So zeichnen Sie ein E-Mail-Symbol mit KI
Wie zeichnet man mithilfe von KI wunderschöne E-Mail-Symbole? Dieses Problem stört viele Designer. Jetzt stellt Ihnen der PHP-Editor Zimo eine einfache Methode vor, mit KI-Zeichenwerkzeugen E-Mail-Symbole zu zeichnen. Im folgenden Inhalt werden die Schritte und Techniken erläutert, die zum Zeichnen von E-Mail-Symbolen erforderlich sind, damit Sie das KI-Design problemlos beherrschen können.
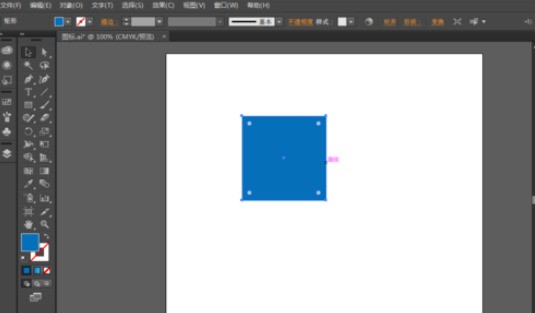
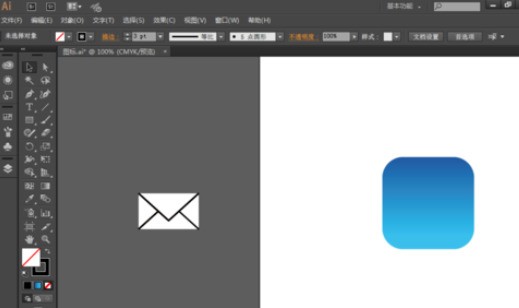
Öffnen Sie ai, erstellen Sie ein neues Dokument, wählen Sie [Rechteck-Werkzeug], zeichnen Sie eine quadratische Form,

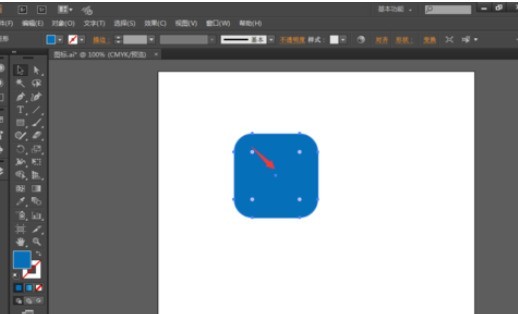
Wählen Sie [Auswahl-Werkzeug], ziehen Sie den Ankerpunkt im rechten Winkel des Quadrats in Richtung der Mitte, um es zu drehen den rechten Winkel in einen abgerundeten Winkel umwandeln,

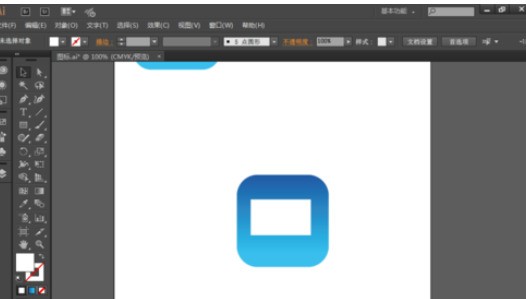
Wählen Sie [Rechteck-Werkzeug], zeichnen Sie ein Rechteck als E-Mail-Symbol,

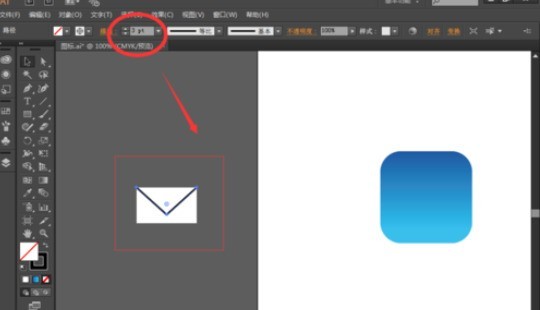
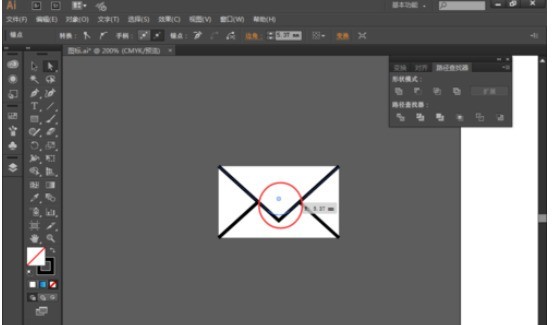
Wählen Sie [Stift-Werkzeug], fügen Sie Ankerpunkte in der oberen linken Ecke des Rechtecks unter dem hinzu Mittelpunkt des Rechtecks und in der oberen rechten Ecke des Rechtecks und Strich. Stellen Sie es auf 3 Pixel ein,

und zeichnen Sie die beiden Linien unter dem Umschlag mit dem Stiftwerkzeug wie im vierten Schritt.

