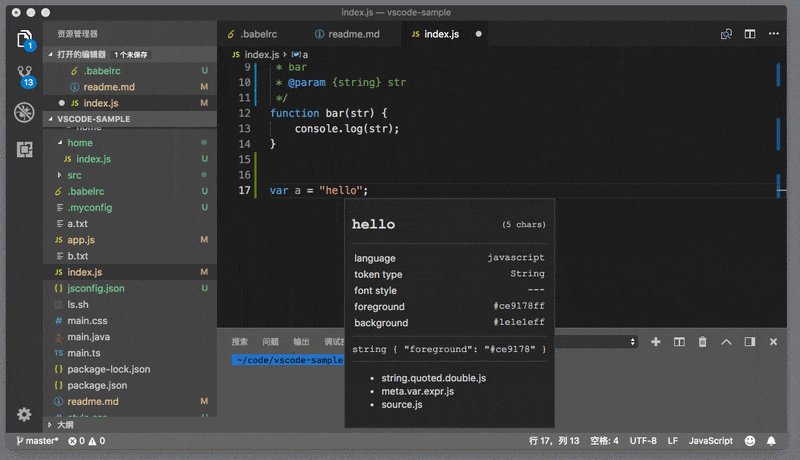
1. Zunächst müssen Sie wissen, zu welchem Grundtyp der Code gehört, den Sie ändern möchten. Sie können den Cursor auf einen Codeabschnitt bewegen, dessen Farbe Sie ändern möchten, z. B. indem Sie den Cursor auf eine Zeichenfolge bewegen.

