
效果图中的光束虽然是一个整体,不过不同层次的光束可以分解出来,制作的时候按一定的顺序逐一制作,再把衔接处处理自然即可
效果图中的光束虽然是一个整体,不过不同层次的光束可以分解出来,制作的时候按一定的顺序逐一制作,再把衔接处处理自然即可。
最终效果
1、新建一个1024 * 600像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由左上角向右下角拉出图2所示的线性渐变。
<图1> 
<图2>
2、先来制作光丝的第一段,需要完成的效果如下图。
<图3>
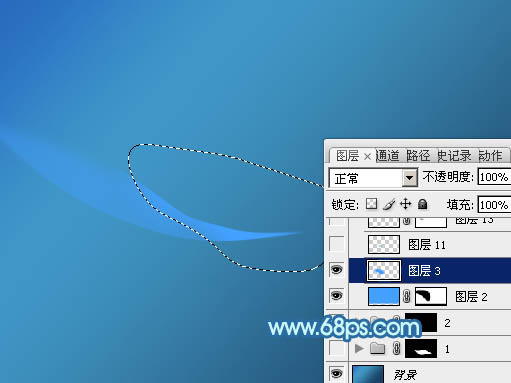
3、新建一个组,用钢笔勾出下图所示的选区,然后给组添加图层蒙版。
<图4>
4、在组里新建一个图层,填充蓝色:#43A0FF,不透明度改为:40%。添加图层蒙版,用黑色画笔把上部边缘部分擦出透明效果,如下图。
<图5> 
<图6>
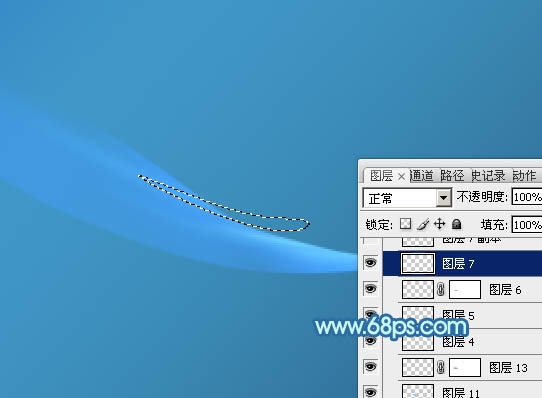
5、新建一个图层,用钢笔勾出右侧部分的高光选区,羽化8个像素后填充同上的蓝色。
<图7>
6、新建一个图层,用钢笔勾出右侧边缘的高光选区,羽化4个像素后填充蓝色:#4EAFFC,混合模式改为“滤色”,如下图。
<图8>
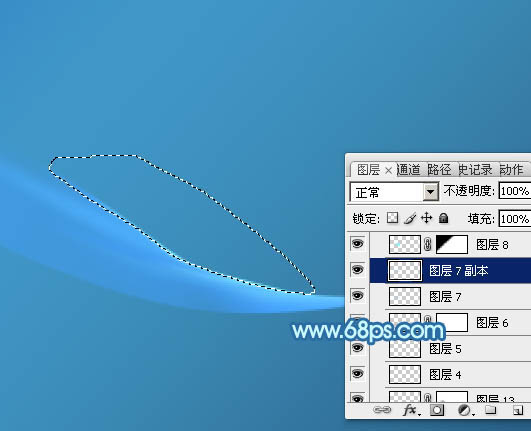
7、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充同上的蓝色,混合模式改为“滤色”,不透明度改为:30%。取消选区后用模糊工具把顶部稍微模糊处理。
<图9>
8、新建一个图层,用钢笔勾出中间部分的高光选区,羽化2个像素后填充蓝色,取消选区后用模糊工具把边缘涂抹自然。
<图10>
9、新建一个图层,用钢笔勾出顶部边缘的高光选区,羽化1个像素后填充青色:#83F7FF,如下图。
<图11>
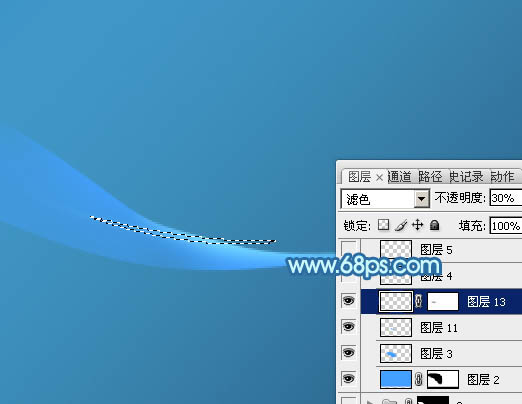
