Photoshop制作超炫的网名GIF动态图片
这篇教程是向Photoshop制作超炫的网名GIF动态图片方法,教程制作出来的效果非常漂亮,方法很简单的,推荐过来,喜欢的朋友可以跟着教程一起来学习
在网上经常看到一些动态的图片,觉得很炫。其实只要我们肯想肯动手,我们也可以做出很漂亮的GIF动态图。下面来介绍下如何利用Photoshop把自己网名制作成动态图。

方法/步骤
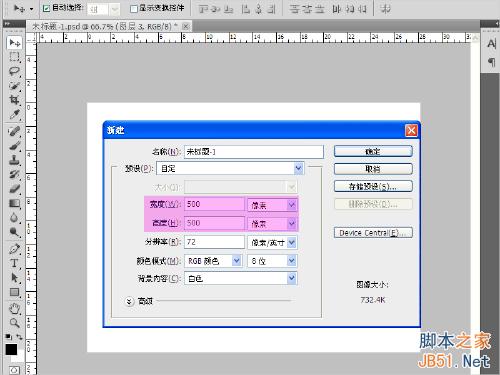
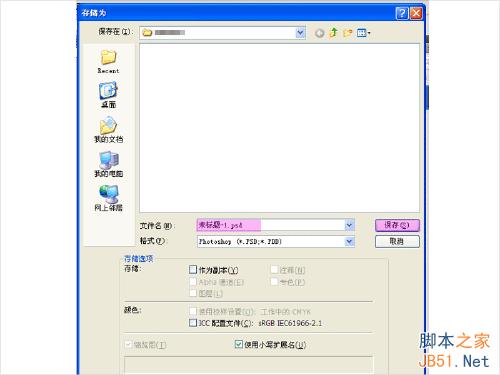
1、首先打开phtoshop,CTRL+N新建一个500×500像素的文件,然后CTRL+SHIFT+S存盘为PSD文件


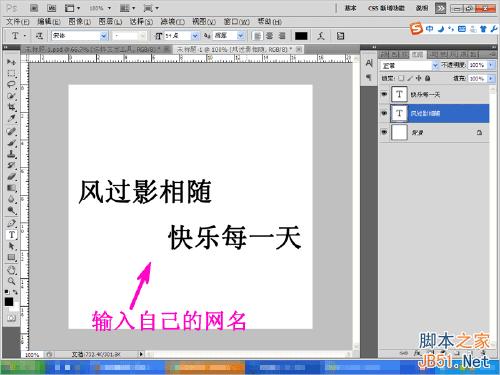
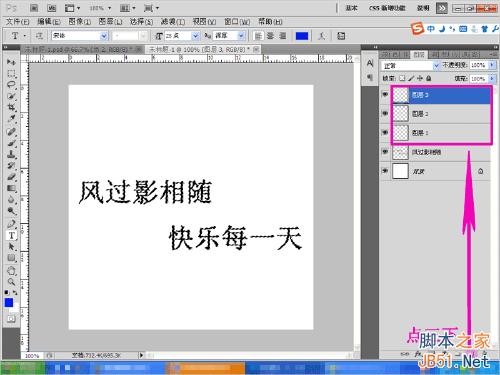
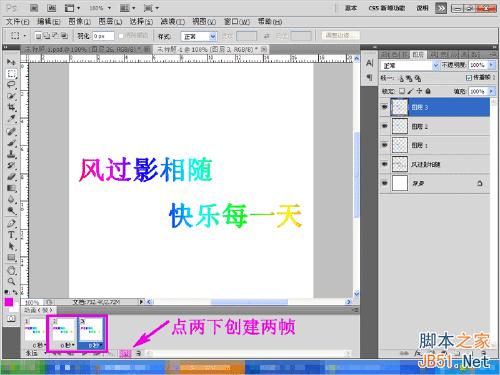
2、然后选择文字工具,在白色框中间输入自己的网名


