巧用Photoshop蒙版及笔刷制作颓废风格的人物签名教程
本篇教程是向PHP中文网的朋友介绍如何巧用Photoshop蒙版及笔刷制作颓废风格的人物签名方法,教程比较经典,难度不是很大,希望大家通过本篇教程能熟练掌握蒙版及笔刷的使用方法作者主要用蒙版及笔刷素材来制作背景及画框的颓废效果。人物部分不需要太多的细化处理,只要稍微溶图及美白处理即可。教程难道不是很大,推荐过来,希望能帮到大家!
最终效果

1、新建一个550 * 400像素的文档,背景填充颜色:#f0f0f0。
2、打开下图所示的两张人物素材。拖进来,适当调整大小。



3、处理人物图像,调整曲线,把人物图像调亮,复制图层,图层混合模式改为“柔光”,调整去色,另外一张人物图像处理方法相同。
4、在人物图层上甜菜碱蒙版,把下面的两张蒙版素材分别定义为画笔,选择画笔工具,在蒙版上用刚才定义的画笔画出人物图像周围边缘效果,可以调整画笔的角度,这点随意发挥,只要边缘效果出来就好。



5、打开下图所示的丝带和花纹素材,用魔术棒抠出来后拖进来,适当摆好位置。

6、打开下图所示的相框素材,拖进来,水平翻转,把相框放大并把相框中间的白色用魔术棒选取并删除,放到中间的位置能够显示两张人物就可以了,再向左下旋转。

7、调整去色相框,调整亮度对比度,把亮度加到最大150,颜色如果还显得按就在调整一下曲线,再把透明度降低就可以了。数值随自己喜欢,然后高斯模糊,数值自定。
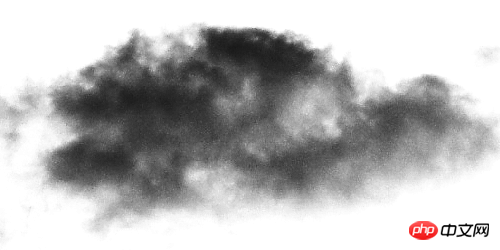
8、新建图层,打开下图所示的云彩素材,把云彩定义为画笔。回到原来文件,在图层下面和上面各画几笔。


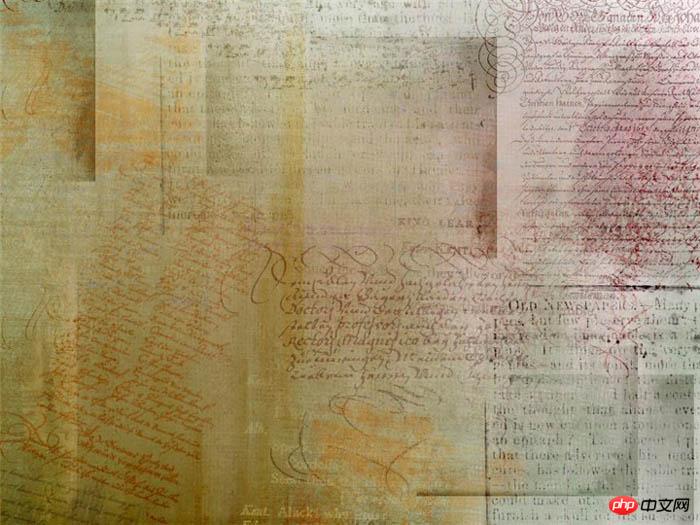
9、打开下图所示的纹理素材,拖进来,去色,图层混合模式改为“叠加”,加上图层蒙版,用黑色画笔把人物脸部擦出来。
10、再打开另一张纹理素材,拖进来,处理方法同上。



11、选择文字工具打上文字,字体颜色为黑色,字体是方正稚艺体,这里随意,模式改为“叠加”,效果为外发光,混合模式,混合模式“正常”,不透明度为:100%,颜色白色,复制一层,完成最终效果。


