Eine Zeile zum Verständnis der Ursachen und Folgen der SSH-Anmeldung
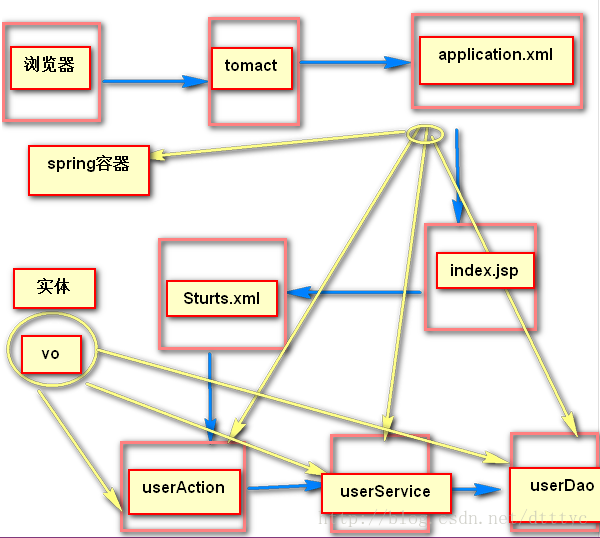
Anhand des Flussdiagramms können wir den Prozess unseres Programms vom ersten Browser bis zum endgültigen Seitenecho verfolgen. Wenn Sie etwas nicht verstehen, hinterlassen Sie bitte eine Nachricht.

Hauptsächlich verantwortlich für die Zuordnung von Dateien und die Injektion von Aktionen und Diensten sowie für den Aufruf zwischen den drei Ebenen der Hintergrunddienste**
Es entspricht der HTML-Seite in unserem asp.net, dann kann es auch Ajax schreiben und die von ihm ausgelösten Ereignisse werden über das Aktionsattribut ausgelöst eine Adresse in diesem Attribut sein, die speziell zum Herstellen einer Verbindung mit unserem Backend verwendet wird
<form id=<span class="hljs-string">"loginForm"</span> action=<span class="hljs-string">"<span class="hljs-variable">${ pageContext.request.contextPath }</span>/user_login.action"</span> method=<span class="hljs-string">"post"</span> novalidate=<span class="hljs-string">"novalidate"</span>>
Entsprechend der Konfiguration von Strust können wir die Methode finden, die wir erhalten möchten. Die Front-End-Schnittstelle sucht nach der vom Back-End bereitgestellten Methode. Benutzer_* bedeutet, dass alle unsere Adressen mit Benutzer beginnen werden in der userAction-Klasse platziert.
result bedeutet das zurückgegebene Ergebnis. Nachdem wir eine Reihe von Funktionen wie userAction ausgeführt haben, müssen wir das Ergebnis an meine Startseite zurückgeben. Warum steht nach dem Ergebnis ein Namensattribut? ? Jeder hat 3-Ebenen-Code geschrieben. Wir möchten, dass der Hintergrund einen Parameter übergibt, der von der Methode bereitgestellt wird, nicht von der Klasse. Wir können nur sagen, dass die Klasse die Methode enthält
Wir haben also viele Methoden in unserer userAction-Klasse und als Ergebnis der Methode name=login können wir zum Pfad /WEB-INF/jsp/login.jsp
springen
<action <span class="hljs-property">name</span>=<span class="hljs-string">"user_*"</span> <span class="hljs-type">class</span>=<span class="hljs-string">"userAction"</span> method=<span class="hljs-string">"{1}"</span>>
<<span class="hljs-constant">result</span> <span class="hljs-property">name</span>=<span class="hljs-string">"login"</span>>/WEB-INF/jsp/login.jsp</<span class="hljs-constant">result</span>>Laut unseren Struts können wir sehen, dass eine der Methoden in der userAction-Klasse gespeichert ist. Dadurch kehrt sie zum Ergebnisattribut in unseren Struts zurück und findet dann unsere JSP-Seite Anzeige
<span class="hljs-keyword">public</span> String <span class="hljs-title">login</span>(){
User existUser = userService.login(user);
<span class="hljs-comment">// 判断返回会来的数据是否为空</span>
<span class="hljs-keyword">if</span>(existUser == <span class="hljs-keyword">null</span>){
<span class="hljs-keyword">this</span>.addActionError(<span class="hljs-string">"登录失败:用户名或者密码或用户没有激活"</span>);
<span class="hljs-keyword">return</span> LOGIN;
}<span class="hljs-keyword">else</span>{
<span class="hljs-comment">//保存到共享变量中 </span>
ServletActionContext.getRequest().getSession().setAttribute(<span class="hljs-string">"existUser"</span>, existUser);
<span class="hljs-comment">// 页面跳转</span>
<span class="hljs-keyword">return</span> <span class="hljs-string">"loginSuccess"</span>;
}
}<span class="hljs-javadoc">/**
* 登录功能
*/</span>
<span class="hljs-comment">//用户登录的方法</span>
<span class="hljs-keyword">public</span> User <span class="hljs-title">login</span>(User user) {
<span class="hljs-keyword">return</span> userDao.login(user);
