PS制作一套清爽立体按钮
为你的网站设计新的元素吗?这里有一个新的设计按钮.希望这个新的设计对你有所帮助
为你的网站设计新的元素吗?这里有一个新的设计按钮.希望这个新的设计对你有所帮助。
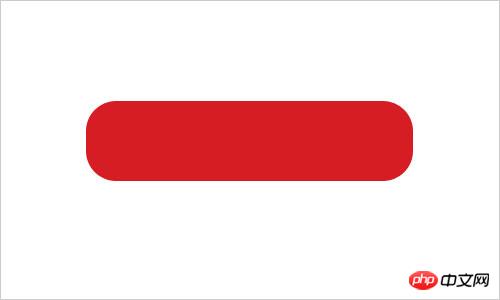
让我们开始此教程!创建一个新的文档,分辨率为500× 300,并填充白色画布。然后选择圆角矩形工具(半径: 30像素) ,使用颜色# d61d23绘制的形状。
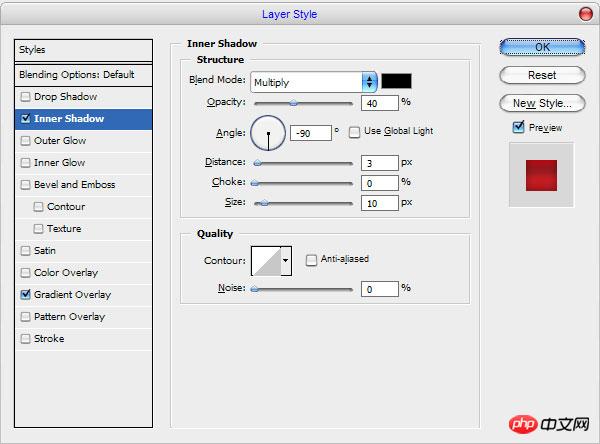
之后,应用这层下面的图层样式:
内阴影
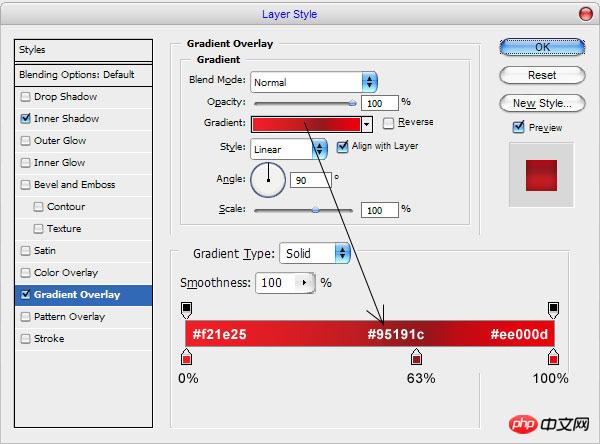
渐变叠加
• Inner Shadow
• Gradient Overlay

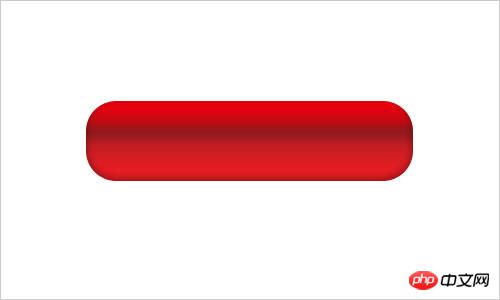
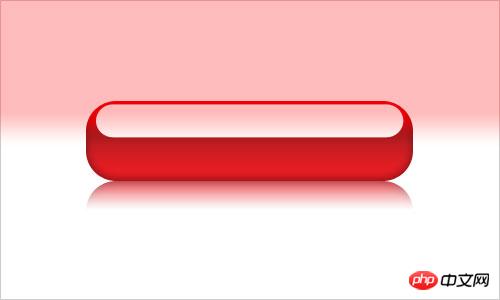
做出来像如下按钮: 
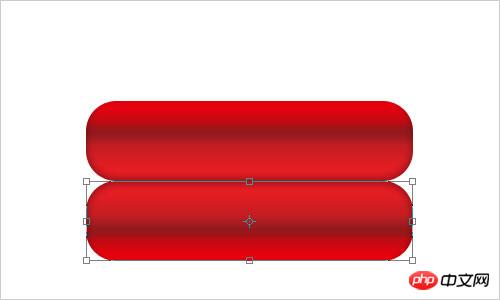
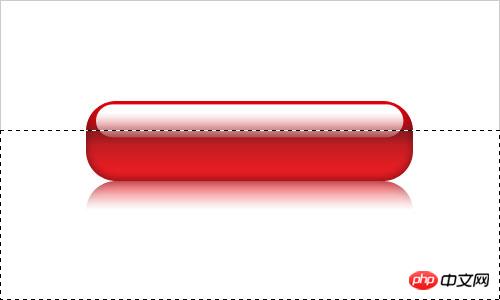
现在,时间,使反射的按钮。使用Ctrl + J复制当前层,然后创建一个新的,然后将其翻转复制层一层中的所有图层样式。之后,翻转垂直编辑>变换>垂直翻转我下面的图片:
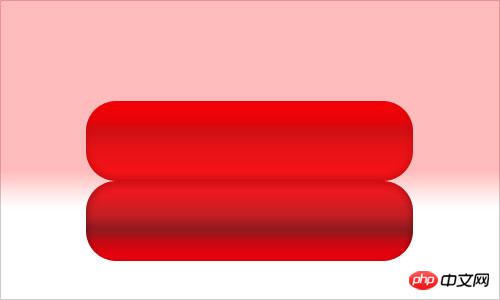
为了使反射更透明底部的图片应用快速蒙版模式梯度如下
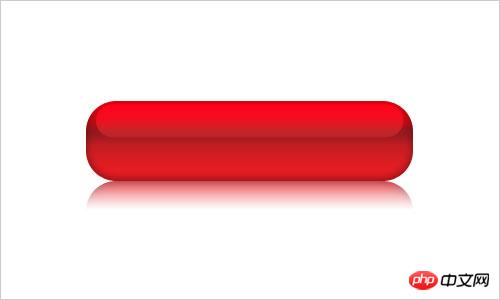
然后回到标准模式。现在我们有一些选择的区域。按删除所选区域清晰的图像
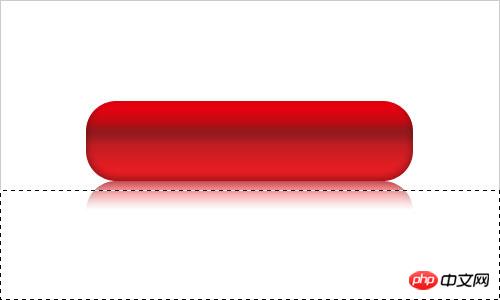
按Ctrl + D删除选择转到下一个步骤。我想有些刺眼的按钮。要做到这一点,选择圆角矩形工具(半径: 80像素),并创建一个新的形式使用白色
这层栅格化图层>栅格化>形状。之后,应用更多的时间和快速蒙版模式填补了下一梯度
回到标准模式和我们再次收到选择的区域。按Delete清除选定部分图像。
取消选择Ctrl + D键,改变图层模式为叠加当前层。
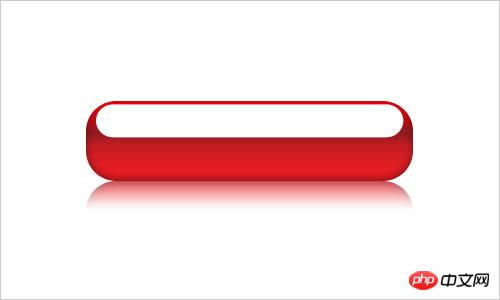
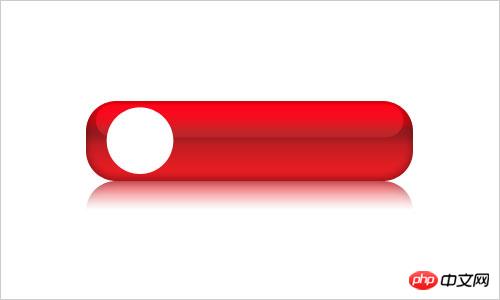
我们已经完成了按钮。现在,移动到下一个步骤。我认为它会看起来更好时,我们将会把它的一些设计元素。要做到这一点走出椭圆工具,并创建我的照片下面用白色圆润的造型:
之后,应用这些混合选项到这一层:
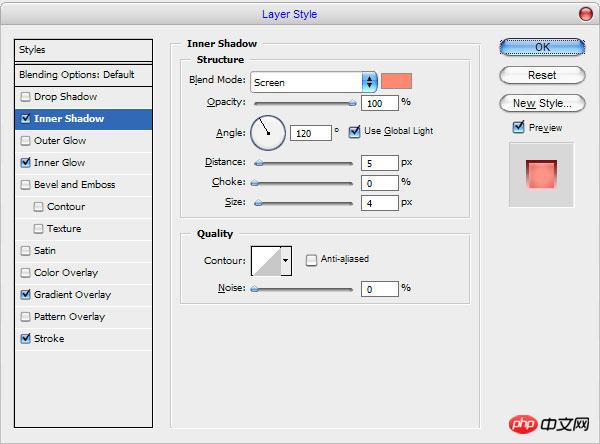
内阴影
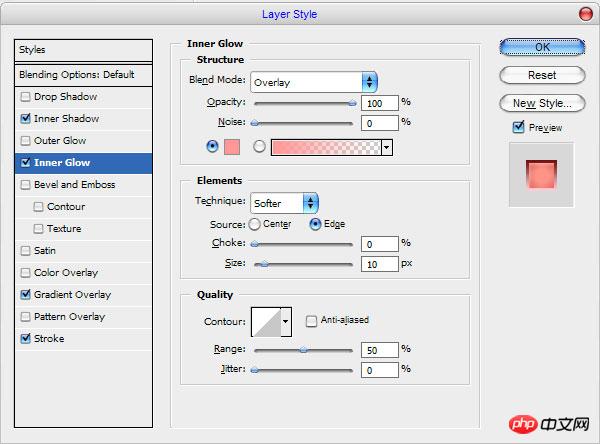
内发光
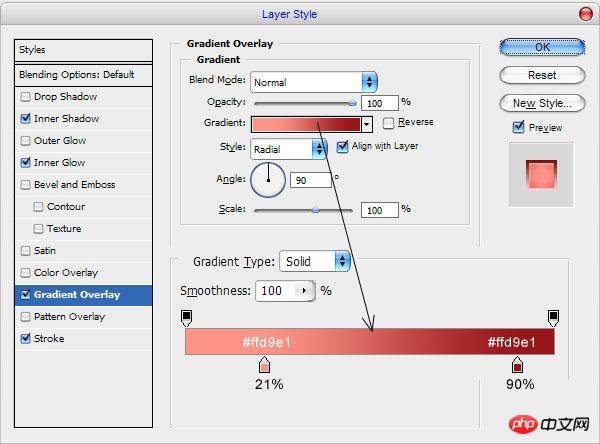
渐变叠加
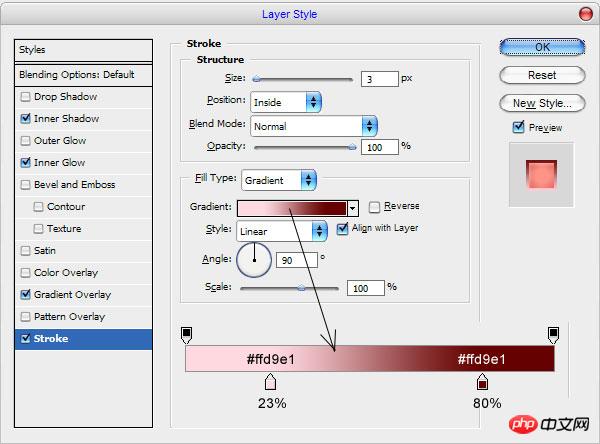
行程
• Inner Shadow
• Inner Glow
• Gradient Overlay
• Stroke



如下所示
时间带来一些图片,我们的圆形设计元素。对地球上的谷歌图片找一些图片或使用地雷或某个地方找到它。打开它,并减少一点点,然后将图片如下所示
好,然后使用黑色和白色图像>调整>去色(按Ctrl + Shift + U)和改变这层的图层模式为叠加: 
选择锐化工具(刷: 100像素,模式:普通,强度:40%) ,以使该片段更锐化