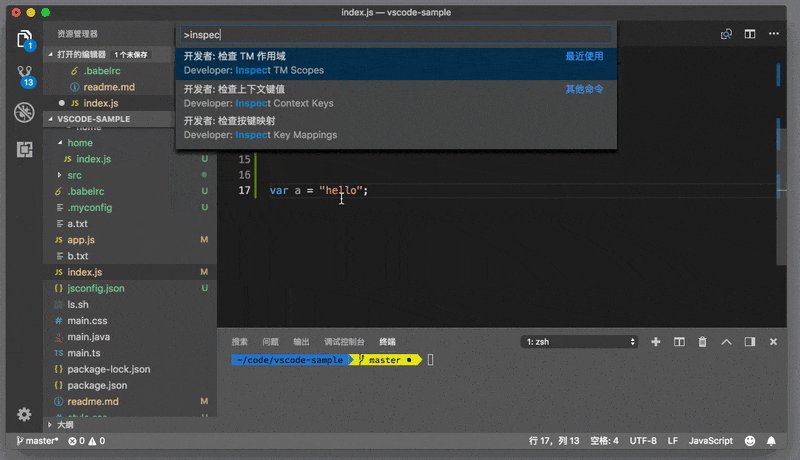
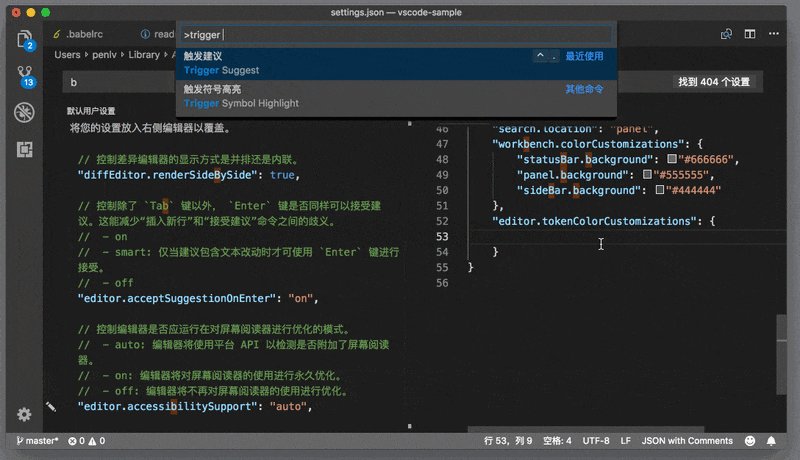
2. Führen Sie dann den Befehl [Inspect TM Scopes] im Befehlsfeld aus.

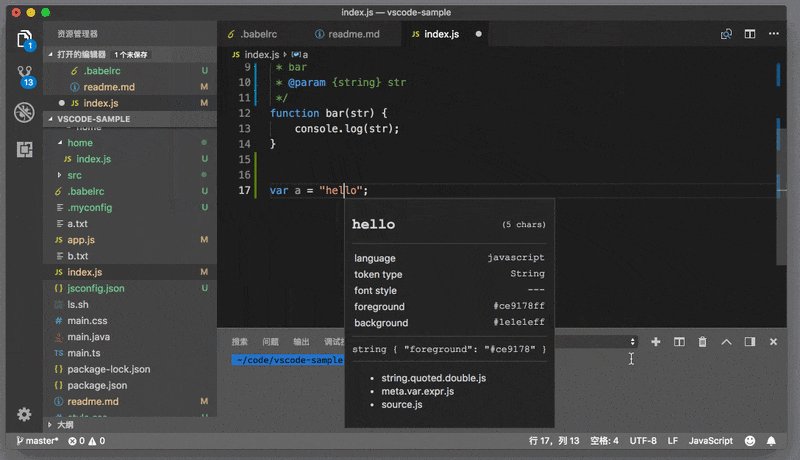
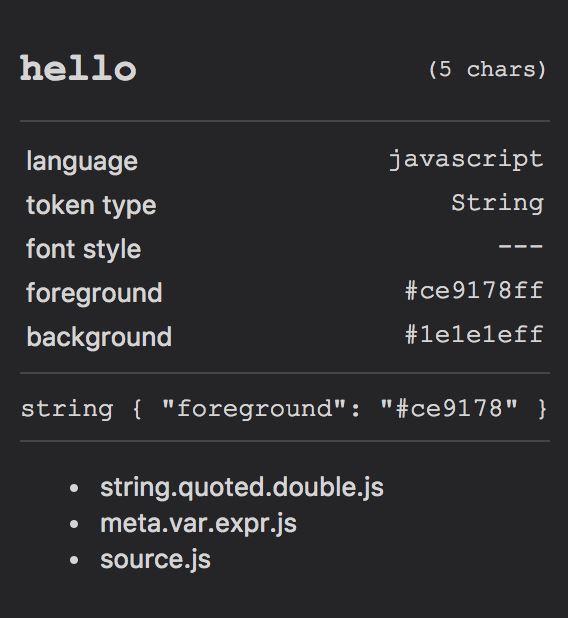
3. Zu diesem Zeitpunkt erscheint ein neues schwebendes Fenster im Editor. In diesem Fenster werden die Sprache, der Syntaxtyp, die aktuelle Farbe und die Hintergrundfarbe angezeigt, die dem aktuellen Codeausschnitt entsprechen.

4. Im Bild oben zeigt dieses Fenster beispielsweise die folgenden Informationen an:
Das aktuelle Token ist „Hallo“ und sein Typ ist „String“.
Seine Farbe ist #ce9178ff und die Hintergrundfarbe ist #1e1e1eff.
Die Syntaxbereiche, zu denen es von innen nach außen gehört, sind string.quoted.double.js, meta.var.expr.js und source.js.
