Photoshop利用通道抠选透明玻璃瓶
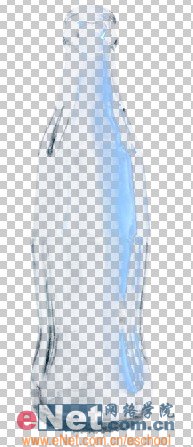
这个例子给大家讲解怎么运用通道抠选出透明的玻璃瓶,在制作时反复利用通道,配合“色阶”命令,制作出高光和暗部的选区。看一下抠图效果。:

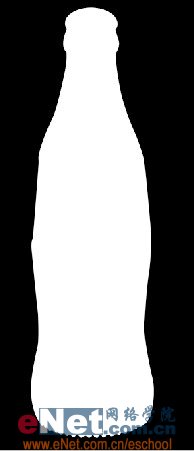
素材:

1.打开“素材”,如图1所示,将其做为背景图层。:

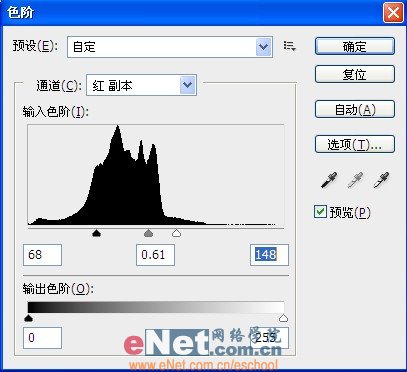
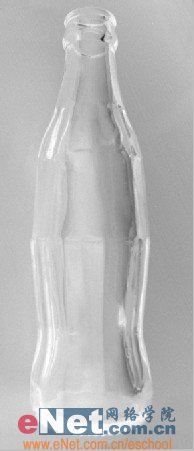
2.切换到“通道”调板,复制“红”通道得到“红 副本”通道,如图2所示。按Ctrl+L键弹出“色阶”对话框,并设置其参数如图3所示,确定后得到如图4所示效果。



3.按Ctrl键单击“红 副本”的图层缩览图调出选区,如图5所示。切换到“图层”调板,按Ctrl+J键复制“背景”图层得到“图层1”,隐藏“背景”图层后的效果如图6所示,得到瓶子的高光部分。


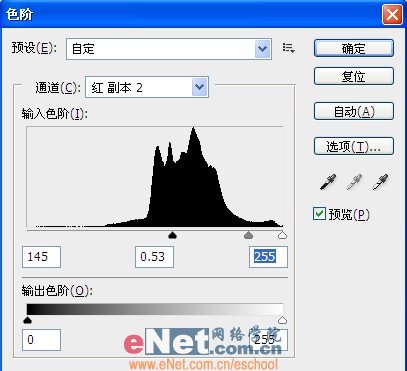
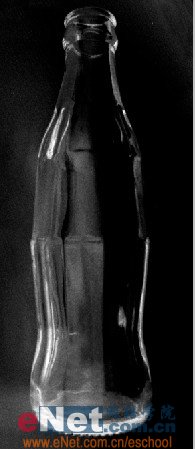
4.选择“背景”图层,切换到“通道”调板,继续复制“红”通道得到“红 副本2”通道,按Ctrl+I键应用“反相”命令,得到如图7所示效果。按Ctrl+L组合键弹出“色阶”对话框,并设置其参数如图8所示,单击确定得到如图9所示效果。



5.按Ctrl键并单击“红 副本2”的图层缩览图调出选区,如图10所示。切换到“图层”调板,按Ctrl+J键复制“背景”图层得到“图层2”,移动“图层2”位置到“图层1”后的效果如图11所示。得到瓶子的暗调部分。


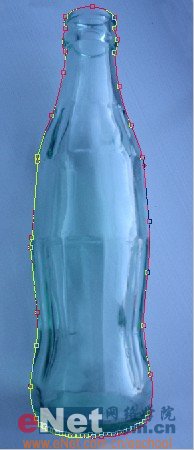
6.单独显示“背景”图层,选择钢笔工具,在工具选项栏中选择路径按钮,沿着瓶子的外轮廓绘制路径,如图12所示。切换“路径”调板,双击“工作路径”的图层名称,在弹出的对话框中单击确定,得到“路径1”

7.切换到“图层”调板,单击显示“图层1”,按Ctrl+Enter键将当前路径转换为选区。单击添加图层蒙版按钮为“图层1”添加图层蒙版,得到如图13所示效果,此时图层蒙版的状态如图14所示。


8.单独显示“图层2”,切换到“路径”调板,调出路径,切换到“图层”调板,按Ctrl+Enter键将当前路径转换为选区。单击添加图层蒙版按钮为“图层2”添加图层蒙版,得到如图15所示效果,此时图层蒙版状态如图16所示,同时显示“图层1”和“图层2”的效果如图17所示。