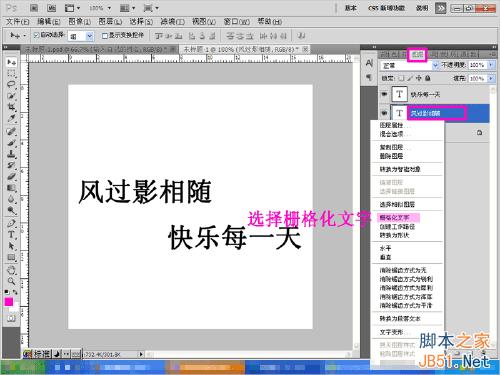
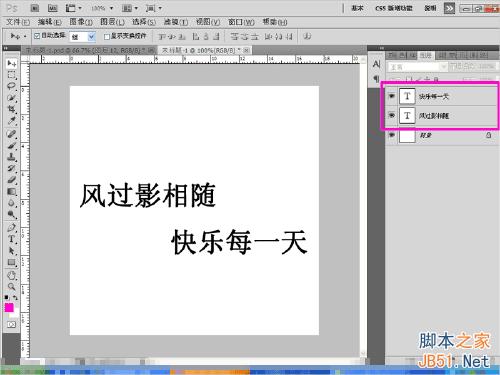
3、然后在右侧选择图层栏,选中自己输入的网名,点击右键,选择“栅格化文字”,当然也可以通过键盘快捷键操作,先ALT+L,再Z,再T,有些人发现快捷键没用,其实是你输入法的状态不对,在英文输入法状态时才可以使用快捷键。然后其他内容也栅格化文字,栅格后请注意图层栏的图层形状变化。


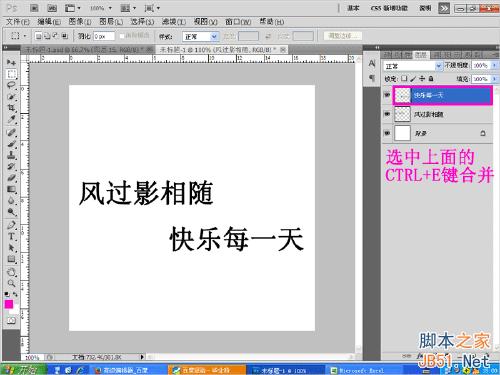
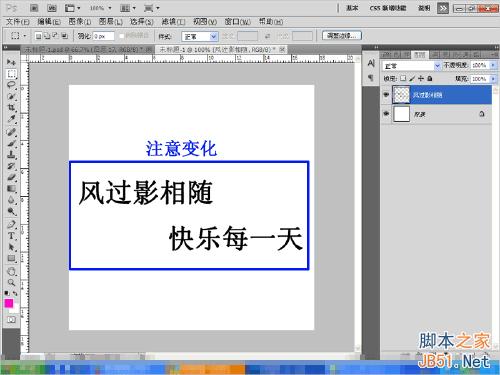
4、选择上面的图层,然后键盘上按CTRL+E合并两个图层,再按住键盘的CTRL键,鼠标左键单击合并后的图层,选中它的内容


5、然后新建三个新的空白图层,图示小按钮点三下

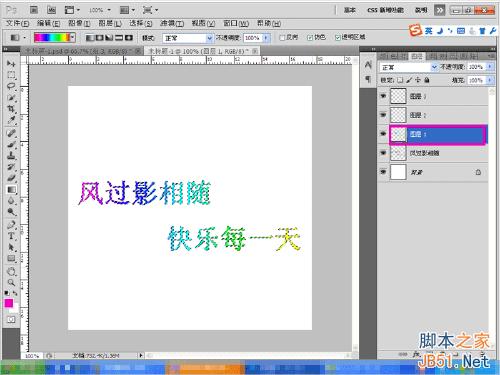
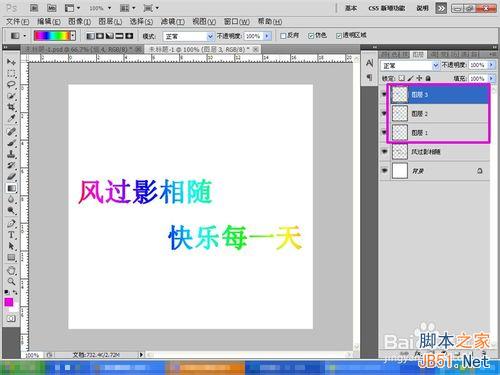
6、然后选择图层1,选择渐变工具及渐变颜色,鼠标左键从左边往右边拖动。再选择图层2和图层3做同样操作,再CTRL+D取消选区。