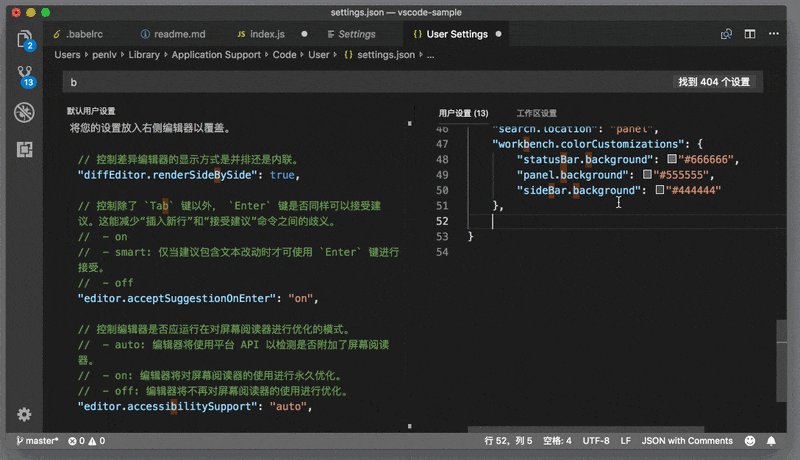
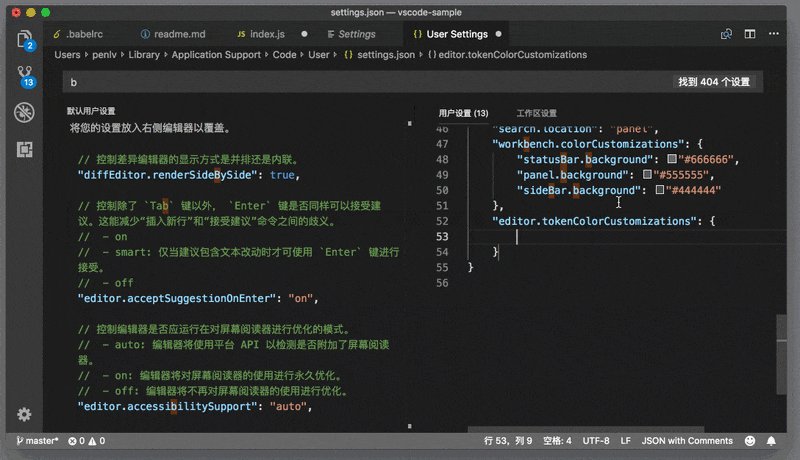
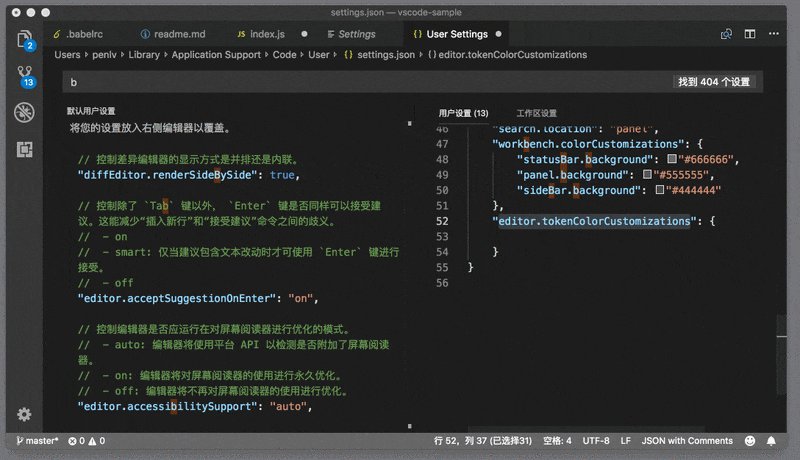
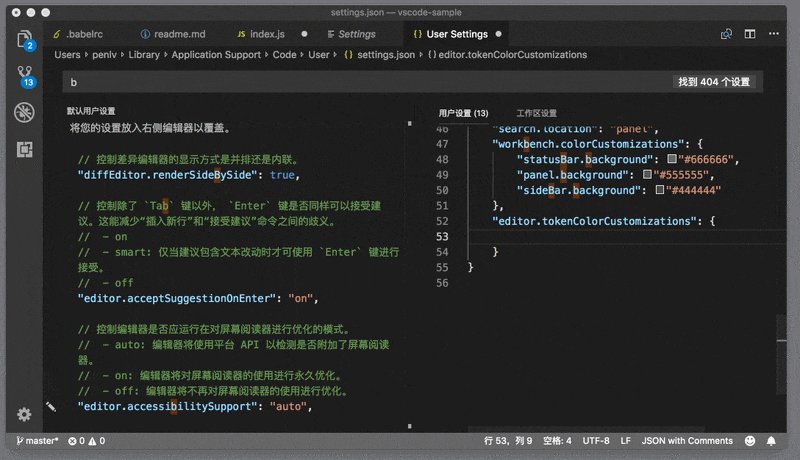
5. Wenn Sie dann alle Strings in Rot umwandeln möchten, müssen Sie die Farbe des String-Bereichs ändern. Als nächstes können Sie die persönlichen Einstellungen (JSON) erneut öffnen und editor.tokenColorCustomizations eingeben.