9.透明背景看不清楚,我们来设置其它颜色的背景。选择“背景”图层,新建一个图层得到“图层3”,隐藏“背景”图层。设置前景色的颜色值为#cfe8fe,按住Alt+Delete键填充前景色,得到如图18所示效果。


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So lösen Sie das Problem der schwarzen Linien in der transparenten Taskleiste von Win11
Dec 22, 2023 pm 10:04 PM
So lösen Sie das Problem der schwarzen Linien in der transparenten Taskleiste von Win11
Dec 22, 2023 pm 10:04 PM
Nachdem viele Freunde translucenttb zum Einrichten einer transparenten Taskleiste verwendet hatten, stellten sie fest, dass es in der transparenten Taskleiste von Win11 eine schwarze Linie gab, die sehr unangenehm aussah. Wie sollte ich das Problem zu diesem Zeitpunkt tatsächlich lösen? . In der transparenten Taskleiste von Win11 befindet sich eine schwarze Linie: Methode 1: 1. Laut Benutzerfeedback können Sie mit der rechten Maustaste auf translucenttb klicken und die Einstellungen öffnen. 2. Setzen Sie dann den „Rand“ der Symboloption auf „1“, um das Problem zu lösen. Methode 2: 1. Wenn es immer noch nicht funktioniert, können Sie mit der rechten Maustaste auf die leere Stelle klicken, um „Personalisierung“ zu öffnen. 2. Wählen Sie dann das Standarddesign des Systems aus, um es zu ändern. Methode drei: 1. Wenn alles andere fehlschlägt, wird empfohlen, translucenttb zu deinstallieren. 2. Anschließend austauschen
 Wie löst man das Problem einer Zeile in der Taskleistentransparenz in Win11?
Jan 29, 2024 pm 12:12 PM
Wie löst man das Problem einer Zeile in der Taskleistentransparenz in Win11?
Jan 29, 2024 pm 12:12 PM
Viele Win11-Benutzer stellen ihre Taskleiste beim Ausführen des Systems auf transparent ein, aber viele Benutzer sehen nach der Einrichtung eine schwarze Linie in der Taskleiste. Benutzer können zur Einrichtung Software von Drittanbietern verwenden. Lassen Sie diese Website den Benutzern die Lösung für das Problem einer transparenten Linie in der Win11-Taskleiste sorgfältig vorstellen. Lösung für das Problem einer transparenten Linie in der Win11-Taskleiste Methode 1: 1. Laut Benutzerfeedback können Sie mit der rechten Maustaste auf translucenttb klicken und die Einstellungen öffnen. 2. Setzen Sie dann den Rand der Symboloption auf 1, um das Problem zu lösen. 2. Wählen Sie dann das Standardthema des Systems aus und ändern Sie es, um das Problem zu lösen.
 So legen Sie Transparenz in CSS fest
Nov 01, 2023 am 10:00 AM
So legen Sie Transparenz in CSS fest
Nov 01, 2023 am 10:00 AM
Zu den CSS-Methoden zum Festlegen der Transparenz gehören das Opazitätsattribut, der RGBA-Farbwert, das Hintergrundfarbenattribut, die Verwendung von Pseudoelementen usw. Detaillierte Einführung: 1. Das Deckkraftattribut: Durch Festlegen des Deckkraftattributs des Elements wird ein transparenter Effekt erzielt. Der Wertebereich dieses Attributs liegt zwischen 0 und 1. 0 bedeutet vollständig transparent, 1 bedeutet vollständig undurchsichtig. 2. RGB-Farbwert. durch Festlegen der Deckkraft des Elements. Die Hintergrundfarbe oder Textfarbe ist ein RGBA-Farbwert, um einen transparenten Effekt zu erzielen. Der RGBA-Farbwert besteht aus Rot, Grün, Blau, Transparenz usw.
 Wie stelle ich die Terminaltransparenz im Linux-System ein?
Jan 07, 2024 am 10:21 AM
Wie stelle ich die Terminaltransparenz im Linux-System ein?
Jan 07, 2024 am 10:21 AM
Wenn Linux Befehle im Terminal ausführt, können Sie die Terminaltransparenz festlegen, um die Anzeige anderer Hilfedokumente wie PDFs, Webseiten usw. zu erschweren. Werfen wir einen Blick auf das ausführliche Tutorial unten. . 1. Fenster-Spezialeffekte aktivieren 1. Um die Transparenz des Terminals einzustellen, müssen Sie zunächst die Fenster-Spezialeffekte aktivieren. Klicken Sie zunächst in der Taskleiste auf „Kontrollzentrum“. 2. Klicken Sie im Kontrollzentrum auf „Anzeige“. 3. Stellen Sie sicher, dass unter „Anzeige“ die Schaltfläche „Fenstereffekte aktivieren“ aktiviert ist. 4. Darüber hinaus können Sie auch die Tastenkombinationen Umschalt+Win+Tab verwenden, um Fenstereffekte schnell zu öffnen oder zu schließen. 2. Transparenz einstellen
