教你用PS打造中国风舞墨文字签名GIF图
本教程是向大家介绍利用PS打造中国风舞墨文字签名GIF图,效果非常漂亮,教程虽然看起来很繁琐,其实制作起来很简单,作者介绍的也很详细,转发过来,喜欢的朋友可以跟着一起来制作
本教程是向大家介绍利用PS打造中国风舞墨文字签名GIF图,效果非常漂亮,教程虽然看起来很繁琐,其实制作起来很简单,作者介绍的也很详细,转发过来,喜欢的朋友可以跟着一起来制作
好吧,这里呢,我们来分析下这个GIF图,首先,我们会很明显的知道,这个图的字是加上去的,也就是说,这个图的原动画,是独立的,
所以,做这个GIF图的时候,我们要找到这个图,当然,这个图,我会提供(我的也是找别人拿的,也是这PS吧里的人)。 首先,我们来看下,这个图,这个图,这个图里,一共有五个人,这样的话,我们可以安排五个字,但是,第一个人,和第二个人,相隔很近,
也就是说我们只需要安排四个字。 这里呢,我们要选下这四个字,还有大家看这图的时候,是不是看到,字是分开,一半一半的出来的,但是,出来的时候,很合理,这就要看你自己怎么样分,
怎么合理的安排这些字的出现,我教的只是一些方式,不给教你们这些创意的方法。现在,我们来分析下字,,如同,我的ID:"在梦里为你唱歌",
我就取了四个字,"梦里唱歌"。而这歌字,我可以分成哥和欠, 这两个字。这里,会把这两字用在,最开始出来的两个人物,正好是左右两个字。
由此,可仔细看下图里的人物变化,再根据人的变化,顺着你写的字的,字体的本画,"写"出来。这也是比较主要的一点,一定要好好分析下,这样,
做出来才会好看。 我这里呢,做一个,我的游戏ID:"蓝玉紫枫",这是我英雄联盟的游戏ID(主要是因为我懒,梦里唱歌的那个没有留PSD)。
效果图:

原图:

1.首先,打开动画图,选中最后一帧,我们再把这几个字,打出来,字体颜色,#807060,因为,背景图不是很鲜艳,所以,我们取这个淡灰的颜色,
调整字体的大小。如图:

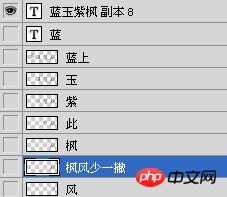
2.删格化字体,然后,根据,我们开始的设想,复制图层,用橡皮擦擦掉多于的,我的字呢,是分成这样的,每分一个字,就一个图层。
如图:





好吧,第二步,还有一张图

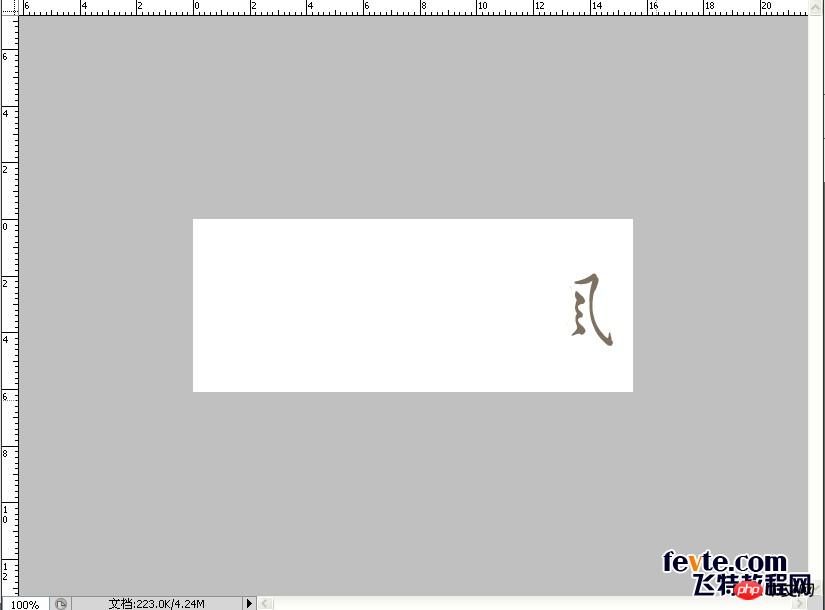
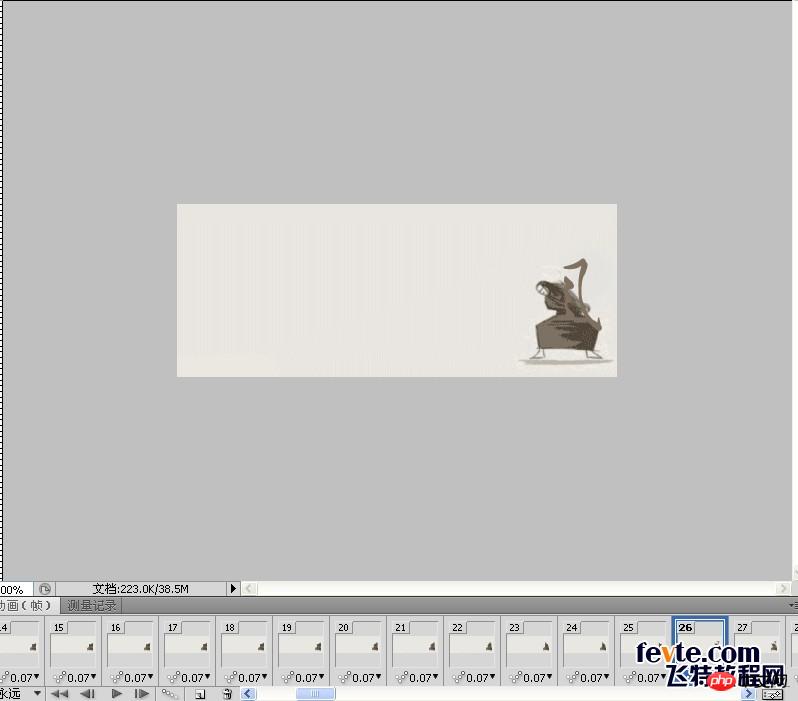
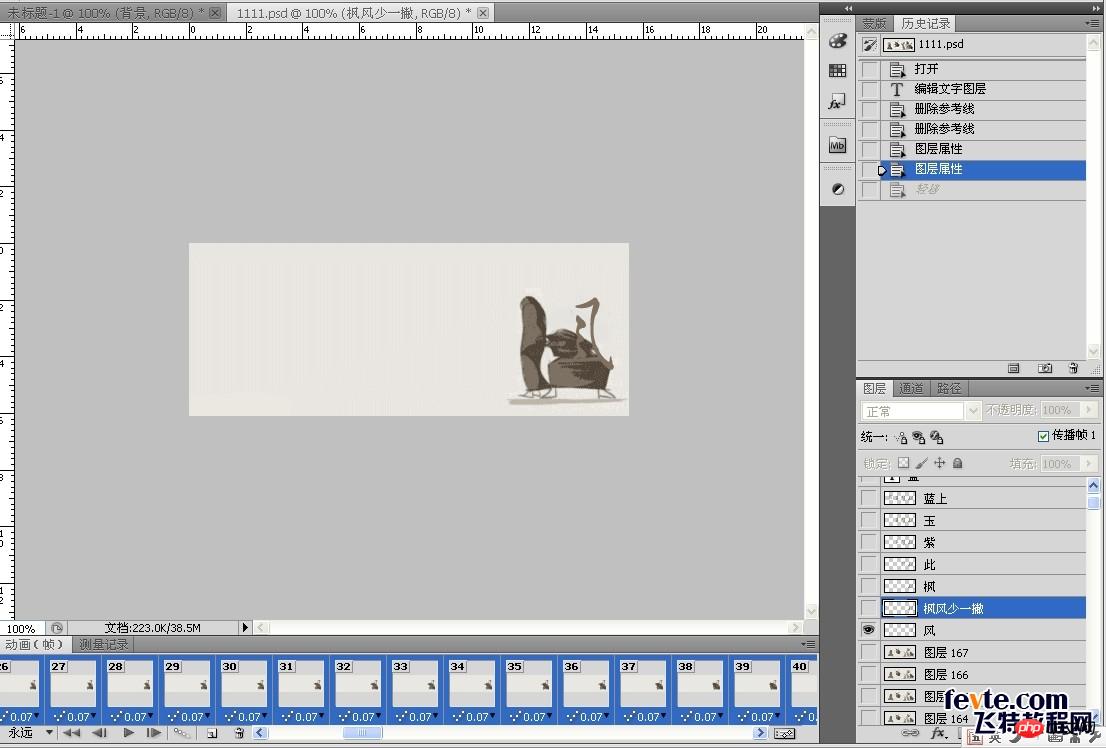
3.再然后,根据我们,开始对字的设想,设想应该在某个时候出现,我们在帧里找到差不多的帧,进行显示我们设想要出来的那个字,
如图:

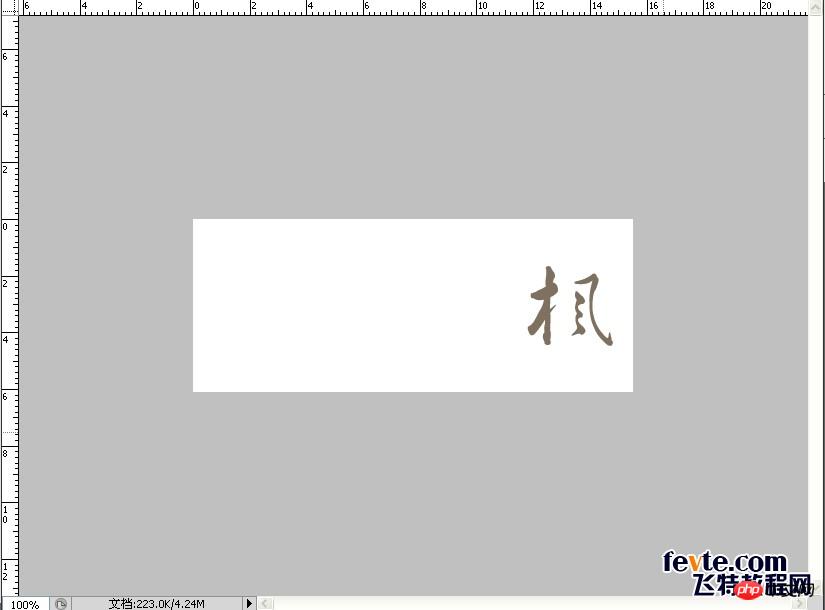
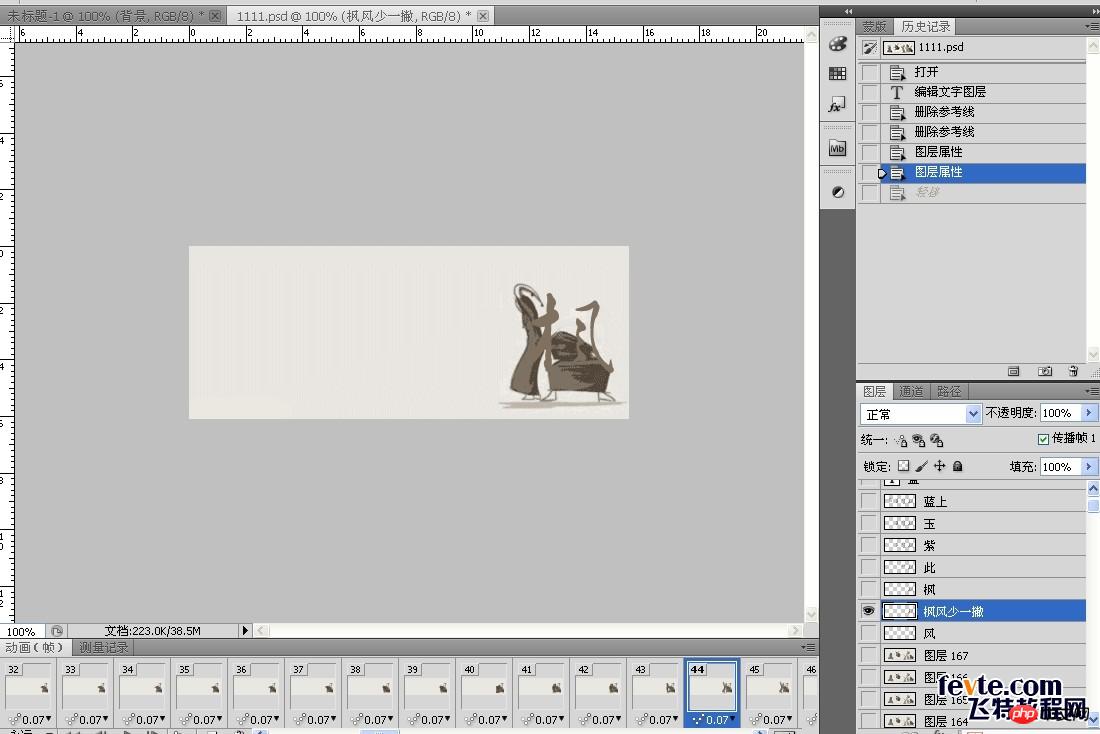
我这里是在二十六帧的时候,显示这个不完整的"风",这都是我在事想,想好要出现的地方。4.然后,再找到,设想出"枫"少一撇的地方,我这里是在第四十四帧的地方,所以,选中第四十四帧,显示此图层,
如图:

5.按着Shift选中26——43帧,显示"风"图层。如图: 
6.以上同样的方法,把各图层,显示出来,然后播放,感觉不合适的地方,再停下来,进行修改。
最终效果图!