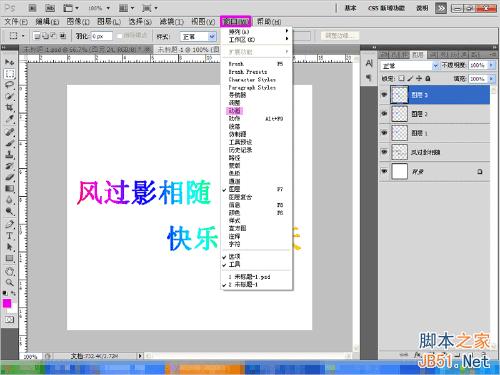
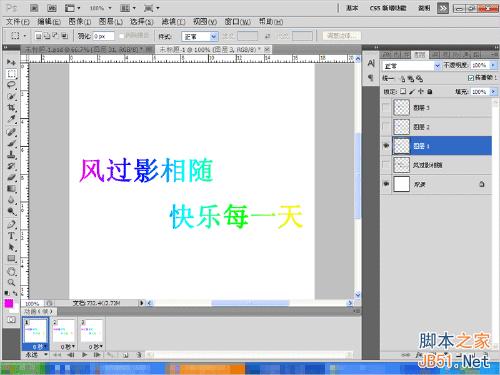
7、在Photoshop菜单栏选择窗口----点击“动画”

8、点击图示的小按钮两下,新建两帧备用,然后关闭显示原来的合并图层,第一帧对应显示第一图层,第二帧对应显示第二图层,第三帧对应显示第三图层。


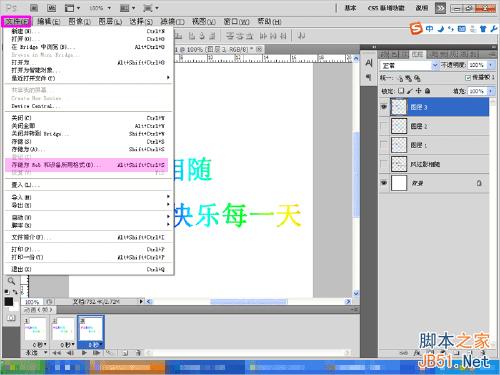
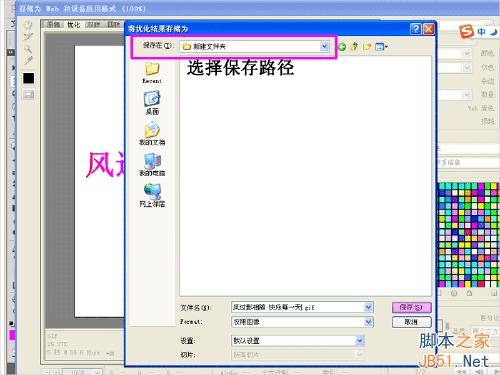
9、好了,万事俱备,只欠输出了。菜单栏选择文件---存储为web和设备所用格式
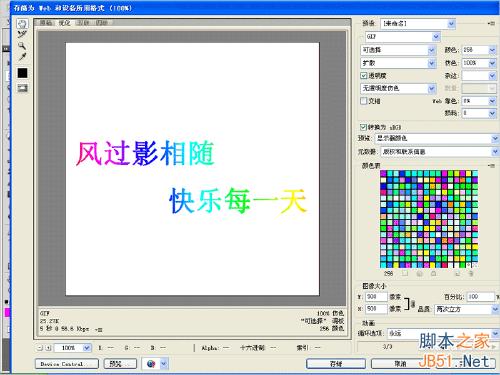
注意图示中应该是显示3/3,否则动画帧将显示不完整,然后存储,


