 Technologie-Peripheriegeräte
Technologie-Peripheriegeräte
 IT Industrie
IT Industrie
 Die Funktion von Microsoft Win11 zum Komprimieren von 7z- und TAR-Dateien wurde von den Versionen 24H2 auf 23H2/22H2 herabgestuft
Die Funktion von Microsoft Win11 zum Komprimieren von 7z- und TAR-Dateien wurde von den Versionen 24H2 auf 23H2/22H2 herabgestuft
Die Funktion von Microsoft Win11 zum Komprimieren von 7z- und TAR-Dateien wurde von den Versionen 24H2 auf 23H2/22H2 herabgestuft
Laut Nachrichten dieser Website vom 27. April hat Microsoft Anfang dieses Monats das Vorschau-Update für Windows 11 Build 26100 auf den Canary- und Dev-Kanälen veröffentlicht, das voraussichtlich eine mögliche RTM-Version des Windows 11 24H2-Updates sein wird.
Die wichtigsten Änderungen in der neuen Version sind der Datei-Explorer, die Copilot-Integration, das Bearbeiten von PNG-Dateimetadaten, das Erstellen von TAR- und 7z-komprimierten Dateien und mehr.
@PhantomOfEarth hat herausgefunden, dass Microsoft einige Funktionen der 24H2-Version (Germanium) auf die 23H2/22H2-Version (Nickel) übertragen hat, wie zum Beispiel die Erstellung von TAR- und 7z-komprimierten Dateien.

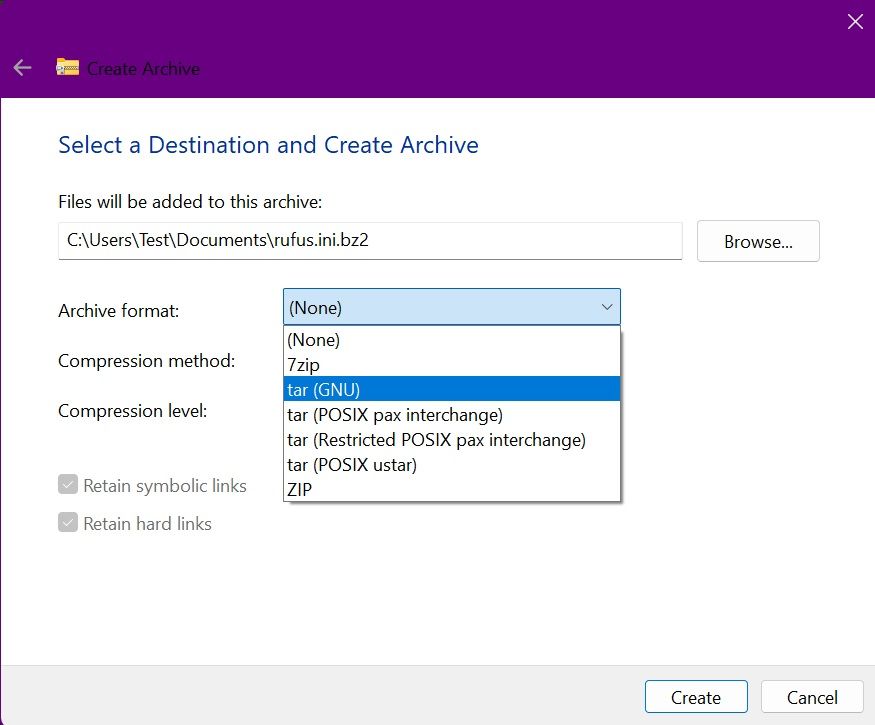
Wie im Diagramm gezeigt, unterstützt Windows 11 die native Erstellung von Dateien im TAR- und 7z-Format. Wählen Sie eine oder mehrere Dateien aus und klicken Sie auf die Option „Komprimieren als“, um eine komprimierte Datei zu erstellen, in der Sie auch das gewünschte Format auswählen können.