教程结束,以上就是巧用Photoshop蒙版及笔刷制作颓废风格的人物签名教程,希望对大家有所帮助,谢谢阅读!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Was sind die dauerhaft kostenlosen Photoshopcs5-Seriennummern?
Jul 06, 2023 am 10:00 AM
Was sind die dauerhaft kostenlosen Photoshopcs5-Seriennummern?
Jul 06, 2023 am 10:00 AM
Die dauerhaft kostenlosen Photoshopc5-Seriennummern sind: 1. 1330-1440-1602-3671-9749-7897; 2. 1330-1191-2998-6712-2520-5424; 4. 1330-1570-9599-9499-8092-8237; 5. 1330-1028-1662-3206-1688-5114 usw.
 Lösung: Beheben Sie, dass Tastaturkürzel in Photoshop nicht funktionieren
Sep 22, 2023 pm 03:17 PM
Lösung: Beheben Sie, dass Tastaturkürzel in Photoshop nicht funktionieren
Sep 22, 2023 pm 03:17 PM
Adobe Photoshop ist der Industriestandard für digitales Design, der von der Online-Community geliebt und täglich verwendet wird. Wenn Tastaturkürzel jedoch stottern oder ganz ausfallen, kann dies jedes Projekt oder Ihre Gesamtproduktivität unter Windows 11 erheblich verlangsamen. Unabhängig davon, ob Sie ein erfahrener Designer sind oder sich nur mit der Fotobearbeitung beschäftigen, sind diese Störungen in Photoshop und Photoshop CC mehr als nur kleine Ärgernisse. Schauen wir uns zunächst die häufigsten Gründe an, warum benutzerdefinierte oder Standardverknüpfungen nicht mehr funktionieren. Warum funktionieren meine Verknüpfungen in Photoshop nicht? Arbeitsbereichseinstellungen anpassen: Manchmal können Tastaturkürzel durch Anpassen oder Wechseln zwischen Arbeitsbereichseinstellungen zurückgesetzt werden. Sticky Keys: Diese Barrierefreiheitsfunktion
 Wie implementiert man Bildvorlagen und Maskenverarbeitung in Vue?
Aug 17, 2023 am 08:49 AM
Wie implementiert man Bildvorlagen und Maskenverarbeitung in Vue?
Aug 17, 2023 am 08:49 AM
Wie implementiert man Bildvorlagen und Maskenverarbeitung in Vue? In Vue müssen wir häufig spezielle Bearbeitungen an Bildern durchführen, beispielsweise das Hinzufügen von Vorlageneffekten oder Masken. In diesem Artikel wird erläutert, wie Sie mit Vue diese beiden Bildverarbeitungseffekte erzielen. 1. Bildvorlagenverarbeitung Wenn wir Vue zum Verarbeiten von Bildern verwenden, können wir das Filterattribut von CSS verwenden, um Vorlageneffekte zu erzielen. Das Filterattribut fügt dem Element grafische Effekte hinzu und der Helligkeitsfilter kann die Helligkeit des Bildes ändern. wir können uns ändern
 Wo ist die Maske in der Computerversion von Cutout – So finden Sie die Maske in der Computerversion von Cutout
Mar 05, 2024 am 08:34 AM
Wo ist die Maske in der Computerversion von Cutout – So finden Sie die Maske in der Computerversion von Cutout
Mar 05, 2024 am 08:34 AM
In letzter Zeit wissen viele Benutzer nicht genau, wo sich die Maske der Computerversion befindet, wenn sie die Computerversion der Computerversion verwenden. Als Nächstes zeigt Ihnen der Editor den spezifischen Vorgang zum Auffinden der Maske in der Computerversion Die Computerversion finden Sie unten. Öffnen Sie zunächst die Computerversion der Bearbeitungssoftware und klicken Sie auf die Schaltfläche „Erstellung starten“. Klicken Sie auf die Schaltfläche „Material importieren“, wählen Sie die zu bearbeitende Materialdatei aus und klicken Sie auf „Hinzufügen“. Fügen Sie den Videoclip zur Bearbeitungsspur hinzu und die Maske erscheint in der oberen rechten Ecke.
 Die offizielle Webversion von Adobe Photoshop wurde mit KI-generierten Werkzeugen zum Ausfüllen und Generieren erweiterter Bilder erstellt
Sep 29, 2023 pm 10:13 PM
Die offizielle Webversion von Adobe Photoshop wurde mit KI-generierten Werkzeugen zum Ausfüllen und Generieren erweiterter Bilder erstellt
Sep 29, 2023 pm 10:13 PM
Der Photoshop-Webdienst von Adobe (eine Online-Webversion) ist jetzt allgemein verfügbar. Die Webversion von Photoshop wird in Kürze die KI-generierten Füll- und Generierungswerkzeuge für erweiterte Bilder unterstützen, die kürzlich für die Desktop-Version von Photoshop veröffentlicht wurden. Diese Funktionen basieren auf dem generativen KI-Modell Adobe Firefly und sind im Handel erhältlich. Sie ermöglichen Benutzern das schnelle Hinzufügen, Entfernen oder Erweitern von Bildern mithilfe textbasierter Beschreibungen in mehr als 100 Sprachen und passen dabei die Lichtverhältnisse und die Perspektive des Originalbilds an. Die Photoshop-Webversion bietet auch viele der am häufigsten verwendeten Tools der Desktop-Version, jedoch mit einem neu gestalteten Layout, um neuen Photoshop-Benutzern eine „vereinfachtere“ Benutzererfahrung zu bieten. auch Anfang dieses Jahres
 So gehen Sie mit verschwommenen gescannten Dokumenten um
Jan 05, 2021 pm 03:09 PM
So gehen Sie mit verschwommenen gescannten Dokumenten um
Jan 05, 2021 pm 03:09 PM
Verarbeitungsmethode: 1. Öffnen Sie das zu verarbeitende gescannte Bild in der PS-Software. 2. Klicken Sie in der oberen Symbolleiste auf „Filter“ – „Scharfzeichnen“. 3. Wählen Sie im Popup-Fenster entsprechend aus muss den Radius schärfen und auf „OK“ klicken. 4. Klicken Sie auf „Datei“ – „Speichern unter“ und speichern Sie es als Datei.
 Zu welchem Unternehmen gehört Photoshop?
Jul 20, 2022 am 11:47 AM
Zu welchem Unternehmen gehört Photoshop?
Jul 20, 2022 am 11:47 AM
Photoshop ist Eigentum von Adobe. Photoshop ist eine von Adobe entwickelte und vertriebene Bildverarbeitungssoftware. Sie verarbeitet hauptsächlich digitale Bilder, die aus Pixeln bestehen. Adobe ist ein amerikanisches Computersoftwareunternehmen mit Hauptsitz in San Jose, Kalifornien. Zu seinen Kunden zählen Unternehmen, Wissensarbeiter, Kreative und Designer, OEM-Partner und Entwickler auf der ganzen Welt.
 Welches Unternehmen hat Photoshop entwickelt?
Jul 08, 2022 am 11:34 AM
Welches Unternehmen hat Photoshop entwickelt?
Jul 08, 2022 am 11:34 AM
Photoshop wurde von Adobe Systems entwickelt; Photoshop ist eine von „Adobe Systems“ entwickelte und vertriebene Grafikverarbeitungssoftware, die hauptsächlich aus Pixeln zusammengesetzte digitale Bilder verarbeitet. Adobe Systems ist ein amerikanisches multinationales Computersoftwareunternehmen mit Hauptsitz in San Jose, Kalifornien.