教程结束,以上就是用PS打造中国风舞墨文字签名GIF图,喜欢的朋友可以尝试自己制作一下!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 PS-Seriennummer CS5 dauerhaft kostenlos 2020
Jul 13, 2023 am 10:06 AM
PS-Seriennummer CS5 dauerhaft kostenlos 2020
Jul 13, 2023 am 10:06 AM
Zu den PS-Seriennummern CS5 Permanent Free 2020 gehören: 1. 1330-1384-7388-4265-2355-8589 (Chinesisch); 2. 1330-1409-7892-5799-0412-7680 (Chinesisch); -8375-9492-6951 (Chinesisch); 4. 1330-1971-2669-5043-0398-7801 (Chinesisch) usw.
 So löschen Sie den ausgewählten Bereich in PS
Aug 07, 2023 pm 01:46 PM
So löschen Sie den ausgewählten Bereich in PS
Aug 07, 2023 pm 01:46 PM
Schritte zum Löschen des ausgewählten Bereichs in PS: 1. Öffnen Sie das Bild, das Sie bearbeiten möchten. 2. Verwenden Sie das entsprechende Werkzeug, um eine Auswahl zu erstellen. 3. Sie können den Inhalt in der Auswahl auf verschiedene Arten löschen. Taste „Löschen“, verwenden Sie das „Heilungspinsel-Werkzeug“, verwenden Sie „Inhaltsbasierte Füllung“, verwenden Sie das „Stempel-Werkzeug“ usw.; 4. Verwenden Sie Werkzeuge, um alle offensichtlichen Spuren oder Mängel zu reparieren, damit das Bild natürlicher aussieht; 5 . Klicken Sie nach Abschluss der Bearbeitung auf „Datei“ > in der Menüleiste „Speichern“, um die Bearbeitungsergebnisse zu speichern.
 So automatisieren Sie Aufgaben mit PowerShell
Feb 20, 2024 pm 01:51 PM
So automatisieren Sie Aufgaben mit PowerShell
Feb 20, 2024 pm 01:51 PM
Wenn Sie ein IT-Administrator oder Technologieexperte sind, müssen Sie sich der Bedeutung der Automatisierung bewusst sein. Insbesondere für Windows-Benutzer ist Microsoft PowerShell eines der besten Automatisierungstools. Microsoft bietet eine Vielzahl von Tools für Ihre Automatisierungsanforderungen, ohne dass Sie Anwendungen von Drittanbietern installieren müssen. In diesem Leitfaden erfahren Sie, wie Sie PowerShell zur Automatisierung von Aufgaben nutzen können. Was ist ein PowerShell-Skript? Wenn Sie Erfahrung mit PowerShell haben, haben Sie möglicherweise Befehle zum Konfigurieren Ihres Betriebssystems verwendet. Ein Skript ist eine Sammlung dieser Befehle in einer .ps1-Datei. .ps1-Dateien enthalten von PowerShell ausgeführte Skripte, z. B. grundlegende Get-Help
 Was tun, wenn die PS-Installation den Registrierungswertfehler 160 nicht schreiben kann?
Mar 22, 2023 pm 02:33 PM
Was tun, wenn die PS-Installation den Registrierungswertfehler 160 nicht schreiben kann?
