Wie sich der 360-Browser an den Bildschirm anpasst
Wie passt man alle Webseiten an den Bildschirm an? Heutzutage greifen wir mit einer Vielzahl von Geräten auf das Internet zu, von Smartphones über Tablets bis hin zu Desktops. Für ein optimales Benutzererlebnis müssen wir sicherstellen, dass die Größe der Webseiten automatisch an unterschiedliche Bildschirmgrößen angepasst wird. Der PHP-Editor Banana stellt in diesem Artikel die detaillierten Schritte zur Anpassung aller Webseiten an den Bildschirm vor, um jedem zu helfen, dieses Problem einfach zu lösen.
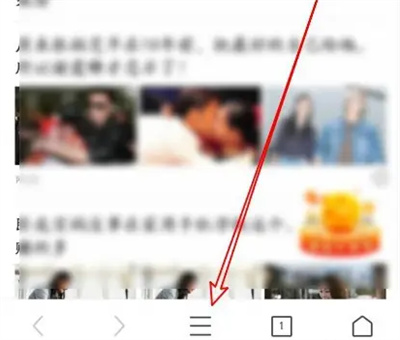
1. Öffnen Sie zunächst den 360-Grad-Browser auf Ihrem Telefon, um die Benutzeroberfläche aufzurufen, und klicken Sie dann auf das Symbol mit den drei horizontalen Linien in der Mitte unten in der Symbolleiste, um ihn zu öffnen.

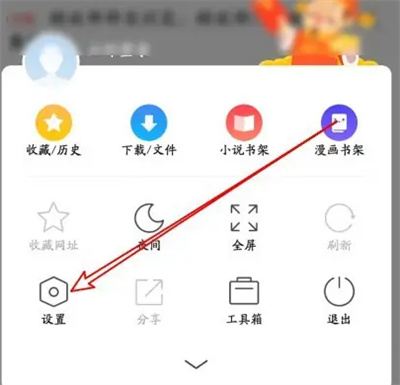
2. Unten auf der Seite öffnet sich ein Menüfenster. Klicken Sie darauf und wählen Sie zum Aufrufen die Funktion „Einstellungen“.

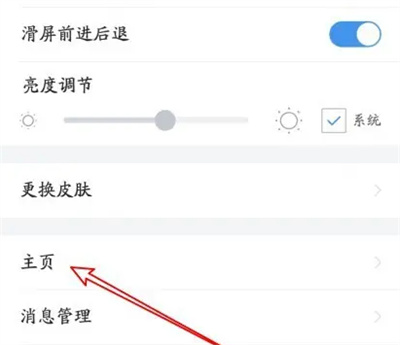
3. Nachdem Sie zur Einstellungsseite gelangt sind, suchen Sie nach „Homepage“ und klicken Sie auf dieses Element, um es zu öffnen.

Das obige ist der detaillierte Inhalt vonWie sich der 360-Browser an den Bildschirm anpasst. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So ändern Sie Google Chrome wieder auf 360
Mar 09, 2024 pm 04:22 PM
So ändern Sie Google Chrome wieder auf 360
Mar 09, 2024 pm 04:22 PM
Wie ändere ich Google Chrome wieder auf 360? Google Chrome ist heute eine der beliebtesten Browser-Software. Die Standard-Startseite des Browsers ist jedoch die Google-Suche. Viele Benutzer berichten, dass ihre Google Chrome-Startseite von 360 Searched manipuliert wurde für 360 Navigation, wie sollte diese Situation geändert werden? Als Nächstes präsentiert Ihnen der Editor eine grafische Anleitung zum Abbrechen der 360-Navigationsseite in Google Chrome. Freunde in Not möchten möglicherweise die in diesem Artikel vorgestellte Methode ausprobieren. Schritt 1 des grafischen Tutorials zum Abbrechen der 360-Navigationsseite in Google Chrome: Doppelklicken Sie, um die Computerversion von Google Chrome zu öffnen und die Hauptseite aufzurufen. Sie können sehen, dass die 360-Navigationsseite angezeigt wird (wie in gezeigt). das Bild). Schritt 2: Klicken Sie auf die drei, wie in der oberen rechten Ecke gezeigt
 Wie schalte ich die vom 360 Browser empfohlenen Anzeigen aus? Wie deaktiviere ich die vom 360-Browser empfohlenen Anzeigen auf dem PC?
Mar 14, 2024 am 09:16 AM
Wie schalte ich die vom 360 Browser empfohlenen Anzeigen aus? Wie deaktiviere ich die vom 360-Browser empfohlenen Anzeigen auf dem PC?
