Photoshop设计制作梦幻的彩色光斑圣诞树
光斑圣诞树制作并不难,可以把树分为中间色块及光斑两部分。色块部分由中心的渐变色及一些光束构成,都可以手工完成;光斑部分比较多,最好用画笔配合路径来完成
光斑圣诞树制作并不难,可以把树分为中间色块及光斑两部分。色块部分由中心的渐变色及一些光束构成,都可以手工完成;光斑部分比较多,最好用画笔配合路径来完成。
最终效果
1、新建一个1000 * 1000像素,分辨率为72的画布,把背景填充黑色。
新建一个组,在组里新建一个图层,选择椭圆选框工具,拉出下图所示的椭圆选区,然后羽化120个像素。 
<图1>
2、选择渐变工具,颜色设置如图2,竟然和由顶部向下拉出图3所示的线性渐变。 
<图2> 
<图3>
3、取消选区后,按Ctrl + J 把当前图层复制一层,效果如下图。 
<图4>
4、选择矩形选框工具,拉出下图所示的矩形选区。 
<图5>
5、创建色相/饱和度调整图层,对全图进行调整,参数及效果如下图。 
<图6> 
<图7>
6、新建一个组,在组里新建一个图层,现在来制作中间的光栅。选择椭圆选框工具拉一个小正圆选区,然后羽化35个像素,如下图。 
<图8>
7、选择渐变工具,颜色设置如图9,然后由中心向边角拉出图10所示的径向渐变。 
<图9> 
<图10>
8、取消选区后按Ctrl + T 变形,调整一下宽度及高光,如下图。 
<图11> 
<图12>
9、按Ctrl + J 把当前光束图层复制一层,调整一下高度和位置,再适当降低不透明度,如下图。 
<图13>
10、同样的方法多复制一些光束,可以修改大小,混合模式,不透明度等,如图14,15。 
<图14> 
<图15>
11、选择当前组,用矩形选框工具拉出下图所示的矩形选区,然后给组添加图层蒙版。 
<图16> 
<图17>
12、把当前组复制一层,然后水平翻转一下,再把两部分拼贴起来,光栅部分基本完成。 
<图18>
13、创建亮度/对比度调整图层,适当增加亮度及对比度,参数及效果如下图。 
<图19> 
<图20>
14、新建一个组,在组里新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化30个像素后填充白色。 
<图21>
15、取消选区后把白色高光图层复制两层,调整一下大小,如下图。 
<图22>
16、新建一个图层,用钢笔勾出下图所示的路径。 
<图23>
17、选择画笔工具,参数一下参数,如下图。 
<图24>
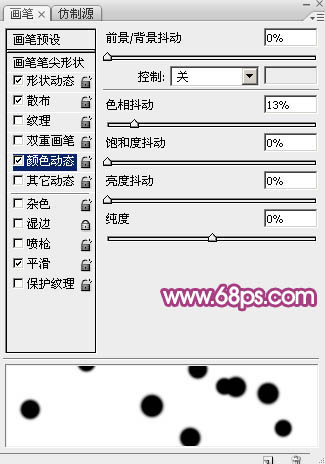
18、按F5调出画笔预设面板,参数设置如图25 - 29。 
<图25> 
<图26> 
<图27> 
<图28> 
<图29>
19、把前景设置为红色,背景色设置为橙红色,如下图。 
<图30>
20、再调整好画笔大小,然后选择钢笔工具,在路径上右键选择“描边路径”,效果如下图。 
<图31>
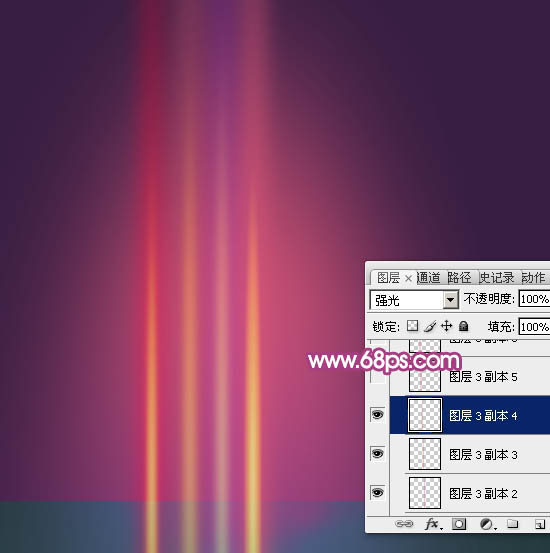
21、按回车取消路径,按Ctrl + J 把当前图层复制一层,效果如下图。 
<图32>
22、按住Ctrl键点击当前图层缩略图载入选区,选择菜单:选择 > 修改 > 收缩,数值为1,如下图。 
<图33>
23、新建一个图层,填充白色,如下图。 
<图34>
24、再同样的方法制作中间的光斑。 
<图35> 
<图36>
25、新建一个图层,调整好笔刷大小,在底部加上一下稍大的光斑,中间部分用白色,如下图。 
<图37>
26、新建一个图层,加上一下星光。 
<图38>
27、输入文字,添加图层蒙版,用黑色画笔涂出明暗效果,如下图。 
<图39>
28、在图层的最上面创建色彩平衡调整图层,对阴影,高光进行调整,参数及效果如下图。 
<图40> 
<图41> 
<图42>
最后调整一下细节,完成最终效果。 

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Einführung in die Bedeutung und Herkunft des Zeichnens von Christbaumstämmen
Mar 28, 2024 pm 03:01 PM
Einführung in die Bedeutung und Herkunft des Zeichnens von Christbaumstämmen
Mar 28, 2024 pm 03:01 PM