而我们需要做的最后一件事, 。要完成本教程让我们添加一些文字。获取的横排文字工具,像我在下面的图片中白色的东西写出来
在上图中IA用过我选择的字体Segoe UI字体, IA €™用过白色。其实,这是商业的字体,但如果你唐娜€™吨有它,你可以很容易地找到一个很好的选择,例如,黑体。之后,应用这层下面的图层样式:
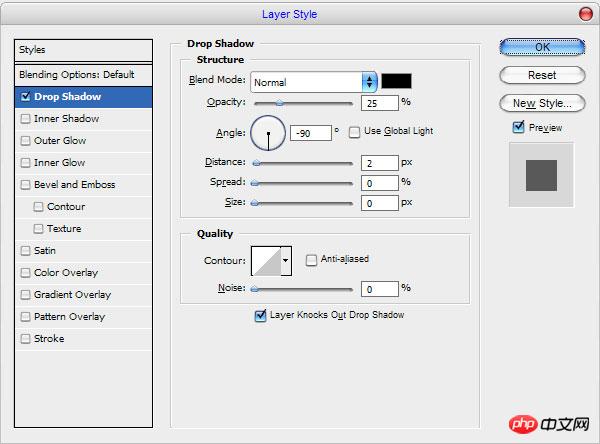
阴影
• Drop Shadow
现在如下
太好了!我们的工作是完成了!享受自己的凉爽的地球按钮。你也可以改变它的颜色

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So beheben Sie den weißen Bildschirm von Microsoft Teams
Apr 17, 2023 pm 05:07 PM
So beheben Sie den weißen Bildschirm von Microsoft Teams
Apr 17, 2023 pm 05:07 PM
Starten Sie Microsoft Teams neu. Wenn nach dem Start von Teams ein leerer Bildschirm angezeigt wird, ist ein Neustart der App selbst ein guter Anfang. So schließen Sie Microsoft Teams und starten es neu: Klicken Sie mit der rechten Maustaste auf das Teams-Symbol im Infobereich der Taskleiste und klicken Sie im Menü auf Beenden. Starten Sie Microsoft Teams über das Startmenü oder die Desktop-Verknüpfung neu und prüfen Sie, ob es funktioniert. Schließen Sie Microsoft Teams über den Task-Manager. Wenn ein einfacher Neustart des Teams-Prozesses nicht funktioniert, rufen Sie den Task-Manager auf und beenden Sie die Aufgabe. Gehen Sie wie folgt vor, um Teams über den Task-Manager zu schließen
 5 Möglichkeiten zum Deaktivieren des Übermittlungsoptimierungsdienstes in Windows
May 17, 2023 am 09:31 AM
5 Möglichkeiten zum Deaktivieren des Übermittlungsoptimierungsdienstes in Windows
May 17, 2023 am 09:31 AM
