
更新后的Photoshop CC 2014功能更加高效更加强大,如新增了模糊画廊运动特效、聚焦区域选定等实用功能。这里,我们要和大家介绍的就是Photoshop CC 2014中“模糊画廊运动效果”功能,该功能包括路径模糊和旋转模糊,教程介绍的很详细,希望大家认真阅读学习
Adobe在今年六月下旬对旗下Adobe Creative Cloud产品线进行了全面更新。更新后的Photoshop CC 2014功能更加高效更加强大,如新增了模糊画廊运动特效、聚焦区域选定等实用功能。这里,我们要和大家介绍的就是Photoshop CC 2014中“模糊画廊运动效果”功能,该功能包括路径模糊和旋转模糊。有了“模糊画廊运动效果”功能,我们可以用PS更加方便地打造运动视觉效果。

点击图片了解Photoshop CC 2014新功能详解
教程所需素材:
1、金门大桥By somadjinn
2、摩天轮By edwin
3、车轮By Michi1308
一、路径模糊
路径模糊,即你可以沿着路径创建运动模糊效果。这里,让我们一起来看看如何使用“路径模糊”滤镜工具。
(一)、调整路径
第一步:
在Photoshop CC 2014中打开素材“金门大桥”。当然,在我们进行操作之前,最好先将图层改变为智能对象,如此我们可以给图片添加一些滤镜而不会对图像原图造成破坏性影响,同时,这些滤镜在后面图像处理中都将用到,而智能对象也可进一步帮助我们掌控修图结果。因此,这里先选中图层,然后右击并选择“转换为智能对象”。

图01
第二步:
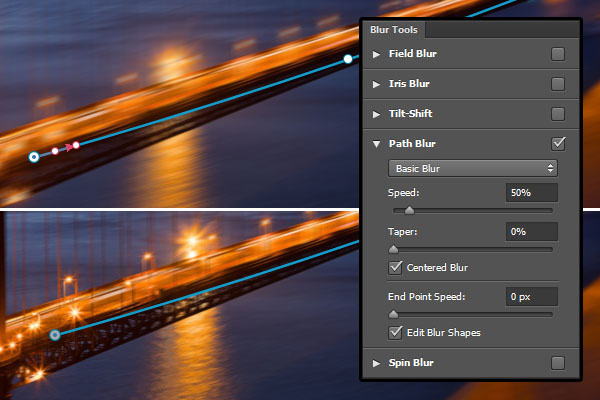
打开滤镜>模糊画廊>路径模糊。如此,会自动创建两个端点的路径。默认情况下,路径都是从左到右来确定模糊的方向。此外,在右边有模糊工具和运动模糊特效面板,方便大家预览实时进行的操作。

图02
第三步:
点击并按住Command键(Windows系统,则是Ctrl键),然后单击并将在桥上的路径,并释放所有。

图03
第四步:
点击末端的端点,沿着桥的一边进行拖动,如此操作可改变它的模糊方向。

图04
第五步:
不仅仅可以用末端的点,还可以点击和拖动中间的点来调节模糊的方向。

图05
(二)、调整模糊形状
第一步:
查看编辑模糊形状的盒子,这里你回注意到在每个路径的终点都会出现一个红色箭头。这个红色箭头便是速度参数。速度参数是全球通用的,对所有的路径都有影响。而终点速度参数,则可独立调节,你可以在最后的结果进行调整。

图06
第二步:
点击左端终点,将其终点速度参数设置为0。

图07
第三步:
点击右端终点,将其终点速度参数设置为100。然后你可以点击并拖动红色箭头的中点来改变模糊的形状,或者点击并拖动箭头的头部来改变终点速度参数,直到获得你想要的形状。

图08
(三)、添加另外一个路径
第一步:
图像中的模糊效果仅仅是由一个路径控制的,而我们可以添加更多的路径以获得更加有趣的修图结果。在这种情况下,我们希望能添加一个路径来减少桥前部的模糊效果。
首先,肯定是要添加一个新的路径。在你希望添加路径的地方单击,拖动并添加更多的点,直到达到你想要创建的路径再结束。

图09
 Unicode zu Chinesisch
Unicode zu Chinesisch
 Einführung in das xmpp-Protokoll
Einführung in das xmpp-Protokoll
 Was tun, wenn die CPU-Temperatur zu hoch ist?
Was tun, wenn die CPU-Temperatur zu hoch ist?
 Verwendung der Sprintf-Funktion in PHP
Verwendung der Sprintf-Funktion in PHP
 So öffnen Sie eine MDS-Datei
So öffnen Sie eine MDS-Datei
 Die Rolle des Formatfactory-Tools
Die Rolle des Formatfactory-Tools
 JS-Array-Sortierung: Methode sort()
JS-Array-Sortierung: Methode sort()
 Das neueste Ranking der zehn besten Börsen im Währungskreis
Das neueste Ranking der zehn besten Börsen im Währungskreis
 So überprüfen Sie, ob Port 445 geschlossen ist
So überprüfen Sie, ob Port 445 geschlossen ist




