
作者的作图的时候非常精细,也是我们要重点学习的方法。作图之前需要先调出画布中的网格,然后在网格中精确绘制图形,每一个细小的部件都可以在网格中画出合适的大小,然后用图层样式等加上纹理,颜色,再整体调整细节即可。
最终效果
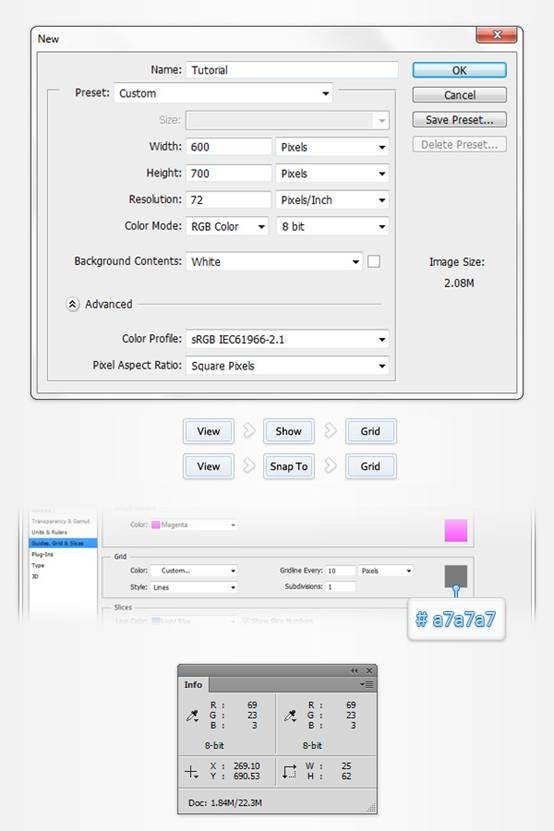
1、打开PS,Command/Ctrl-N新建一个文件。按照下图设置参数,单击确定。显示网格(视图>显示>网格),然后对齐到网格(视图>对齐到>网格)。刚开始,你需要一个10px的网格,选择编辑>首选项>参考线,网格和切片,设置网格线间隔为10px,子网格为1,网格颜色为#a7a7a7。
注:可以用Command/Ctrl-’ 快捷键来显示或隐藏网格。你也可以打开信息面板(窗口>信息)来查看你绘制的形状的大小和位置。 