Es gibt viele Gründe, warum Sie den Übermittlungsoptimierungsdienst auf Ihrem Windows-Computer deaktivieren möchten. Unsere Leser beschweren sich jedoch darüber, dass sie die richtigen Schritte nicht kennen. In dieser Anleitung wird erläutert, wie Sie den Lieferoptimierungsdienst in wenigen Schritten deaktivieren können. Um mehr über Dienste zu erfahren, lesen Sie vielleicht unsere Anleitung zum Öffnen von „services.msc“ für weitere Informationen. Was macht der Lieferoptimierungsdienst? Delivery Optimization Service ist ein HTTP-Downloader mit Cloud-Hosting-Lösung. Es ermöglicht Windows-Geräten, Windows-Updates, Upgrades, Anwendungen und andere große Paketdateien von alternativen Quellen herunterzuladen. Darüber hinaus trägt es dazu bei, den Bandbreitenverbrauch zu reduzieren, indem es mehreren Geräten in einer Bereitstellung ermöglicht, diese Pakete herunterzuladen. Außerdem Windo
 Was ist die Windows-Sicherheitsschaltfläche? Alles was Sie wissen müssen
Apr 13, 2023 pm 10:22 PM
Was ist die Windows-Sicherheitsschaltfläche? Alles was Sie wissen müssen
Apr 13, 2023 pm 10:22 PM
Was ist die Windows-Sicherheitsschaltfläche? Wie der Name schon sagt, handelt es sich bei der Windows-Sicherheitsschaltfläche um eine Sicherheitsfunktion, mit der Sie sicher auf das Anmeldemenü zugreifen und sich mit einem Kennwort bei Ihrem Gerät anmelden können. In diesem Fall haben Smartphones definitiv die Nase vorn. Aber tragbare Windows-Geräte wie Tablets haben damit begonnen, eine Windows-Sicherheitsschaltfläche hinzuzufügen, die mehr als nur eine Möglichkeit ist, unerwünschte Benutzer fernzuhalten. Es bietet außerdem zusätzliche Anmeldemenüoptionen. Wenn Sie jedoch versuchen, die Windows-Sicherheitsschaltfläche auf Ihrem Desktop-PC oder Laptop zu finden, werden Sie möglicherweise enttäuscht. Warum ist das so? Tablets vs. PCs Die Windows-Sicherheitstaste ist eine physische Taste, die auf Tablets vorhanden ist
