 Software-Tutorial
Software-Tutorial
 Computer Software
Computer Software
 Spezifische Operationsmethoden zum Erstellen chemischer Gleichungen mit MathType
Spezifische Operationsmethoden zum Erstellen chemischer Gleichungen mit MathType
Spezifische Operationsmethoden zum Erstellen chemischer Gleichungen mit MathType
MathType-Schwierigkeiten beim Erstellen chemischer Gleichungen Sind Sie jemals auf Schwierigkeiten beim Erstellen chemischer Gleichungen mit MathType gestoßen? Der PHP-Editor Apple ist sich bewusst, dass viele Benutzer in dieser Hinsicht auf Probleme stoßen. Um Ihnen bei der Lösung dieser Herausforderungen zu helfen, haben wir eine detaillierte Anleitung bereitgestellt, die detailliert beschreibt, wie Sie chemische Gleichungen mit MathType erstellen. Dieser Leitfaden führt Sie durch jeden Schritt, vom Einfügen chemischer Symbole bis zum Ausgleichen von Gleichungen. Lesen Sie weiter und entdecken Sie die Leistungsfähigkeit von MathType zum einfachen Erstellen präziser und professioneller chemischer Gleichungen.
1. Wählen Sie im Menü [Stil] von MathType den Stil [Text] und im Menü [Größe] den Status [Standard].
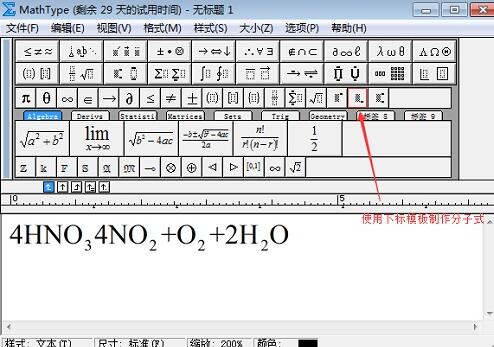
Geben Sie Zahlen und Elementsymbole ein, indem Sie die Tastatur drücken, und verwenden Sie zur Darstellung von Elementsymbolen englische Großbuchstaben. Sie können die [Tiefstellungsvorlage] in der Symbolleiste zum Erstellen verwenden, damit Sie die Molekülformeln 4HNO3 schnell vervollständigen können , 4NO2, O2 und 2H2O Eingang von.

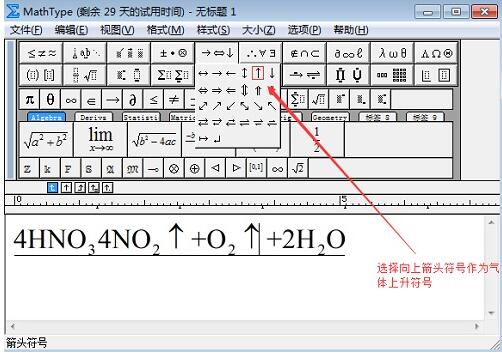
3. Bewegen Sie den Cursor an die Stelle, an der Sie den steigenden Pfeil einfügen möchten, und wählen Sie ein [Aufwärtspfeilsymbol] aus der [Pfeilsymbolvorlage] in der Symbolleiste als Gasanstiegssymbol aus.

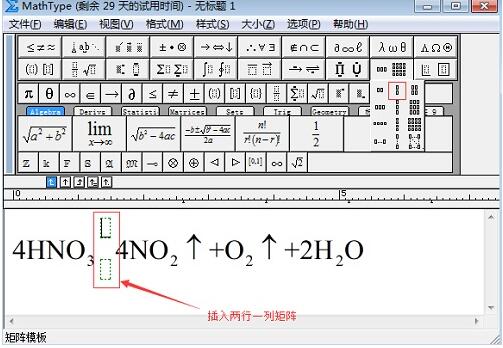
4. Fügen Sie die zweite Vorlage in der ersten Zeile von [Matrixvorlage] zwischen den Summenformeln 4HNO3 und 4NO2 ein.

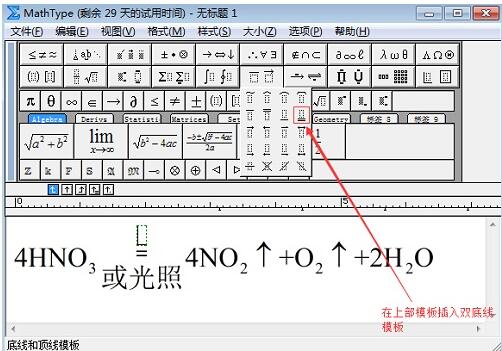
5. Fügen Sie die [Double Bottom Line Template] in die [Bottom Line and Top Line Template] in die obere Vorlage der Matrixvorlage ein; geben Sie die drei Wörter [oder Light] in die untere Vorlage ein. Wenn Kursivschrift angezeigt wird, können Sie dies unter [Stil] – [Definition] festlegen.