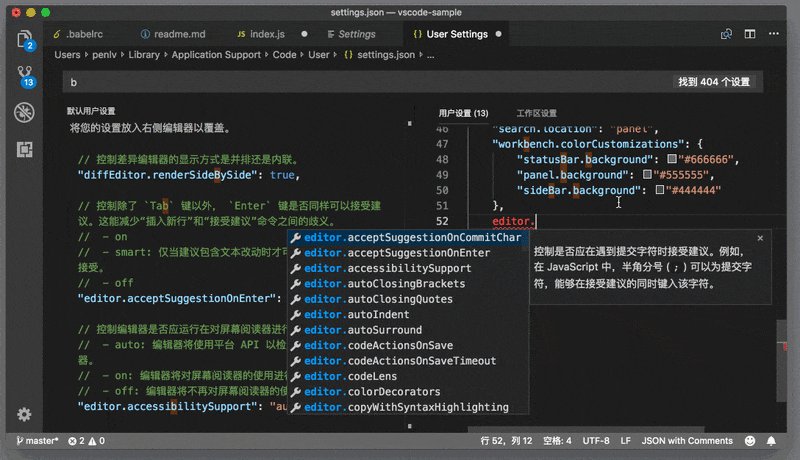
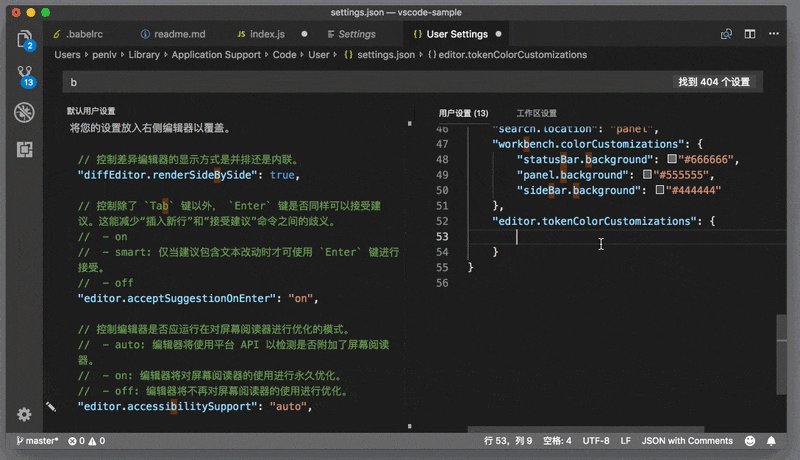
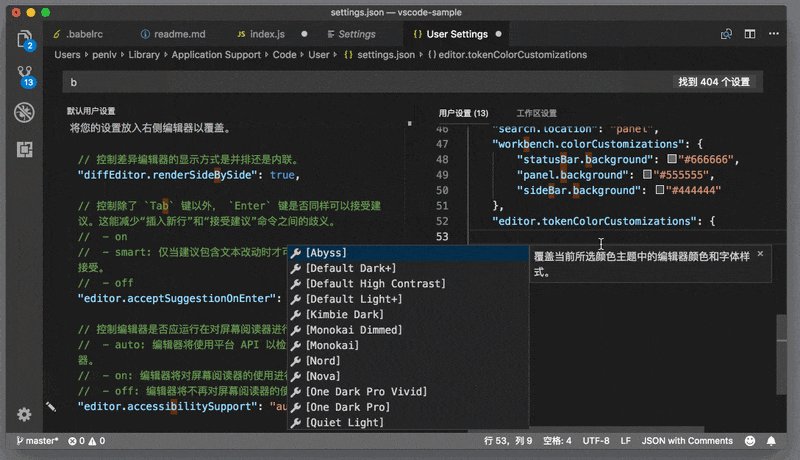
6. Setzen Sie dann den Cursor in dieses JSON-Objekt, drücken Sie [Strg + Leertaste], um die Vorschlagsliste auszulösen, und Sie können die folgenden Vorschläge sehen.

