Photoshop绘制绚丽的圆形螺旋光线效果
这篇教程是向大家介绍Photoshop绘制绚丽的圆形螺旋光线效果,制作出来的效果很炫酷。推荐到PHP中文网,希望大家喜欢!
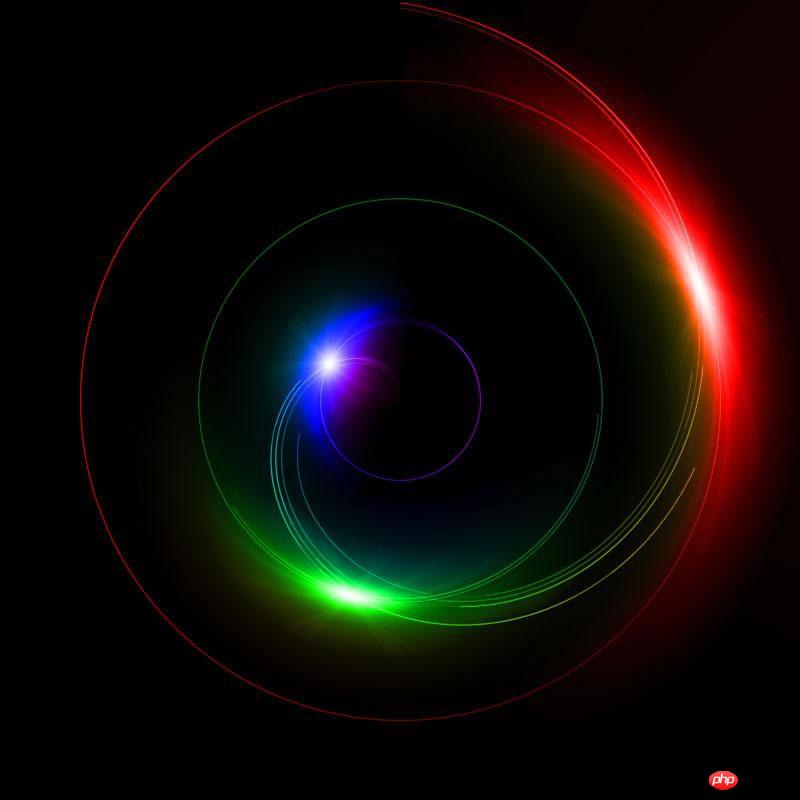
先看一下最终效果

1、新建文件背景设为黑色,画布宽高最好为正方形,现在这个为800*800.

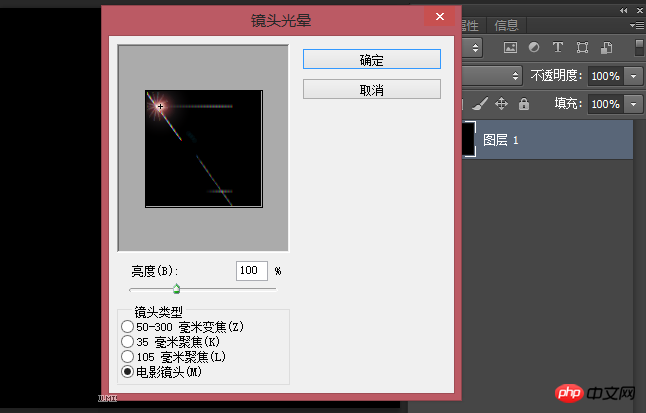
2、单击菜单“滤镜-渲染-镜头光晕”,鼠标可任意移动光源的位置,镜头类型为“电影镜头”。如图

