Photoshop设计制作一个漂亮的绿色水晶球按钮
水晶球分为两个部分:球体及边框。球体部分稍微复杂一点,高光及暗部细节较多,每一部分都需要先做出选区,然后填色,再用蒙版来控制范围
水晶球分为两个部分:球体及边框。球体部分稍微复杂一点,高光及暗部细节较多,每一部分都需要先做出选区,然后填色,再用蒙版来控制范围。
最终效果
1、新建一个900 * 650像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。 
<图1> 
<图2>
2、按Ctrl + R 调出标尺,再用移动工具拉出两条相交的参照线,如下图。 
<图3>
3、新建一个组,命名为“球体”,选择椭圆选框工具,以参照线的交点为圆心,按住Alt + Shift + 按鼠标左键拖动。 
<图4>
4、拉出合适的正圆后松开鼠标及快捷键,然后给组添加图层蒙版。 
<图5>
5、在组里新建一个图层,填充绿色,效果如下图。 
<图6>
6、在背景图层上面新建一个组,命名为“外框”,同上的方法拉一个稍大的正圆,给组添加图层蒙版,然后在组里新建一个图层,填充灰色:#B5B3AE,如下图。 
<图7>
7、在“球体”组里面新建一个图层,选择渐变工具,颜色设置如图8,然后由中间偏上位置向下拉出图9所示的径向渐变。 
<图8> 
<图9>
8、新建一个图层,填充黄绿色:#E4F001,效果如下图。 
<图10>
9、用椭圆选框工具拉出下图所示的椭圆选区,羽化20个像素后按Delete键删除。 
<图11>
10、取消选区后添加图层蒙版,用透明度较低的黑色画笔把顶部的过渡涂出来。 
<图12>
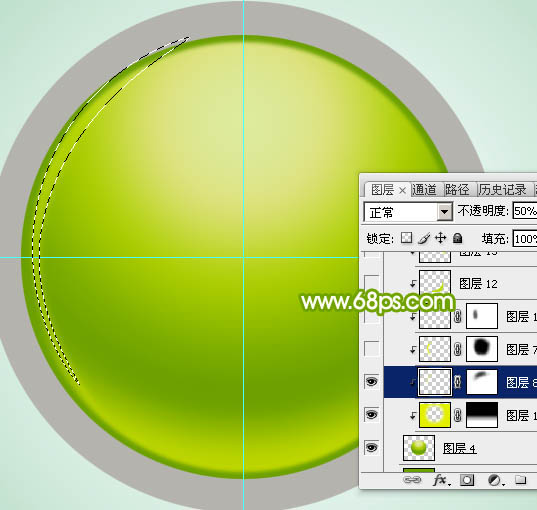
11、新建一个图层,用钢笔勾出左侧边缘的高光选区,羽化3个像素后填充黄绿色:#E1F202,取消选区后添加图层蒙版,用黑色画笔把顶部区域过渡涂抹自然,再把图层不透明度改为:50%,效果如下图。 
<图13>
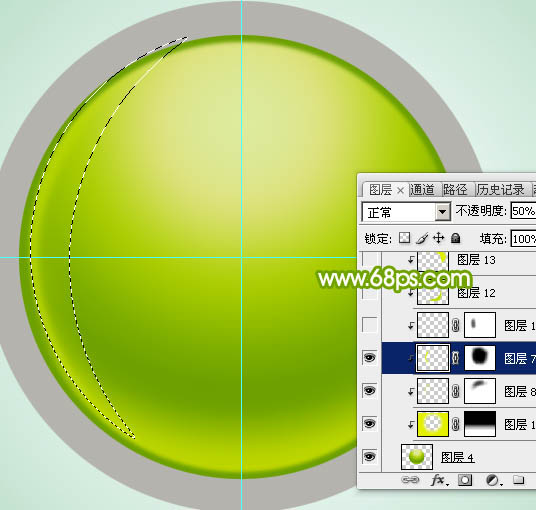
12、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充同上的黄绿色,取消选区后添加图层蒙版,用透明度较低的黑色画笔把一些不需要的部分涂掉,再降低图层不透明度,效果如下图。 
<图14>
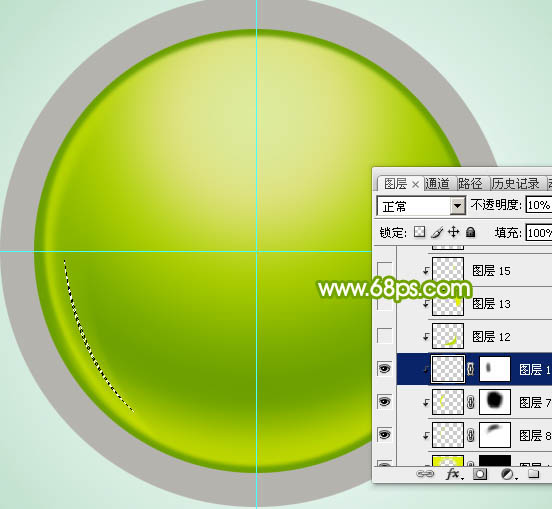
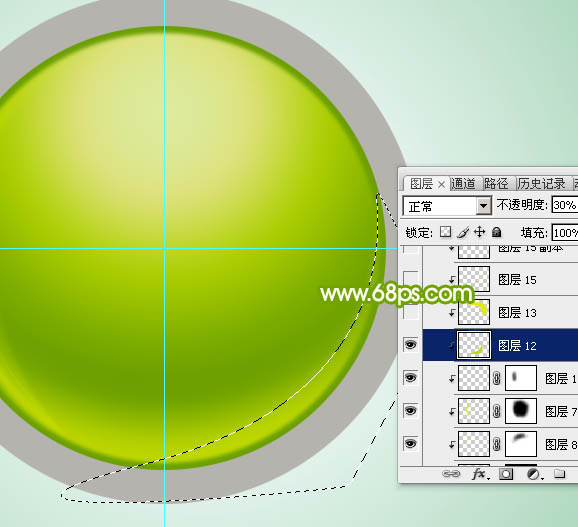
13、新建图层,同上的方法给左侧、右侧,底部增加一些高光,过程如图15 -18。 
<图15> 
<图16>

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 So beheben Sie den weißen Bildschirm von Microsoft Teams
Apr 17, 2023 pm 05:07 PM
So beheben Sie den weißen Bildschirm von Microsoft Teams
Apr 17, 2023 pm 05:07 PM
Starten Sie Microsoft Teams neu. Wenn nach dem Start von Teams ein leerer Bildschirm angezeigt wird, ist ein Neustart der App selbst ein guter Anfang. So schließen Sie Microsoft Teams und starten es neu: Klicken Sie mit der rechten Maustaste auf das Teams-Symbol im Infobereich der Taskleiste und klicken Sie im Menü auf Beenden. Starten Sie Microsoft Teams über das Startmenü oder die Desktop-Verknüpfung neu und prüfen Sie, ob es funktioniert. Schließen Sie Microsoft Teams über den Task-Manager. Wenn ein einfacher Neustart des Teams-Prozesses nicht funktioniert, rufen Sie den Task-Manager auf und beenden Sie die Aufgabe. Gehen Sie wie folgt vor, um Teams über den Task-Manager zu schließen
 5 Möglichkeiten zum Deaktivieren des Übermittlungsoptimierungsdienstes in Windows
May 17, 2023 am 09:31 AM
5 Möglichkeiten zum Deaktivieren des Übermittlungsoptimierungsdienstes in Windows
May 17, 2023 am 09:31 AM
Es gibt viele Gründe, warum Sie den Übermittlungsoptimierungsdienst auf Ihrem Windows-Computer deaktivieren möchten. Unsere Leser beschweren sich jedoch darüber, dass sie die richtigen Schritte nicht kennen. In dieser Anleitung wird erläutert, wie Sie den Lieferoptimierungsdienst in wenigen Schritten deaktivieren können. Um mehr über Dienste zu erfahren, lesen Sie vielleicht unsere Anleitung zum Öffnen von „services.msc“ für weitere Informationen. Was macht der Lieferoptimierungsdienst? Delivery Optimization Service ist ein HTTP-Downloader mit Cloud-Hosting-Lösung. Es ermöglicht Windows-Geräten, Windows-Updates, Upgrades, Anwendungen und andere große Paketdateien von alternativen Quellen herunterzuladen. Darüber hinaus trägt es dazu bei, den Bandbreitenverbrauch zu reduzieren, indem es mehreren Geräten in einer Bereitstellung ermöglicht, diese Pakete herunterzuladen. Außerdem Windo