 Grafisches Tutorial zum Transparentmachen der Win7-Taskleiste
Jul 20, 2023 am 09:49 AM
Grafisches Tutorial zum Transparentmachen der Win7-Taskleiste
Jul 20, 2023 am 09:49 AM
Heute fragte eine Gruppe von Benutzern, warum ihre Computer nach der Neuinstallation von Windows 7 keinen Transparenzeffekt hatten. Tatsächlich wird dies dadurch verursacht, dass Ihr Computer den Grafikkartentreiber nicht rechtzeitig aktualisiert und das Windows 7 Aero-Design nicht anpasst. Sie können es auf folgende Weise einrichten. 1. Zuerst müssen Sie sicherstellen, dass auf Ihrem Computer ein neuer Grafikkartentreiber installiert ist. Sie können den Treiberassistenten oder 360 Driver Master verwenden, um den Grafikkartentreiber online zu aktualisieren. . 2. Klicken Sie mit der rechten Maustaste auf eine leere Stelle auf dem Desktop, wählen Sie „Personalisieren“ und öffnen Sie. 3. Suchen Sie hier nach dem Aero-Thema und wählen Sie es aus. Unter normalen Umständen sollten Sie den transparenten Glaseffekt sehen können. Verstehen Sie das Tutorial, wie Sie Ihre Win7-Taskleiste transparent machen? Schüler, die nicht wissen, wie es geht, machen es bitte schnell.
 So passen Sie die Transparenz der Win11-Taskleiste an
Jan 01, 2024 am 11:17 AM
So passen Sie die Transparenz der Win11-Taskleiste an
Jan 01, 2024 am 11:17 AM
Viele Benutzer mögen die transparente Version der Seite. Unter dem Win11-System können Benutzer mit einigen Methoden auch eine transparente Taskleiste einrichten, damit die Bedienung und das Erscheinungsbild besser aussehen. So stellen Sie die Win11-Taskleiste transparent ein 1. Klicken Sie auf das Startmenü und öffnen Sie dann den Microsoft Store. 2. Suchen Sie nach „TranslucentTB“, suchen Sie dann das entsprechende und laden Sie es herunter. 3. Klicken Sie hier, um zu installieren. 4. Wählen Sie nach dem Öffnen „Desktop“ und klicken Sie dann auf „Löschen“.
 Schritt-für-Schritt-Anleitung zum Festlegen der Taskleistentransparenz in Windows 10
Jul 11, 2023 pm 11:37 PM
Schritt-für-Schritt-Anleitung zum Festlegen der Taskleistentransparenz in Windows 10
Jul 11, 2023 pm 11:37 PM
Zufällig sah ich, dass die Win10-Taskleiste einer anderen Person transparent war, und sie sah sehr schön aus. Als ich zurückkam, wollte ich auch meinen eigenen Win10-Computer so einstellen, dass er transparent ist. Unter normalen Umständen hat die Standard-Taskleiste keinen transparenten Hintergrund und Sie müssen die Einstellungen anpassen. Als nächstes erklärt der Editor im Detail, wie Sie die Win10-Taskleiste in einer Minute vollständig transparent machen. 1. Öffnen Sie zunächst das Win10-System, klicken Sie dann mit der rechten Maustaste auf den Desktop und suchen Sie im Kontextmenü nach „Personalisierung“. 2. Wählen Sie dann im Fenster „Personalisierung“ im linken Menü „Farbe“ aus und klicken Sie auf offen. 3. Suchen Sie dann im Menü rechts nach „Transparenzeffekt“, wählen Sie „Ein“ und aktivieren Sie „Startmenü, Taskleiste und Aktionscenter“ und „Titelleiste“. 4. Kehren Sie dann zu w zurück
 So stellen Sie die Transparenz der Taskleiste in Win10 ein
Jul 07, 2023 pm 03:57 PM
So stellen Sie die Transparenz der Taskleiste in Win10 ein
Jul 07, 2023 pm 03:57 PM
Die Details lauten wie folgt: 1. Öffnen Sie den App Store. 2. Suchen Sie nach transfluenttb und laden Sie es herunter (dies ist ein Open-Source-Tool, mit dem Sie die Taskleiste schnell einrichten können). Dialogfeld; 4. Bedienung dieses Gadgets. Es ist normalerweise zwischen den kleinen, mittleren und großen Pfeilsymbolen in der Taskleiste versteckt. Sie können es in die Taskleiste ziehen. 5. Nachdem Sie die transparente Farbtabelle aktiviert haben, können Sie die Taskleiste festlegen. Wenn Sie es vollständig transparent einstellen möchten, können Sie es auf vollständig transparent einstellen. Da ich die englische Version installiert habe, können die Einstellungen den folgenden Bildern entnommen werden. Das Obige ist der vollständige Prozess, um die Win10-Taskleiste transparent zu machen. Als paranoider Mensch dürfen Sie ihn nicht verpassen.