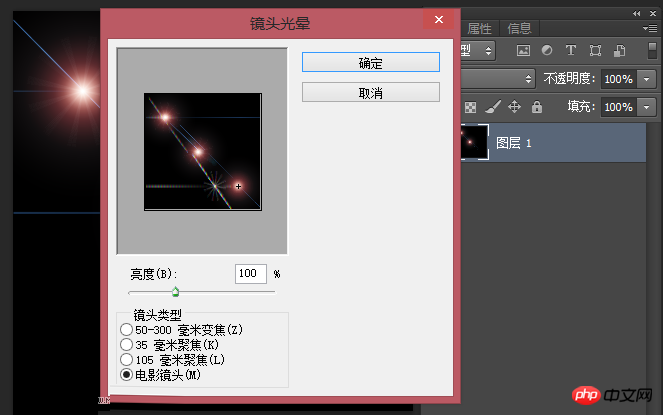
3、用同样的方法在制作出两个,如图放置

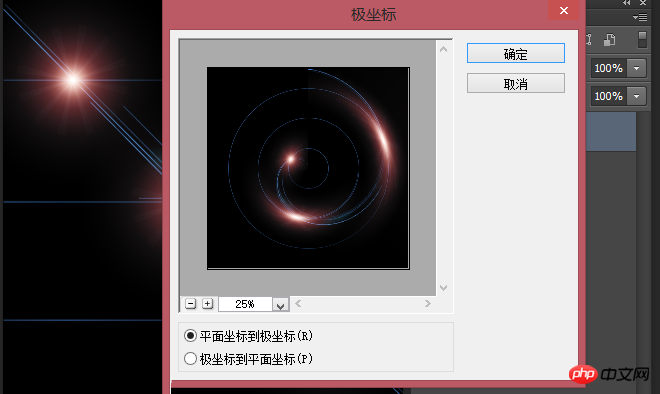
4、点击菜单“滤镜”>”扭曲”>”极坐标”,如图。

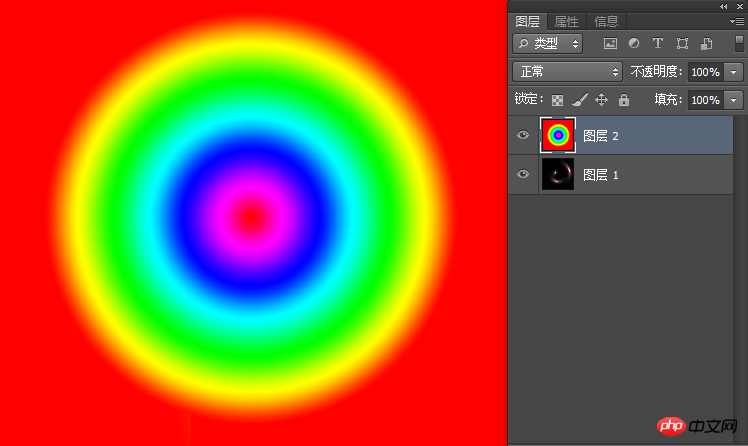
5、新建图层填充渐变如图(选择径向渐变)