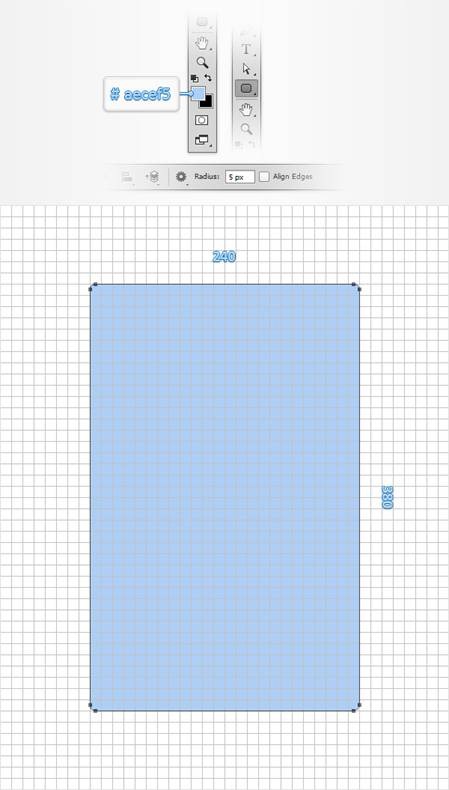
2、将前景色设为#aecef5。选择圆角矩形工具,选择形状图层模式,把 半径设为5px。创建一个 240 x 380px 的圆角矩形,使用对齐到网格可以简化工作。 
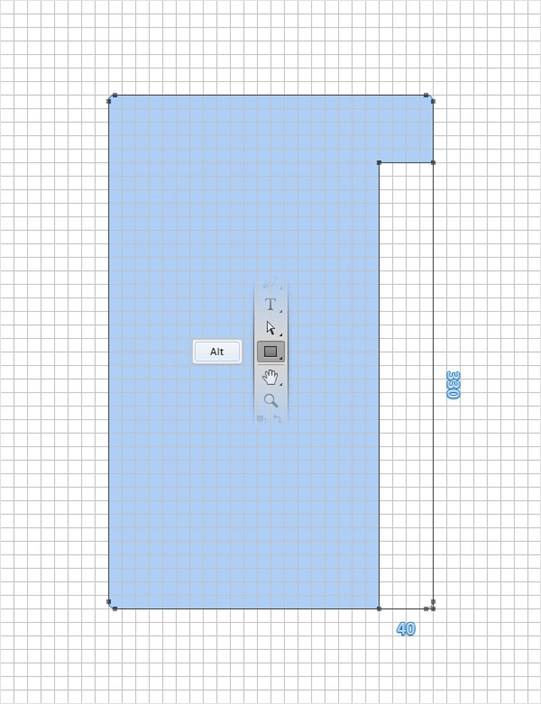
3、选择矩形工具。按住Alt 键,创建一个40 x 330px的矩形,如下图。 
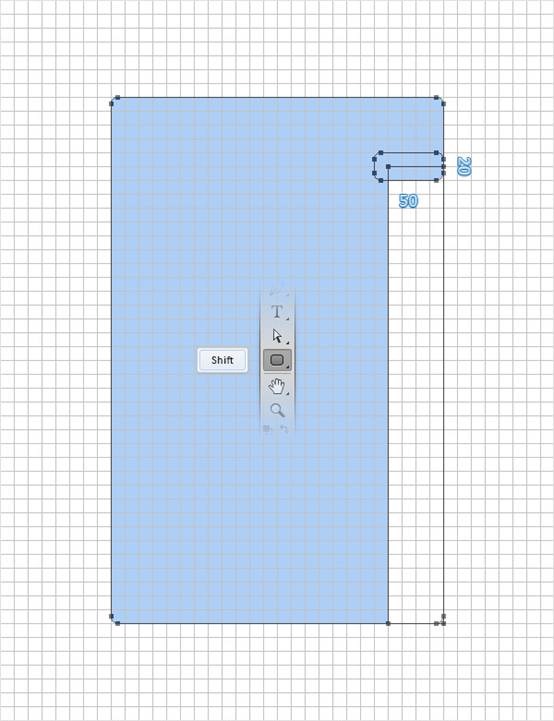
4、选择圆角矩形工具,按住Shift 键,创建一个50 x 20px 的圆角矩形,如下图。 
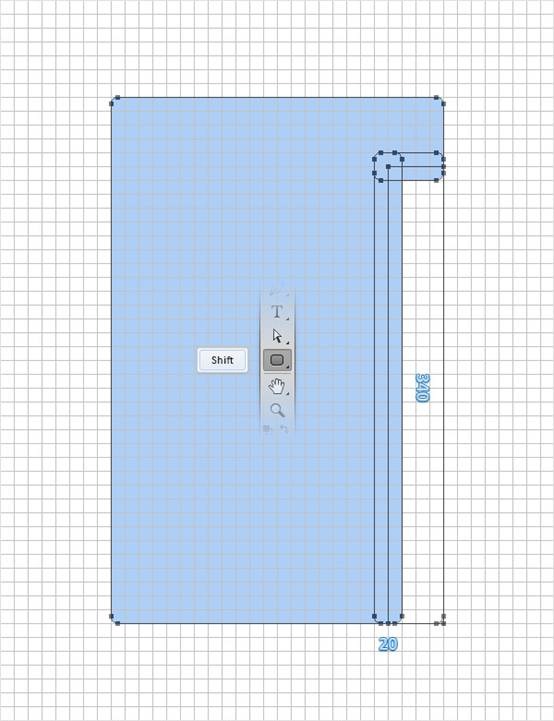
5、选择圆角矩形工具,按住Shift 键,创建一个20 x 340px 的圆角矩形,如下图。 