} <span class="hljs-javadoc">/**
* 登录功能
*/</span>
<span class="hljs-keyword">public</span> User <span class="hljs-title">login</span>(User user) {
String hql = <span class="hljs-string">"from User where username = ? and password = ? and state = ?"</span>;
List<User> list = <span class="hljs-keyword">this</span>.getHibernateTemplate().find(hql,user.getUsername(),user.getPassword(),<span class="hljs-number">1</span>);
<span class="hljs-keyword">if</span>(list != <span class="hljs-keyword">null</span> && list.size() > <span class="hljs-number">0</span>){
<span class="hljs-keyword">return</span> list.get(<span class="hljs-number">0</span>);
}
<span class="hljs-keyword">return</span> <span class="hljs-keyword">null</span>;
}<span class="hljs-tag"><<span class="hljs-title">hibernate-mapping</span>></span>--表示根元素,包含一些属性
<span class="hljs-comment"><!-- 找到我们的包User,然后映射的表是user表 --></span>
<span class="hljs-tag"><<span class="hljs-title">class</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"cn.itcast.shop.user.vo.User"</span> <span class="hljs-attribute">table</span>=<span class="hljs-value">"user"</span>></span>
<span class="hljs-comment"><!--id主键,用native --></span>
<span class="hljs-tag"><<span class="hljs-title">id</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"uid"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">generator</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"native"</span>/></span>
<span class="hljs-tag"></<span class="hljs-title">id</span>></span>
<span class="hljs-comment"><!-- 字段属性进行映射,实体与数据库的字段要保持一直性,否则报错 --></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"username"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"password"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"name"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"email"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"phone"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"addr"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"state"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"code"</span>/></span>
<span class="hljs-tag"></<span class="hljs-title">class</span>></span>
<span class="hljs-tag"></<span class="hljs-title">hibernate-mapping</span>></span>Zusammenfassung
Das obige ist der detaillierte Inhalt vonEine Zeile zum Verständnis der Ursachen und Folgen der SSH-Anmeldung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 Wie löste ich das Problem der Berechtigungen beim Betrachten der Python -Version in Linux Terminal?
Apr 01, 2025 pm 05:09 PM
Wie löste ich das Problem der Berechtigungen beim Betrachten der Python -Version in Linux Terminal?
Apr 01, 2025 pm 05:09 PM
Lösung für Erlaubnisprobleme beim Betrachten der Python -Version in Linux Terminal Wenn Sie versuchen, die Python -Version in Linux Terminal anzuzeigen, geben Sie Python ein ...
 Bitget Offizielle Website -Installation (2025 Anfängerhandbuch)
Feb 21, 2025 pm 08:42 PM
Bitget Offizielle Website -Installation (2025 Anfängerhandbuch)
Feb 21, 2025 pm 08:42 PM
Bitget ist eine Kryptowährungsbörse, die eine Vielzahl von Handelsdienstleistungen anbietet, darunter Spot -Handel, Vertragshandel und Derivate. Der 2018 gegründete Austausch hat seinen Hauptsitz in Singapur und verpflichtet sich, den Benutzern eine sichere und zuverlässige Handelsplattform zu bieten. Bitget bietet eine Vielzahl von Handelspaaren, einschließlich BTC/USDT, ETH/USDT und XRP/USDT. Darüber hinaus hat der Austausch einen Ruf für Sicherheit und Liquidität und bietet eine Vielzahl von Funktionen wie Premium -Bestellarten, gehebelter Handel und Kundenunterstützung rund um die Uhr.
