
本教程将教你如何给一个立体小方盒添加了一个玲珑剔透的倒影,让图片看起来不至于那么单调,教程中主要用到了智能对象,图层蒙板和滤镜。在很多行业里都会要求产品图片的背景色为白色,但这样会看起来会很单调,尤其是在广告行业里。先看下最终效果:

一、我们选择一个最基本的产品包装盒,可以看到它和背景白色衔接紧密。

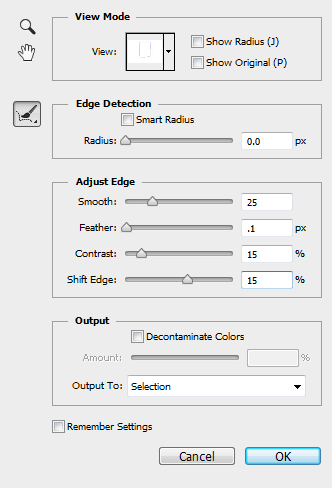
二、按W或点击左侧工具栏的魔棒工具选择快速选择工具。在白色背景上单击并拖动,先粗略的选中图片的白色背景。使用左上方的添加选区或者减去选区工具去处理盒子和背景的边缘,使盒子的选区边缘清晰,精确。单击顶部工具栏中的调整边缘按钮,并进行如下设置。

这些设置将对选区进行调整,你也可以根据自己的图片进行设置,看看它们改变后到底会引起什么变化。
三、右键单击画布,并选择>选择反向。然后按CTRL + C复制和CTRL + V粘贴将选区到粘贴到一个新图层。为了以下的步骤比较好操作,我们将原始图层隐藏。
我们需要把盒子的每一面分割成一个单独的图层。按L或者点击左侧工具栏的套索工具选择多边形套索工具。
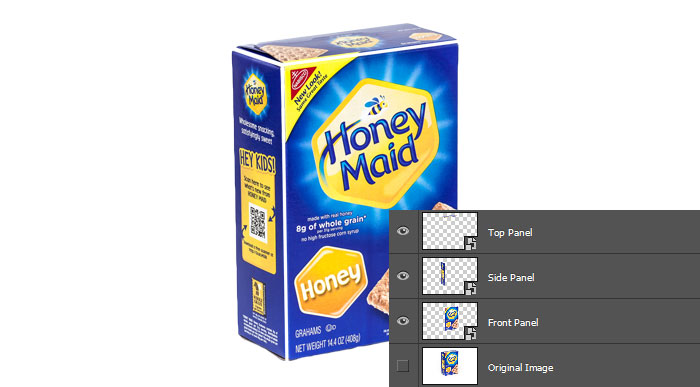
将盒子的正面选中,按CTRL + X剪切,CTRL + SHIFT + V粘贴,这时盒子的正面还在原来的位置,只不过是在一个新的图层。右键单击图层面板上的该图层,将其转换为智能对象,然后把它隐藏起来。重复这个过程,将侧面和上方的面剪切到新图层,要确保将它们转换为智能对象。
如果仍有盒子的各个面仍有缝隙,就轻微移动一下该层,使缝隙闭合。下图中图像间的间隔表明这三个面是在独立的新层。

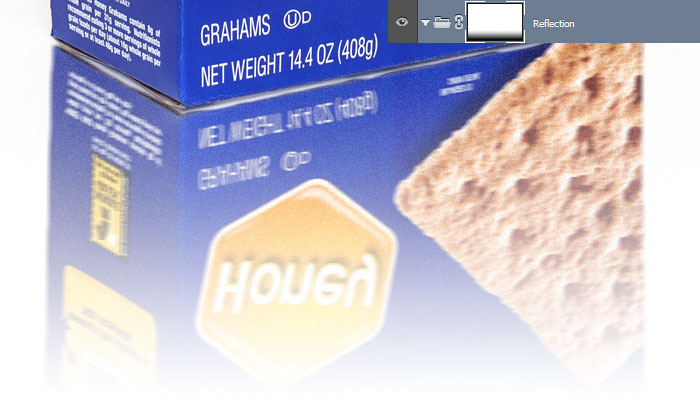
四、创建一个新图层组并命名为“倒影”。把上述3个单独的智能对象的图层移动到这个图层组。
选中图层组,然后按CTRL + T进入自由变换模式。右键单击画布并选择垂直翻转。
显示原始图层,拖动图层组至盒子的下角与原始图层盒子的下角重合,然后按下Enter。如图:

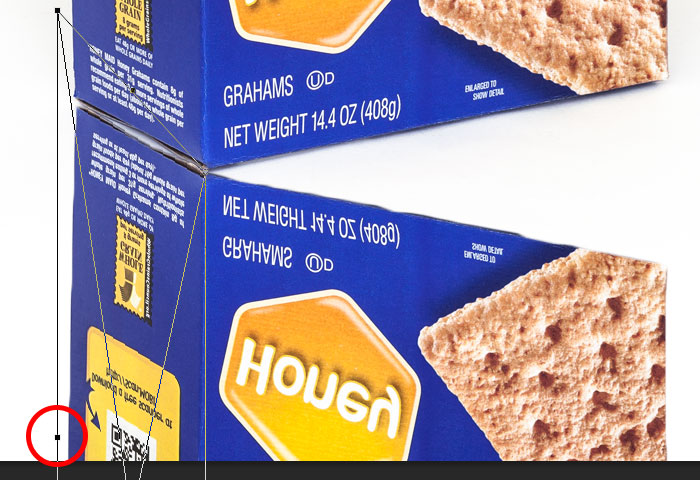
五、选择侧面的图层面板,按CTRL + T进入自由变换模式,然后右键单击画布并选择扭曲。
单击并拖动变形方框左侧边的中心点(如图:红色),使侧面的最上方边与原始图片的边重合,然后按回车。

