 Software-Tutorial
Software-Tutorial
 Computer Software
Computer Software
 So installieren Sie die Docker-Erweiterung in Vscode_So installieren Sie die Docker-Erweiterung in Vscode
So installieren Sie die Docker-Erweiterung in Vscode_So installieren Sie die Docker-Erweiterung in Vscode
So installieren Sie die Docker-Erweiterung in Vscode_So installieren Sie die Docker-Erweiterung in Vscode
Verwirrt darüber, wie man die Docker-Erweiterung in VS Code installiert? Mach dir keine Sorgen! Der PHP-Editor Xiaoxin bietet Ihnen eine detaillierte Anleitung, die Ihnen Schritt für Schritt zeigt, wie Sie Docker-Erweiterungen einfach installieren. Durch das Lesen der folgenden Inhalte beherrschen Sie die praktische Methode zur Installation von Erweiterungen und nutzen die leistungsstarken Funktionen von Docker, um Ihre Entwicklungserfahrung zu verbessern.
1. Suchen Sie zunächst das Visual Studio Code-Symbol auf dem Computerdesktop und doppelklicken Sie darauf, wie im Bild gezeigt.

2. Öffnen Sie dann die Vscode-Software, die Oberfläche ist wie im Bild gezeigt.

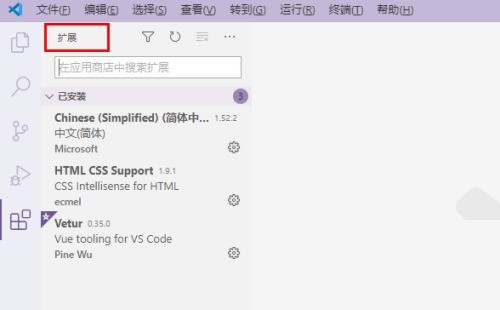
3. Klicken Sie auf die Schaltfläche [Erweitern] in der Menüleiste auf der linken Seite der Benutzeroberfläche, wie im Bild gezeigt.

4. Öffnen Sie dann die Erweiterungsoberfläche, wie im Bild gezeigt.

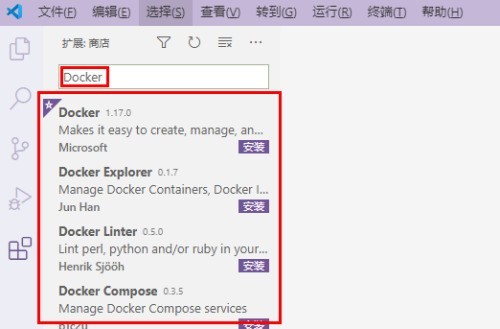
5. Geben Sie das Schlüsselwort [Docker] in das Sucheingabefeld der Erweiterungsschnittstelle ein, um nach verwandten Plug-in-Erweiterungen zu suchen, wie in der Abbildung gezeigt.

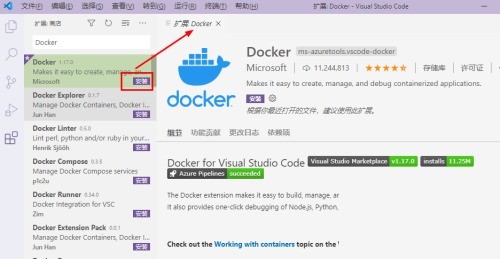
6. Suchen Sie schließlich Docker im Bild, klicken Sie rechts, um die Plug-in-Details anzuzeigen, und klicken Sie rechts auf die Schaltfläche [Installieren], um die Erweiterung zu installieren.

