
Bei der täglichen Büroarbeit müssen wir häufig Tabellen verwenden, um Daten zu organisieren und anzuzeigen. Wie erstelle ich einen Slash-Header? Keine Sorge, der PHP-Editor Zimo hat Ihnen detaillierte Produktionsmethoden zur Verfügung gestellt, die Ihnen bei der einfachen Lösung von Tabellenproblemen helfen. Der folgende Inhalt führt Sie Schritt für Schritt durch die Erstellung einer Slash-Tabellenüberschrift, einschließlich spezifischer Arbeitsschritte und Details, die Aufmerksamkeit erfordern, sodass Sie diese praktische Fertigkeit schnell erlernen und Ihre Word-Tabellenerstellungsfähigkeiten verbessern können.
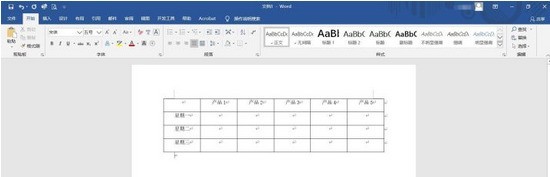
1. Öffnen Sie das Word-Dokument, das eingestellt werden muss.

2. Geben Sie zunächst den Header-Inhalt entsprechend ein, z. B. Produktname und Datum.

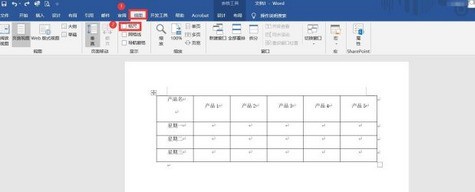
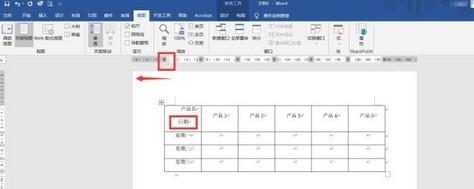
3. Klicken Sie auf [Ansicht] → aktivieren Sie die Option [Lineal], um das Lineal zu exportieren.

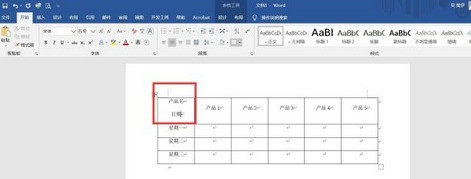
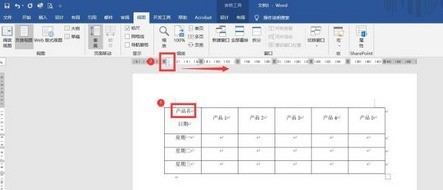
4. Bevor Sie den Cursor auf [Produktname] platzieren, klicken Sie mit der Maus und bewegen Sie das Lineal nach rechts, um die Position anzupassen.

5. Platzieren Sie dann den Cursor hinter [Datum], klicken Sie mit der Maus auf das Lineal und bewegen Sie es nach links, um die Position anzupassen.

6. Klicken Sie abschließend auf die Option zum Festlegen des Randes im Absatz und wählen Sie [Diagonaler unterer Rand], um die Einstellung abzuschließen.

Das obige ist der detaillierte Inhalt vonSo erstellen Sie einen Schrägstrich-Header in Word. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Threads und Prozessen
Der Unterschied zwischen Threads und Prozessen
 langbar.chm
langbar.chm
 Wie tippe ich die Inschrift auf dem Münzkreis ein?
Wie tippe ich die Inschrift auf dem Münzkreis ein?
 So beheben Sie Zugriffsverletzungen
So beheben Sie Zugriffsverletzungen
 Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
 So aktualisieren Sie das Hongmeng-System auf einem Honor-Mobiltelefon
So aktualisieren Sie das Hongmeng-System auf einem Honor-Mobiltelefon
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 ERR_CONNECTION_REFUSED
ERR_CONNECTION_REFUSED