 Wie setze ich nach dem Neustart des Systems automatisch Berechtigungen von Unixsocket fest?
Mar 31, 2025 pm 11:54 PM
Wie setze ich nach dem Neustart des Systems automatisch Berechtigungen von Unixsocket fest?
Mar 31, 2025 pm 11:54 PM
So setzen Sie die Berechtigungen von Unixsocket automatisch nach dem Neustart des Systems. Jedes Mal, wenn das System neu startet, müssen wir den folgenden Befehl ausführen, um die Berechtigungen von Unixsocket: sudo ...
 Holen Sie sich das Installationspaket Gate.io kostenlos
Feb 21, 2025 pm 08:21 PM
Holen Sie sich das Installationspaket Gate.io kostenlos
Feb 21, 2025 pm 08:21 PM
Gate.io ist ein beliebter Kryptowährungsaustausch, den Benutzer verwenden können, indem sie sein Installationspaket herunterladen und auf ihren Geräten installieren. Die Schritte zum Abholen des Installationspakets sind wie folgt: Besuchen Sie die offizielle Website von Gate.io, klicken Sie auf "Download", wählen Sie das entsprechende Betriebssystem (Windows, Mac oder Linux) und laden Sie das Installationspaket auf Ihren Computer herunter. Es wird empfohlen, die Antiviren -Software oder -Firewall während der Installation vorübergehend zu deaktivieren, um eine reibungslose Installation zu gewährleisten. Nach Abschluss muss der Benutzer ein Gate.io -Konto erstellen, um es zu verwenden.
 Ouyi OKX Installationspaket ist direkt enthalten
Feb 21, 2025 pm 08:00 PM
Ouyi OKX Installationspaket ist direkt enthalten
Feb 21, 2025 pm 08:00 PM
Ouyi Okx, die weltweit führende digitale Asset Exchange, hat jetzt ein offizielles Installationspaket gestartet, um ein sicheres und bequemes Handelserlebnis zu bieten. Auf das OKX -Installationspaket von Ouyi muss nicht über einen Browser zugegriffen werden. Der Installationsprozess ist einfach und einfach zu verstehen.
 Warum tritt bei der Installation einer Erweiterung mit PECL in einer Docker -Umgebung ein Fehler auf? Wie löst ich es?
Apr 01, 2025 pm 03:06 PM
Warum tritt bei der Installation einer Erweiterung mit PECL in einer Docker -Umgebung ein Fehler auf? Wie löst ich es?
Apr 01, 2025 pm 03:06 PM
Ursachen und Lösungen für Fehler Bei der Verwendung von PECL zur Installation von Erweiterungen in der Docker -Umgebung, wenn die Docker -Umgebung verwendet wird, begegnen wir häufig auf einige Kopfschmerzen ...
 Wie kann man Node.js oder Python -Dienste in Lampenarchitektur effizient integrieren?
Apr 01, 2025 pm 02:48 PM
Wie kann man Node.js oder Python -Dienste in Lampenarchitektur effizient integrieren?
Apr 01, 2025 pm 02:48 PM
Viele Website -Entwickler stehen vor dem Problem der Integration von Node.js oder Python Services unter der Lampenarchitektur: Die vorhandene Lampe (Linux Apache MySQL PHP) Architekturwebsite benötigt ...
 Wie löste ich Berechtigungsprobleme bei der Verwendung von Python -Verssionsbefehl im Linux Terminal?
Apr 02, 2025 am 06:36 AM
Wie löste ich Berechtigungsprobleme bei der Verwendung von Python -Verssionsbefehl im Linux Terminal?
Apr 02, 2025 am 06:36 AM
Verwenden Sie Python im Linux -Terminal ...