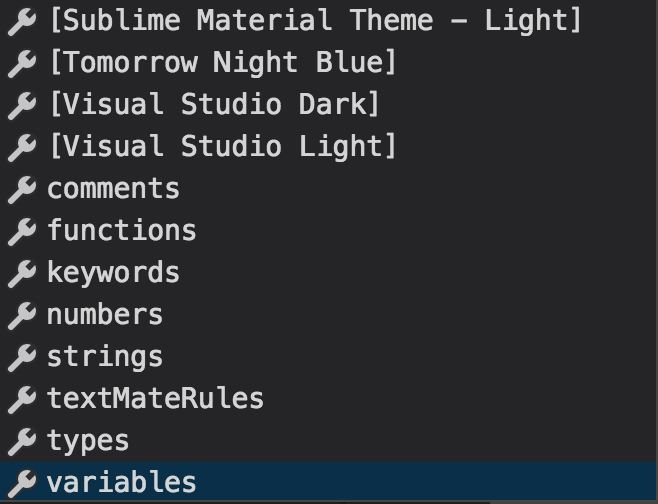
7. Das erste, was in der Vorschlagsliste erscheint, ist der Name aller Themen, die Sie in VS Code verwenden können. Indem Sie sie auswählen, können Sie nur eine bestimmte Farbe innerhalb eines Themas überschreiben. Hier können Sie durch die Liste scrollen, um zu sehen, welche weiteren Vorschläge unten aufgeführt sind.

Sie können die folgenden Optionen sehen:
Kommentare stellt die Farbe von Kommentaren dar.
Funktionen stellt die kalte Farbe von Funktionen dar.
keywords stellt die Farbe von Schlüsselwörtern dar.
Zahlen repräsentiert die Farbe der Zahlen.
strings stellt die Farbe der Zeichenfolge dar.
types stellt die Farbe des Typs dar.
Variablen stellt die Farbe der Variablen dar.
textMateRules Ich werde sie unten vorstellen.
Um die Farbe einer Zeichenfolge zu ändern, müssen Sie nur Zeichenfolgen auswählen und in Rot ändern, das heißt:
"editor.tokenColorCustomizations": { "strings": "#FF0000", }
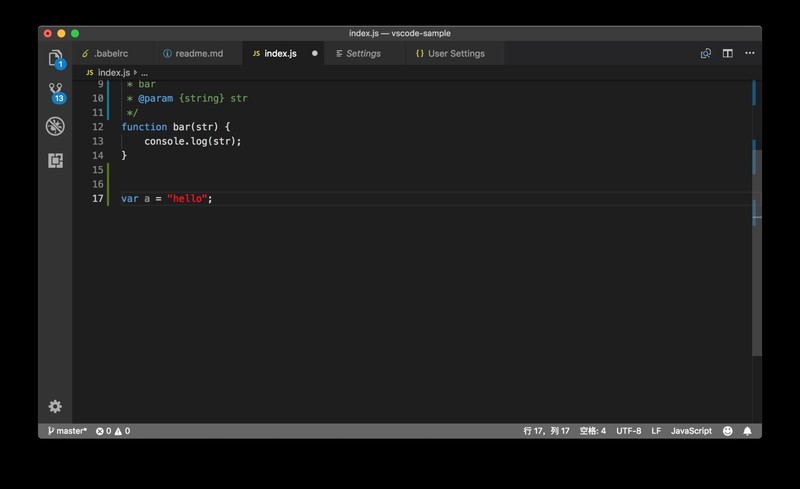
8, Wenn Sie nach dem endgültigen Speichern der Einstellungen gerade zur JavaScript-Datei zurückkehren, können Sie feststellen, dass sich die Zeichenfolgenfarben geändert haben.