Weihnachten steht vor der Tür und viele Internetnutzer müssen sich darauf freuen. Ich glaube, viele Leute wissen immer noch nicht, was es bedeutet. . Was ist das Meme zum Zeichnen eines Weihnachtsbaums? Dies ist ein Meme, das sich normalerweise auf Leute bezieht, die nicht sehr gut im Entwerfen und Malen sind, aber ihre Designs immer großartig finden und sie gerne zur Schau stellen. Die Bedeutung des Zeichnens von Weihnachtsbaumstämmen Das diesjährige Weihnachtspferd kommt bald In letzter Zeit verwenden viele Internetnutzer auf Douyin Handy-Software, um Weihnachtsbäume zu zeichnen, was als Ausdruck einer Art Segen und eines Rituals angesehen werden kann. Weihnachtsbaumbilder zeichnen
 Weihnachtsbaumprogramm in C-Sprache
Sep 13, 2023 am 09:05 AM
Weihnachtsbaumprogramm in C-Sprache
Sep 13, 2023 am 09:05 AM
Hier werden wir ein interessantes Problem sehen. In dieser Frage werden wir sehen, wie man einen Weihnachtsbaum nach dem Zufallsprinzip druckt. Dadurch wird der Baum wie eine Weihnachtsbaumbeleuchtung funkeln. Um den Weihnachtsbaum zu bedrucken, drucken wir übereinander platzierte Pyramiden in verschiedenen Größen. Bei dekorativen Blättern wird ein zufälliges Zeichen aus der angegebenen Zeichenliste gedruckt. Höhe und Zufälligkeit sind einstellbar. Nachdem der Baum erstellt wurde, wird der gesamte Bildschirm gelöscht und dann erneut generiert. Deshalb sieht er wie ein flackernder Baum aus. Beispiel#include<stdio.h>#include<stdlib.h>#include<time.h&
 Wie schreibe ich Weihnachtsbaumcode in C-Sprache?
Jan 23, 2024 pm 04:05 PM
Wie schreibe ich Weihnachtsbaumcode in C-Sprache?
Jan 23, 2024 pm 04:05 PM
So schreiben Sie: Bedrucken Sie jede Reihe des Weihnachtsbaums mit drei Schlaufen. Die erste Schleife steuert die Höhe des Baums, die zweite Schleife gibt Leerzeichen aus und die dritte Schleife gibt Sternchen aus. In der zweiten Schleife wird n - i verwendet, um die Anzahl der vor jeder Zeile gedruckten Leerzeichen zu steuern. Mit zunehmender Höhe nimmt die Anzahl der Leerzeichen allmählich ab. Verwenden Sie in der dritten Schleife 2 * i + 1, um die Anzahl der in jeder Zeile gedruckten Sternchen zu steuern. Mit zunehmender Höhe nimmt die Anzahl der Sternchen allmählich zu. Nach der zweiten Schlaufe wird eine weitere Schlaufe zum Bedrucken des Stammes verwendet, wodurch der Baum vollständiger aussieht.
