 Software-Tutorial
Software-Tutorial
 Bürosoftware
Bürosoftware
 So fügen Sie Bilder in mobile Word-Dokumente ein_Tutorial zum Einfügen von Bildern in mobile Word-Dokumente
So fügen Sie Bilder in mobile Word-Dokumente ein_Tutorial zum Einfügen von Bildern in mobile Word-Dokumente
So fügen Sie Bilder in mobile Word-Dokumente ein_Tutorial zum Einfügen von Bildern in mobile Word-Dokumente
Sie möchten ein Bild in ein mobiles Word-Dokument einfügen, wissen aber nicht wie? Mach dir keine Sorgen! Der PHP-Editor Youzi hat Ihnen ein ausführliches Tutorial zum Einfügen von Bildern zusammengestellt, in dem Sie Schritt für Schritt lernen, wie Sie Bilder einfach einfügen. Befolgen Sie nun unsere Anleitung und lesen Sie den folgenden Inhalt, um die spezifischen Schritte zum Einfügen von Bildern in mobile Word-Dokumente zu erfahren, um Ihre Dokumente farbenfroher zu gestalten.
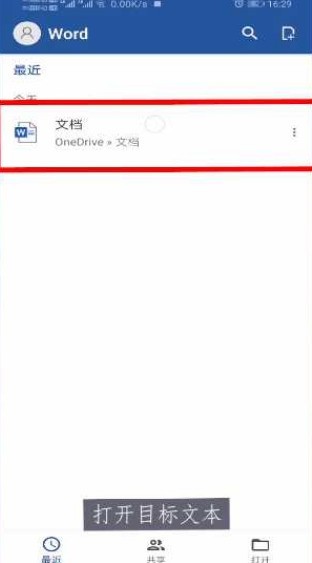
1. Öffnen Sie die Word-Software auf Ihrem Telefon und öffnen Sie den Zieltext.


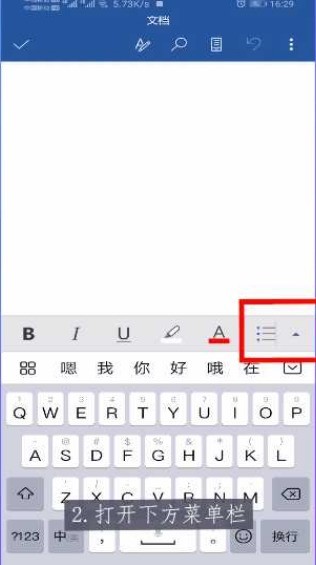
2. Öffnen Sie die Menüleiste unten.

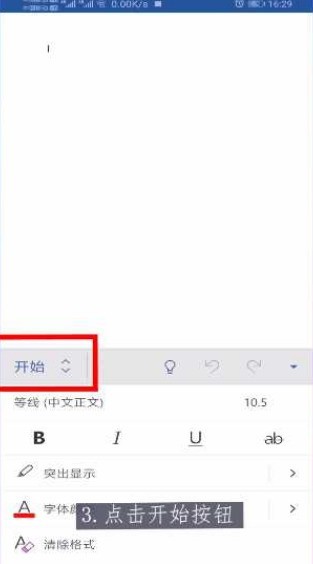
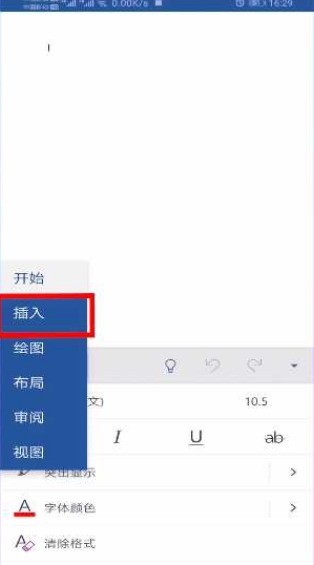
3. Klicken Sie auf die Schaltfläche „Start“ und wählen Sie „Einfügen“.