Das obige ist der detaillierte Inhalt vonWie ändert Vscode das Farbschema des Editors?__Vscode-Methode zum Ändern des Farbschemas des Editors. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So lösen Sie das Problem der VSCODE -chinesischen Annotationen, die Fragen zu Fragen werden
Apr 15, 2025 pm 11:36 PM
So lösen Sie das Problem der VSCODE -chinesischen Annotationen, die Fragen zu Fragen werden
Apr 15, 2025 pm 11:36 PM
So lösen Sie das Problem, dass chinesische Kommentare im Visual Studio-Code zu Fragenzeichen werden: Überprüfen Sie die Dateikodierung und stellen Sie sicher, dass es sich um "UTF-8 ohne Bom" handelt. Ändern Sie die Schriftart in eine Schriftart, die chinesische Charaktere wie "Song Style" oder "Microsoft Yahei" unterstützt. Installieren Sie die Schriftart neu. Aktivieren Sie die Unterstützung von Unicode. Aktualisieren Sie VSCODE, starten Sie den Computer neu und erstellen Sie die Quelldatei neu.
 So verwenden Sie VSCODE
Apr 15, 2025 pm 11:21 PM
So verwenden Sie VSCODE
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE) ist ein plattformübergreifender, Open-Source-Editor und kostenloser Code-Editor, der von Microsoft entwickelt wurde. Es ist bekannt für seine leichte, Skalierbarkeit und Unterstützung für eine Vielzahl von Programmiersprachen. Um VSCODE zu installieren, besuchen Sie bitte die offizielle Website, um das Installateur herunterzuladen und auszuführen. Bei der Verwendung von VSCODE können Sie neue Projekte erstellen, Code bearbeiten, Code bearbeiten, Projekte navigieren, VSCODE erweitern und Einstellungen verwalten. VSCODE ist für Windows, MacOS und Linux verfügbar, unterstützt mehrere Programmiersprachen und bietet verschiedene Erweiterungen über den Marktplatz. Zu den Vorteilen zählen leicht, Skalierbarkeit, umfangreiche Sprachunterstützung, umfangreiche Funktionen und Versionen
 VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
Das integrierte VSCODE-integrierte Terminal ist ein Entwicklungstool, mit dem das Ausführen von Befehlen und Skripten innerhalb des Editors den Entwicklungsprozess vereinfachen kann. Verwenden Sie VSCODE -Anschluss: Öffnen Sie das Terminal mit der T -T -T -Taste (Strg/CMD). Geben Sie einen Befehl ein oder führen Sie das Skript aus. Verwenden Sie Hotkeys (z. B. Strg l, um das Terminal zu löschen). Ändern Sie das Arbeitsverzeichnis (z. B. den CD -Befehl). Zu den erweiterten Funktionen gehören Debug -Modus, automatischer Code -Snippet -Abschluss und interaktiver Befehlsverlauf.
 Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (MV) Dateiinhalt anzeigen (CAT) Dateiinhalt anzeigen und scrollen (weniger) Dateiinhalt anzeigen Inhalt nur Scrollen Sie nach unten (mehr) Zeigen Sie die ersten Zeilen der Datei an (Kopf).
 Wo kann Code in VSCODE schreiben
Apr 15, 2025 pm 09:54 PM
Wo kann Code in VSCODE schreiben
Apr 15, 2025 pm 09:54 PM
Das Schreiben von Code in Visual Studio Code (VSCODE) ist einfach und einfach zu bedienen. Installieren Sie einfach VSCODE, erstellen Sie ein Projekt, wählen Sie eine Sprache aus, erstellen Sie eine Datei, schreiben Sie Code, speichern und führen Sie es aus. Die Vorteile von VSCODE umfassen plattformübergreifende, freie und open Source, leistungsstarke Funktionen, reichhaltige Erweiterungen sowie leichte und schnelle.
 So führen Sie Code mit VSCODE aus
Apr 15, 2025 pm 09:51 PM
So führen Sie Code mit VSCODE aus
Apr 15, 2025 pm 09:51 PM
Das Ausführen von Code in VS -Code dauert nur sechs Schritte: 1. Öffnen Sie das Projekt; 2. Erstellen und schreiben Sie die Codedatei; 3. Öffnen Sie das Terminal; 4. Navigieren Sie zum Projektverzeichnis; 5. Führen Sie den Code mit den entsprechenden Befehlen aus; 6. Die Ausgabe anzeigen.