 So starten Sie das iPad Mini 6 neu, erzwingen einen Neustart und fahren es herunter
Apr 29, 2023 pm 12:19 PM
So starten Sie das iPad Mini 6 neu, erzwingen einen Neustart und fahren es herunter
Apr 29, 2023 pm 12:19 PM
So erzwingen Sie einen Neustart des iPad Mini 6. Das Erzwingen eines Neustarts des iPad Mini 6 erfolgt durch eine Reihe von Tastendrücken und funktioniert folgendermaßen: Drücken und loslassen, um die Lautstärke zu erhöhen. Drücken und loslassen, um die Lautstärke zu verringern. Drücken Sie die Ein-/Aus-/Sperrtaste und lassen Sie sie los, bis Sie Folgendes sehen: Apple-Logo, das darauf hinweist, dass das iPad Mini zwangsweise neu gestartet wurde. Das ist alles. Der erzwungene Neustart wird normalerweise aus Gründen der Fehlerbehebung verwendet, z. B. wenn das iPad Mini einfriert, Apps einfrieren oder ein anderes allgemeines Fehlverhalten auftritt. Beim Verfahren zum erzwungenen Neustart des iPad Mini der 6. Generation ist zu beachten, dass es auch für alle anderen Geräte gilt, die über ultradünne Rahmen verfügen und diese verwenden
 Nach dem Umschreiben:
So beheben Sie, dass der PS5-Controller unter Windows 11 nicht erkannt wird
May 09, 2023 pm 10:16 PM
Nach dem Umschreiben:
So beheben Sie, dass der PS5-Controller unter Windows 11 nicht erkannt wird
May 09, 2023 pm 10:16 PM