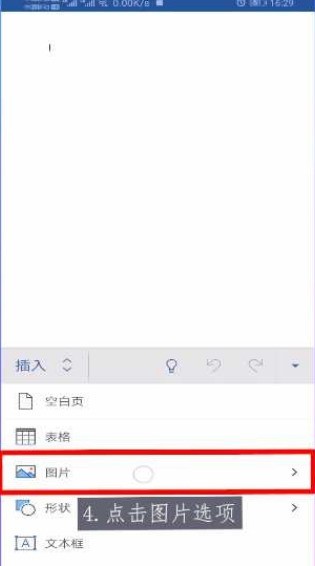
4. Klicken Sie auf die Bildoption und wählen Sie das entsprechende Bild aus.


Das obige ist der detaillierte Inhalt vonSo fügen Sie Bilder in mobile Word-Dokumente ein_Tutorial zum Einfügen von Bildern in mobile Word-Dokumente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 5 Dinge, die Sie heute in Excel für das Web tun können, die Sie vor 12 Monaten nicht mehr können
Mar 22, 2025 am 03:03 AM
5 Dinge, die Sie heute in Excel für das Web tun können, die Sie vor 12 Monaten nicht mehr können
Mar 22, 2025 am 03:03 AM
Excel Web Version bietet Verbesserungen zur Verbesserung der Effizienz! Während die Excel -Desktop -Version leistungsfähiger ist, wurde die Webversion im vergangenen Jahr auch erheblich verbessert. Dieser Artikel konzentriert sich auf fünf wichtige Verbesserungen: Fügen Sie einfach Zeilen und Spalten ein: Schweben Sie im Excel -Web einfach über den Zeilen- oder Spaltenkopf und klicken Sie auf das Zeichen "" ", das anscheinend eine neue Zeile oder Spalte einfügt. Es ist nicht erforderlich, die verwirrende Rechtsklickmenü "Einfügen" -Funktion nicht mehr zu verwenden. Diese Methode ist schneller und neu eingefügte Zeilen oder Spalten erben das Format benachbarter Zellen. Exportieren Sie als CSV -Dateien: Excel unterstützt jetzt den Exportieren von Arbeitsblättern als CSV -Dateien für eine einfache Datenübertragung und Kompatibilität mit anderer Software. Klicken Sie auf "Datei"> "Exportieren"
 So verwenden Sie Lambda in Excel, um Ihre eigenen Funktionen zu erstellen
Mar 21, 2025 am 03:08 AM
So verwenden Sie Lambda in Excel, um Ihre eigenen Funktionen zu erstellen
Mar 21, 2025 am 03:08 AM
Die Lambda -Funktionen von Excel: Eine einfache Anleitung zum Erstellen benutzerdefinierter Funktionen Bevor Excel die Lambda -Funktion einführte, erfordert das Erstellen einer benutzerdefinierten Funktion VBA oder Makro. Mit Lambda können Sie es nun einfach mit der vertrauten Excel -Syntax implementieren. In dieser Anleitung wird Sie Schritt für Schritt anleiten, wie Sie die Lambda -Funktion verwenden. Es wird empfohlen, die Teile dieses Leitfadens in der Reihenfolge zu lesen, zuerst die Grammatik und einfache Beispiele zu verstehen und dann praktische Anwendungen zu lernen. Die Lambda -Funktion ist für Microsoft 365 (Windows und Mac), Excel 2024 (Windows und Mac) und Excel für das Web verfügbar. E
 Wenn Sie das versteckte Kamera -Tool von Excels nicht verwenden, verpassen Sie einen Trick
Mar 25, 2025 am 02:48 AM
Wenn Sie das versteckte Kamera -Tool von Excels nicht verwenden, verpassen Sie einen Trick
Mar 25, 2025 am 02:48 AM
Schnelle Links Warum verwenden Sie das Kamera -Tool?
