ps打造超酷的激光剑效果
在电影《星球大战》中最为突出的就是“激光剑”,在后续的中国各类武侠片中也经常出现类似于激光剑的特效,本例利用简单的PS视觉特技来完成类似于激光剑的效果,主要涉及到滤镜中的高斯模糊应用,有兴趣的朋友可以一试!

方法/步骤
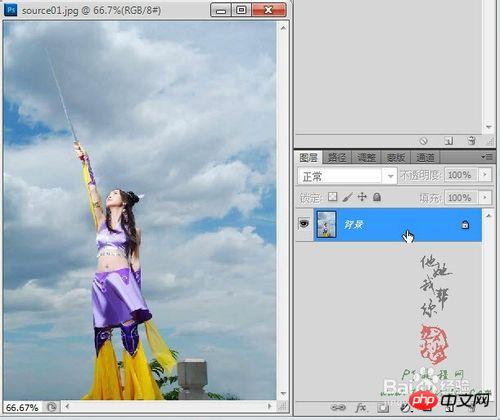
1、本教程采用photoshop CS5制作,其它版本基本通用,先在PS中打开原图,如下图所示:

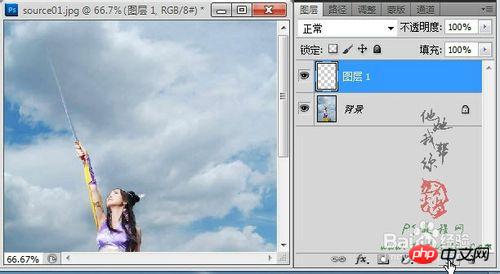
2、新建一个透明图层1,如下图所示:

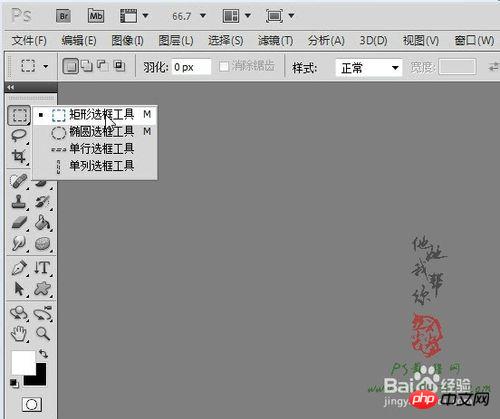
3、单击选择常用工具栏中的“矩形选框工具”,如下图所示:

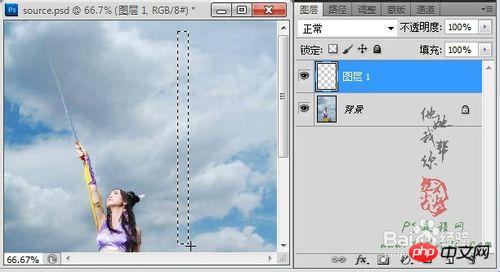
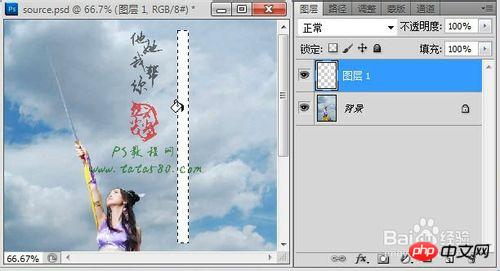
4、在文档中拉出一个竖直的矩形选区,效果如下图所示:

5、将前景色设置成白色,然后单击选择“油漆桶工具”,如下图所示:

6、利用油漆桶工具将选区填充成白色,如下图所示:

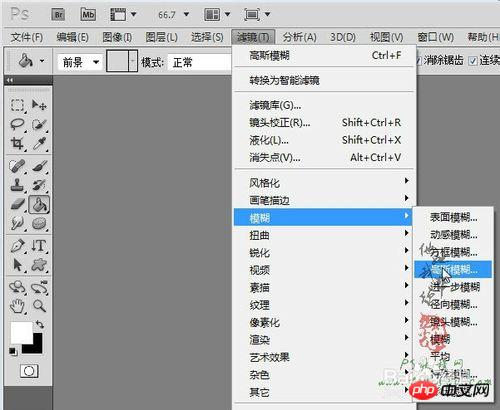
7、单击选择菜单“滤镜->模糊->高斯模糊”,如下图所示:

8、在弹出的高斯模糊设置窗口中设置半径为2,效果如下图所示:

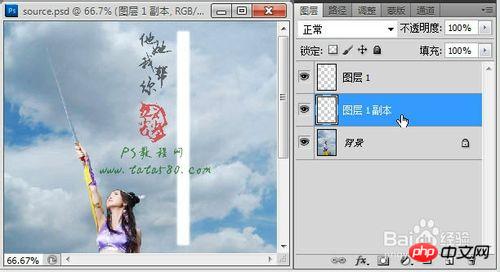
9、将图层1复制生成“图层1副本”并拖动置于图层1下方,如下图所示:

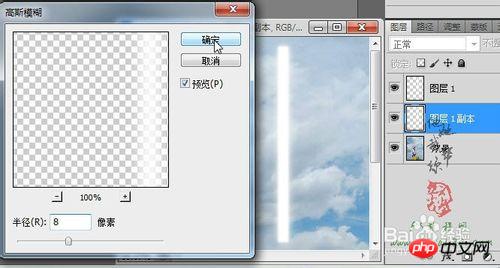
10、确保单击选中图层1副本,然后同样通过菜单“滤镜->模糊->高斯模糊”将半径设置为8,效果如下图所示:

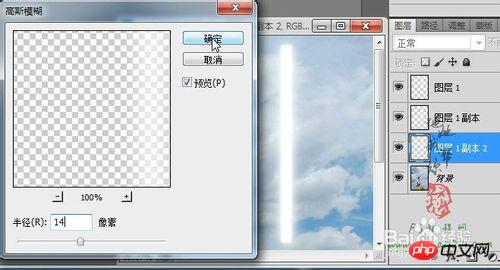
11、接下来用同样的方法进行操作,将图层1再复制生成图层1副本2并置于图层1副本下方,然后设置高斯模糊半径为14,如下图所示:

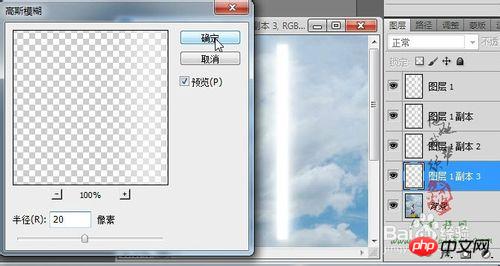
12、最后再复制生成图层1副本3,设置高斯模糊半径为20,这样经过多层的叠加后激光电弧的效果就显现出来了,如下图所示:

13、按住Ctrl键,将图层1及所有副本一起选中,然后单击右键选择“合并图层”,如下图所示:

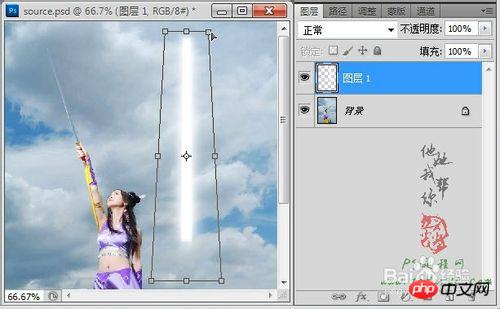
14、合并图层后将生成图层1,选择菜单“编辑->变换->扭曲”,适当将上部缩小,这样能形成剑的粗形,效果如下图所示:

15、如果觉得效果还不够理想,应用扭曲变换后可以再选择菜单“编辑->变换->变形”,适当调整四个顶点,让剑更具有弧度,如下图所示:

16、应用变形后,将图层1复制生成图层1副本并置于图层1下方,如下图所示:

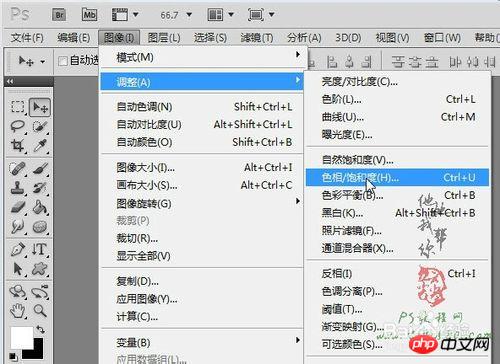
17、确保单击选中图层1副本,选择菜单“图像->调整->色相/饱和度”,如下图所示:

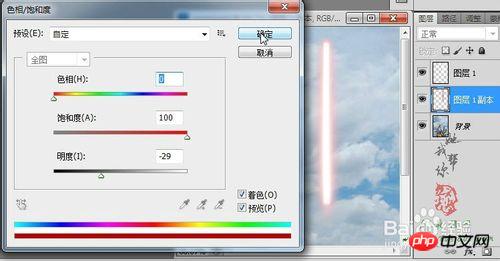
18、在弹出的“色相/饱和度”设置窗口中,勾选“着色”,适当降低明度,将饱和度设置成100,然后改变色相值即可得到不同颜色的激光剑效果,如下图所示:

19、将图层1和图层1副本一起选中,然后单击右键选择“链接图层”,这里之所以不采用合并图层,是为了后续可以更改激光剑的剑弧颜色,链接后效果如下图所示:

20、确保图层1和图层1副本处于选中状态,选择菜单“编辑->自由变换”或按Ctrl+T快捷键进行自由变换,适当调整大小及角度,使之与美女手上的剑相重合,效果如下图所示:

以上就是ps打造超酷的激光剑效果教程,希望能对大家有所帮助!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 PS-Seriennummer CS5 dauerhaft kostenlos 2020
Jul 13, 2023 am 10:06 AM
PS-Seriennummer CS5 dauerhaft kostenlos 2020
Jul 13, 2023 am 10:06 AM
Zu den PS-Seriennummern CS5 Permanent Free 2020 gehören: 1. 1330-1384-7388-4265-2355-8589 (Chinesisch); 2. 1330-1409-7892-5799-0412-7680 (Chinesisch); -8375-9492-6951 (Chinesisch); 4. 1330-1971-2669-5043-0398-7801 (Chinesisch) usw.
 Was tun, wenn die PS-Installation den Registrierungswertfehler 160 nicht schreiben kann?
Mar 22, 2023 pm 02:33 PM
Was tun, wenn die PS-Installation den Registrierungswertfehler 160 nicht schreiben kann?
Mar 22, 2023 pm 02:33 PM
Lösung für Fehler 160, wenn die PS-Installation den Registrierungswert nicht schreiben kann: 1. Überprüfen Sie, ob 2345-Software auf dem Computer vorhanden ist. Wenn ja, deinstallieren Sie die Software. 2. Drücken Sie „Win+R“ und geben Sie „Regedit“ ein, um die Systemregistrierung zu öffnen , suchen Sie dann nach „Photoshop.exe“ und löschen Sie das Photoshop-Element.
 So löschen Sie den ausgewählten Bereich in PS
Aug 07, 2023 pm 01:46 PM
So löschen Sie den ausgewählten Bereich in PS
Aug 07, 2023 pm 01:46 PM
Schritte zum Löschen des ausgewählten Bereichs in PS: 1. Öffnen Sie das Bild, das Sie bearbeiten möchten. 2. Verwenden Sie das entsprechende Werkzeug, um eine Auswahl zu erstellen. 3. Sie können den Inhalt in der Auswahl auf verschiedene Arten löschen. Taste „Löschen“, verwenden Sie das „Heilungspinsel-Werkzeug“, verwenden Sie „Inhaltsbasierte Füllung“, verwenden Sie das „Stempel-Werkzeug“ usw.; 4. Verwenden Sie Werkzeuge, um alle offensichtlichen Spuren oder Mängel zu reparieren, damit das Bild natürlicher aussieht; 5 . Klicken Sie nach Abschluss der Bearbeitung auf „Datei“ > in der Menüleiste „Speichern“, um die Bearbeitungsergebnisse zu speichern.
 Was soll ich tun, wenn die Schriftart der PS-Schnittstelle zu klein ist?
Dec 01, 2022 am 11:31 AM
Was soll ich tun, wenn die Schriftart der PS-Schnittstelle zu klein ist?
Dec 01, 2022 am 11:31 AM
So beheben Sie eine zu kleine Schriftart der PS-Benutzeroberfläche: 1. Öffnen Sie PS und klicken Sie auf die Schaltfläche „Bearbeiten“ in der oberen Menüleiste von PS, um das Bearbeitungsmenü zu erweitern. 2. Klicken Sie im erweiterten Bearbeitungsmenü auf die Schaltfläche „Einstellungen“. und klicken Sie dann auf die Schaltfläche „Schnittstelle …“. 3. Stellen Sie in den Schnittstelleneinstellungen die Schriftgröße der Benutzeroberfläche auf „Groß“ ein, stellen Sie die Skalierung der Benutzeroberfläche auf „200 %“ ein und speichern Sie die Einstellungen. Starten Sie dann PS neu, damit sie wirksam werden.