10、接着选择保存的路径,填写要保存的文件名,然后点击保存。我们便给自己设计完一款漂亮的动态网名图,赶快去欣赏一下吧。

11、来看看我做的效果,有兴趣的久赶快行动吧

注意事项
熟练掌握Photoshop的基础有助于我们制作出更多不同和更好的效果
做GIF动态图的要领就是一帧显示一个画面,每增加一帧画面就改变,随之帧的改变就形成了动画效果
以上就是Photoshop制作超炫的网名GIF动态图片教程,希望大家喜欢!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was sind die dauerhaft kostenlosen Photoshopcs5-Seriennummern?
Jul 06, 2023 am 10:00 AM
Was sind die dauerhaft kostenlosen Photoshopcs5-Seriennummern?
Jul 06, 2023 am 10:00 AM
Die dauerhaft kostenlosen Photoshopc5-Seriennummern sind: 1. 1330-1440-1602-3671-9749-7897; 2. 1330-1191-2998-6712-2520-5424; 4. 1330-1570-9599-9499-8092-8237; 5. 1330-1028-1662-3206-1688-5114 usw.
 Lösung: Beheben Sie, dass Tastaturkürzel in Photoshop nicht funktionieren
Sep 22, 2023 pm 03:17 PM
Lösung: Beheben Sie, dass Tastaturkürzel in Photoshop nicht funktionieren
Sep 22, 2023 pm 03:17 PM
Adobe Photoshop ist der Industriestandard für digitales Design, der von der Online-Community geliebt und täglich verwendet wird. Wenn Tastaturkürzel jedoch stottern oder ganz ausfallen, kann dies jedes Projekt oder Ihre Gesamtproduktivität unter Windows 11 erheblich verlangsamen. Unabhängig davon, ob Sie ein erfahrener Designer sind oder sich nur mit der Fotobearbeitung beschäftigen, sind diese Störungen in Photoshop und Photoshop CC mehr als nur kleine Ärgernisse. Schauen wir uns zunächst die häufigsten Gründe an, warum benutzerdefinierte oder Standardverknüpfungen nicht mehr funktionieren. Warum funktionieren meine Verknüpfungen in Photoshop nicht? Arbeitsbereichseinstellungen anpassen: Manchmal können Tastaturkürzel durch Anpassen oder Wechseln zwischen Arbeitsbereichseinstellungen zurückgesetzt werden. Sticky Keys: Diese Barrierefreiheitsfunktion
 So gehen Sie mit verschwommenen gescannten Dokumenten um
Jan 05, 2021 pm 03:09 PM
So gehen Sie mit verschwommenen gescannten Dokumenten um
Jan 05, 2021 pm 03:09 PM
Verarbeitungsmethode: 1. Öffnen Sie das zu verarbeitende gescannte Bild in der PS-Software. 2. Klicken Sie in der oberen Symbolleiste auf „Filter“ – „Scharfzeichnen“. 3. Wählen Sie im Popup-Fenster entsprechend aus muss den Radius schärfen und auf „OK“ klicken. 4. Klicken Sie auf „Datei“ – „Speichern unter“ und speichern Sie es als Datei.
 Zu welchem Unternehmen gehört Photoshop?
Jul 20, 2022 am 11:47 AM
Zu welchem Unternehmen gehört Photoshop?
Jul 20, 2022 am 11:47 AM
Photoshop ist Eigentum von Adobe. Photoshop ist eine von Adobe entwickelte und vertriebene Bildverarbeitungssoftware. Sie verarbeitet hauptsächlich digitale Bilder, die aus Pixeln bestehen. Adobe ist ein amerikanisches Computersoftwareunternehmen mit Hauptsitz in San Jose, Kalifornien. Zu seinen Kunden zählen Unternehmen, Wissensarbeiter, Kreative und Designer, OEM-Partner und Entwickler auf der ganzen Welt.
 Die offizielle Webversion von Adobe Photoshop wurde mit KI-generierten Werkzeugen zum Ausfüllen und Generieren erweiterter Bilder erstellt
Sep 29, 2023 pm 10:13 PM
Die offizielle Webversion von Adobe Photoshop wurde mit KI-generierten Werkzeugen zum Ausfüllen und Generieren erweiterter Bilder erstellt
Sep 29, 2023 pm 10:13 PM