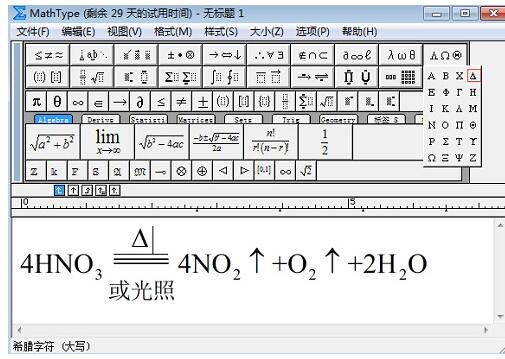
6. Wählen Sie das Symbol [△] aus dem Symbol [Griechischer Buchstabe (Großbuchstabe)] in der MathType-Symbolleiste aus, verwenden Sie es als Heizsymbol und fügen Sie es in den oberen Teil der [Doppelzeilen-Unterzeilenvorlage] ein. Fügen Sie vor und nach der Gleichung unter dem Symbol [△] Leerzeichen hinzu. Die vorläufigen Ergebnisse der Gleichung sind in der folgenden Abbildung dargestellt.

7. Der nächste Schritt besteht darin, die Gleichung anzupassen. Die Hauptverwendung ist der von MathType bereitgestellte Befehl [ ↑ ], halten Sie die Taste [Strg] gedrückt und drücken Sie dann die Pfeiltaste im Cursor Mit der Abwärtstaste wird das Symbol nach unten bewegt, bis es vertikal zentriert ist. Der numerische Index sieht zu klein aus. Wählen Sie ihn aus und klicken Sie auf [Stil]-[Standard], um ihn zu vergrößern. Wenn Sie mit einem Aspekt nicht zufrieden sind, können Sie ihn weiter verfeinern, und die gesamte Gleichung ist abgeschlossen.
Das obige ist der detaillierte Inhalt vonSpezifische Operationsmethoden zum Erstellen chemischer Gleichungen mit MathType. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So zentrieren Sie Bilder in HTML-Webseiten
Apr 05, 2024 pm 12:18 PM
So zentrieren Sie Bilder in HTML-Webseiten
Apr 05, 2024 pm 12:18 PM
In HTML gibt es zwei Möglichkeiten, ein Bild zentriert auszurichten: Verwenden Sie CSS: margin: 0 auto, um das Bild horizontal zu zentrieren, und display: block, damit es die gesamte Breite einnimmt. Verwenden Sie das HTML: <center>-Element, um das Bild horizontal zu zentrieren, aber es ist weniger flexibel und entspricht nicht den neuesten Webstandards.
 So passen Sie die Textposition in Dreamweaver an
Apr 09, 2024 am 02:24 AM
So passen Sie die Textposition in Dreamweaver an
Apr 09, 2024 am 02:24 AM
Das Anpassen der Textposition in Dreamweaver kann durch die folgenden Schritte durchgeführt werden: Wählen Sie den Text aus und nehmen Sie mit dem Textpositionsregler horizontale Anpassungen vor: linke Ausrichtung, rechte Ausrichtung, mittlere Ausrichtung. 2. Nehmen Sie vertikale Anpassungen vor: obere Ausrichtung, untere Ausrichtung, vertikal 3. Drücken Sie die Umschalttaste und verwenden Sie die Pfeiltasten, um die Position zu verfeinern. 4. Verwenden Sie die Tastenkombinationen zur schnellen Ausrichtung: linke Ausrichtung (Strg/Befehl + L), rechte Ausrichtung (Strg/Befehl + R), zentrierte Ausrichtung (Strg/Befehlstaste + C).
 So zentrieren Sie das Textfeld in HTML
Apr 22, 2024 am 10:33 AM
So zentrieren Sie das Textfeld in HTML
Apr 22, 2024 am 10:33 AM
Es gibt viele Möglichkeiten, das HTML-Textfeld zu zentrieren: Texteingabefeld: Verwenden Sie den CSS-Code input[type="text"] { text-align: center } text area: verwenden Sie den CSS-Code textarea { text-align: center; } Horizontale Zentrierung: Verwenden Sie den Text-Align: Center-Stil für das übergeordnete Element des Textfelds, um es vertikal zu zentrieren: Verwenden Sie das Vertical-Align-Attribut input[type="text"] { Vertical-Align: Middle }Flexbox: Verwenden Sie Display:
 Analyse und Lösungen für die Ursachen falsch ausgerichteter Typografie in WordPress
Mar 05, 2024 am 11:45 AM
Analyse und Lösungen für die Ursachen falsch ausgerichteter Typografie in WordPress