 Einführung in den Prozess des Extrahierens von Strichzeichnungen in PS
Apr 01, 2024 pm 12:51 PM
Einführung in den Prozess des Extrahierens von Strichzeichnungen in PS
Apr 01, 2024 pm 12:51 PM
1. Öffnen Sie die Software und importieren Sie ein Materialstück, wie im Bild unten gezeigt. 2. Drücken Sie dann Strg+Umschalt+U, um die Farbe zu entfernen. 3. Drücken Sie dann Strg+J, um die Ebene zu kopieren. 4. Drücken Sie dann die Tastenkombination Strg+I um und stellen Sie dann den Ebenenüberblendungsmodus auf „Farbabwedeln“ ein. 5. Klicken Sie auf Filter – Andere – Minimum. 6. Stellen Sie im Popup-Dialogfeld den Radius auf 2 ein und klicken Sie auf OK. 7. Schließlich können Sie den extrahierten Linienentwurf sehen.
 So automatisieren Sie Aufgaben mit PowerShell
Feb 20, 2024 pm 01:51 PM
So automatisieren Sie Aufgaben mit PowerShell
Feb 20, 2024 pm 01:51 PM
Wenn Sie ein IT-Administrator oder Technologieexperte sind, müssen Sie sich der Bedeutung der Automatisierung bewusst sein. Insbesondere für Windows-Benutzer ist Microsoft PowerShell eines der besten Automatisierungstools. Microsoft bietet eine Vielzahl von Tools für Ihre Automatisierungsanforderungen, ohne dass Sie Anwendungen von Drittanbietern installieren müssen. In diesem Leitfaden erfahren Sie, wie Sie PowerShell zur Automatisierung von Aufgaben nutzen können. Was ist ein PowerShell-Skript? Wenn Sie Erfahrung mit PowerShell haben, haben Sie möglicherweise Befehle zum Konfigurieren Ihres Betriebssystems verwendet. Ein Skript ist eine Sammlung dieser Befehle in einer .ps1-Datei. .ps1-Dateien enthalten von PowerShell ausgeführte Skripte, z. B. grundlegende Get-Help
 Umfassende Liste der PS-Tastenkombinationen
Mar 11, 2024 pm 04:31 PM
Umfassende Liste der PS-Tastenkombinationen
Mar 11, 2024 pm 04:31 PM
1. Strg + N: Neues Dokument erstellen. 2. Strg + O: Eine Datei öffnen. 3. Strg + S: Aktuelle Datei speichern. 4. Strg + Umschalt + S: Speichern unter. 5. Strg + W: Schließen Sie das aktuelle Dokument. 6. Strg + Q: Photoshop beenden. 7. Strg + Z: Rückgängig machen. 8. Strg + Y: Wiederherstellen. 9. Strg + X: Den ausgewählten Inhalt ausschneiden. 10. Strg + C: Kopieren Sie den ausgewählten Inhalt.
 Was ist die PS-Kurven-Tastenkombination?
Aug 22, 2023 am 10:44 AM
Was ist die PS-Kurven-Tastenkombination?
Aug 22, 2023 am 10:44 AM
Die PS-Kurven-Tastenkombination ist Strg+M. Andere Kurven-Tastenkombinationen: 1. In Punktkontrollkurve konvertieren, Alt+Umschalt+Strg+T; Standardkurve, Strg+Alt+Umschalt+R; 4. Kurve kopieren, Strg+Alt+Umschalt+V 6. Kurvensteigung anpassen, Umschalt+Aufwärts; Abwärtspfeile; 7. Passen Sie die Kurvenhelligkeit an, Umschalt+Links- und Rechtspfeile