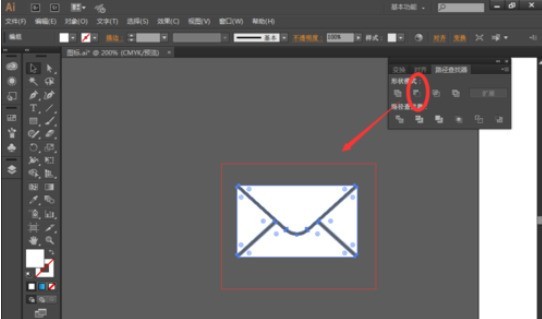
Wählen Sie das [Teilauswahl-Werkzeug] aus, wählen Sie die Ecke der in der Nähe des Mittelpunkts gezeichneten Umschlagform aus und ziehen Sie sie nach oben in einen Kreis.

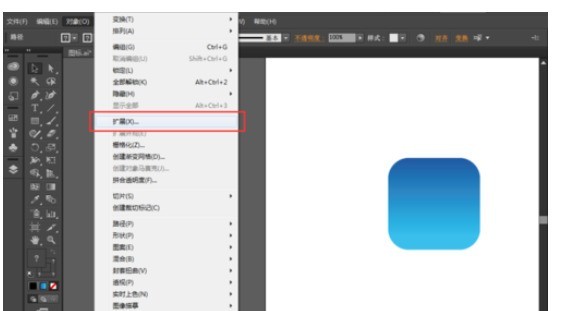
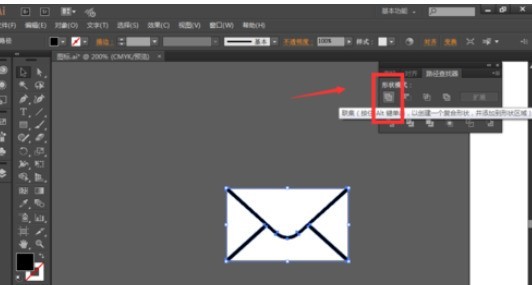
Drücken Sie die Umschalttaste und verwenden Sie die Maus, um die mit gezeichneten Ecken auszuwählen Wählen Sie in den obigen Schritten das Stiftwerkzeug aus, wählen Sie [Objekt] --- [Erweitern], um ungewöhnliche Grafiken in gewöhnliche Grafiken umzuwandeln, wie in der Abbildung gezeigt, suchen Sie dann nach [Pfadfinder] und wählen Sie [Vereinigung] aus, um sie zusammenzuführen eine Grafik.


Wählen Sie die gezeichnete Umschlaggrafik aus, suchen Sie nach [Pfadfinder] und wählen Sie [Minus-Front], um einen Hohlraumeffekt zu erzeugen.

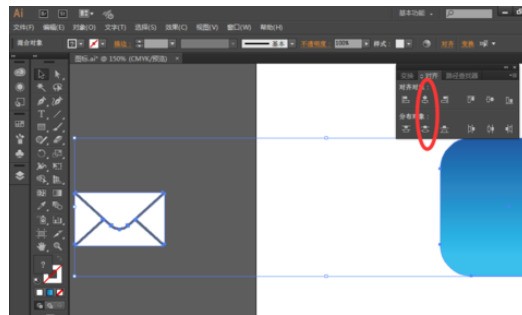
Wählen Sie die Umschlaggrafik und die Hintergrundgrafik aus, klicken Sie auf die Hintergrundgrafik und suchen Sie nach [Ausrichten ] Wählen Sie [Horizontale Mittenausrichtung] und [Vertikale Mittenverteilung] und das E-Mail-Symbol wird an dieser Stelle gezeichnet.