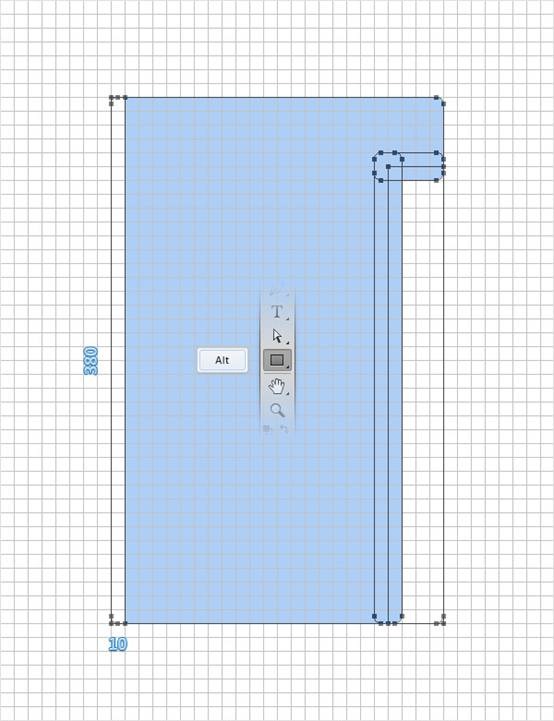
6、选择矩形工具,按住Alt 键,创建一个 10 x 380px的矩形,如下图。 
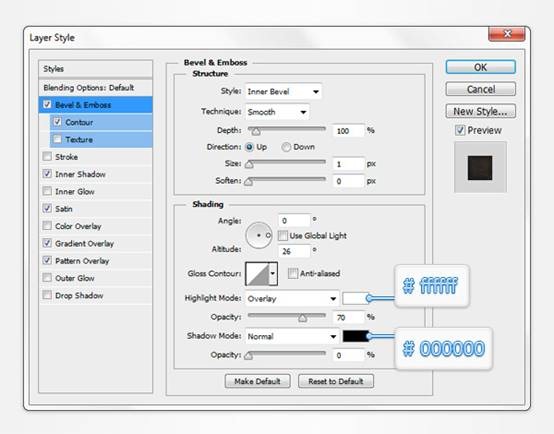
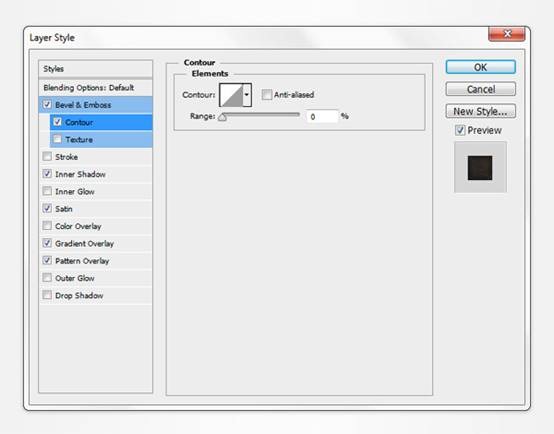
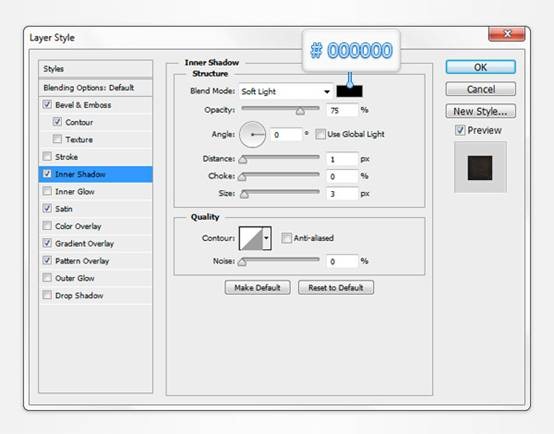
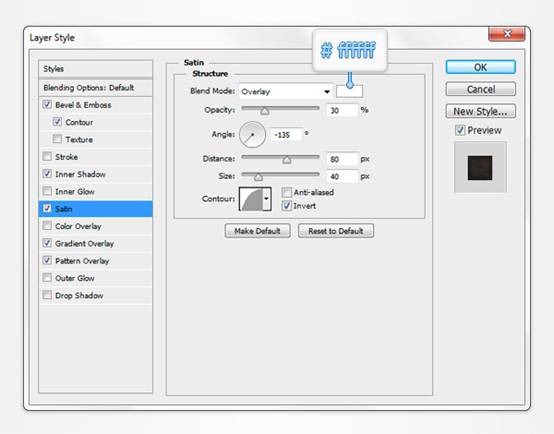
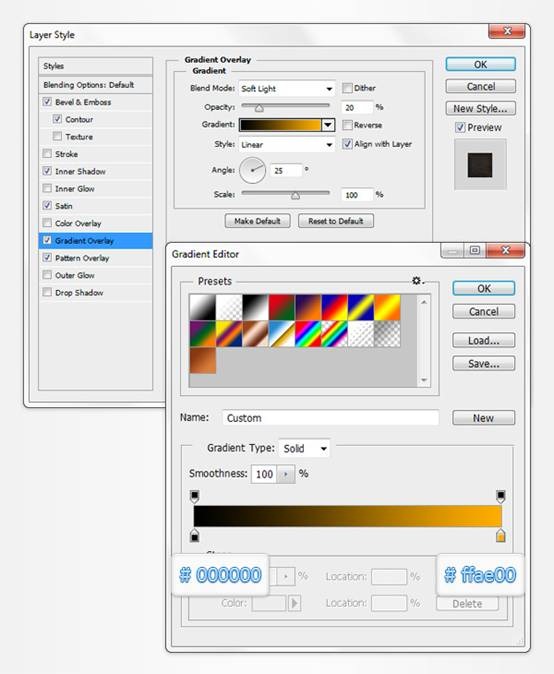
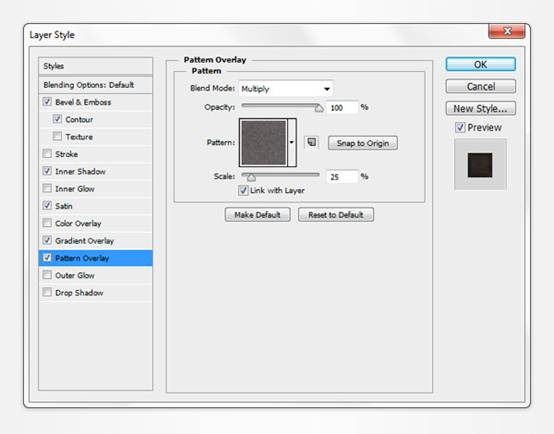
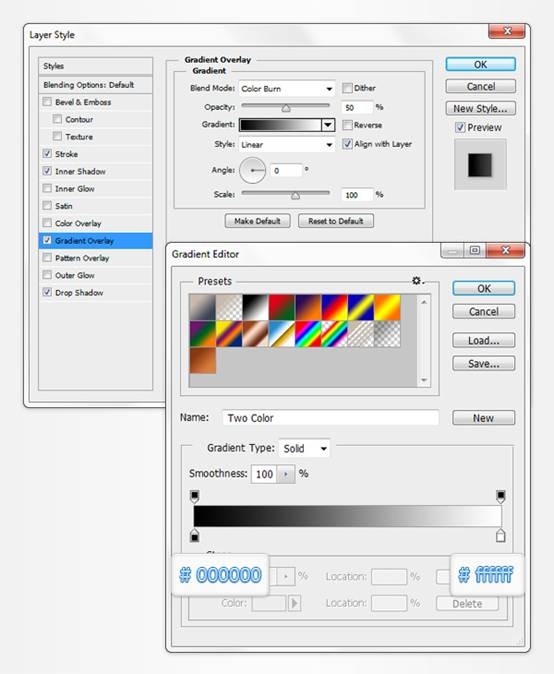
