PS制作一个超炫急速行驶的火球
这篇教程是大家介绍PS制作一个超炫急速行驶的火球方法,教程制作出来的效果真的很炫酷,教程比较简单,推荐到PHP中文网,喜欢的朋友一起来学习,希望能对大家有所帮助一起来学习吧!
效果图

我只讲一下在黑色背景上做这个效果(上图的背景怎么做就不讲了):

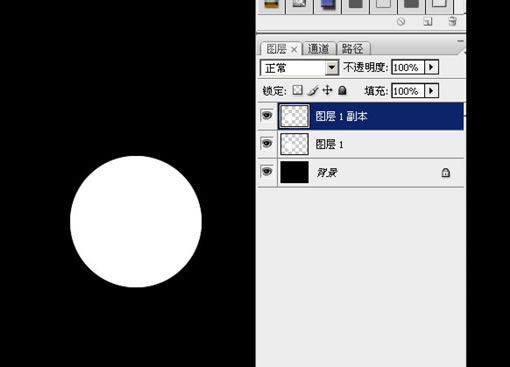
1、先建一个文件,黑色背景,
2、新建一个图层:图层1,用圆形选区画个圆~ 填充白色
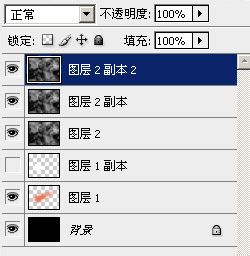
3、复制这个图层1
现在有两个图层,上面都有一个白圆

4、隐藏图层1副本,
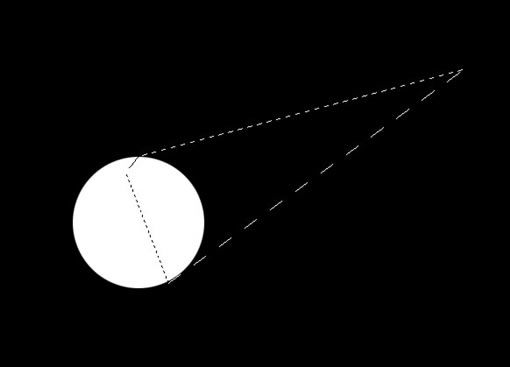
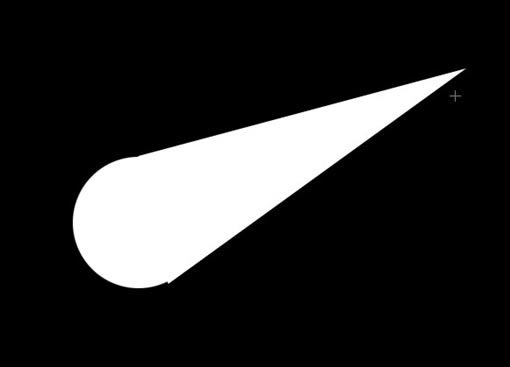
5、在图层1 上面用多边形套锁工具作一个选区,然后把它也填充成白色


6、把图层1用高斯模糊处理~ 然后再Ctrl +u 勾选 “着色”,给这个模糊的东西上个颜色:

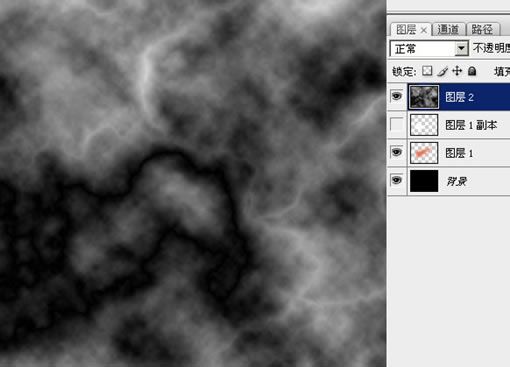
7、在最上面新建一层~~ 使用 [滤镜- 渲染-云 ]一次,然后再使用 [滤镜-渲染-分层云彩] 数次:

8、复制这个云彩层两次备用:

9、在图层面板最下面这个云彩层 和图层1副本 之间 按住 alt 键 不放,点击鼠标左键。成为如下图样子:

10、选中图层2~~ Ctrl +E ,把图层2合并到图层1副本上去
11、按住 Ctrl 键不放,点击图层面板上面 “图层1副本”这层的缩略图;或取这个圆形选区
12、保持选区,选中 图层2副本层~ 然后点击图层面板下面的“添加图层蒙板按钮”

13、对图层1副本,进行高斯模糊~~ 半径不要太大,几个像素就够了

14、选中图层2副本的蒙板,然后用实心的黑色画笔,在圆形的边缘稍加涂画,把它修成不太规则的形状:


15、准备工作做好了,关键一步
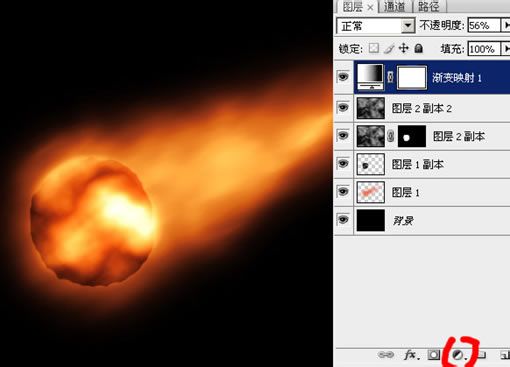
修改各个图层的混合模式!分别修改最上面三层的混合模式为:颜色减淡、柔光、颜色减淡:

16、可以看到,火尾巴没什么速度感。所以对最上面一层,采用 [滤镜-模糊-动感模糊],注意角度要合适

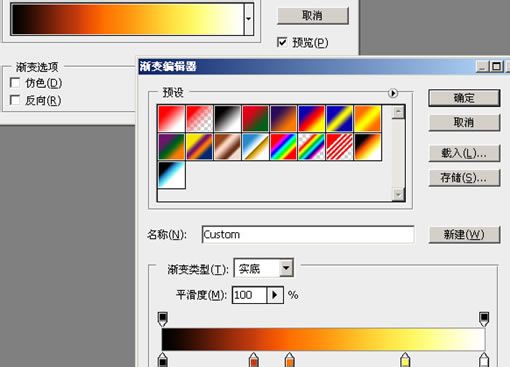
17、如果你做的没什么大问题,运气还好的话,可以看到大概的样子已经出来了。这时候可以在最上面加一个 “渐变映射” 层,调整出一种火焰的感觉来:

具体渐变色我这样调的:

18、这时候你可以调整各层的明暗,以取得一个比较好的效果。 说实话效果要看刚开始那个云彩层的情况有一定随机性,不过你可以手工修饰各个图层获得较好的效果(包括使用涂抹、变亮、变暗等工具)

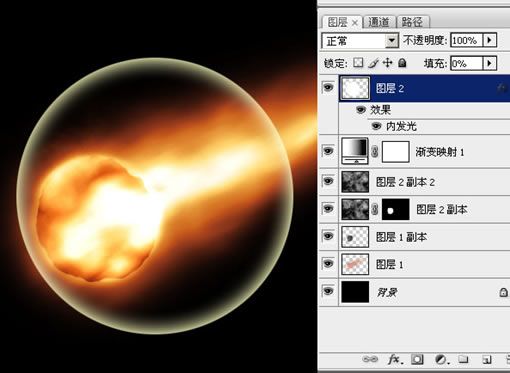
19、做一些修饰:新建一层,

再把这层的填充不透明度调整为 0,让他透明,然后增加图层效果 - 内发光(基本默认就可以了
)

作圆形选区, 然后填充白色
20、把这个光环层和一个新建的普通透明图层合并(也就是把这个带图层效果的层弄成一个普通层)。然后用硬度最低的 大号 橡皮,擦掉不要的部分~ 再把图层透明度降低一些,看起来自然就好。