Mar 05, 2024 am 11:45 AM
Analyse der Ursachen und Lösungen für falsch ausgerichtete Typografie in WordPress Beim Erstellen einer Website mit WordPress kann es zu falsch ausgerichteter Typografie kommen, die sich auf die Gesamtschönheit und das Benutzererlebnis der Website auswirkt. Es gibt viele Gründe für eine Fehlausrichtung der Typografie, die durch Themenkompatibilitätsprobleme, Plug-in-Konflikte, CSS-Stilkonflikte usw. verursacht werden kann. In diesem Artikel werden häufige Ursachen für falsch ausgerichtete Typografie in WordPress analysiert und einige Lösungen bereitgestellt, einschließlich spezifischer Codebeispiele. 1. Gründe für Kompatibilitätsprobleme mit Themes: Einige WordPress
 So zentrieren Sie UL-Inhalte in CSS
Apr 26, 2024 pm 12:24 PM
So zentrieren Sie UL-Inhalte in CSS
Apr 26, 2024 pm 12:24 PM
Zentrieren Sie UL-Inhalte in CSS: Verwenden Sie die text-align-Eigenschaft: Legen Sie die Ausrichtung von Text fest, einschließlich des Inhalts von Listenelementen. Verwenden Sie das Margin-Attribut: Legen Sie den linken und rechten Rand des Elements fest und verwenden Sie margin: auto, um eine horizontale Zentrierung zu erreichen. Verwenden Sie das Anzeigeattribut: Setzen Sie das Element auf inline-block und zentrieren Sie es dann vertikal mit text-align: center. Verwenden Sie Flexbox-Eigenschaften: Horizontale und vertikale Zentrierung durch justify-content: center und align-items: center.
 So zentrieren Sie den Frame in HTML
Apr 22, 2024 am 10:45 AM
So zentrieren Sie den Frame in HTML
Apr 22, 2024 am 10:45 AM
Es gibt vier Möglichkeiten, den HTML-Rahmen zu zentrieren: margin: 0 auto;: Zentriert den Rahmen horizontal. text-align: center;: Zentriert den Rahmeninhalt horizontal. display: flex; align-items: center;: Zentrieren Sie den Rahmen vertikal. Position: absolut; oben: 50 %; transform: Translate(-50 %, -50 %);: Verwendet CSS-Transformationen, um den Rahmen in der Mitte des Containers mit fester Größe zu positionieren.
 So zentrieren Sie die Schriftart in Sublime
Apr 03, 2024 am 10:21 AM
So zentrieren Sie die Schriftart in Sublime
Apr 03, 2024 am 10:21 AM
Zu den Methoden zum Ausrichten von Text in Sublime Text gehören: Verwenden von Tastenkombinationen (Absatz: Strg + Alt + C, einzelne Zeile: Strg + Alt + E), Verwenden der Option „Ausrichten“ in der Menüleiste und Installieren von Ausrichtungs-Plug-ins (z B. AlignTab, Alignment Plugin) oder manuelle Ausrichtung (zentriert: füllt Leerzeichen, ausgerichtet: erstellt Ränder).
 Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben falsch ausgerichteter WordPress-Webseiten. Bei der Entwicklung von WordPress-Websites stoßen wir manchmal auf falsch ausgerichtete Webseitenelemente. Dies kann an Bildschirmgrößen auf verschiedenen Geräten, Browserkompatibilität oder falschen CSS-Stileinstellungen liegen. Um diese Fehlausrichtung zu beheben, müssen wir das Problem sorgfältig analysieren, mögliche Ursachen finden und es Schritt für Schritt debuggen und reparieren. In diesem Artikel werden einige häufig auftretende Probleme mit der Fehlausrichtung von WordPress-Webseiten sowie entsprechende Lösungen vorgestellt und spezifische Codebeispiele bereitgestellt, die bei der Entwicklung helfen