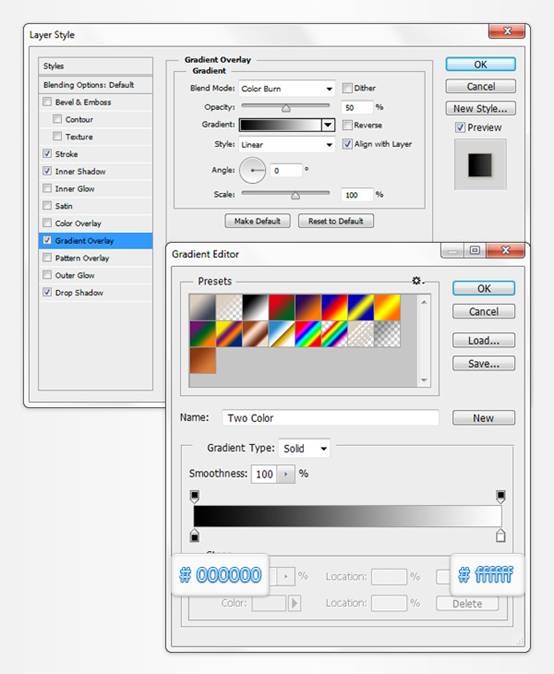
7、双击矢量形状图层,打开混合选项面板,为矢量形状图层添加斜面和浮雕,等高线,内阴影,光泽, 渐变叠加和图案叠加,具体参数如下图。注意将素材中的皮质图案添加到图案叠加中。 







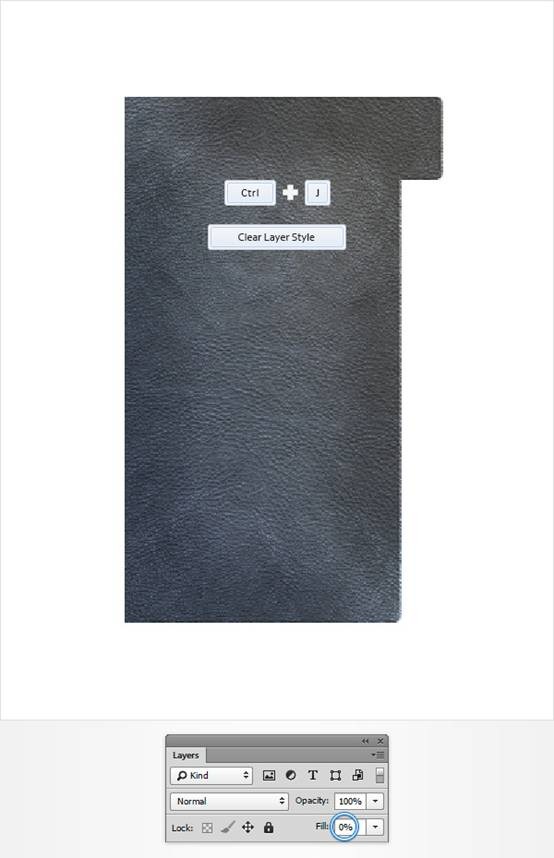
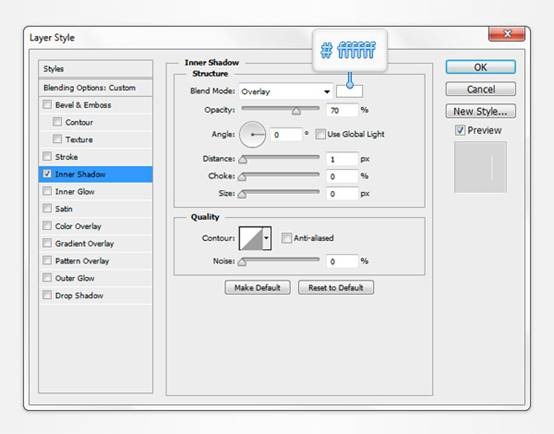
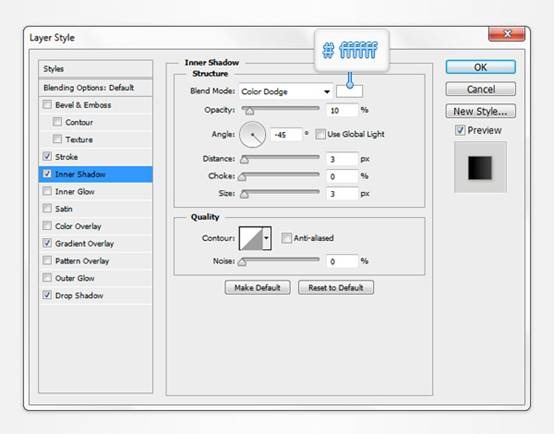
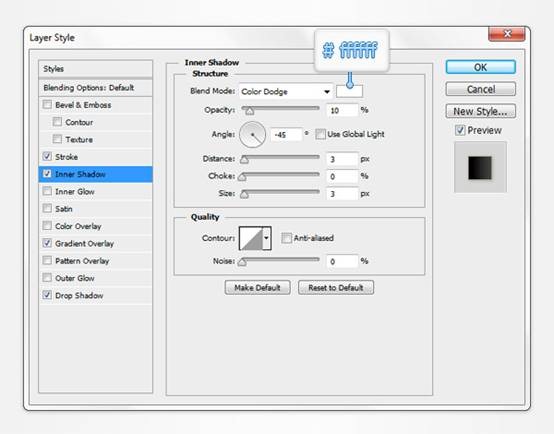
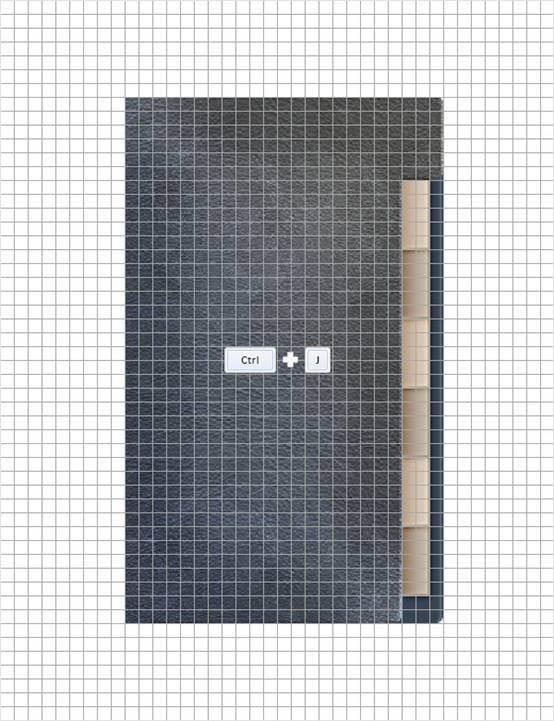
