教你用PS制作逼真的皱褶纸张文字效果
本教程是向大家介绍如何利用PS制作逼真的皱褶纸张文字效果过程,制作过程不是很难,效果非常不错,刚学习一遍,感觉不错,转发过来,希望脚本之家的朋友能喜欢
本教程是向大家介绍如何利用PS制作逼真的皱褶纸张文字效果过程,制作过程不是很难,效果非常不错,刚学习一遍,感觉不错,转发过来,希望脚本之家的朋友能喜欢!
我们先来看看原图与效果图的对比吧:
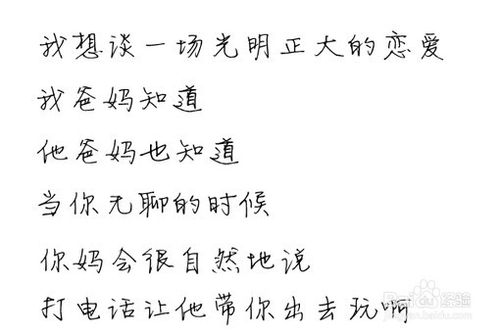
原图:

效果图:

PS制作褶皱纸张文字效果步骤:
1首先在ps中打开需要编辑的图片,如下图所示:

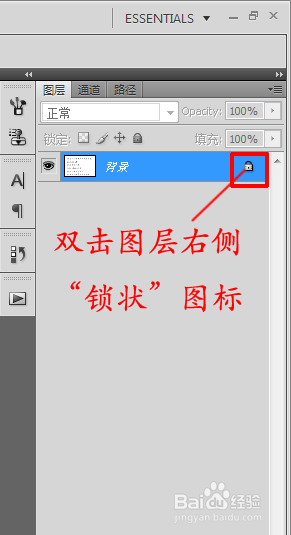
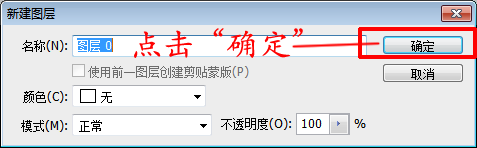
2双击图层右侧“锁状”图标,在弹出的“新建图层”框中点击“确定”,本步骤即将图层转为图层0,如下图所示:


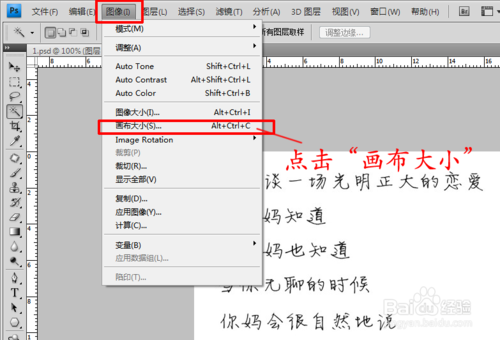
3依次点击“图像”-“画布大小”,在弹出的“画布大小”设置框中,保持原来的布局不变,略微放大高和宽(约25像素左右),如下图所示:


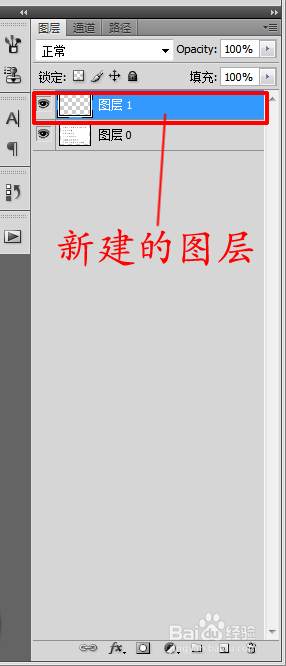
4在图层栏下方(一般在右下角)点击“新建图层”图标,新建一图层,如下图所示:


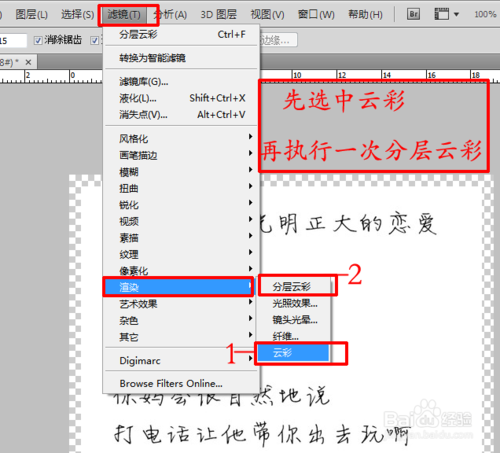
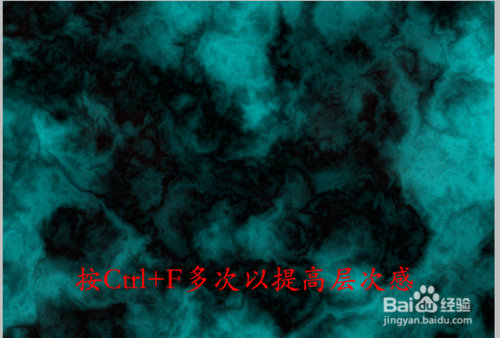
5依次点击“滤镜”-“渲染”-“云彩”,然后再依次点击“滤镜”-“渲染”-“分层云彩”,然后按Ctrl+F多次以提高层次感,如下图所示:


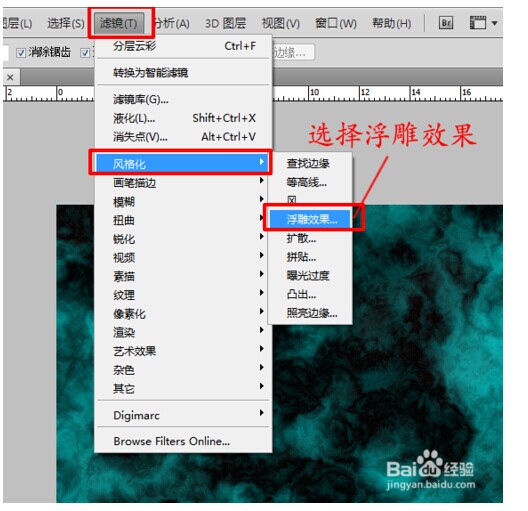
6依次点击“滤镜”-“风格化”-“浮雕效果”,设置参数:角度:-45度,高度:1像素,数量:500%,如下图所示:


7依次点击“滤镜”-“模糊”-“高斯模糊”,如下图所示:

8将图层0放在图层1之上(直接拖动图层1放在图层0下方),如下图所示:

9点击“文件”-“存储为”将图层1另存为PSD格式的“保存文件”,如下图所示:

10依次点击“滤镜”-“扭曲”-“置换”,设置水平比例为10%,垂直比例为10%,点击“确定”,然后选择步骤9中保存的“保存文件”打开,此时图层显示如下图所示:




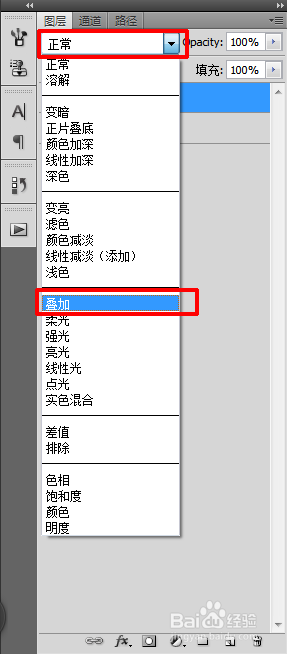
11在图层下方的混合模式中选为叠加,如下图所示:

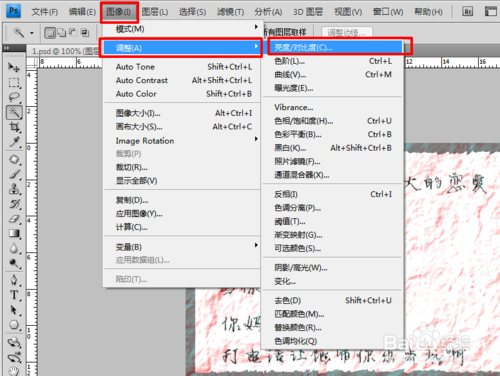
12依次点击“图像”-“调整”-“亮度/对比度”,在弹出“亮度/对比度”框中调整亮度/对比度后点击确定,如下图所示:


13最后,处理保存后图片与原图对比如下所示:


以上就是利用PS制作逼真的皱褶纸张文字效果过程,希望大家看完之后,会有一定的帮助,感谢大家的观看!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 PS-Seriennummer CS5 dauerhaft kostenlos 2020
Jul 13, 2023 am 10:06 AM
PS-Seriennummer CS5 dauerhaft kostenlos 2020
Jul 13, 2023 am 10:06 AM
Zu den PS-Seriennummern CS5 Permanent Free 2020 gehören: 1. 1330-1384-7388-4265-2355-8589 (Chinesisch); 2. 1330-1409-7892-5799-0412-7680 (Chinesisch); -8375-9492-6951 (Chinesisch); 4. 1330-1971-2669-5043-0398-7801 (Chinesisch) usw.
 So erstellen Sie runde Bilder und Texte in ppt
Mar 26, 2024 am 10:23 AM
So erstellen Sie runde Bilder und Texte in ppt
Mar 26, 2024 am 10:23 AM
Zeichnen Sie zunächst einen Kreis in PPT, fügen Sie dann ein Textfeld ein und geben Sie den Textinhalt ein. Legen Sie abschließend die Füllung und den Umriss des Textfelds auf „Keine“ fest, um die Erstellung kreisförmiger Bilder und Texte abzuschließen.
 Wie füge ich in Word Punkte zum Text hinzu?
Mar 19, 2024 pm 08:04 PM
Wie füge ich in Word Punkte zum Text hinzu?
Mar 19, 2024 pm 08:04 PM
Wenn wir täglich Word-Dokumente erstellen, müssen wir manchmal Punkte unter bestimmten Wörtern im Dokument hinzufügen, insbesondere wenn es Testfragen gibt. Um diesen Teil des Inhalts hervorzuheben, gibt Ihnen der Herausgeber Tipps zum Hinzufügen von Punkten zu Text in Word. Ich hoffe, dass es Ihnen helfen kann. 1. Öffnen Sie ein leeres Word-Dokument. 2. Fügen Sie beispielsweise Punkte unter den Worten „So fügen Sie Punkte zum Text hinzu“ hinzu. 3. Wir wählen zunächst mit der linken Maustaste die Wörter „So fügen Sie Punkte zum Text hinzu“ aus. Beachten Sie, dass Sie, wenn Sie in Zukunft Punkte zu diesem Wort hinzufügen möchten, zunächst das Wort mit der linken Maustaste auswählen müssen . Heute fügen wir diesen Wörtern Punkte hinzu, daher haben wir mehrere Wörter ausgewählt. Wählen Sie diese Wörter aus, klicken Sie mit der rechten Maustaste und klicken Sie im Popup-Funktionsfeld auf Schriftart. 4. Dann erscheint so etwas
 So löschen Sie den ausgewählten Bereich in PS
Aug 07, 2023 pm 01:46 PM
So löschen Sie den ausgewählten Bereich in PS
Aug 07, 2023 pm 01:46 PM
Schritte zum Löschen des ausgewählten Bereichs in PS: 1. Öffnen Sie das Bild, das Sie bearbeiten möchten. 2. Verwenden Sie das entsprechende Werkzeug, um eine Auswahl zu erstellen. 3. Sie können den Inhalt in der Auswahl auf verschiedene Arten löschen. Taste „Löschen“, verwenden Sie das „Heilungspinsel-Werkzeug“, verwenden Sie „Inhaltsbasierte Füllung“, verwenden Sie das „Stempel-Werkzeug“ usw.; 4. Verwenden Sie Werkzeuge, um alle offensichtlichen Spuren oder Mängel zu reparieren, damit das Bild natürlicher aussieht; 5 . Klicken Sie nach Abschluss der Bearbeitung auf „Datei“ > in der Menüleiste „Speichern“, um die Bearbeitungsergebnisse zu speichern.
 Was tun, wenn die PS-Installation den Registrierungswertfehler 160 nicht schreiben kann?
Mar 22, 2023 pm 02:33 PM