<h3>Was sollte ich über den Anschluss meines PS5-Controllers wissen? </h3><p>So gut der DualSense-Controller auch ist, es gab Berichte darüber, dass der Controller keine Verbindung herstellte oder nicht erkannt wurde. Der einfachste Weg, dieses Problem zu lösen, besteht darin, den Controller über ein entsprechendes USB-Kabel mit Ihrem PC zu verbinden. </p><p>Einige Spiele unterstützen DualSense nativ. In diesen Fällen können Sie den Controller einfach einstecken. Dies wirft jedoch andere Fragen auf, z. B. was, wenn Sie kein USB-Kabel haben oder keins verwenden möchten
 So implementieren Sie mit Vue Schaltflächen-Countdown-Effekte
Sep 21, 2023 pm 02:03 PM
So implementieren Sie mit Vue Schaltflächen-Countdown-Effekte
Sep 21, 2023 pm 02:03 PM
So verwenden Sie Vue zum Implementieren von Button-Countdown-Effekten Mit der zunehmenden Beliebtheit von Webanwendungen müssen wir häufig einige dynamische Effekte verwenden, um die Benutzererfahrung zu verbessern, wenn Benutzer mit der Seite interagieren. Unter diesen ist der Countdown-Effekt der Taste ein sehr häufiger und praktischer Effekt. In diesem Artikel wird die Verwendung des Vue-Frameworks zum Implementieren von Button-Countdown-Effekten vorgestellt und spezifische Codebeispiele gegeben. Zuerst müssen wir eine Vue-Komponente erstellen, die eine Schaltfläche und eine Countdown-Funktion enthält. In Vue ist eine Komponente eine wiederverwendbare Vue-Instanz, und eine Ansicht ist dies
 Wie lösche ich den Download-Verlauf des Microsoft Edge-Browsers?
Apr 21, 2023 am 09:34 AM
Wie lösche ich den Download-Verlauf des Microsoft Edge-Browsers?