 Microsoft Excel -Tastaturverknüpfungen: druckbares Cheat -Blatt
Mar 14, 2025 am 12:06 AM
Microsoft Excel -Tastaturverknüpfungen: druckbares Cheat -Blatt
Mar 14, 2025 am 12:06 AM
Master Microsoft Excel mit diesen wesentlichen Tastaturverknüpfungen! Dieses Cheat -Blatt bietet schnellen Zugriff auf die am häufigsten verwendeten Befehle und speichert Ihnen wertvolle Zeit und Mühe. Es deckt wichtige Schlüsselkombinationen ab, fügen Sie spezielle Funktionen ein, Workboo
 Verwenden Sie die Prozentfunktion, um die prozentualen Berechnungen in Excel zu vereinfachen
Mar 27, 2025 am 03:03 AM
Verwenden Sie die Prozentfunktion, um die prozentualen Berechnungen in Excel zu vereinfachen
Mar 27, 2025 am 03:03 AM
Die Prozentfunktion von Excel: Berechnen Sie den Anteil der Datenuntergruppen einfach Die prozentuale Funktion von Excel kann den Anteil der Datenuntergruppen im gesamten Datensatz schnell berechnen und das Problem der Erstellung komplexer Formeln vermeiden. Prozent der Funktionssyntax Die Prozentfunktion hat zwei Parameter: = Prozent (a, b) In: A (erforderlich) ist eine Untergruppe von Daten, die Teil des gesamten Datensatzes sind. B (erforderlich) ist der gesamte Datensatz. Mit anderen Worten, die prozentuale Funktion berechnet den Prozentsatz der Untergruppe A auf den gesamten Datensatz b. Berechnen Sie den Anteil der einzelnen Werte mit Prozentof Der einfachste Weg, die Prozentfunktion zu verwenden, besteht darin, die Single zu berechnen
 So erstellen Sie in Excel einen Timeline -Filter
Apr 03, 2025 am 03:51 AM
So erstellen Sie in Excel einen Timeline -Filter
Apr 03, 2025 am 03:51 AM
In Excel kann die Verwendung des Timeline -Filters Daten nach Zeitraum effizienter anzeigen, was bequemer ist als die Verwendung der Filtertaste. Die Zeitleiste ist eine dynamische Filteroption, mit der Sie Daten für ein einzelnes Datum, ein Monat, ein Quartal oder ein Jahr schnell anzeigen können. Schritt 1: Daten in die Pivot -Tabelle konvertieren Konvertieren Sie zunächst die ursprünglichen Excel -Daten in eine Pivot -Tabelle. Wählen Sie eine beliebige Zelle in der Datentabelle aus (formatiert oder nicht) und klicken Sie auf der Registerkarte Einfügen des Bandes auf Pivottable. Verwandte: So erstellen Sie Pivot -Tabellen in Microsoft Excel Lassen Sie sich nicht vom Pivot -Tisch einschüchtern! Wir werden Ihnen grundlegende Fähigkeiten beibringen, die Sie in wenigen Minuten beherrschen können. Verwandte Artikel Stellen Sie im Dialogfeld sicher, dass der gesamte Datenbereich ausgewählt ist ((
 So verwenden Sie die Gruppe der Gruppenby -Funktion in Excel
Apr 02, 2025 am 03:51 AM
So verwenden Sie die Gruppe der Gruppenby -Funktion in Excel
Apr 02, 2025 am 03:51 AM
Excels GroupBy -Funktion: leistungsstarke Datengruppierungs- und Aggregationstools Mit Excels GroupBy -Funktion können Sie Daten basierend auf bestimmten Feldern in einer Datentabelle gruppieren und aggregieren. Es enthält auch Parameter, mit denen Sie die Daten sortieren und filtern können, damit Sie die Ausgabe an Ihre spezifischen Anforderungen anpassen können. GroupBy -Funktionssyntax Die Gruppe GroupBy enthält acht Parameter: = GroupBy (A, B, C, D, E, F, G, H) Parameter A bis C sind erforderlich: A (Zeilenfeld): Ein Bereich (eine Spalte oder mehrere Spalten), die den Wert oder die Kategorie enthält, zu der die Daten gruppiert sind. B (Wert): Der Wertebereich, der aggregierte Daten enthält (eine Spalte oder mehrere Spalten).
 Wie man ein Excel -Arbeitsblatt vollständig verbergt hat
Mar 31, 2025 pm 01:40 PM
Wie man ein Excel -Arbeitsblatt vollständig verbergt hat
Mar 31, 2025 pm 01:40 PM
Excel -Arbeitsblätter haben drei Sichtbarkeitsebenen: sichtbar, versteckt und sehr versteckt. Das Einstellen des Arbeitsblatts auf "sehr versteckt" verringert die Wahrscheinlichkeit, dass andere auf sie zugreifen können. Um das Arbeitsblatt auf "sehr versteckt" festzulegen, setzen Sie seine Sichtbarkeit auf "XlssheetveryHidden" im VBA -Fenster. Excel -Arbeitsblätter haben drei Sichtbarkeitsebenen: sichtbar, versteckt und sehr versteckt. Viele Menschen wissen, wie man das Arbeitsblatt verbergt und abbricht, indem sie mit der rechten Maustaste auf den Registerkartenbereich am unteren Rand des Arbeitsbuchs klicken. Dies ist jedoch nur eine mittelgroße Möglichkeit, das Excel-Arbeitsblatt aus der Sicht zu entfernen. Unabhängig davon, ob Sie die Registerkarte Arbeitsbuch organisieren möchten, dedizierte Arbeitsblätter für Dropdown-Listenoptionen und andere Steuerelemente einrichten, nur die wichtigsten Arbeitsblätter sichtbar und sichtbar halten, und



