
这篇教程是向PHP中文网的朋友分享用ps做宝贝制作逼真的倒影效果方法,教程制作出来的倒影效果非常不错,难度不是很大,值得大家学习,推荐过来,一起来看看吧
宝贝图片的后期处理对淘宝卖家来说一直都是至关重要的,好的宝贝图片会带来更高的访问率和转化率。宝贝修图中做一个宝贝倒影,特别是对白底的图片,倒影可以让宝贝更加立体,更有层次感。那么如何做宝贝图片倒影,本文详细讲述怎样用ps做宝贝倒影。
步骤
1、在PS中打开图片;

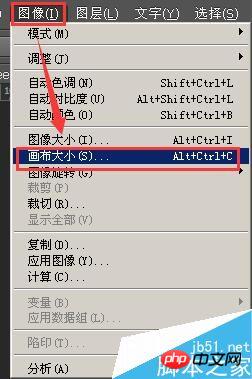
2、由于背包占据整张文档中,没地方制作倒影,所以要扩大画布,选择“图像”——“画布大小”;

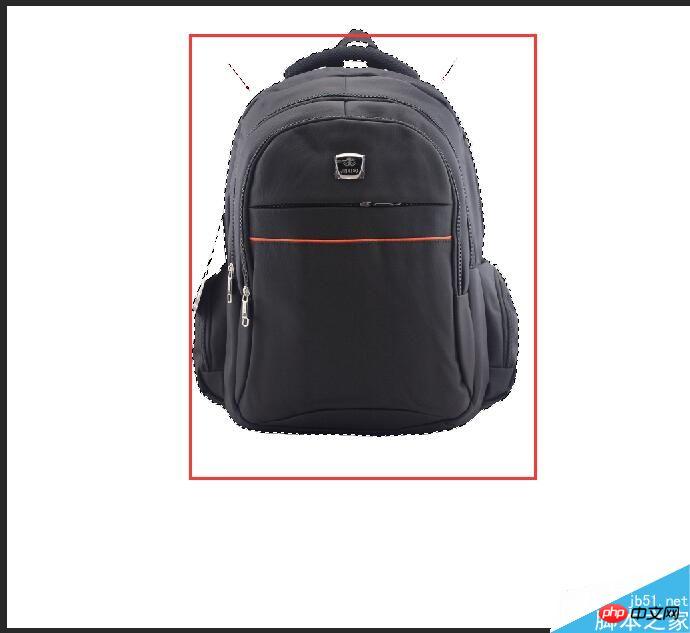
3、我们在高度上增加1000px,定位在第一行的中间位置,扩展颜色和文档颜色一样,为“白色”;

4、选择“魔棒工具”,选中白色背景;


5、按住“ctrl+alt+I”快捷键,反选,即现在选中背包了;

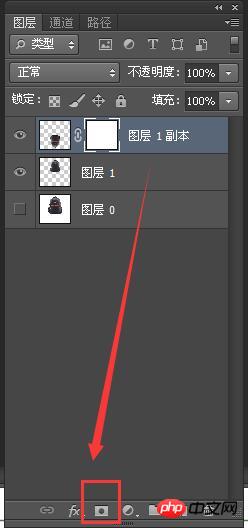
6、“Ctrl+J”,提取背包,如图;

7、按住“Alt+Ctrl+T”,复制并垂直旋转背包;如图;

8、把旋转过的背包移到下面;

9、由于两个图片很大,所以我们同时选中他们,调整大小,放在文档中间;

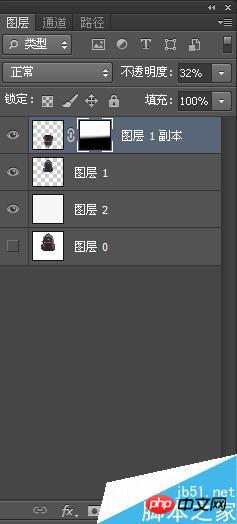
10、在要设置倒影的图层,添加“蒙版”;

11、选择渐变工具,设置“透明到黑”渐变色;


12、拉出渐变效果;并设置透明度;

13、最终效果图;

以上就是用ps做宝贝制作逼真的倒影效果方法介绍,操作很简单,大家按照上面步骤进行操作即可,希望能对大家有所帮助!
 Der Unterschied zwischen Java und Java
Der Unterschied zwischen Java und Java
 Vor- und Nachteile kostenloser Website-Server im Ausland
Vor- und Nachteile kostenloser Website-Server im Ausland
 So lesen Sie eine Datenbank in HTML
So lesen Sie eine Datenbank in HTML
 Einführung in die Hauptarbeitsinhalte von Frontend-Ingenieuren
Einführung in die Hauptarbeitsinhalte von Frontend-Ingenieuren
 Einführung in die MySQL-Engine
Einführung in die MySQL-Engine
 Methode zum Öffnen einer CDR-Datei
Methode zum Öffnen einer CDR-Datei
 Was sind die MySQL-Update-Anweisungen?
Was sind die MySQL-Update-Anweisungen?
 Die vielversprechendste Münze im Jahr 2024
Die vielversprechendste Münze im Jahr 2024