10、新建图层,同上的方法给中间增加几条细的高光,如图12,13。
<图12> 
<图13>
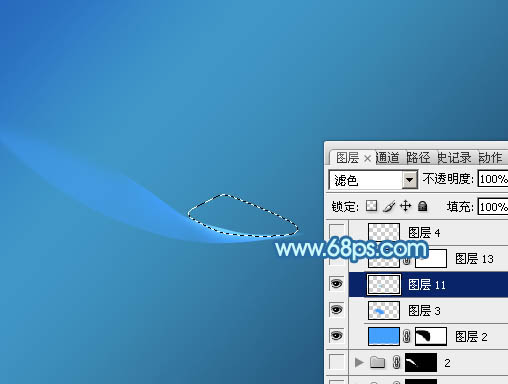
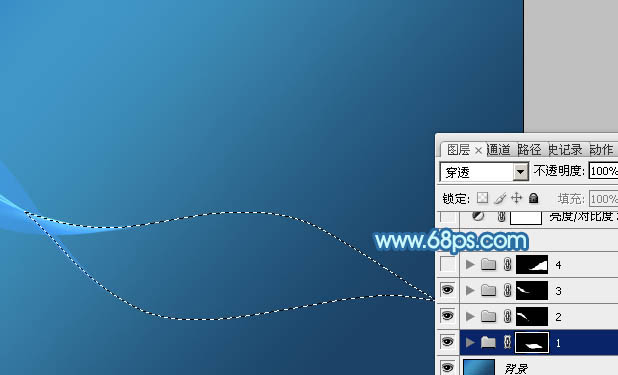
11、在背景图层上面新建一个组,用钢笔勾出第二段光束的轮廓,转为选区后给组添加图层蒙版。然后用模糊工具把两端稍微模糊处理。
<图14>
12、在组里新建图层,同上的方法先制作底色,然后制作边缘的高光,过程如图15 - 17。
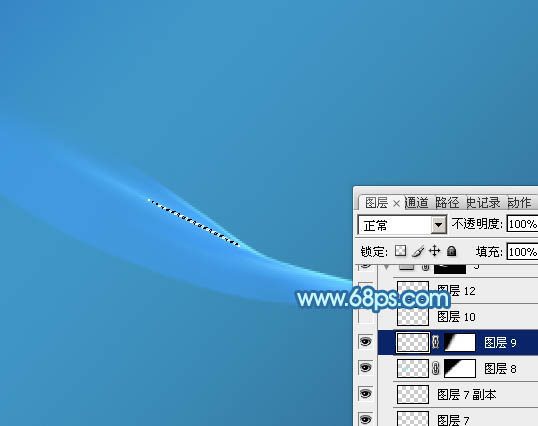
<图15> 
<图16> 
<图17>
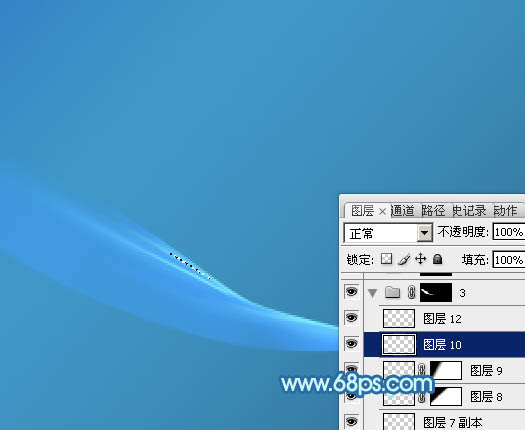
13、在背景图层上面新建一个组,同上的方法制作第三段光束,过程如图18 - 21。
<图18> 
<图19> 
<图20> 
<图21>
14、在图层的最上面新建一个组,同上的方法制作第四段光束,过程如图22 - 30。
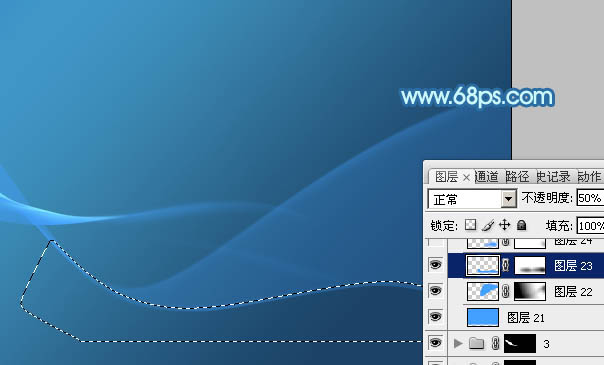
<图22> 
<图23> 
<图24> 
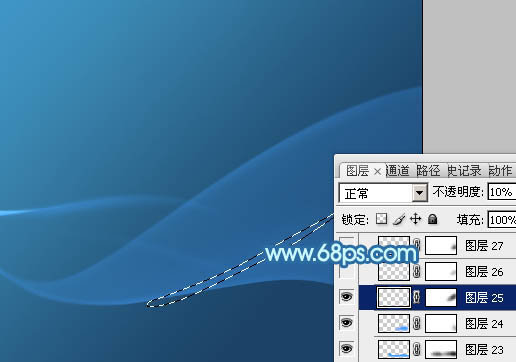
<图25> 
<图26> 
<图27> 
<图28> 
<图29> 
<图30>
15、在第四段组里新建一个图层,用套索勾出下图所示的选区,把选区羽化25个像素。
<图31>
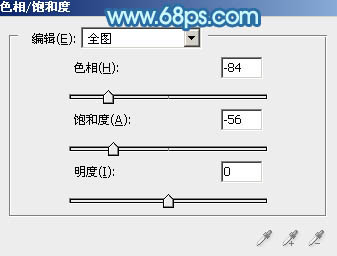
16、保持选区,创建色相/饱和度调整图层,参数及效果如下图。
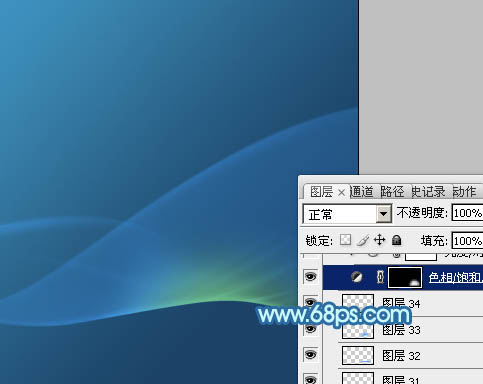
<图32> 
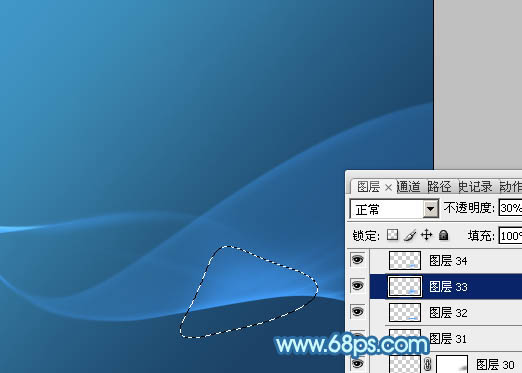
<图33>
17、创建亮度/对比度调整图层,参数设置如图34,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图35。
<图34> 
<图35>
18、创建色彩平衡调整图层,对高光进行调整,参数设置如图36,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图37。
<图36> 
<图37>
最后局部增加一点高光,再微调一下整体颜色,完成最终效果。
 So legen Sie Transparenz in CSS fest
So legen Sie Transparenz in CSS fest
 Verwendung der fopen-Funktion in Matlab
Verwendung der fopen-Funktion in Matlab
 C-Sprachkonstantenverwendung
C-Sprachkonstantenverwendung
 Was soll ich tun, wenn der Druckspooler nicht gestartet werden kann?
Was soll ich tun, wenn der Druckspooler nicht gestartet werden kann?
 Top 10 Währungsbörsen
Top 10 Währungsbörsen
 securefx kann keine Verbindung herstellen
securefx kann keine Verbindung herstellen
 So öffnen Sie eine GFF-Datei
So öffnen Sie eine GFF-Datei
 So beheben Sie den Anwendungsfehler WerFault.exe
So beheben Sie den Anwendungsfehler WerFault.exe