Mar 14, 2024 am 09:16 AM
Wie schalte ich die vom 360 Browser empfohlenen Anzeigen aus? Ich glaube, dass viele Benutzer den 360-Browser verwenden, aber dieser Browser zeigt manchmal Werbung an, was viele Benutzer sehr verunsichert. Lassen Sie diese Website den Benutzern sorgfältig erklären, wie Sie die vom 360-Browser empfohlenen Anzeigen auf Ihrem Computer deaktivieren können. Wie schalte ich die vom 360-Browser empfohlenen Anzeigen auf Ihrem Computer aus? Methode 1: 1. Öffnen Sie den 360 Safe Browser. 2. Suchen Sie das Logo „drei horizontale Balken“ in der oberen rechten Ecke und klicken Sie auf [Einstellungen]. 3. Suchen Sie in der Taskleiste auf der linken Seite der Popup-Oberfläche nach [Lab] und aktivieren Sie die Funktion „360-Hotspot-Informationen aktivieren“. Methode 2: 1. Erster Doppelklick
 Mar 18, 2024 pm 03:20 PM
Mar 18, 2024 pm 03:20 PM
Wie schalte ich das automatische Öffnen des 360-Browsers aus? 360 Browser ist eine sichere und schnelle Browsersoftware. Viele Freunde sagen, dass der 360 Browser nach dem Einschalten automatisch geöffnet wird So deaktivieren Sie den 360-Browser und aktivieren den automatischen Start. In diesem Artikel erfahren Sie, wie Sie den automatischen Start des 360-Browsers beim Start deaktivieren. Vielleicht möchten Freunde in Not einen Blick darauf werfen und mehr erfahren. Anleitung zum Deaktivieren des automatischen Starts von 360 Browser beim Start. Methode 1: 1. Klicken Sie mit der rechten Maustaste auf das eigenständige Win-Symbol und wählen Sie Anwendungen und Funktionen (wie in der Abbildung gezeigt). 2. Wählen Sie nach dem Öffnen die Startfunktion (wie im Bild gezeigt). 3. Suchen Sie die 360 Safe Browser-Komponente und schließen Sie sie.
 Wie schalte ich 360 Hot Information aus? So deaktivieren Sie Hot Information im 360-Browser
Mar 13, 2024 pm 04:04 PM
Wie schalte ich 360 Hot Information aus? So deaktivieren Sie Hot Information im 360-Browser
Mar 13, 2024 pm 04:04 PM
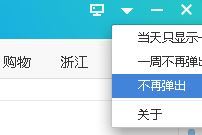
Wie schalte ich 360 Hot Information aus? 360-Hot-Informationen erscheinen immer nach dem Einschalten unseres Computers, was viele Benutzer sehr verärgert. Lassen Sie sich auf dieser Website den Benutzern sorgfältig vorstellen, wie sie Hot Information im 360-Browser deaktivieren können. So schließen Sie 360 Browser Hot News Methode 1: 1. Klicken Sie auf ↓ in der oberen rechten Ecke des 360 Hot News-Fensters und klicken Sie im Popup-Eingabeaufforderungsfeld auf „Nicht im Popup“. Methode Zwei: 1. Wenn Sie das 360-News-Fenster schließen und dann den 360-Safe-Browser öffnen, geben Sie Folgendes in die Adressleiste ein: se://settings/ und drücken Sie die Eingabetaste, um das Labor zu öffnen. 2. Klicken Sie links auf „Lab&“.
 So schließen Sie Werbe-Popups im 360-Browser
Mar 04, 2024 pm 03:55 PM
So schließen Sie Werbe-Popups im 360-Browser
Mar 04, 2024 pm 03:55 PM
Wie schließe ich Werbe-Popups im 360-Browser? Viele Benutzer haben den 360-Browser auf ihren Computern installiert, aber es kommt zu häufig zu Werbe-Popups. Bei der Verwendung stoßen sie immer wieder auf verschiedene störende Werbe-Popups, die das Benutzererlebnis erheblich beeinträchtigen. Auch wenn Sie das Popup-Fenster schließen, wird es bei der nächsten Verwendung weiterhin angezeigt. Daher denken viele Freunde darüber nach, das Werbe-Popup-Fenster zu schließen. Folgen wir also dem Herausgeber, um zu sehen, wie man das 360-Grad-Browser-Werbe-Popup-Fenster schließt. So schließen Sie das Werbe-Popup-Fenster des 360°-Browsers: 1. Öffnen Sie zunächst den 360°-Browser auf dem Computer. Klicken Sie nach dem Erscheinen des Werbe-Popup-Fensters auf das Symbol „Einstellungen“ in der oberen rechten Ecke und dann auf „Öffnen“. „Einstellungen“; 2. Sie können auch direkt im Browser auf die drei horizontalen Balken in der oberen rechten Ecke klicken und dann auf „Einstellungen“ klicken; 3. In „Einstellungen“.