Mar 22, 2023 pm 02:33 PM
Lösung für Fehler 160, wenn die PS-Installation den Registrierungswert nicht schreiben kann: 1. Überprüfen Sie, ob 2345-Software auf dem Computer vorhanden ist. Wenn ja, deinstallieren Sie die Software. 2. Drücken Sie „Win+R“ und geben Sie „Regedit“ ein, um die Systemregistrierung zu öffnen , suchen Sie dann nach „Photoshop.exe“ und löschen Sie das Photoshop-Element.
 Was soll ich tun, wenn die Schriftart der PS-Schnittstelle zu klein ist?
Dec 01, 2022 am 11:31 AM
Was soll ich tun, wenn die Schriftart der PS-Schnittstelle zu klein ist?
Dec 01, 2022 am 11:31 AM
So beheben Sie eine zu kleine Schriftart der PS-Benutzeroberfläche: 1. Öffnen Sie PS und klicken Sie auf die Schaltfläche „Bearbeiten“ in der oberen Menüleiste von PS, um das Bearbeitungsmenü zu erweitern. 2. Klicken Sie im erweiterten Bearbeitungsmenü auf die Schaltfläche „Einstellungen“. und klicken Sie dann auf die Schaltfläche „Schnittstelle …“. 3. Stellen Sie in den Schnittstelleneinstellungen die Schriftgröße der Benutzeroberfläche auf „Groß“ ein, stellen Sie die Skalierung der Benutzeroberfläche auf „200 %“ ein und speichern Sie die Einstellungen. Starten Sie dann PS neu, damit sie wirksam werden.
 Einführung in den Prozess des Extrahierens von Strichzeichnungen in PS
Apr 01, 2024 pm 12:51 PM
Einführung in den Prozess des Extrahierens von Strichzeichnungen in PS
Apr 01, 2024 pm 12:51 PM
1. Öffnen Sie die Software und importieren Sie ein Materialstück, wie im Bild unten gezeigt. 2. Drücken Sie dann Strg+Umschalt+U, um die Farbe zu entfernen. 3. Drücken Sie dann Strg+J, um die Ebene zu kopieren. 4. Drücken Sie dann die Tastenkombination Strg+I um und stellen Sie dann den Ebenenüberblendungsmodus auf „Farbabwedeln“ ein. 5. Klicken Sie auf Filter – Andere – Minimum. 6. Stellen Sie im Popup-Dialogfeld den Radius auf 2 ein und klicken Sie auf OK. 7. Schließlich können Sie den extrahierten Linienentwurf sehen.
 Umfassende Liste der PS-Tastenkombinationen
Mar 11, 2024 pm 04:31 PM
Umfassende Liste der PS-Tastenkombinationen
Mar 11, 2024 pm 04:31 PM
1. Strg + N: Neues Dokument erstellen. 2. Strg + O: Eine Datei öffnen. 3. Strg + S: Aktuelle Datei speichern. 4. Strg + Umschalt + S: Speichern unter. 5. Strg + W: Schließen Sie das aktuelle Dokument. 6. Strg + Q: Photoshop beenden. 7. Strg + Z: Rückgängig machen. 8. Strg + Y: Wiederherstellen. 9. Strg + X: Den ausgewählten Inhalt ausschneiden. 10. Strg + C: Kopieren Sie den ausgewählten Inhalt.
 Zum Ausfüllen können keine PS-Tastenkombinationen verwendet werden
Feb 19, 2024 am 09:18 AM
Zum Ausfüllen können keine PS-Tastenkombinationen verwendet werden
Feb 19, 2024 am 09:18 AM
Mit der Entwicklung des digitalen Zeitalters ist Bildverarbeitungssoftware zu einem unverzichtbaren Bestandteil unseres Lebens und Arbeitens geworden. Unter ihnen ist Photoshop (kurz PS) eine der bekanntesten Bildverarbeitungssoftware, die über leistungsstarke Funktionen und flexible Bedienung verfügt und bei Benutzern sehr beliebt ist. Bei der Verwendung von PS berichteten einige Benutzer jedoch, dass die Tastenkombination „Ausfüllen“ nicht normal verwendet werden konnte, was zu Problemen bei der Benutzererfahrung führte. Tastenkombinationen sind eine in der Software bereitgestellte Schnellbedienungsmethode, um langwierige Mausklickvorgänge zu vermeiden.