21、同样,可以用类似的方法,或者画线、涂抹的方式作出另外的气流条。
22、把这两层拖到 渐变映射 层下面~ 看起来颜色自然一点~,具体再调整一下角度,大小和位置,基本就 ok 拉

然后加上自己喜欢的背景
教程结束,以上就是PS制作一个超炫急速行驶的火球方法,一起来看看吧!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 PS-Seriennummer CS5 dauerhaft kostenlos 2020
Jul 13, 2023 am 10:06 AM
PS-Seriennummer CS5 dauerhaft kostenlos 2020
Jul 13, 2023 am 10:06 AM
Zu den PS-Seriennummern CS5 Permanent Free 2020 gehören: 1. 1330-1384-7388-4265-2355-8589 (Chinesisch); 2. 1330-1409-7892-5799-0412-7680 (Chinesisch); -8375-9492-6951 (Chinesisch); 4. 1330-1971-2669-5043-0398-7801 (Chinesisch) usw.
 So löschen Sie den ausgewählten Bereich in PS
Aug 07, 2023 pm 01:46 PM
So löschen Sie den ausgewählten Bereich in PS
Aug 07, 2023 pm 01:46 PM
Schritte zum Löschen des ausgewählten Bereichs in PS: 1. Öffnen Sie das Bild, das Sie bearbeiten möchten. 2. Verwenden Sie das entsprechende Werkzeug, um eine Auswahl zu erstellen. 3. Sie können den Inhalt in der Auswahl auf verschiedene Arten löschen. Taste „Löschen“, verwenden Sie das „Heilungspinsel-Werkzeug“, verwenden Sie „Inhaltsbasierte Füllung“, verwenden Sie das „Stempel-Werkzeug“ usw.; 4. Verwenden Sie Werkzeuge, um alle offensichtlichen Spuren oder Mängel zu reparieren, damit das Bild natürlicher aussieht; 5 . Klicken Sie nach Abschluss der Bearbeitung auf „Datei“ > in der Menüleiste „Speichern“, um die Bearbeitungsergebnisse zu speichern.
 Was tun, wenn die PS-Installation den Registrierungswertfehler 160 nicht schreiben kann?
Mar 22, 2023 pm 02:33 PM
Was tun, wenn die PS-Installation den Registrierungswertfehler 160 nicht schreiben kann?
Mar 22, 2023 pm 02:33 PM
Lösung für Fehler 160, wenn die PS-Installation den Registrierungswert nicht schreiben kann: 1. Überprüfen Sie, ob 2345-Software auf dem Computer vorhanden ist. Wenn ja, deinstallieren Sie die Software. 2. Drücken Sie „Win+R“ und geben Sie „Regedit“ ein, um die Systemregistrierung zu öffnen , suchen Sie dann nach „Photoshop.exe“ und löschen Sie das Photoshop-Element.
 Was soll ich tun, wenn die Schriftart der PS-Schnittstelle zu klein ist?
Dec 01, 2022 am 11:31 AM
Was soll ich tun, wenn die Schriftart der PS-Schnittstelle zu klein ist?
Dec 01, 2022 am 11:31 AM
So beheben Sie eine zu kleine Schriftart der PS-Benutzeroberfläche: 1. Öffnen Sie PS und klicken Sie auf die Schaltfläche „Bearbeiten“ in der oberen Menüleiste von PS, um das Bearbeitungsmenü zu erweitern. 2. Klicken Sie im erweiterten Bearbeitungsmenü auf die Schaltfläche „Einstellungen“. und klicken Sie dann auf die Schaltfläche „Schnittstelle …“. 3. Stellen Sie in den Schnittstelleneinstellungen die Schriftgröße der Benutzeroberfläche auf „Groß“ ein, stellen Sie die Skalierung der Benutzeroberfläche auf „200 %“ ein und speichern Sie die Einstellungen. Starten Sie dann PS neu, damit sie wirksam werden.
 Einführung in den Prozess des Extrahierens von Strichzeichnungen in PS
Apr 01, 2024 pm 12:51 PM