Das obige ist der detaillierte Inhalt vonSo installieren Sie die Docker-Erweiterung in Vscode_So installieren Sie die Docker-Erweiterung in Vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1363
1363
 52
52
 So aktivieren Sie Hintergrundaktualisierungen in vscode. So aktivieren Sie Hintergrundaktualisierungen in vscode
May 09, 2024 am 09:52 AM
So aktivieren Sie Hintergrundaktualisierungen in vscode. So aktivieren Sie Hintergrundaktualisierungen in vscode
May 09, 2024 am 09:52 AM
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche zunächst auf das Dateimenü in der oberen linken Ecke. 3. Klicken Sie dann auf die Schaltfläche „Einstellungen“, die angezeigt wird. 4. Klicken Sie abschließend mit der Maus, um die Schaltfläche „Laden Sie die neue VSCode-Version herunter“ im Hintergrund unter Windows zu aktivieren und zu aktivieren, und starten Sie das Programm neu.
 So deaktivieren Sie die WSL-Konfigurationsdatei in vscode. So deaktivieren Sie die WSL-Konfigurationsdatei in vscode
May 09, 2024 am 10:30 AM
So deaktivieren Sie die WSL-Konfigurationsdatei in vscode. So deaktivieren Sie die WSL-Konfigurationsdatei in vscode
May 09, 2024 am 10:30 AM
1. Öffnen Sie zunächst die Option „Einstellungen“ im Einstellungsmenü. 2. Suchen Sie dann die Spalte „Terminal“ auf der häufig verwendeten Seite. 3. Deaktivieren Sie abschließend die Schaltfläche „usewslprofiles“ auf der rechten Seite der Spalte.
 So stellen Sie das sanfte Einfügen von Animationen in VScode ein VScode-Tutorial zum Festlegen des sanften Einfügens von Animationen
May 09, 2024 am 09:49 AM
So stellen Sie das sanfte Einfügen von Animationen in VScode ein VScode-Tutorial zum Festlegen des sanften Einfügens von Animationen
May 09, 2024 am 09:49 AM
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche zunächst auf die Arbeitsbereichsoberfläche. 2. Klicken Sie dann im geöffneten Bearbeitungsbereich auf das Menü „Datei“. 3. Klicken Sie dann auf die Schaltfläche „Einstellungen“ in der Spalte „Einstellungen“. 4. Klicken Sie abschließend mit der Maus, um die CursorSmoothCaretAnimation zu überprüfen Klicken Sie auf die Schaltfläche und speichern Sie es. Stellen Sie es einfach ein
 So öffnen Sie Arbeitsbereichs-Vertrauensberechtigungen in Vscode Vscode-Methode zum Öffnen von Arbeitsbereichs-Vertrauensberechtigungen
May 09, 2024 am 10:34 AM
So öffnen Sie Arbeitsbereichs-Vertrauensberechtigungen in Vscode Vscode-Methode zum Öffnen von Arbeitsbereichs-Vertrauensberechtigungen
May 09, 2024 am 10:34 AM
1. Klicken Sie nach dem Öffnen des Bearbeitungsfensters zunächst auf das Konfigurationssymbol in der unteren linken Ecke. 2. Klicken Sie dann im sich öffnenden Untermenü auf die Schaltfläche „Vertrauen im Arbeitsbereich verwalten“. Abschließend prüfen Sie je nach Ihrem Büro bei Bedarf einfach die entsprechenden Anweisungen
 So aktivieren Sie Smart Commit in vscode. Schritte zum Aktivieren von Smart Commit in vscode
May 09, 2024 am 10:40 AM
So aktivieren Sie Smart Commit in vscode. Schritte zum Aktivieren von Smart Commit in vscode
May 09, 2024 am 10:40 AM
Schritt 1: Klicken Sie nach dem Öffnen der vscode-Softwareoberfläche auf die Schaltfläche „Einstellungen“ im Einstellungsmenü unten. Schritt 2: Suchen Sie die Option „Git“ in der Spalte „Erweiterungen“. Schritt 3: Klicken Sie, um die Schaltfläche „Enablesmartcommit“ zu aktivieren.
 So öffnen Sie eine Animation in Vscode. Einführung in die Methode zum Öffnen einer Animation in Vscode
May 09, 2024 am 10:28 AM
So öffnen Sie eine Animation in Vscode. Einführung in die Methode zum Öffnen einer Animation in Vscode
May 09, 2024 am 10:28 AM
1. Öffnen Sie zunächst die Option „Einstellungen“ im Menü „Mehr“. 2. Suchen Sie dann die Spalte „Terminal“ im Abschnitt „Funktionen“. 3. Klicken Sie abschließend mit der Maus auf die Schaltfläche „Animation aktivieren“. Einstellungen.
 So führen Sie HTML mit vscode aus. So führen Sie HTML mit vscode aus
May 09, 2024 pm 12:25 PM
So führen Sie HTML mit vscode aus. So führen Sie HTML mit vscode aus
May 09, 2024 pm 12:25 PM
1. Verwenden Sie zunächst die vscode-Software, um ein HTML-Programm zu schreiben. 2. Klicken Sie dann auf die Suchschaltfläche und geben Sie openinbrowser ein. 3. Nachdem die Installation abgeschlossen ist, müssen Sie die Software neu starten, dann mit der rechten Maustaste auf das HTML-Dokument klicken und im Dropdown-Menü openindefaultbrowser auswählen. 4. Abschließend wird die Software mit dem Standardbrowser geöffnet.
 So legen Sie das Dateisymbol-Thema in vscode fest_So legen Sie das Dateisymbol-Thema in vscode fest
May 09, 2024 am 10:00 AM
So legen Sie das Dateisymbol-Thema in vscode fest_So legen Sie das Dateisymbol-Thema in vscode fest
May 09, 2024 am 10:00 AM
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche auf die Erweiterungsschaltfläche in der unteren linken Ecke. 2. Suchen Sie im Erweiterungsspeicher nach dem vscode-icons-Plugin und installieren Sie es. 3. Klicken Sie dann auf die Schaltfläche „Einstellungen“ im Dateimenü in der oberen linken Ecke So finden Sie die Option „Dateisymbol-Design“ 4. Suchen Sie das gerade installierte Plug-In