Apr 21, 2023 am 09:34 AM
<ul><li><strong>Klicken Sie hier, um Folgendes aufzurufen:</strong>ChatGPT-Tool-Plug-in-Navigation</li></ul><h2>Download-Verlauf in Edge suchen und löschen</h2> ;<p>Edge verfügt wie andere Browser über einen<strong>Download
![Ändern Sie die Aktion des Netzschalters unter Windows 11 [5 Tipps]](https://img.php.cn/upload/article/000/887/227/169600135086895.png?x-oss-process=image/resize,m_fill,h_207,w_330) Ändern Sie die Aktion des Netzschalters unter Windows 11 [5 Tipps]
Sep 29, 2023 pm 11:29 PM
Ändern Sie die Aktion des Netzschalters unter Windows 11 [5 Tipps]
Sep 29, 2023 pm 11:29 PM
Der Netzschalter kann mehr als nur Ihren PC herunterfahren, obwohl dies die Standardaktion für Desktop-Benutzer ist. Wenn Sie die Power-Button-Aktion in Windows 11 ändern möchten, ist das einfacher als Sie denken! Beachten Sie, dass sich der physische Netzschalter von der Schaltfläche im Startmenü unterscheidet und die folgenden Änderungen keinen Einfluss auf die Funktion des letzteren haben. Darüber hinaus gibt es leicht unterschiedliche Energieoptionen, je nachdem, ob es sich um einen Desktop-PC oder einen Laptop handelt. Warum sollten Sie die Power-Button-Aktion in Windows 11 ändern? Wenn Sie Ihren Computer häufiger in den Ruhezustand versetzen als herunterfahren, reicht es aus, das Verhalten Ihres Hardware-Netzschalters (d. h. des physischen Netzschalters an Ihrem PC) zu ändern. Die gleiche Idee gilt für den Schlafmodus oder das einfache Ausschalten des Displays. Windows 11 ändern