 Was ist die Windows-Sicherheitsschaltfläche? Alles was Sie wissen müssen
Apr 13, 2023 pm 10:22 PM
Was ist die Windows-Sicherheitsschaltfläche? Alles was Sie wissen müssen
Apr 13, 2023 pm 10:22 PM
Was ist die Windows-Sicherheitsschaltfläche? Wie der Name schon sagt, handelt es sich bei der Windows-Sicherheitsschaltfläche um eine Sicherheitsfunktion, mit der Sie sicher auf das Anmeldemenü zugreifen und sich mit einem Kennwort bei Ihrem Gerät anmelden können. In diesem Fall haben Smartphones definitiv die Nase vorn. Aber tragbare Windows-Geräte wie Tablets haben damit begonnen, eine Windows-Sicherheitsschaltfläche hinzuzufügen, die mehr als nur eine Möglichkeit ist, unerwünschte Benutzer fernzuhalten. Es bietet außerdem zusätzliche Anmeldemenüoptionen. Wenn Sie jedoch versuchen, die Windows-Sicherheitsschaltfläche auf Ihrem Desktop-PC oder Laptop zu finden, werden Sie möglicherweise enttäuscht. Warum ist das so? Tablets vs. PCs Die Windows-Sicherheitstaste ist eine physische Taste, die auf Tablets vorhanden ist
 So starten Sie das iPad Mini 6 neu, erzwingen einen Neustart und fahren es herunter
Apr 29, 2023 pm 12:19 PM
So starten Sie das iPad Mini 6 neu, erzwingen einen Neustart und fahren es herunter
Apr 29, 2023 pm 12:19 PM
So erzwingen Sie einen Neustart des iPad Mini 6. Das Erzwingen eines Neustarts des iPad Mini 6 erfolgt durch eine Reihe von Tastendrücken und funktioniert folgendermaßen: Drücken und loslassen, um die Lautstärke zu erhöhen. Drücken und loslassen, um die Lautstärke zu verringern. Drücken Sie die Ein-/Aus-/Sperrtaste und lassen Sie sie los, bis Sie Folgendes sehen: Apple-Logo, das darauf hinweist, dass das iPad Mini zwangsweise neu gestartet wurde. Das ist alles. Der erzwungene Neustart wird normalerweise aus Gründen der Fehlerbehebung verwendet, z. B. wenn das iPad Mini einfriert, Apps einfrieren oder ein anderes allgemeines Fehlverhalten auftritt. Beim Verfahren zum erzwungenen Neustart des iPad Mini der 6. Generation ist zu beachten, dass es auch für alle anderen Geräte gilt, die über ultradünne Rahmen verfügen und diese verwenden
 Nach dem Umschreiben:
So beheben Sie, dass der PS5-Controller unter Windows 11 nicht erkannt wird
May 09, 2023 pm 10:16 PM
Nach dem Umschreiben:
So beheben Sie, dass der PS5-Controller unter Windows 11 nicht erkannt wird
May 09, 2023 pm 10:16 PM