六、对正面的图层进行如步骤4的操作。如果闭合不严密,你可以对整个智能对象的图层进行微调,让图片的边缘对齐。

对于上方的面,因为它在倒影中不可见,我们就不再对它处理,你也可以选择删除它。
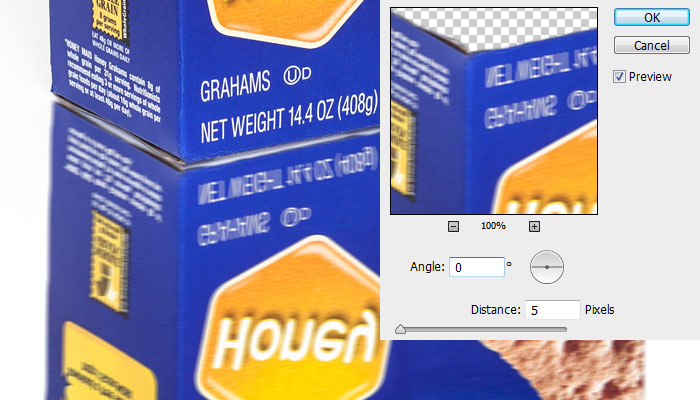
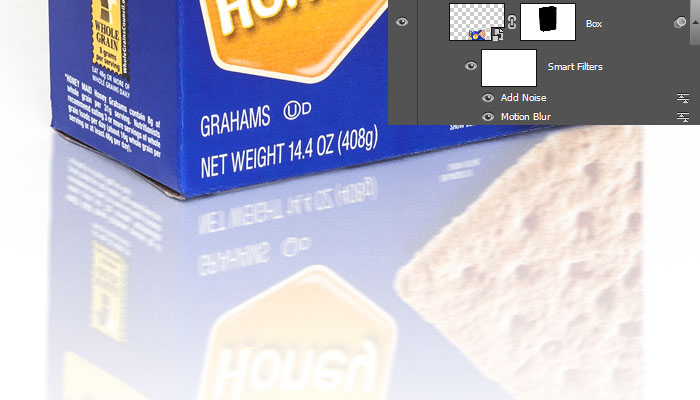
七、选中“倒影”组里的所有图层,在图层面板中右键单击并将其转换成智能对象,这时两个合成了一个图层。点击滤镜>模糊>动感模糊,设置距离:5,角度:0。

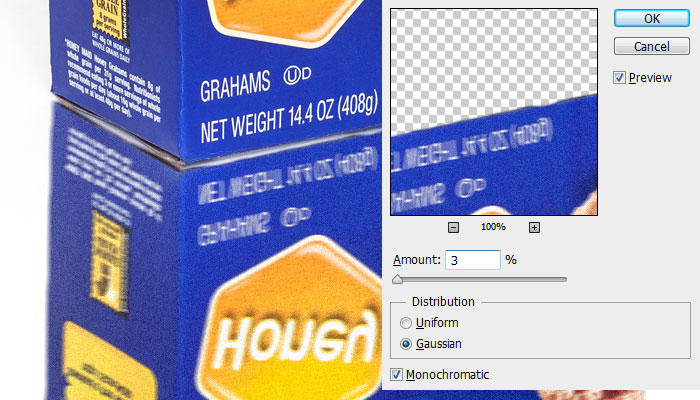
八、点击滤镜>杂色>添加杂色。设置数量为3%,选择高斯分布,选择单色。

九、为“倒影”组添加一个图层蒙版。按G或点击左侧栏的油漆桶工具选择渐变工具。确保梯度设置从白色到黑色,然后在画布上拉渐变,形成倒影效果。如图:

十、改变该组的图层混合模式为正片叠底,不透明度为35%。选择组里的智能对象图层,向上轻移,直到盒子和倒影之间没有缝隙。

十一、最后,我们需要屏蔽我们的反射,所以它不会对我们的原始图像重叠。它几乎无法察觉,但应该做。
在原始图层上选择>快速选择工具,选中背景白色,右键,选择>选择反向。
然后,选中倒影组里的智能对象图层,点击面板底部的添加图层蒙版。
现在可以看到给刚才的盒子选区创建了一个图层蒙版。最后,按CTRL +I反转图层蒙板,原始图像以外的盒子形状将是可见的,而任何重叠的原始盒子将会看不见的。

最终效果:

给立体盒子添加倒影其实很简单,但需要达到玲珑剔透的效果的话需要花点时间。
通过一段时间的练习,相信你能在五分钟之内或者更短的时间完成它,甚至是比这个更复杂的图片也能够花很少的时间完成。
教程非常简单,用途也很广泛,希望你能好好练习,要喜欢这个教程哦!
 So zeichnen Sie gepunktete Linien in PS
So zeichnen Sie gepunktete Linien in PS
 ps ausgewählten Bereich löschen
ps ausgewählten Bereich löschen
 ps Vollbild-Tastenkombination beenden
ps Vollbild-Tastenkombination beenden
 PS Farbeimer-Tastenkombinationen
PS Farbeimer-Tastenkombinationen
 So ändern Sie die Größe von Bildern in PS
So ändern Sie die Größe von Bildern in PS
 So ändern Sie die Farbe des PS-Pinsels
So ändern Sie die Farbe des PS-Pinsels
 So machen Sie den Hintergrund in PS transparent
So machen Sie den Hintergrund in PS transparent
 PS Kanten-Tastenkombinationen anpassen
PS Kanten-Tastenkombinationen anpassen




