Legen Sie bitte zunächst Ihre Hände auf Ihre Brust und meditieren Sie: Verliebe ich mich in das Leben oder bin ich im Leben gefangen?
Ich habe die Antwort noch nicht herausgefunden. Nun, Sie können Folgendes lesen. Aus semantischer Sicht können unterschiedliche Ausdrücke derselben Sache die subjektiven Perspektiven verschiedener Menschen widerspiegeln. Aus philosophischer Sicht beeinflusst die Weltanschauung die Methodik und zieht manchmal völlig widersprüchliche Schlussfolgerungen, was sich auf unser Handeln auswirkt Methoden und Verhaltenskodizes sind im wirklichen Leben so, und noch mehr in farbenfrohen Programmiersprachen. Programmiermodelle sind voll von verschiedenen Simulationen der realen Welt, einschließlich prozessorientierter, objektorientierter und aspektorientierter. Wir sind wahrscheinlich bereits sehr vertraut mit prozessorientiert und objektorientiert. Das englische Wort für Aspekte ist Aspekte (manchmal habe ich das Gefühl, dass die Verwendung von Aspekten die Konnotation von Aspekten angemessener ausdrücken kann).
Links zu AOP finden Sie hier:
http://en.wikipedia.org/wiki/Aspect-ori ... Programmierung
Benutzerdefinierte Ereignisse in YUI3 implementieren AOP
http://developer.yahoo.com/yui/3/event
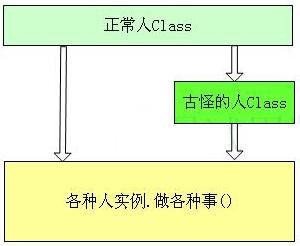
Was sind Slices? Um ein einfaches Beispiel zu nennen: Jeden Tag pendeln wir zur und von der Arbeit, fahren mit der U-Bahn, mit dem Bus, treffen uns mit unseren Freundinnen, spielen Spiele im Internetcafé, gehen ins Kino, um Filme anzusehen ... wir müssen das tun Viele Dinge an einem Tag, jeder ist ein Objekt, alles, was wir tun, ist die Methode dieses Objekts, zum Beispiel
甲.上班();<br>乙.坐地铁();<br>丙.看电影();
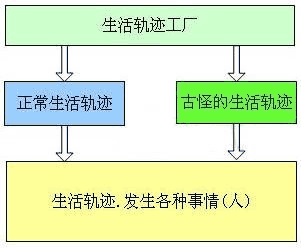
Tatsächlich können wir es aus einem anderen Blickwinkel betrachten. Unternehmen brauchen Mitarbeiter, die zur Arbeit kommen, der Schienenverkehr braucht alle, die ihn mitnehmen, und Kinos zeigen Filme für alle. Daraus wird:
公司.need(甲)<br>地铁.carry(乙);<br>电影院.放电影给(丙);
Aus dieser Sicht sind nicht nur die Personen A, B und C Objekte, sondern auch Unternehmen, U-Bahnen und Kinos. Diese Abstraktion ist der traditionelle aspektorientierte Aspekt. Bei der JS-Programmierung ist das Programm im Allgemeinen nicht groß, sodass es möglicherweise nicht den Punkt erreicht, an dem eine Abstraktion auf Aspektebene erforderlich ist. Aber sein ereignisgesteuertes Prinzip erinnert leicht an AOP. Das vorherige Beispiel in js könnte sein:
someone.dosth();//OOPobject.fire('event',someone);//AOPWenn der obige Code außerhalb des Kontexts betrachtet wird, ist er semantisch immer noch weit hergeholt. Es ist nur so, dass viele JS-Frameworks die Randfunktionen der Aspektprogrammierung in Methoden kapseln, was für viele Menschen irreführend ist. Zum Beispiel die Ereignisbindung. Wenn die Ausführung der Funktion foo beendet ist, führen Sie myfoo aus und fügen Sie die Überwachung für foo hinzu, ohne foo zu ändern
var foo = function(){
//some code here
};
jQuery.aop.after(foo,function(){
//added code here
});