 So deaktivieren Sie das Bildschirmschoner-Hintergrundbild im 360-Browser
Mar 22, 2024 pm 08:30 PM
So deaktivieren Sie das Bildschirmschoner-Hintergrundbild im 360-Browser
Mar 22, 2024 pm 08:30 PM
Wie schalte ich das Bildschirmschoner-Hintergrundbild im 360-Browser aus? 360 Browser ist eine funktionsreiche und benutzerfreundliche Browsersoftware. Wenn wir diesen Browser verwenden, wird der 360-Bildschirmschoner angezeigt Bildschirmschoner-Hintergründe sind Werbung für Spiele, und viele Benutzer möchten wissen, wie sie 360-Browser-Bildschirmschoner-Hintergründe deaktivieren können. Als Nächstes teilt Ihnen der Herausgeber die Schritte zum Deaktivieren des 360-Grad-Browser-Bildschirmschonerhintergrunds mit. Freunde in Not können einen Blick darauf werfen und mehr erfahren. Teilen Sie die Schritte zum Schließen des 360-Browser-Bildschirmschoner-Hintergrundbilds mit. 1. Öffnen Sie den 360-Browser, klicken Sie auf das Symbol mit den drei horizontalen Balken in der oberen rechten Ecke des Bildschirms und dann auf „Einstellungen“, wie in der Abbildung gezeigt unten. 2. Klicken Sie auf „Erweiterte Einstellungen“, scrollen Sie nach unten, und da ist es
 Wie sich der 360-Browser an den Bildschirm anpasst
Apr 26, 2024 pm 04:46 PM
Wie sich der 360-Browser an den Bildschirm anpasst
Apr 26, 2024 pm 04:46 PM
Viele Freunde haben geäußert, dass sie wissen möchten, wie sie alle Webseiten bei Verwendung des Browsers an den Bildschirm anpassen können. Wenn Sie interessiert sind, schauen Sie sich das an. 1. Öffnen Sie zunächst den 360-Browser auf Ihrem Mobiltelefon, um die Benutzeroberfläche aufzurufen, und klicken Sie dann auf das Symbol mit den drei horizontalen Linien in der Mitte der Symbolleiste unten, um es zu öffnen. 2. Unten auf der Seite öffnet sich ein Menüfenster, klicken Sie darauf und wählen Sie zum Aufrufen die Funktion „Einstellungen“. 3. Nachdem Sie zur Einstellungsseite gelangt sind, suchen Sie nach „Homepage“ und klicken Sie auf dieses Element, um es zu öffnen. 4. Unten auf der eingegebenen Seite befindet sich ein „Webseiten-adaptiver Bildschirm“ und stellen Sie die Schaltfläche auf den Farbstatus, um diese Funktion zu aktivieren. Alle geöffneten Webseiten werden automatisch an den Bildschirm angepasst . .
 So deaktivieren Sie den 360-Browser-Bildschirmschoner
Mar 12, 2024 pm 06:07 PM
So deaktivieren Sie den 360-Browser-Bildschirmschoner
Mar 12, 2024 pm 06:07 PM
Wie schalte ich den 360-Browser-Bildschirmschoner aus? Heutzutage verwenden viele Menschen den 360-Browser gerne zum Arbeiten und Lernen. Dieser Browser ist sehr sicher und bietet Benutzern umfangreiche Funktionen. Wenn Sie ihn nicht verwenden, wird 360 nach einer Weile angezeigt. Bildschirmschoner, dieser Bildschirmschoner erscheint automatisch und viele Benutzer wissen nicht, wo sie ihn deaktivieren sollen. Dieser Artikel gibt Ihnen einen Überblick über die spezifischen Schritte zum Deaktivieren des Bildschirmschoners im 360-Browser. Freunde in Not können vorbeikommen und einen Blick darauf werfen. Liste der spezifischen Schritte zum Deaktivieren des Bildschirmschoners im 360 Browser. Öffnen Sie zunächst den 360 Secure Browser auf Ihrem Computer und klicken Sie dann auf das „Drei“-Symbol in der oberen rechten Ecke. 2. Im zweiten Schritt finden wir nach dem Öffnen des „Drei“-Symbols die Option „Einstellungen“ in der Dropdown-Liste und klicken, um sie zu öffnen (wie in der Abbildung gezeigt).