 Fantasy New Liaozhai, worauf verlassen sie sich, um das Selbstvertrauen alter Spieler zurückzugewinnen?
Mar 15, 2024 pm 08:55 PM
Fantasy New Liaozhai, worauf verlassen sie sich, um das Selbstvertrauen alter Spieler zurückzugewinnen?
Mar 15, 2024 pm 08:55 PM
Apropos „Fantasy Liaozhai“: Ich glaube, einige alte Spieler kennen es vielleicht. Als erfahrenes rundenbasiertes Online-Spiel hat es in den mehr als zehn Jahren seines Bestehens Höhen und Tiefen durchgemacht, aber es bleibt standhaft und hat sich zu einer Generation von „King of Destiny“ entwickelt. Mit welcher Methode hält die offizielle Mannschaft das Spiel nach so langer Betriebszeit „auf ewig jung“? Als Nächstes enthüllen Sie mit dem Herausgeber die Geheimnisse und sehen, wie „Fantasy Liaozhai“ es alten Spielern ermöglicht, ihr Vertrauen in das Spiel zurückzugewinnen! Kein Erfolg kann über Nacht erzielt werden. Die Qualität von Spieleprodukten ist die Grundlage und der Kern des Betriebs von Spielen. In den letzten zehn Jahren hat sich das Team dafür eingesetzt, die Stabilität von Spieleservern aufrechtzuerhalten, neue Systeme und neues Gameplay zu entwickeln, neue Erscheinungsbilder und neue Requisiten zu entwerfen, auf Benutzerbindungsraten zu achten usw. Auch „Fantasy Liaozhai“ hat sich daraus entwickelt ein rundenbasiertes Spiel
 Das rundenbasierte Spiel, das ich als Kind gespielt habe, ist immer noch in Betrieb und eröffnet sogar ein neues Gebiet?
Mar 16, 2024 am 08:49 AM
Das rundenbasierte Spiel, das ich als Kind gespielt habe, ist immer noch in Betrieb und eröffnet sogar ein neues Gebiet?
Mar 16, 2024 am 08:49 AM
Als meine Familie als Kind zum ersten Mal einen Computer kaufte, stieß ich auf ein Online-Spiel namens „Fantasy Liaozhai“. Der exquisite und schöne Malstil, die naiven Haustiere, die farbenfrohen Reittiere und die wunderschönen und coolen Kampfszenen waren alles in meinem Spiel . Es hinterließ einen tiefen Eindruck in meinem Kopf. Aber mit der Zeit gerät auch „Fantasy Liaozhai“ zusammen mit meiner Jugend in der Ecke des Erinnerungskorridors in Vergessenheit. Wie jeder weiß, sind mehr als zehn Jahre vergangen und ich bin zufällig wieder mit diesem Spiel in Kontakt gekommen. Ich hätte nicht erwartet, dass es noch da ist und dass es überhaupt einen neuen Bereich eröffnen wird. Plötzlich kam meine Erinnerung zurück. Viele der Kameraden, die einst gemeinsam gekämpft haben, sind in den Ruhestand getreten, aber es gibt tatsächlich einige, die noch an ihren Positionen festhalten. Es ist zurück, alles ist zurück! Ich habe bereits gehört, dass es sich bei der Operation dieses Mal auch um die Eröffnung eines neuen Bezirks handelt.
 Wir schreiben bereits das Jahr 2024. Erinnert sich noch jemand an dieses ultraklassische rundenbasierte Online-Spiel?
Mar 23, 2024 pm 01:41 PM
Wir schreiben bereits das Jahr 2024. Erinnert sich noch jemand an dieses ultraklassische rundenbasierte Online-Spiel?