<h3>Was sollte ich über den Anschluss meines PS5-Controllers wissen? </h3><p>So gut der DualSense-Controller auch ist, es gab Berichte darüber, dass der Controller keine Verbindung herstellte oder nicht erkannt wurde. Der einfachste Weg, dieses Problem zu lösen, besteht darin, den Controller über ein entsprechendes USB-Kabel mit Ihrem PC zu verbinden. </p><p>Einige Spiele unterstützen DualSense nativ. In diesen Fällen können Sie den Controller einfach einstecken. Dies wirft jedoch andere Fragen auf, z. B. was, wenn Sie kein USB-Kabel haben oder keins verwenden möchten
 Wie lösche ich den Download-Verlauf des Microsoft Edge-Browsers?
Apr 21, 2023 am 09:34 AM
Wie lösche ich den Download-Verlauf des Microsoft Edge-Browsers?
Apr 21, 2023 am 09:34 AM
<ul><li><strong>Klicken Sie hier, um Folgendes aufzurufen:</strong>ChatGPT-Tool-Plug-in-Navigation</li></ul><h2>Download-Verlauf in Edge suchen und löschen</h2> ;<p>Edge verfügt wie andere Browser über einen<strong>Download
 So implementieren Sie mit Vue Schaltflächen-Countdown-Effekte
Sep 21, 2023 pm 02:03 PM
So implementieren Sie mit Vue Schaltflächen-Countdown-Effekte
Sep 21, 2023 pm 02:03 PM
So verwenden Sie Vue zum Implementieren von Button-Countdown-Effekten Mit der zunehmenden Beliebtheit von Webanwendungen müssen wir häufig einige dynamische Effekte verwenden, um die Benutzererfahrung zu verbessern, wenn Benutzer mit der Seite interagieren. Unter diesen ist der Countdown-Effekt der Taste ein sehr häufiger und praktischer Effekt. In diesem Artikel wird die Verwendung des Vue-Frameworks zum Implementieren von Button-Countdown-Effekten vorgestellt und spezifische Codebeispiele gegeben. Zuerst müssen wir eine Vue-Komponente erstellen, die eine Schaltfläche und eine Countdown-Funktion enthält. In Vue ist eine Komponente eine wiederverwendbare Vue-Instanz, und eine Ansicht ist dies
 iOS 17: So organisieren Sie iMessage-Apps in Nachrichten
Sep 18, 2023 pm 05:25 PM
iOS 17: So organisieren Sie iMessage-Apps in Nachrichten
Sep 18, 2023 pm 05:25 PM
In iOS 17 hat Apple nicht nur mehrere neue Messaging-Funktionen hinzugefügt, sondern auch das Design der Nachrichten-App optimiert, um ihr ein klareres Aussehen zu verleihen. Auf alle iMessage-Apps und -Tools, wie z. B. die Kamera- und Fotooptionen, kann jetzt zugegriffen werden, indem man auf die Schaltfläche „+“ über der Tastatur und links neben dem Texteingabefeld tippt. Wenn Sie auf die Schaltfläche „+“ klicken, wird eine Menüspalte mit einer Standardreihenfolge der Optionen angezeigt. Von oben beginnend gibt es Kamera, Fotos, Aufkleber, Bargeld (falls verfügbar), Audio und Standort. Ganz unten befindet sich die Schaltfläche „Mehr“, die beim Antippen alle anderen installierten Messaging-Apps anzeigt (Sie können auch nach oben wischen, um diese versteckte Liste anzuzeigen). So organisieren Sie Ihre iMessage-App neu. Dies können Sie unten tun