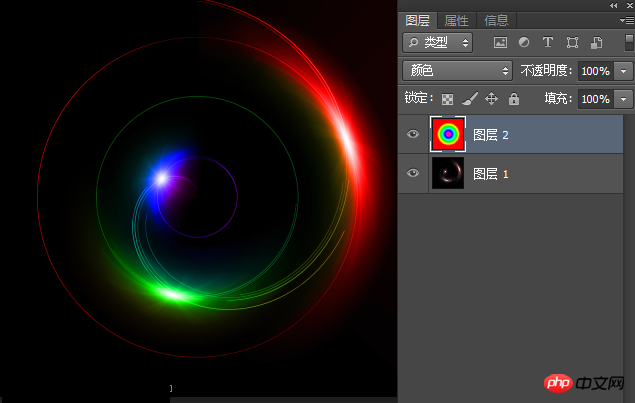
6、将图层混合模式设为“颜色”,就大功告成了,如图。

最终效果图

教程结束,以上就是Photoshop绘制绚丽的圆形螺旋光线效果,希望对大家有所帮助!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So erstellen Sie runde Bilder und Texte in ppt
Mar 26, 2024 am 10:23 AM
So erstellen Sie runde Bilder und Texte in ppt
Mar 26, 2024 am 10:23 AM
Zeichnen Sie zunächst einen Kreis in PPT, fügen Sie dann ein Textfeld ein und geben Sie den Textinhalt ein. Legen Sie abschließend die Füllung und den Umriss des Textfelds auf „Keine“ fest, um die Erstellung kreisförmiger Bilder und Texte abzuschließen.
 Was sind die dauerhaft kostenlosen Photoshopcs5-Seriennummern?
Jul 06, 2023 am 10:00 AM
Was sind die dauerhaft kostenlosen Photoshopcs5-Seriennummern?
Jul 06, 2023 am 10:00 AM
Die dauerhaft kostenlosen Photoshopc5-Seriennummern sind: 1. 1330-1440-1602-3671-9749-7897; 2. 1330-1191-2998-6712-2520-5424; 4. 1330-1570-9599-9499-8092-8237; 5. 1330-1028-1662-3206-1688-5114 usw.
 Lösung: Beheben Sie, dass Tastaturkürzel in Photoshop nicht funktionieren
Sep 22, 2023 pm 03:17 PM
Lösung: Beheben Sie, dass Tastaturkürzel in Photoshop nicht funktionieren
Sep 22, 2023 pm 03:17 PM
Adobe Photoshop ist der Industriestandard für digitales Design, der von der Online-Community geliebt und täglich verwendet wird. Wenn Tastaturkürzel jedoch stottern oder ganz ausfallen, kann dies jedes Projekt oder Ihre Gesamtproduktivität unter Windows 11 erheblich verlangsamen. Unabhängig davon, ob Sie ein erfahrener Designer sind oder sich nur mit der Fotobearbeitung beschäftigen, sind diese Störungen in Photoshop und Photoshop CC mehr als nur kleine Ärgernisse. Schauen wir uns zunächst die häufigsten Gründe an, warum benutzerdefinierte oder Standardverknüpfungen nicht mehr funktionieren. Warum funktionieren meine Verknüpfungen in Photoshop nicht? Arbeitsbereichseinstellungen anpassen: Manchmal können Tastaturkürzel durch Anpassen oder Wechseln zwischen Arbeitsbereichseinstellungen zurückgesetzt werden. Sticky Keys: Diese Barrierefreiheitsfunktion
 So erstellen Sie ein rundes Bild in ppt
Mar 25, 2024 pm 03:54 PM
So erstellen Sie ein rundes Bild in ppt
Mar 25, 2024 pm 03:54 PM
So erstellen Sie ein kreisförmiges Bild in ppt: 1. Verwenden Sie die Zuschneidefunktion. 2. Verwenden Sie das Formwerkzeug. 3. Verwenden Sie zum Anpassen die Tastenkombinationen und Kontrollpunkte.
 Pfadverfolgung und Raytracing für visuelle Spieleffekte
Feb 19, 2024 am 11:36 AM
Pfadverfolgung und Raytracing für visuelle Spieleffekte
Feb 19, 2024 am 11:36 AM
Die Entscheidung, Path Tracing oder Raytracing zu verwenden, ist für Spieleentwickler eine entscheidende Entscheidung. Obwohl beide optisch eine gute Leistung erbringen, gibt es einige Unterschiede in der praktischen Anwendung. Daher müssen Spielebegeisterte die Vor- und Nachteile beider sorgfältig abwägen, um festzustellen, welche Technologie besser geeignet ist, um die gewünschten visuellen Effekte zu erzielen. Was ist Raytracing? Raytracing ist eine komplexe Rendering-Technik, mit der die Ausbreitung und Interaktion von Licht in virtuellen Umgebungen simuliert wird. Im Gegensatz zu herkömmlichen Rasterisierungsmethoden erzeugt Raytracing realistische Licht- und Schatteneffekte, indem es den Weg des Lichts verfolgt und so ein realistischeres visuelles Erlebnis bietet. Diese Technologie erzeugt nicht nur realistischere Bilder, sondern simuliert auch komplexere Lichteffekte, wodurch Szenen realistischer und lebendiger wirken. seine Hauptkonzepte
 Wie groß ist die Fläche des Kreissektors?
Aug 30, 2023 am 08:33 AM
Wie groß ist die Fläche des Kreissektors?
Aug 30, 2023 am 08:33 AM
Ein Kreissektor, auch Kreissektor/Kreissektor genannt, ist ein Teil eines Kreises, der durch einen Bogen zwischen zwei Radien begrenzt wird. Dieser Bereich wird durch zwei Radien und einen Bogen begrenzt. Um die eingeschriebene Fläche zu finden, müssen wir den Winkel zwischen den beiden Radien ermitteln. Die Gesamtfläche entspricht einem Winkel von 360 Grad. Um die Fläche eines Winkels zu ermitteln, multiplizieren wir die Fläche mit θ/360. Dies ergibt die Fläche des beschrifteten Teils. Dabei ist θ der Winkel (in Grad) zwischen den beiden Radien. Die Fläche des Kreissektors = π*r*r*(θ/360). Beispielsweise beträgt die Fläche eines Kreissektors mit einem Radius von 5 und einem Winkel von 60 Grad 13,083. Fläche=(3,14*5*5)*(60/360)=13,03BeispielcodeDemo#inkl
 CSS-Layout-Tipps: Best Practices für die Implementierung des kreisförmigen Rastersymbol-Layouts
Oct 20, 2023 am 10:46 AM
CSS-Layout-Tipps: Best Practices für die Implementierung des kreisförmigen Rastersymbol-Layouts
Oct 20, 2023 am 10:46 AM
CSS-Layout-Tipps: Best Practices für die Implementierung des kreisförmigen Rastersymbol-Layouts Das Rasterlayout ist eine gängige und leistungsstarke Layouttechnik im modernen Webdesign. Das kreisförmige Gittersymbol-Layout ist eine einzigartigere und interessantere Designwahl. In diesem Artikel werden einige Best Practices und spezifische Codebeispiele vorgestellt, die Ihnen bei der Implementierung eines kreisförmigen Rastersymbol-Layouts helfen. HTML-Struktur Zuerst müssen wir ein Containerelement einrichten und das Symbol in diesem Container platzieren. Wir können eine ungeordnete Liste (<ul>) als Container verwenden und die Listenelemente (<l
 So gehen Sie mit verschwommenen gescannten Dokumenten um
Jan 05, 2021 pm 03:09 PM
So gehen Sie mit verschwommenen gescannten Dokumenten um
Jan 05, 2021 pm 03:09 PM
Verarbeitungsmethode: 1. Öffnen Sie das zu verarbeitende gescannte Bild in der PS-Software. 2. Klicken Sie in der oberen Symbolleiste auf „Filter“ – „Scharfzeichnen“. 3. Wählen Sie im Popup-Fenster entsprechend aus muss den Radius schärfen und auf „OK“ klicken. 4. Klicken Sie auf „Datei“ – „Speichern unter“ und speichern Sie es als Datei.






