
这篇教程是向大家介绍PS制作可爱的QQ圆形头像方法,教程比较基础,非常适合新手来学习,推荐到PHP中文网,喜欢的朋友可以跟着教程一起来学习吧
手机版QQ的头像不再是方形的了,变成了圆形。但电脑版还是方形,当然现在大多数人都是用手机上QQ的,那么怎样制作出圆形头像?怎样让圆形头像看起爱更酷呢?下面就为大家带来大家PS制作可爱的QQ圆形头像教程,一起来看看吧!
方法/步骤
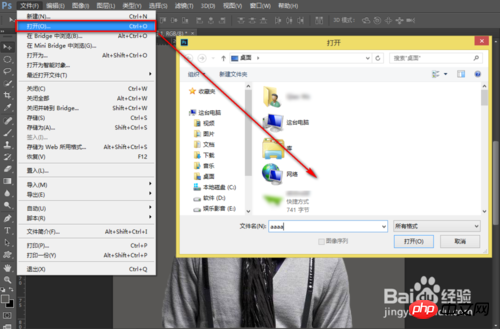
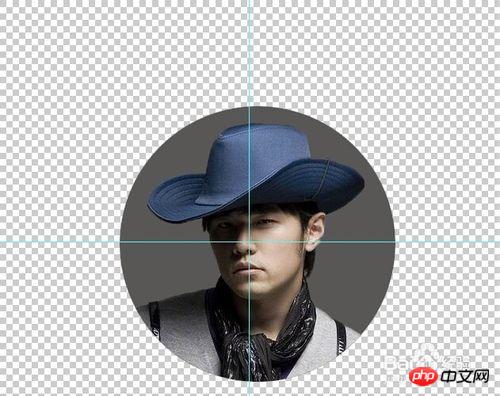
打开PS,然后打开一张要做成圆形头像的人物头像。最好是人物头像,其他的东西也可以,不要用风景头像制作。

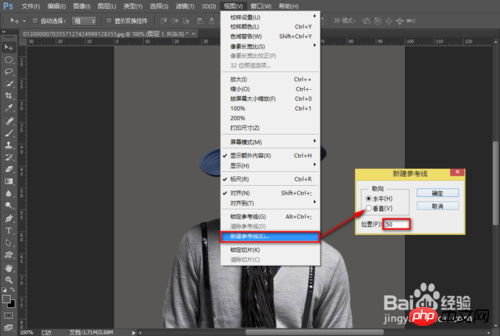
单机菜单栏中的“视图”>"新建参考线",在弹出的对话框中“取向”下的“水平、垂直”各设为百分之50。

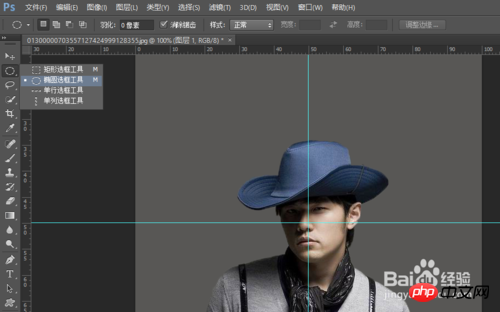
这时候我们看到两条参考线在图片的正中央相交,我们选择左侧工具栏中的椭圆选框工具。

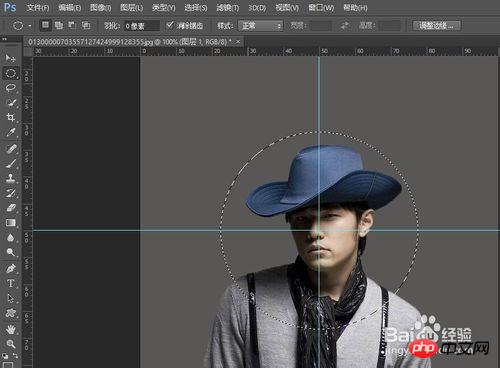
把鼠标移动道参考线相交处,以相交处为中心点单击按住鼠标不动,按住Alt+Shift,拖动鼠标,这时候拖出来的圆就是正圆。拖到合适的位置即可松开鼠标。觉得头像没有对正,可以安方向键进行上下左右调节。

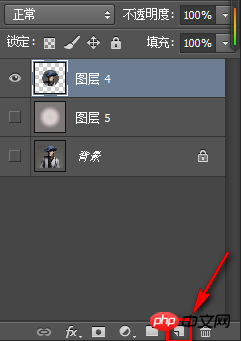
这时候按“Ctrl+j”拷贝选区,把背景图层隐藏,就可以看到一个圆形的头像就出来了,这时候参考线也不需要了,按“Ctrl+h”可以把参考线隐藏。

在图层面板中单机小图标“新建图层”。

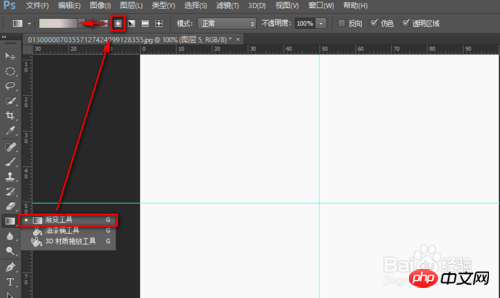
单机左侧工具栏中的“渐变工具”,然后选择渐变的颜色,然后再选择径向渐变。这时候按一下“Ctrl+h”把隐藏的参考线调处来。

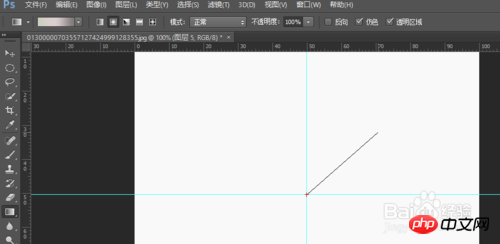
把鼠标移动道两条参考线相交的地方,按住鼠标左键,向右上角拖动。

一个径向渐变就拖出来了,把隐藏的圆形头像图标给显示一下。“Ctrl+h”把参考线再次隐藏。

这时候一个圆形头像就制作完成了,保存为图片格式到桌面就可以了。

END
以上就是PS制作可爱的QQ圆形头像教程,希望能对大家有所帮助!
 So zeichnen Sie gepunktete Linien in PS
So zeichnen Sie gepunktete Linien in PS
 ps ausgewählten Bereich löschen
ps ausgewählten Bereich löschen
 ps Vollbild-Tastenkombination beenden
ps Vollbild-Tastenkombination beenden
 PS Farbeimer-Tastenkombinationen
PS Farbeimer-Tastenkombinationen
 So ändern Sie die Größe von Bildern in PS
So ändern Sie die Größe von Bildern in PS
 So ändern Sie die Farbe des PS-Pinsels
So ändern Sie die Farbe des PS-Pinsels
 So machen Sie den Hintergrund in PS transparent
So machen Sie den Hintergrund in PS transparent
 PS Kanten-Tastenkombinationen anpassen
PS Kanten-Tastenkombinationen anpassen




