PHOTOSHOP中创建科幻风格激光灯
创建这个过程是很简单的,不能在下面短短3个简单的步骤完成。技术包括一些基本的图层混合,选择,绘画技能。
下面是最后的效果我有这个教程的预览:


好吧,让我们开始吧!
第1步
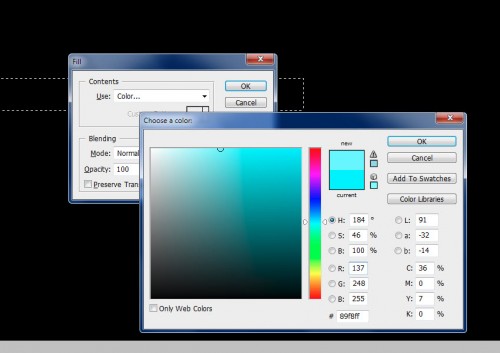
创建与黑色背景的新文件(大小并没有真正在本教程中重要),创建一个新层,使用矩形选框工具绘制一个选择,并与您所选择的颜色填充它:

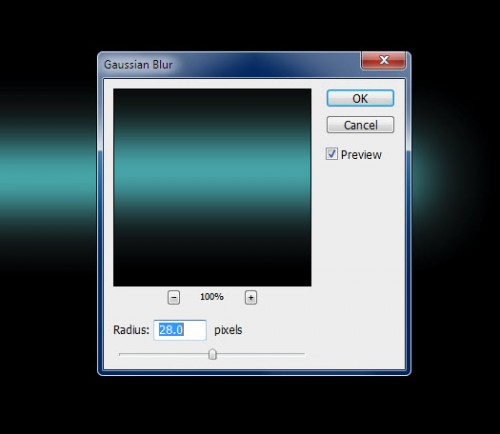
取消选择,适用下列高斯模糊滤镜设置到这一层:

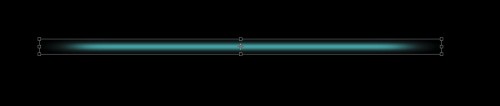
然后使用自由变换工具来压缩它,如下所示:

如果你不是很满意,选择的颜色,你可以使用色相/饱和度调整(按Ctrl + U),以稍微调整一下颜色。然后用柔软的橡皮除去线的某些部分,如下所示:

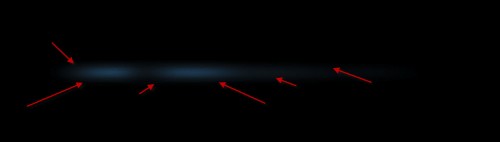
复制这个图层一次,进一步压缩它,直到它形成了一个超薄线:

您将有以下影响:

第2步
创建一个新层,用柔软的白色画笔来绘制一个点过线,如下图所示:

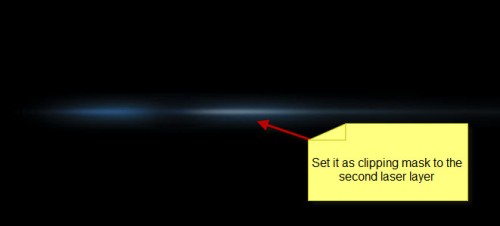
设置这个新的点层作为一个剪贴蒙版上一层,你将有以下影响:

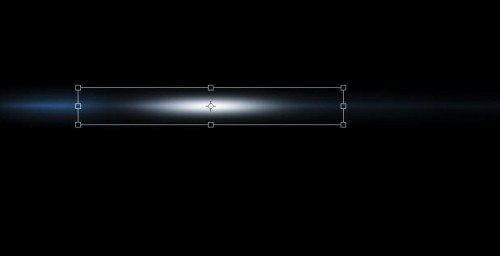
创建另一个建立在上面,再使用白色画笔来画一个大点,压缩下来,如下图所示:

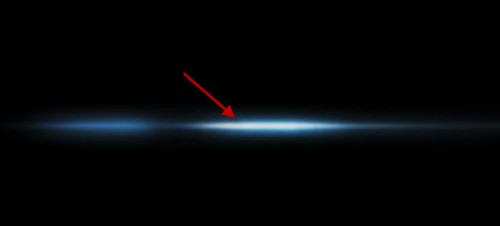
改变图层混合模式为“叠加”,约3-4次复制这个图层,您将有以下影响:

第3步
现在我们要添加一些气流围绕激光效果 – 你要么使用云过滤器(带30像素羽毛套索工具混合)来呈现一些云的激光,或者你可以使用一个免费的云/烟雾笔刷(可以发现很多那些在互联网上),添加了它的一些云的效果:

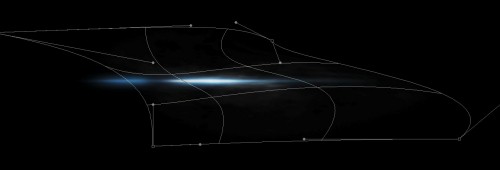
然后用变形工具翘曲这个云,使其伸展,形成一个流动的效果:

这里是你瞄准达到的效果:

OK,我们就大功告成了!集团所有上述这些层到一个文件夹,并把它添加到你的设计!

您可以调整原来的激光基层(我们在本教程中创建的第一层)的图层不透明度改为淡出的效果,或压缩了免费的图层组变换工具来降低它的高度和宽度:


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Was ist der Grund, warum PS immer wieder Laden zeigt?
Apr 06, 2025 pm 06:39 PM
Was ist der Grund, warum PS immer wieder Laden zeigt?
Apr 06, 2025 pm 06:39 PM
PS "Laden" Probleme werden durch Probleme mit Ressourcenzugriff oder Verarbeitungsproblemen verursacht: Die Lesegeschwindigkeit von Festplatten ist langsam oder schlecht: Verwenden Sie Crystaldiskinfo, um die Gesundheit der Festplatte zu überprüfen und die problematische Festplatte zu ersetzen. Unzureichender Speicher: Upgrade-Speicher, um die Anforderungen von PS nach hochauflösenden Bildern und komplexen Schichtverarbeitung zu erfüllen. Grafikkartentreiber sind veraltet oder beschädigt: Aktualisieren Sie die Treiber, um die Kommunikation zwischen PS und der Grafikkarte zu optimieren. Dateipfade sind zu lang oder Dateinamen haben Sonderzeichen: Verwenden Sie kurze Pfade und vermeiden Sie Sonderzeichen. Das eigene Problem von PS: Installieren oder reparieren Sie das PS -Installateur neu.
 Was sind die häufigsten Fragen zum Exportieren von PDF auf PS
Apr 06, 2025 pm 04:51 PM
Was sind die häufigsten Fragen zum Exportieren von PDF auf PS
Apr 06, 2025 pm 04:51 PM
Häufig gestellte Fragen und Lösungen beim Exportieren von PS als PDF: Schriftbettungsprobleme: Überprüfen Sie die Option "Schriftart", wählen Sie "Einbetten" oder konvertieren Sie die Schriftart in eine Kurve (Pfad). Farbabweichungsproblem: Umwandeln Sie die Datei in den CMYK -Modus und passen Sie die Farbe an. Das direkte Exportieren mit RGB erfordert eine psychologische Vorbereitung auf Vorschau und Farbabweichung. Auflösungs- und Dateigrößesprobleme: Wählen Sie die Lösung gemäß den tatsächlichen Bedingungen oder verwenden Sie die Komprimierungsoption, um die Dateigröße zu optimieren. Problem mit Spezialeffekten: Vor dem Exportieren oder Abwägen der Vor- und Nachteile verschmelzen (flach) Schichten.
 Wie kann man das Problem des Ladens lösen, wenn PS immer zeigt, dass es geladen wird?
Apr 06, 2025 pm 06:30 PM
Wie kann man das Problem des Ladens lösen, wenn PS immer zeigt, dass es geladen wird?
Apr 06, 2025 pm 06:30 PM
PS -Karte ist "Laden"? Zu den Lösungen gehören: Überprüfung der Computerkonfiguration (Speicher, Festplatte, Prozessor), Reinigen der Festplattenfragmentierung, Aktualisierung des Grafikkartentreibers, Anpassung der PS -Einstellungen, der Neuinstallation von PS und der Entwicklung guter Programmiergewohnheiten.
 Wie beschleunigt man die Ladegeschwindigkeit von PS?
Apr 06, 2025 pm 06:27 PM
Wie beschleunigt man die Ladegeschwindigkeit von PS?
Apr 06, 2025 pm 06:27 PM