Einführung in den Prozess des Extrahierens von Strichzeichnungen in PS
Apr 01, 2024 pm 12:51 PM
1. Öffnen Sie die Software und importieren Sie ein Materialstück, wie im Bild unten gezeigt. 2. Drücken Sie dann Strg+Umschalt+U, um die Farbe zu entfernen. 3. Drücken Sie dann Strg+J, um die Ebene zu kopieren. 4. Drücken Sie dann die Tastenkombination Strg+I um und stellen Sie dann den Ebenenüberblendungsmodus auf „Farbabwedeln“ ein. 5. Klicken Sie auf Filter – Andere – Minimum. 6. Stellen Sie im Popup-Dialogfeld den Radius auf 2 ein und klicken Sie auf OK. 7. Schließlich können Sie den extrahierten Linienentwurf sehen.
 So automatisieren Sie Aufgaben mit PowerShell
Feb 20, 2024 pm 01:51 PM
So automatisieren Sie Aufgaben mit PowerShell
Feb 20, 2024 pm 01:51 PM
Wenn Sie ein IT-Administrator oder Technologieexperte sind, müssen Sie sich der Bedeutung der Automatisierung bewusst sein. Insbesondere für Windows-Benutzer ist Microsoft PowerShell eines der besten Automatisierungstools. Microsoft bietet eine Vielzahl von Tools für Ihre Automatisierungsanforderungen, ohne dass Sie Anwendungen von Drittanbietern installieren müssen. In diesem Leitfaden erfahren Sie, wie Sie PowerShell zur Automatisierung von Aufgaben nutzen können. Was ist ein PowerShell-Skript? Wenn Sie Erfahrung mit PowerShell haben, haben Sie möglicherweise Befehle zum Konfigurieren Ihres Betriebssystems verwendet. Ein Skript ist eine Sammlung dieser Befehle in einer .ps1-Datei. .ps1-Dateien enthalten von PowerShell ausgeführte Skripte, z. B. grundlegende Get-Help
 Umfassende Liste der PS-Tastenkombinationen
Mar 11, 2024 pm 04:31 PM
Umfassende Liste der PS-Tastenkombinationen
Mar 11, 2024 pm 04:31 PM
1. Strg + N: Neues Dokument erstellen. 2. Strg + O: Eine Datei öffnen. 3. Strg + S: Aktuelle Datei speichern. 4. Strg + Umschalt + S: Speichern unter. 5. Strg + W: Schließen Sie das aktuelle Dokument. 6. Strg + Q: Photoshop beenden. 7. Strg + Z: Rückgängig machen. 8. Strg + Y: Wiederherstellen. 9. Strg + X: Den ausgewählten Inhalt ausschneiden. 10. Strg + C: Kopieren Sie den ausgewählten Inhalt.
 Zum Ausfüllen können keine PS-Tastenkombinationen verwendet werden
Feb 19, 2024 am 09:18 AM
Zum Ausfüllen können keine PS-Tastenkombinationen verwendet werden
Feb 19, 2024 am 09:18 AM
Mit der Entwicklung des digitalen Zeitalters ist Bildverarbeitungssoftware zu einem unverzichtbaren Bestandteil unseres Lebens und Arbeitens geworden. Unter ihnen ist Photoshop (kurz PS) eine der bekanntesten Bildverarbeitungssoftware, die über leistungsstarke Funktionen und flexible Bedienung verfügt und bei Benutzern sehr beliebt ist. Bei der Verwendung von PS berichteten einige Benutzer jedoch, dass die Tastenkombination „Ausfüllen“ nicht normal verwendet werden konnte, was zu Problemen bei der Benutzererfahrung führte. Tastenkombinationen sind eine in der Software bereitgestellte Schnellbedienungsmethode, um langwierige Mausklickvorgänge zu vermeiden.