Der Photoshop-Webdienst von Adobe (eine Online-Webversion) ist jetzt allgemein verfügbar. Die Webversion von Photoshop wird in Kürze die KI-generierten Füll- und Generierungswerkzeuge für erweiterte Bilder unterstützen, die kürzlich für die Desktop-Version von Photoshop veröffentlicht wurden. Diese Funktionen basieren auf dem generativen KI-Modell Adobe Firefly und sind im Handel erhältlich. Sie ermöglichen Benutzern das schnelle Hinzufügen, Entfernen oder Erweitern von Bildern mithilfe textbasierter Beschreibungen in mehr als 100 Sprachen und passen dabei die Lichtverhältnisse und die Perspektive des Originalbilds an. Die Photoshop-Webversion bietet auch viele der am häufigsten verwendeten Tools der Desktop-Version, jedoch mit einem neu gestalteten Layout, um neuen Photoshop-Benutzern eine „vereinfachtere“ Benutzererfahrung zu bieten. auch Anfang dieses Jahres
 Welches Unternehmen hat Photoshop entwickelt?
Jul 08, 2022 am 11:34 AM
Welches Unternehmen hat Photoshop entwickelt?
Jul 08, 2022 am 11:34 AM
Photoshop wurde von Adobe Systems entwickelt; Photoshop ist eine von „Adobe Systems“ entwickelte und vertriebene Grafikverarbeitungssoftware, die hauptsächlich aus Pixeln zusammengesetzte digitale Bilder verarbeitet. Adobe Systems ist ein amerikanisches multinationales Computersoftwareunternehmen mit Hauptsitz in San Jose, Kalifornien.
 Mit welchen Werkzeugen zeichnen Sie Pfade in Photoshop?
Mar 19, 2021 pm 05:11 PM
Mit welchen Werkzeugen zeichnen Sie Pfade in Photoshop?
Mar 19, 2021 pm 05:11 PM
In Photoshop können Sie das „Stiftwerkzeug“ zum Zeichnen von Pfaden verwenden. Das Stiftwerkzeug ist ein Werkzeug zum Erstellen von Pfaden. Nachdem Sie einen Pfad erstellt haben, können Sie ihn erneut bearbeiten. Das Stiftwerkzeug ist ein Vektorzeichenwerkzeug. Sein Vorteil besteht darin, dass es glatte Kurven zeichnen und nach der Skalierung oder Verformung einen glatten Effekt beibehalten kann.
 Die Konvertierung von MP4- und GIF-Formaten mit Python ist unglaublich einfach!
Apr 12, 2023 pm 07:58 PM
Die Konvertierung von MP4- und GIF-Formaten mit Python ist unglaublich einfach!
Apr 12, 2023 pm 07:58 PM
Als ich das letzte Mal einen Artikel über das offizielle Konto schrieb, war das Einfügen von Videodateien in das offizielle Konto zu umständlich. Beim Hochladen als Video musste ein sehr kleines Video überprüft werden. es war nicht so direkt wie ein GIF. Deshalb wollte ich ein Tool finden, um MP4 in GIF zu konvertieren. Nach der Online-Suche gibt es viele Online-Tools, aber es gibt verschiedene Methoden. Einige davon erfordern Werbung, während andere das Scannen eines QR-Codes erfordern. Ausländische Websites sind besser, sie haben nicht so viele Tricks. Ich denke, Python kann diese Art von Problem definitiv bewältigen. Schließlich kann der allmächtige Python alles, außer keine Kinder zu haben. Auf diese Weise werde ich später ein Online-Tool daraus machen, das für mich selbst praktisch ist und von anderen genutzt werden kann. Das Prinzip der Konvertierung von MP4 in GIF ist eigentlich sehr einfach: Es besteht darin, die Frames der MP4-Datei zu lesen und sie dann zu kombinieren.