8、选择你所绘制的矢量形状图层, Command/Ctrl-J 复制图层,单击右键,清除图层样式,把复制图层的填充调整为0% ,打开混合选项窗口。添加内阴影,参数如下。 

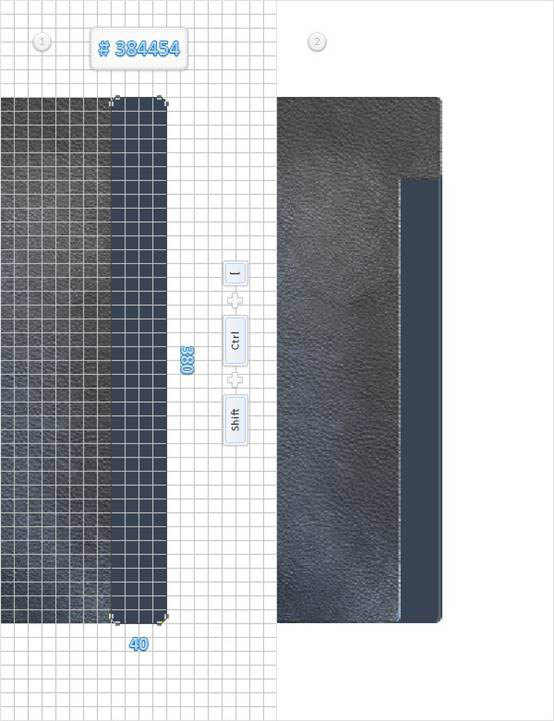
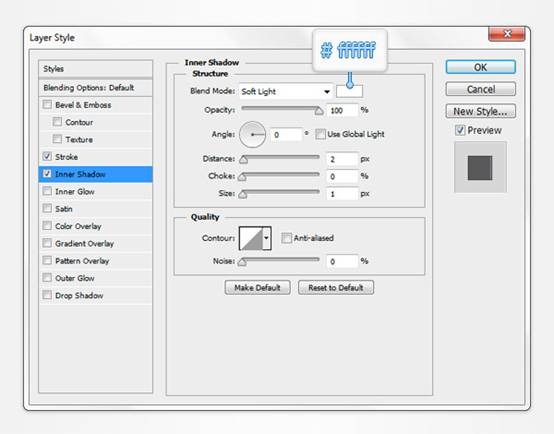
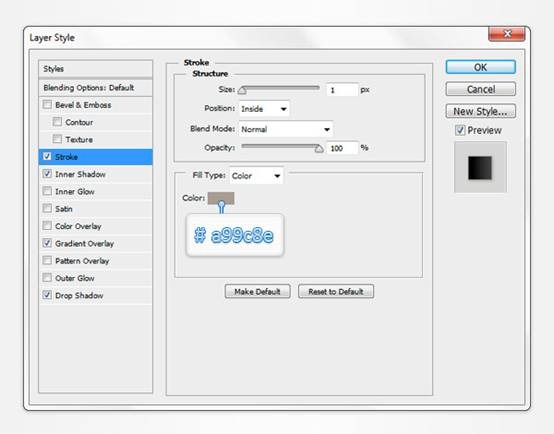
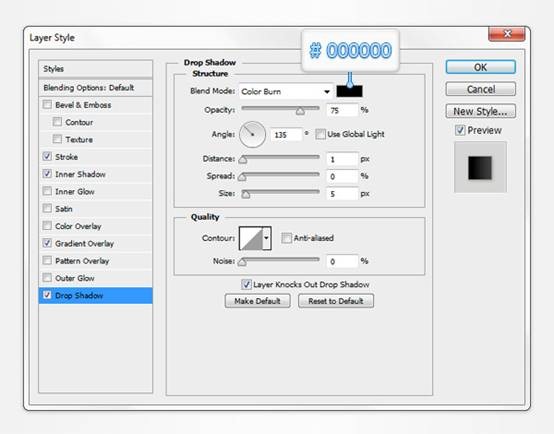
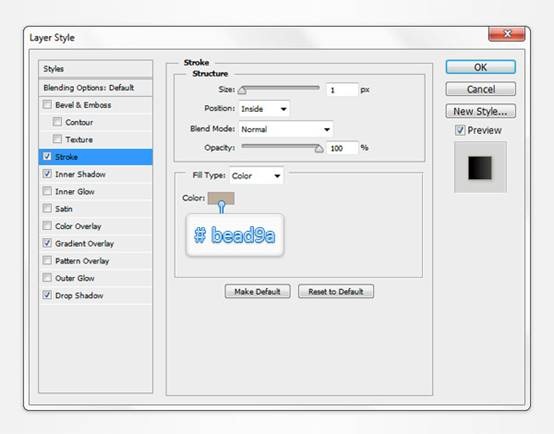
9、把前景色设为#384445,选择圆角矩形工具,创建一个40 x 380px 的矢量形状,并按如下位置摆放。选中该形状,将其移动到其他矢量形状图层下方 (Command/Ctrl-Shift-[) ,为该图层添加描边和内阴影,参数如下。 