Mar 23, 2024 pm 01:41 PM
Am 25. März 2011 wurde ein rundenbasiertes MMORPG mit exquisitem Malstil und freundlichem Gameplay in aller Munde. Es ist „Fantasy Liaozhai“, eine Q-Version des rundenbasierten 2D-Fantasy-Kultivierungstyps, adaptiert aus dem berühmten Roman „Strange Stories from“. ein Online-Spiel von Chinese Studio. Durch das Setting von fünf großen Sekten kombiniert das Spiel ein Gangsystem, ein Stallsystem, ein PK-System und andere Spezialsysteme, sodass Spieler im Spiel Ausrüstung bauen, Banden gründen, Stände errichten und Geschäfte eröffnen können. Man kann sagen, dass das Gameplay vielfältig ist, egal ob es sich um einen Kampf oder ein simuliertes Management handelt, der Schwierigkeitsgrad moderat ist und es sowohl für Jung als auch für Alt geeignet ist. Mit der Zeit verschwand „Fantasy Liaozhai“, wie die meisten Spiele dieser Zeit, allmählich aus der Öffentlichkeit. Mit dem Aufkommen der MOBA-Spiele begannen viele Menschen fälschlicherweise zu glauben, dass rundenbasierte Spiele zum Trend der Zeit geworden seien. Aber,
 Lade deine guten Freunde ein und verprügele gemeinsam die kleinen Monster! „Fantasy Liaozhai' neuer Welt-BOSS kommt!
Mar 22, 2024 pm 12:40 PM
Lade deine guten Freunde ein und verprügele gemeinsam die kleinen Monster! „Fantasy Liaozhai' neuer Welt-BOSS kommt!
Mar 22, 2024 pm 12:40 PM
Möchten Sie ein Held werden, der alle Lebewesen in der Spielwelt rettet? Willst du in einer Schlacht berühmt werden und dominieren? Im Spiel „Fantasy Liaozhai“ gibt es ein sehr interessantes Gameplay: die World BOSS Challenge. Spieler können sich mit ihren Teamkollegen zusammenschließen, um Weltboss aus der ganzen Welt zu besiegen und reichhaltige Kampfbelohnungen und Erfolge zu erhalten. Im kommenden neuen Bereich werden wir ein neues Gameplay starten – die Einzelspieler-Welt-BOSS-Herausforderung! Was ist eine Einzelspieler-World-BOSS-Herausforderung? Wie der Name schon sagt, besiegen die Spieler zunächst den mächtigen Welt-BOSS in einem Nicht-Team-Modus, sammeln Punkte basierend auf der Kampfsituation und ordnen sich ihrer Bande zu. Natürlich werden die Belohnungen großzügiger ausfallen als im Mehrspielermodus! Sie können nicht nur die regulären Belohnungen vom World BOSS erhalten, sondern auch spezielle Belohnungen.
 Lassen Sie einen Klassiker neu aufleben! Der neue Bereich des rundenbasierten Online-Spiels „Fantasy Liaozhai' steht vor der Eröffnung!
Mar 20, 2024 pm 08:30 PM
Lassen Sie einen Klassiker neu aufleben! Der neue Bereich des rundenbasierten Online-Spiels „Fantasy Liaozhai' steht vor der Eröffnung!
Mar 20, 2024 pm 08:30 PM
„Fantasy Liaozhai“ ist ein 2D-rundenbasiertes Fantasy-Kultivierungs-Onlinespiel der Q-Version, das 2011 veröffentlicht wurde. Nach 13 turbulenten Jahren behält „Fantasy Liaozhai“ immer noch die klassische Grafik und das Gameplay bei, als es auf den Markt kam, und hat seine Spieler lange Zeit in seinen Bann gezogen. Es gibt keine dauerhaftere Bindung als Kameradschaft, und „Fantasy Liaozhai“ wird nicht einfach unverändert weiterbestehen. Nein, am 28. März 2024 wird dieses 13 Jahre alte Spiel zu neuem Leben erweckt und der neue Bezirk wird an diesem Tag feierlich eröffnet! Bei dieser neuen Gebietsreservierungsveranstaltung freut sich der Offizielle mit größter Aufrichtigkeit auf die Rückkehr jedes Spielers. Lassen Sie sich als Nächstes vom Redakteur zeigen, welche Renditevorteile es gibt! Anmeldevorteile: Nachdem Sie sich an 7 aufeinanderfolgenden Tagen angemeldet haben, können Sie Belohnungen auf der Sonderbereichsseite und im Spiel erhalten.




