
Hallo zusammen! Möchten Sie wissen, wie Sie Bilder in PPT mit einem sanften Verlaufsüberblendungseffekt versehen können? Der PHP-Editor Apple ist hier, um es Ihnen zu verraten! In diesem Artikel erhalten Sie einen einfachen und praktischen Animationstipp, mit dem Sie ganz einfach beeindruckende visuelle Effekte erstellen können. Lesen Sie weiter, um zu erfahren, wie Sie Animationen mit Bildverlaufsmischungen erstellen, um die visuelle Attraktivität Ihrer PPT-Präsentationen zu verbessern.
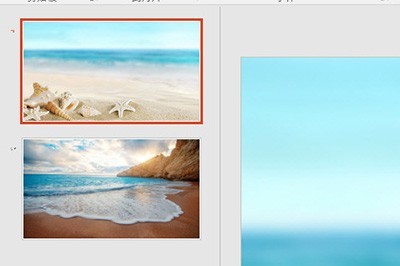
Zuerst bereiten wir zwei Materialien vor und legen sie dann jeweils als zwei PPT-Hintergrundbilder fest.

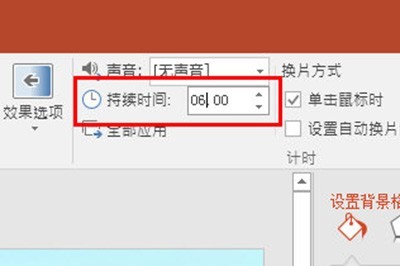
Dann wählen wir die zweite Folie aus, klicken oben auf [Wechseln] und stellen dann die Folienwechselanimation auf [Löschen] ein, und dann stellen wir sie in der [Dauer] auf der rechten Seite auf 6 Minuten ein.

Abschließend können wir auf „Anzeigen“ oder „Vorschau“ klicken, um die Diashow abzuspielen. Wenn die Bilder zusammengefügt sind, können Sie mit dem Screenshot-Tool Screenshots machen. Und kopieren Sie es in PPT, damit die beiden Bilder perfekt zusammengefügt werden.

Wie geht das? Ist es nicht sehr einfach, Bilder ohne PS zu mischen, und der Effekt ist möglicherweise sogar besser als PS? Freunde, die es interessiert, beeilen Sie sich und probieren Sie es aus.
Das obige ist der detaillierte Inhalt vonSo erzielen Sie den Verlaufsfusionseffekt von PPT-Bildern. Nur ein Animationseffekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Versionen des Linux-Systems gibt es?
Welche Versionen des Linux-Systems gibt es?
 Verwendung von #include in der C-Sprache
Verwendung von #include in der C-Sprache
 Was bedeutet Marge in CSS?
Was bedeutet Marge in CSS?
 So stellen Sie den normalen Druck wieder her, wenn der Drucker offline ist
So stellen Sie den normalen Druck wieder her, wenn der Drucker offline ist
 Was bedeutet Liquidation?
Was bedeutet Liquidation?
 Einführung in Artikel-Tag-Attribute
Einführung in Artikel-Tag-Attribute
 So starten Sie die Oracle-Datenüberwachung
So starten Sie die Oracle-Datenüberwachung
 Windows kann zum Hinzufügen eines Druckers nicht geöffnet werden
Windows kann zum Hinzufügen eines Druckers nicht geöffnet werden
 Virtuelle Mobiltelefonnummer, um den Bestätigungscode zu erhalten
Virtuelle Mobiltelefonnummer, um den Bestätigungscode zu erhalten