10、将前景色设为#c7baac,选择矩形工具,创建一个 20 x50px的矢量形状,位置如下,设置混合选项如下。 




11、将前景色设为#dbcec0,选择矩形工具, 创建一个20 x 50px 的矢量形状,位置如下。设置混合选项如下。 




12、复制这两个标签,(Command/Ctrl-J),如下放置复制的图层。 
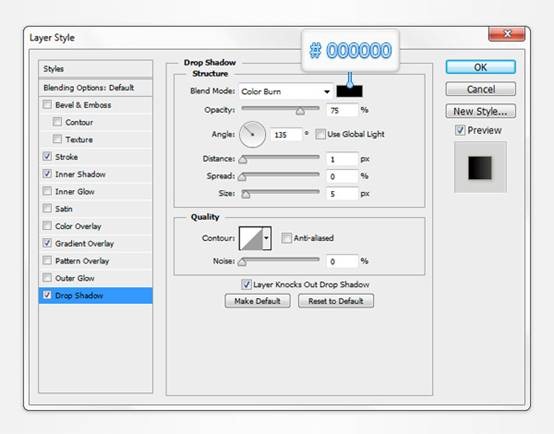
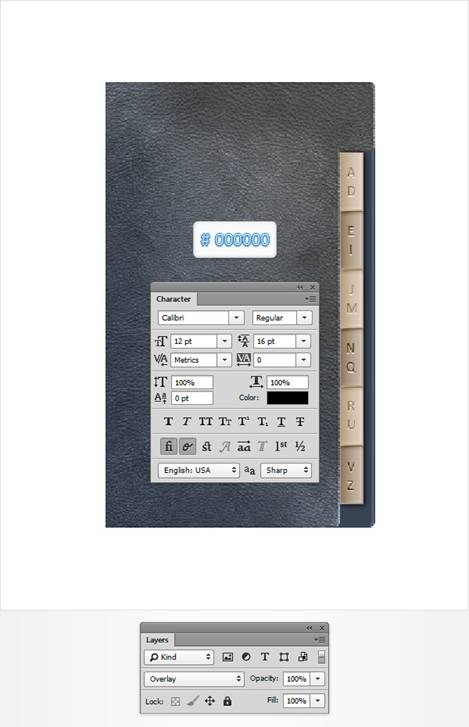
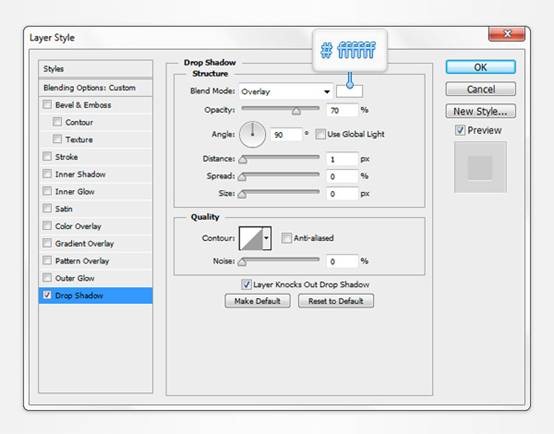
13、隐藏网格(视图>显示>网格)。选择文字工具(T),在标签上添加一些字母。选择Calibri 字体,大小为12pt,颜色黑色(#000000)。将文字图层的混合模式调整为叠加。为图层添加外阴影,具体参数如下。选择所有标签图层和文字图层,编成一组(Command/Ctrl-G)。将组文件夹移动到封面和封底图层下。 

 Wie PyCharm Python-Dateien ausführt
Wie PyCharm Python-Dateien ausführt
 Einführung in die Hiberfil-Datei
Einführung in die Hiberfil-Datei
 Empfehlungen für Android-Desktop-Software
Empfehlungen für Android-Desktop-Software
 Welche Entwicklungstools gibt es?
Welche Entwicklungstools gibt es?
 Welches System ist QAD?
Welches System ist QAD?
 Der Unterschied zwischen Heap und Stack
Der Unterschied zwischen Heap und Stack
 So verwenden Sie die Plotfunktion in Python
So verwenden Sie die Plotfunktion in Python
 Exif-Informationen löschen
Exif-Informationen löschen
 So verwenden Sie die Durchschnittsfunktion
So verwenden Sie die Durchschnittsfunktion