Was tun, wenn die PS-Installation den Registrierungswertfehler 160 nicht schreiben kann?
Mar 22, 2023 pm 02:33 PM
Lösung für Fehler 160, wenn die PS-Installation den Registrierungswert nicht schreiben kann: 1. Überprüfen Sie, ob 2345-Software auf dem Computer vorhanden ist. Wenn ja, deinstallieren Sie die Software. 2. Drücken Sie „Win+R“ und geben Sie „Regedit“ ein, um die Systemregistrierung zu öffnen , suchen Sie dann nach „Photoshop.exe“ und löschen Sie das Photoshop-Element.
 Was soll ich tun, wenn die Schriftart der PS-Schnittstelle zu klein ist?
Dec 01, 2022 am 11:31 AM
Was soll ich tun, wenn die Schriftart der PS-Schnittstelle zu klein ist?
Dec 01, 2022 am 11:31 AM
So beheben Sie eine zu kleine Schriftart der PS-Benutzeroberfläche: 1. Öffnen Sie PS und klicken Sie auf die Schaltfläche „Bearbeiten“ in der oberen Menüleiste von PS, um das Bearbeitungsmenü zu erweitern. 2. Klicken Sie im erweiterten Bearbeitungsmenü auf die Schaltfläche „Einstellungen“. und klicken Sie dann auf die Schaltfläche „Schnittstelle …“. 3. Stellen Sie in den Schnittstelleneinstellungen die Schriftgröße der Benutzeroberfläche auf „Groß“ ein, stellen Sie die Skalierung der Benutzeroberfläche auf „200 %“ ein und speichern Sie die Einstellungen. Starten Sie dann PS neu, damit sie wirksam werden.
 So automatisieren Sie Aufgaben mit PowerShell
Feb 20, 2024 pm 01:51 PM
So automatisieren Sie Aufgaben mit PowerShell
Feb 20, 2024 pm 01:51 PM
Wenn Sie ein IT-Administrator oder Technologieexperte sind, müssen Sie sich der Bedeutung der Automatisierung bewusst sein. Insbesondere für Windows-Benutzer ist Microsoft PowerShell eines der besten Automatisierungstools. Microsoft bietet eine Vielzahl von Tools für Ihre Automatisierungsanforderungen, ohne dass Sie Anwendungen von Drittanbietern installieren müssen. In diesem Leitfaden erfahren Sie, wie Sie PowerShell zur Automatisierung von Aufgaben nutzen können. Was ist ein PowerShell-Skript? Wenn Sie Erfahrung mit PowerShell haben, haben Sie möglicherweise Befehle zum Konfigurieren Ihres Betriebssystems verwendet. Ein Skript ist eine Sammlung dieser Befehle in einer .ps1-Datei. .ps1-Dateien enthalten von PowerShell ausgeführte Skripte, z. B. grundlegende Get-Help
 Einführung in den Prozess des Extrahierens von Strichzeichnungen in PS
Apr 01, 2024 pm 12:51 PM
Einführung in den Prozess des Extrahierens von Strichzeichnungen in PS
Apr 01, 2024 pm 12:51 PM
1. Öffnen Sie die Software und importieren Sie ein Materialstück, wie im Bild unten gezeigt. 2. Drücken Sie dann Strg+Umschalt+U, um die Farbe zu entfernen. 3. Drücken Sie dann Strg+J, um die Ebene zu kopieren. 4. Drücken Sie dann die Tastenkombination Strg+I um und stellen Sie dann den Ebenenüberblendungsmodus auf „Farbabwedeln“ ein. 5. Klicken Sie auf Filter – Andere – Minimum. 6. Stellen Sie im Popup-Dialogfeld den Radius auf 2 ein und klicken Sie auf OK. 7. Schließlich können Sie den extrahierten Linienentwurf sehen.