Das Lösen des Problems des langsamen Photoshop-Startups erfordert einen mehrstufigen Ansatz, einschließlich: Upgrade-Hardware (Speicher, Solid-State-Laufwerk, CPU); Deinstallieren veraltete oder inkompatible Plug-Ins; Reinigen des Systemmülls und übermäßiger Hintergrundprogramme regelmäßig; irrelevante Programme mit Vorsicht schließen; Vermeiden Sie das Öffnen einer großen Anzahl von Dateien während des Starts.
 So setzen Sie den Kennwortschutz für Exportieren von PDF auf PS
Apr 06, 2025 pm 04:45 PM
So setzen Sie den Kennwortschutz für Exportieren von PDF auf PS
Apr 06, 2025 pm 04:45 PM
PDF mit Passwort geschützt in Photoshop exportieren: Öffnen Sie die Bilddatei. Klicken Sie auf "Datei" & gt; "Export" & gt; "Exportieren Sie als PDF". Stellen Sie die Option "Sicherheit" fest und geben Sie dasselbe Passwort zweimal ein. Klicken Sie auf "Exportieren", um eine PDF -Datei zu generieren.
 So verwenden Sie PS Pen -Tool
Apr 06, 2025 pm 10:15 PM
So verwenden Sie PS Pen -Tool
Apr 06, 2025 pm 10:15 PM
Das Stiftwerkzeug ist ein Werkzeug, das präzise Pfade und Formen erstellt und verwendet wird von: Wählen Sie das Stiftwerkzeug (P). Legt Pfad-, Füll-, Hub- und Formoptionen fest. Klicken Sie auf den Ankerpunkt erstellen und ziehen Sie die Kurve, um den Ankerpunkt erstellen. Drücken Sie Strg/CMD ALT/Option, um den Ankerpunkt zu löschen, den Ankerpunkt zu ziehen und zu verschieben und auf die Kurve einzustellen. Klicken Sie auf den ersten Anker, um den Pfad zu schließen, um eine Form zu erstellen, und doppelklicken Sie auf den letzten Anker, um einen geöffneten Pfad zu erstellen.
 Ist das langsame PS -Laden mit der Computerkonfiguration zusammen?
Apr 06, 2025 pm 06:24 PM
Ist das langsame PS -Laden mit der Computerkonfiguration zusammen?
Apr 06, 2025 pm 06:24 PM
Der Grund für die langsame PS -Belastung ist der kombinierte Einfluss von Hardware (CPU, Speicher, Festplatte, Grafikkarte) und Software (System, Hintergrundprogramm). Zu den Lösungen gehören: Aktualisieren von Hardware (insbesondere Ersetzen von Solid-State-Laufwerken), Optimierung der Software (Reinigung von Systemmüll, Aktualisierung von Treibern, Überprüfung von PS-Einstellungen) und Verarbeitung von PS-Dateien. Regelmäßige Computerwartung kann auch dazu beitragen, die PS -Laufgeschwindigkeit zu verbessern.
 Wie löste ich das Problem des Ladens, wenn die PS die Datei öffnet?
Apr 06, 2025 pm 06:33 PM
Wie löste ich das Problem des Ladens, wenn die PS die Datei öffnet?
Apr 06, 2025 pm 06:33 PM
Das Laden von Stottern tritt beim Öffnen einer Datei auf PS auf. Zu den Gründen gehören: zu große oder beschädigte Datei, unzureichender Speicher, langsame Festplattengeschwindigkeit, Probleme mit dem Grafikkarten-Treiber, PS-Version oder Plug-in-Konflikte. Die Lösungen sind: Überprüfen Sie die Dateigröße und -integrität, erhöhen Sie den Speicher, aktualisieren Sie die Festplatte, aktualisieren Sie den Grafikkartentreiber, deinstallieren oder deaktivieren Sie verdächtige Plug-Ins und installieren Sie PS. Dieses Problem kann effektiv gelöst werden, indem die PS -Leistungseinstellungen allmählich überprüft und genutzt wird und gute Dateimanagementgewohnheiten entwickelt werden.