Das obige ist der detaillierte Inhalt vonSo zeichnen Sie ein E-Mail-Symbol mit KI. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So zentrieren Sie Bilder in HTML-Webseiten
Apr 05, 2024 pm 12:18 PM
So zentrieren Sie Bilder in HTML-Webseiten
Apr 05, 2024 pm 12:18 PM
In HTML gibt es zwei Möglichkeiten, ein Bild zentriert auszurichten: Verwenden Sie CSS: margin: 0 auto, um das Bild horizontal zu zentrieren, und display: block, damit es die gesamte Breite einnimmt. Verwenden Sie das HTML: <center>-Element, um das Bild horizontal zu zentrieren, aber es ist weniger flexibel und entspricht nicht den neuesten Webstandards.
 So passen Sie die Textposition in Dreamweaver an
Apr 09, 2024 am 02:24 AM
So passen Sie die Textposition in Dreamweaver an
Apr 09, 2024 am 02:24 AM
Das Anpassen der Textposition in Dreamweaver kann durch die folgenden Schritte durchgeführt werden: Wählen Sie den Text aus und nehmen Sie mit dem Textpositionsregler horizontale Anpassungen vor: linke Ausrichtung, rechte Ausrichtung, mittlere Ausrichtung. 2. Nehmen Sie vertikale Anpassungen vor: obere Ausrichtung, untere Ausrichtung, vertikal 3. Drücken Sie die Umschalttaste und verwenden Sie die Pfeiltasten, um die Position zu verfeinern. 4. Verwenden Sie die Tastenkombinationen zur schnellen Ausrichtung: linke Ausrichtung (Strg/Befehl + L), rechte Ausrichtung (Strg/Befehl + R), zentrierte Ausrichtung (Strg/Befehlstaste + C).
 So zentrieren Sie das Textfeld in HTML
Apr 22, 2024 am 10:33 AM
So zentrieren Sie das Textfeld in HTML
Apr 22, 2024 am 10:33 AM
Es gibt viele Möglichkeiten, das HTML-Textfeld zu zentrieren: Texteingabefeld: Verwenden Sie den CSS-Code input[type="text"] { text-align: center } text area: verwenden Sie den CSS-Code textarea { text-align: center; } Horizontale Zentrierung: Verwenden Sie den Text-Align: Center-Stil für das übergeordnete Element des Textfelds, um es vertikal zu zentrieren: Verwenden Sie das Vertical-Align-Attribut input[type="text"] { Vertical-Align: Middle }Flexbox: Verwenden Sie Display:
 So zentrieren Sie UL-Inhalte in CSS
Apr 26, 2024 pm 12:24 PM
So zentrieren Sie UL-Inhalte in CSS
Apr 26, 2024 pm 12:24 PM
Zentrieren Sie UL-Inhalte in CSS: Verwenden Sie die text-align-Eigenschaft: Legen Sie die Ausrichtung von Text fest, einschließlich des Inhalts von Listenelementen. Verwenden Sie das Margin-Attribut: Legen Sie den linken und rechten Rand des Elements fest und verwenden Sie margin: auto, um eine horizontale Zentrierung zu erreichen. Verwenden Sie das Anzeigeattribut: Setzen Sie das Element auf inline-block und zentrieren Sie es dann vertikal mit text-align: center. Verwenden Sie Flexbox-Eigenschaften: Horizontale und vertikale Zentrierung durch justify-content: center und align-items: center.
 Analyse und Lösungen für die Ursachen falsch ausgerichteter Typografie in WordPress
Mar 05, 2024 am 11:45 AM
Analyse und Lösungen für die Ursachen falsch ausgerichteter Typografie in WordPress
Mar 05, 2024 am 11:45 AM
Analyse der Ursachen und Lösungen für falsch ausgerichtete Typografie in WordPress Beim Erstellen einer Website mit WordPress kann es zu falsch ausgerichteter Typografie kommen, die sich auf die Gesamtschönheit und das Benutzererlebnis der Website auswirkt. Es gibt viele Gründe für eine Fehlausrichtung der Typografie, die durch Themenkompatibilitätsprobleme, Plug-in-Konflikte, CSS-Stilkonflikte usw. verursacht werden kann. In diesem Artikel werden häufige Ursachen für falsch ausgerichtete Typografie in WordPress analysiert und einige Lösungen bereitgestellt, einschließlich spezifischer Codebeispiele. 1. Gründe für Kompatibilitätsprobleme mit Themes: Einige WordPress
 So zentrieren Sie die Schriftart in Sublime
Apr 03, 2024 am 10:21 AM
So zentrieren Sie die Schriftart in Sublime
Apr 03, 2024 am 10:21 AM
Zu den Methoden zum Ausrichten von Text in Sublime Text gehören: Verwenden von Tastenkombinationen (Absatz: Strg + Alt + C, einzelne Zeile: Strg + Alt + E), Verwenden der Option „Ausrichten“ in der Menüleiste und Installieren von Ausrichtungs-Plug-ins (z B. AlignTab, Alignment Plugin) oder manuelle Ausrichtung (zentriert: füllt Leerzeichen, ausgerichtet: erstellt Ränder).
 So zentrieren Sie den Frame in HTML
Apr 22, 2024 am 10:45 AM
So zentrieren Sie den Frame in HTML
Apr 22, 2024 am 10:45 AM
Es gibt vier Möglichkeiten, den HTML-Rahmen zu zentrieren: margin: 0 auto;: Zentriert den Rahmen horizontal. text-align: center;: Zentriert den Rahmeninhalt horizontal. display: flex; align-items: center;: Zentrieren Sie den Rahmen vertikal. Position: absolut; oben: 50 %; transform: Translate(-50 %, -50 %);: Verwendet CSS-Transformationen, um den Rahmen in der Mitte des Containers mit fester Größe zu positionieren.
 Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben falsch ausgerichteter WordPress-Webseiten. Bei der Entwicklung von WordPress-Websites stoßen wir manchmal auf falsch ausgerichtete Webseitenelemente. Dies kann an Bildschirmgrößen auf verschiedenen Geräten, Browserkompatibilität oder falschen CSS-Stileinstellungen liegen. Um diese Fehlausrichtung zu beheben, müssen wir das Problem sorgfältig analysieren, mögliche Ursachen finden und es Schritt für Schritt debuggen und reparieren. In diesem Artikel werden einige häufig auftretende Probleme mit der Fehlausrichtung von WordPress-Webseiten sowie entsprechende Lösungen vorgestellt und spezifische Codebeispiele bereitgestellt, die bei der Entwicklung helfen




