 Software-Tutorial
Software-Tutorial
 Computer Software
Computer Software
 Wo soll die Mauszeiger-Animation in vscode eingestellt werden? Einführung in die Methode zum Festlegen der Mauszeiger-Animation in vscode
Wo soll die Mauszeiger-Animation in vscode eingestellt werden? Einführung in die Methode zum Festlegen der Mauszeiger-Animation in vscode
Wo soll die Mauszeiger-Animation in vscode eingestellt werden? Einführung in die Methode zum Festlegen der Mauszeiger-Animation in vscode
Frage: Wie stelle ich die Mauszeigeranimation in vscode ein? Einführung: Haben Sie genug von der monotonen Mauszeigeranimation in vscode? Möchten Sie Ihr Codebearbeitungserlebnis aufpeppen? Anleitung: Um dieses Problem zu lösen, zeigt Ihnen der PHP-Editor Strawberry, wie Sie die Mauszeigeranimation in vscode festlegen. Lesen Sie weiter unten, um Einzelheiten darüber zu erfahren, wie Sie Ihre Cursoranimation anpassen können, um Ihre vscode-Sitzungen aufzupeppen.
Öffnen Sie zuerst vscode und klicken Sie auf die Werkzeugschaltfläche in der unteren linken Ecke, wie im Bild gezeigt:

Klicken Sie dann im Werkzeugmenü auf Einstellungen, wie im Bild gezeigt:

Dann auf der Einstellungsseite , klicken Sie auf den Cursor, wie im Bild gezeigt:

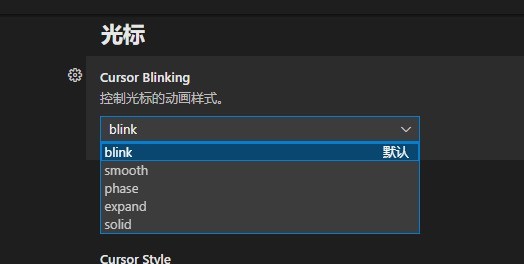
Ziehen Sie zum Schluss beim Steuern der Cursor-Animationsstilposition nach unten, um den Stil auszuwählen, wie im Bild gezeigt:

Das obige ist der detaillierte Inhalt vonWo soll die Mauszeiger-Animation in vscode eingestellt werden? Einführung in die Methode zum Festlegen der Mauszeiger-Animation in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VS Code One-Step/Nächster Schritt Verknüpfungsschlüsselnutzung: Einschritt (rückwärts): Windows/Linux: Strg ←; macOS: CMD ← Nächster Schritt (vorwärts): Windows/Linux: Strg →; macos: cmd →
 So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
Es gibt zwei Möglichkeiten, eine chinesische Sprache im Visual Studio -Code einzurichten: 1. Installieren Sie das chinesische Sprachpaket; 2. Ändern Sie die Einstellungen "Gebietsschema" in der Konfigurationsdatei. Stellen Sie sicher, dass die Visual Studio -Code -Version 1.17 oder höher ist.
 So führen Sie Code mit VSCODE aus
Apr 15, 2025 pm 09:51 PM
So führen Sie Code mit VSCODE aus
Apr 15, 2025 pm 09:51 PM
Das Ausführen von Code in VS -Code dauert nur sechs Schritte: 1. Öffnen Sie das Projekt; 2. Erstellen und schreiben Sie die Codedatei; 3. Öffnen Sie das Terminal; 4. Navigieren Sie zum Projektverzeichnis; 5. Führen Sie den Code mit den entsprechenden Befehlen aus; 6. Die Ausgabe anzeigen.
 VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
Der Befehl zum Starten eines Front-End-Projekts in VSCODE ist Code. Die spezifischen Schritte umfassen: Öffnen Sie den Projektordner. Starten Sie VSCODE. Öffnen Sie das Projekt. Geben Sie den Startbefehlscode ein. im Terminalfeld. Drücken Sie die Eingabetaste, um das Projekt zu starten.
 Welche Sprache ist in VSCODE geschrieben?
Apr 15, 2025 pm 11:51 PM
Welche Sprache ist in VSCODE geschrieben?
Apr 15, 2025 pm 11:51 PM
VSCODE ist in TypeScript und JavaScript geschrieben. Erstens ist seine Core -Codebasis in TypeScript geschrieben, einer Open -Source -Programmiersprache, die JavaScript erweitert und die Typ -Check -Funktionen hinzufügt. Zweitens werden einige Erweiterungen und Plug-Ins von VSCODE in JavaScript geschrieben. Diese Kombination macht VSCODE zu einem flexiblen und erweiterbaren Code -Editor.
 So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
Befolgen Sie die folgenden Schritte, um VSCODE zu aktivieren und festzulegen: Installieren und Starten von VSCODE. Benutzerdefinierte Einstellungen einschließlich Themen, Schriftarten, Räume und Codeformatierung. Installieren Sie Erweiterungen, um Funktionen wie Plugins, Themen und Werkzeuge zu verbessern. Erstellen Sie ein Projekt oder eröffnen Sie ein vorhandenes Projekt. Verwenden Sie IntelliSense, um Code -Eingabeaufforderungen und -abschlüsse zu erhalten. Debuggen Sie den Code, um den Code durchzusetzen, Breakpoints festzulegen und Variablen zu überprüfen. Schließen Sie das Versionskontrollsystem an, um Änderungen zu verwalten und Code zu bestimmen.