Benutzer, die auf die neueste Beta-Version Bulid 22635.3566 aktualisieren, können es über Vivetool aktivieren:
1. Installieren Sie das Vorschau-Update für Windows 11 Build 22635.3420.
2. Laden Sie das Vivetool-Tool von der GitHub-Seite herunter und entpacken Sie es dann in einen beliebigen Ordner. Sie müssen sich jedoch den Ordnerpfad merken (z. B. C:Programme (x86)ViVeTool-v0.3.2).
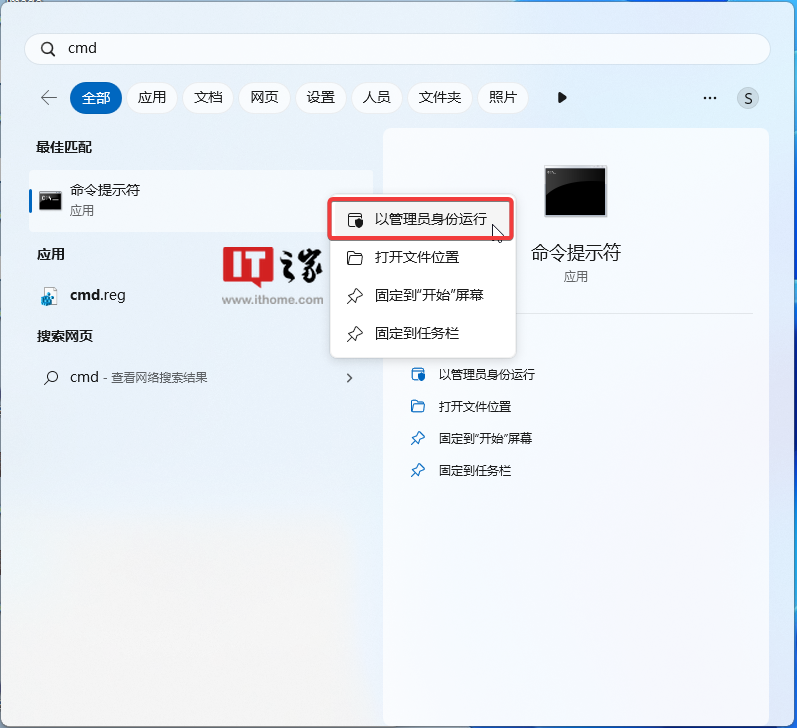
3. Drücken Sie die Win-Taste (oder verwenden Sie die Maus), um das Startmenü zu öffnen, geben Sie „cmd“ ein und wählen Sie dann „Als Administrator“, um die Eingabeaufforderung zu öffnen.

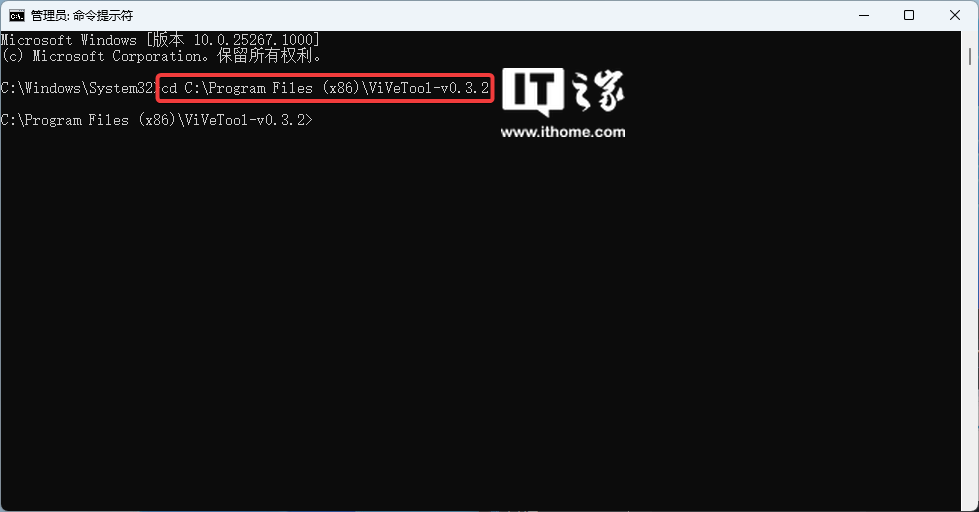
4. Verwenden Sie den Befehl cd, um zum ViveTool-Ordner zu springen, z. B. „cd C:Programme (x86)ViVeTool-v0.3.2“

5. Geben Sie dann vivetool ein /enable /id:49256040, drücken Sie die Eingabetaste
6. Starten Sie das Gerät neu
Das obige ist der detaillierte Inhalt vonDie Funktion von Microsoft Win11 zum Komprimieren von 7z- und TAR-Dateien wurde von den Versionen 24H2 auf 23H2/22H2 herabgestuft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.



